idea如何使用maven创建web项目
一,创建maven web工程
打开idea,选择Create New Project
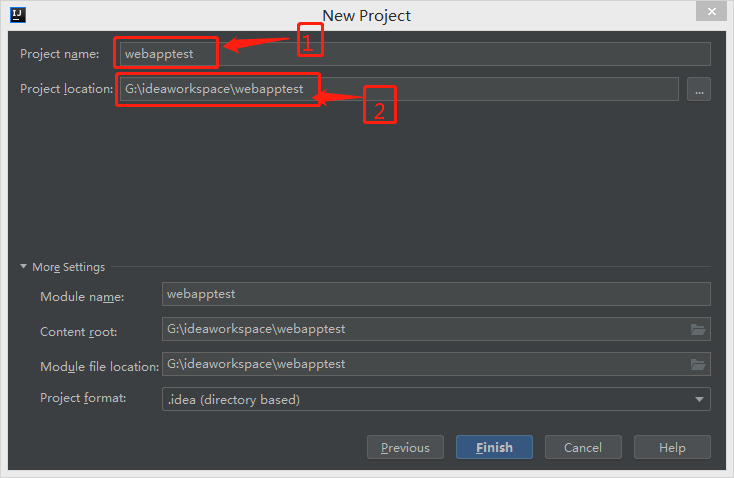
点击后会弹出如下图所示界面
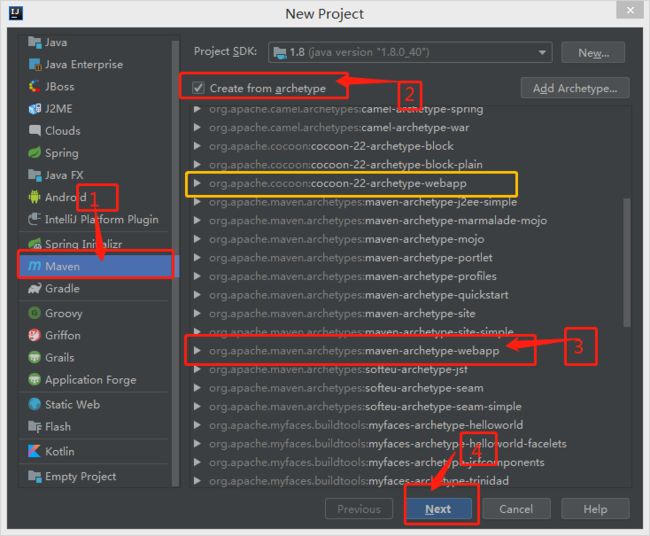
按照1到4的步骤依次点击。特别提示:
(1)第2步是一定要进行了,否则第3步就不可选择。
(2)第3步的列表中有两个以webapp结尾的archetype,一定要选正确哦。
(3)而且在这个界面的顶端,也可以看到在给idea设置默认使用的JDK中我配置的默认使用的JDK。
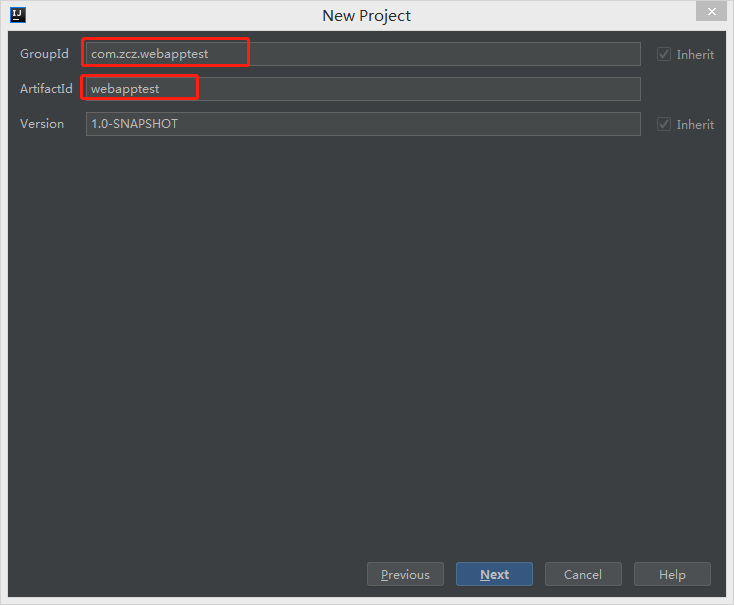
(4)点击next后,就是GroupId和ArtifactId的设置界面了。
(1)这两个是自己定义了,Version是版本的意思,一般不需要改变。
(2)groupId 和 artifactId 的大概意义如下(如果想要详细了解,请访问:https://blog.csdn.net/zhangxingyu126/article/details/81013315):
groupId :the unique identifier of the organization or group that created the project
artifactId :unique base name of the primary artifact being generated by this project
GroupID 是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构。
定义了项目属于哪个组,举个例子,如果你的公司是mycom,有一个项目为myapp,那么groupId就应该是com.mycom.myapp.
ArtifactID是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称。
定义了当前maven项目在组中唯一的ID,比如,myapp-util,myapp-domain,myapp-web等。
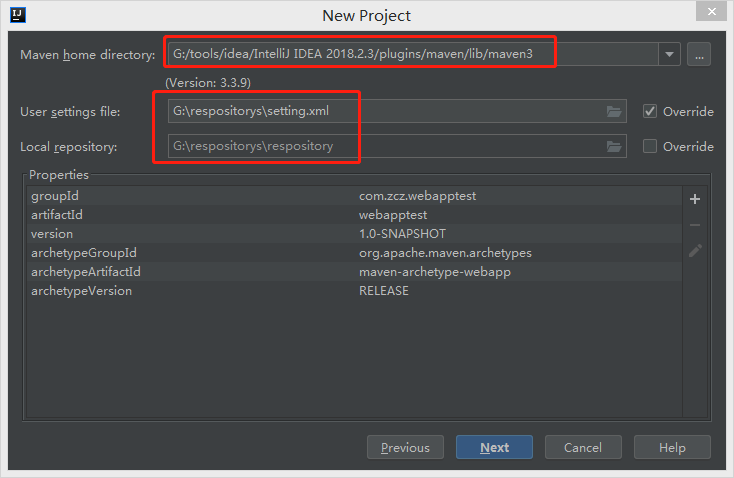
点击Next,接下来就是maven的选择了:
这里就是让我们决定要使用哪个maven来构建web工程,在这个界面中也可以看到,使用的是在文章给idea设置默认使用的maven配置中,我配置的maven
如果没有特殊要求,这个不需要做任何改变,直接点击Next(可能这一步会没有, 不过没有关系)
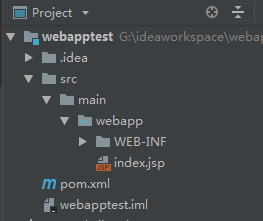
构建完成后的项目目录如下图所示:
你也许会发现没有存放java代码的文件夹,这个问题很简单,解决这个问题可以参考:https://www.jianshu.com/p/099eeca28c0f
二,配置Tomcat
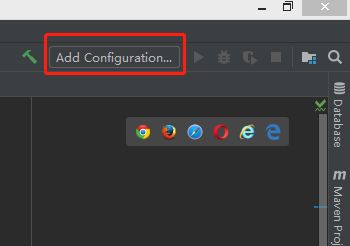
点击右上角的Add Configuration,打开tomcat配置界面
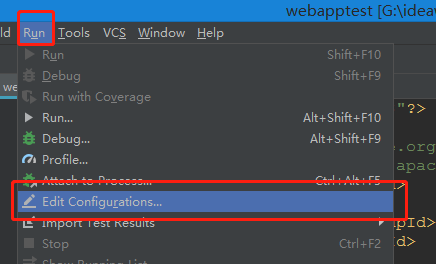
或者是依次点击功能栏中的Run -> Edit Configurations,打开tomcat配置界面。
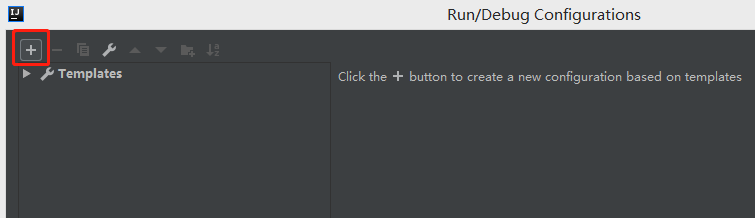
配置界面如下图:
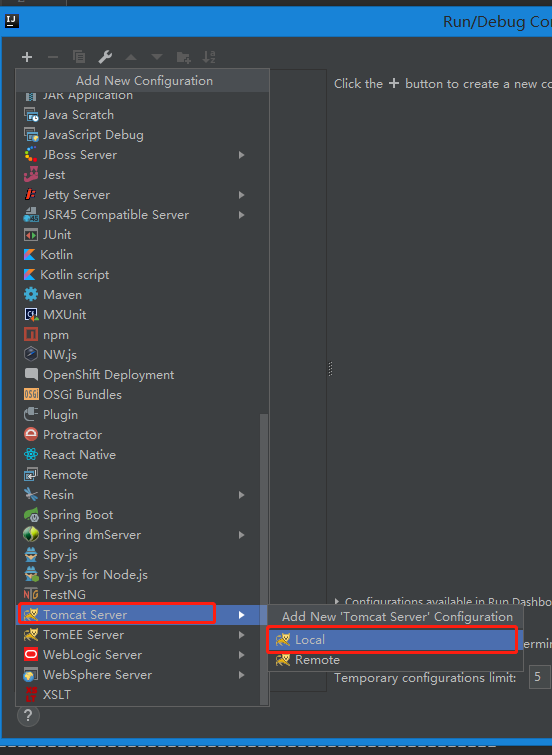
接下来我就添加一个tomcat。点击上图中的+号,打开新建配置界面:
在全部的选项中终于到到了我心仪的tomcat server,并且还要选择Local和Remote。大家都知道Local是本地的意思。而Remote是远程的意思。
果断选择Local。至于Remote以后遇到了再详细说吧,看字面意思好像是说可以配置远程tomcat,就是是其他电脑或者服务器上的tomcat。
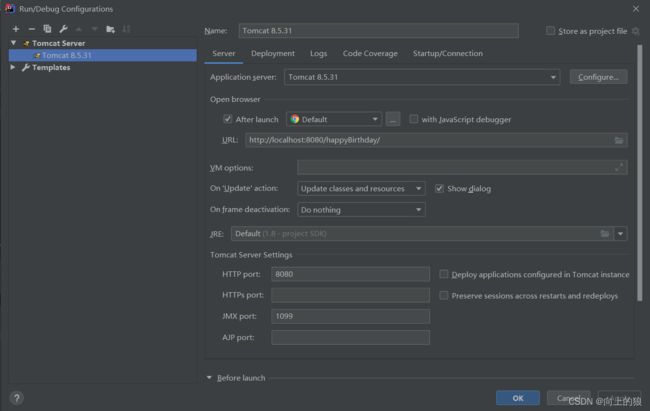
在弹出的界面中,先为新的tomcat server配置起一个名字:
原文地址: idea maven创建web项目 - 张橙子 - 博客园