HTML5+CSS、CSS3基础知识点总结
一、选择器
选择器分为基础选择器和复合选择器两大类。
- 基础选择器由单个选择器组成
- 基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器(*)
标签选择器
优点 标签选择器可以把某一标签全部选择出来,快速为同类型标签设置统一样式。
缺点 不能设置差异化样式,只能选择全部当前标签。
id 选择器与类选择器的区别
- 类选择器可以被多个元素调用。
- id 选择器只能允许一个标签调用。
- 类选择器使用的较多,id 选择器用于唯一特性的标签。
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 选中所有相同标签 | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 选出一个或多个标签 | 可以根据需求选择 | 较多 | .nav {color: red;} |
| id 选择器 | 一次只能选出一个标签 | 一个 id 属性在页面中只能出现一次 | 一般配合 js 使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签元素 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red; } |
字体属性
CSS 使用 font-family 属性定义文本字体系列。 尽量使用默认字体,保证不同浏览器的兼容性。
CSS 使用 font-size 属性定义字体大小。
CSS 使用 font-weight 属性设置字体粗细 。400 = normal, 700 = bold。无单位
CSS 使用 font-style 属性设置文本风格。 normal正常显示,italic 斜体
字体复合写法:
严格遵守顺序,且 font-size 和 font-family 必须有。
body {
font: font-style font-weight font-size/line-hight font-family;
}
| 字体属性 | 表示 | 注意 |
|---|---|---|
| font-size | 字号 | 单位是 px |
| font-family | 字体 | 按照团队约定来写 |
| font-weight | 字体粗细 | 400=normal,700=bold |
| font-style | 字体样式 | italic,normal,常用 normal |
| font | 属性连写 | 顺序不能变,字体和字号属性必须有 |
文本属性
定义文本外观,比如颜色、对齐、装饰、缩进、行间距等。
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
text-decoration: underline;
| 属性值 | 描述 |
|---|---|
| none | 默认,无装饰(最常用) |
| underline | 下划线,a 标签自带(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
text-indent定义段落首行缩进。
p {
text-indet: 5px;
}
em 是一个相对单位, 就是一个字符所占大小。当 ,则恰好缩进两个文字。
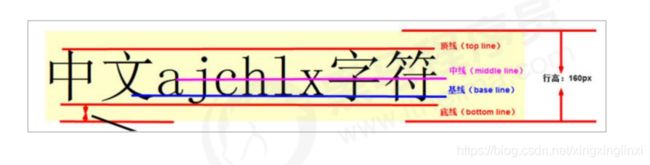
line-height 设置行间的距离,行间距=文本高度+上间距+下间距
| 属性 | 表示 | 注意 |
|---|---|---|
| color | 文本颜色 | 通常十六进制缩写 |
| text-align | 文本对齐 | |
| text-indent | 文本缩进 | 记住 text-indent: 2em; |
| text-decoration | 文本装饰 | 记住下划线和去除下划线 |
| line-height | 行高 |
二、CSS 引用方式
CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
复合选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
伪类选择器
链接类:
确保样式生效,要按照 LVHA 的顺序声明:link,visited,hover, active。
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
focus选择器
:focus 伪类选择器用于获取焦点的表单元素。 焦点就是光标,一般情况 `` 类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
input:focus {
background-color: yellow;
}
其他标准伪类选择器
1.first-child
:first-child 是 CSS 伪类,表示父元素的第一个子元素。
last-child
:last-child CSS 伪类 代表父元素的最后一个子元素。
nth-child(n)
:nth-child(an+b)` 这个 CSS 伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从 1 开始排序,选择的结果为 CSS 伪类 `:nth-child`括号中表达式 `(an+b)` 匹配到的元素集合 `(n=0,1,2,3...)
:not(p)
:not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
::after (:after)
CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
.exciting-text::after {
content: "<- 让人兴兴兴奋!";
color: green;
}
我们几乎可以用想要的任何方法给 content 属性里的文字和图片的加上样式.
::before (:before)
CSS 中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。 使用 ::before 伪元素的一个简单示例就是用于加入引号。
三、元素显示模式
1.块元素
常见的块元素有 h1-h6、p、div、ul、ol、li等。
特点:
1. 独占一行
2. 宽 高、内 外边距都可以控制
3. 宽度默认的是容器(父级宽度)的100%
4. 是一个容器,里面可以放行内元素或者块级元素
2.行内元素
常见行内元素:a、strong、b、em、i、del、s、ins、u、span,典型行内元素是 span,行内元素也叫内联元素。
特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容宽度。
- 行内元素只能容纳文本或其他行内元素。
3.行内块元素
在行内元素中有几个特殊标签——img, input、td,它们同时具有块元素和行内元素的特点。
特点:
-
和相邻元素(行内块)在一行上,之间存在空白缝隙,一行可以显示多个。
-
默认宽度是本身内容宽度。
-
高度、行高、外边距、内边距都可以控制(块级元素特点)。
元素模式 元素排列 设置样式 默认宽度 包含 块级元素 一行只能放一个块级元素 可以设置高度宽度 容器的 100% 可以包含任何标签 行内元素 一行可以放多个行内元素 不可以设置宽度高度 本身内容宽度 容纳文本或者其他行内元素 行内块元素 一行可以放置多个行内块元素 可以设置高度宽度 本身内容宽度 行内元素可以转换为块元素,块元素也能转换为行内元素。
行内->块级
a { display: block; }块级->行内
div { display: inline; }行内/块级-> 行内块元素
span { display: inline-block; }当行文字垂直居中(line-height等于盒子高度)
解决方案:让文字的行高等于盒子的高度。
原理分析:行高=文字本身高度+上空隙+下空隙=盒子高度
当行高小于盒子高度,则文字偏上;当行高大于盒子高度,文字偏下。
四、CSS 的背景
1.背景颜色
background-color 定义了元素的背景颜色。
2.背景图片
background-image 属性描述了元素的背景图像,实际开发用于 logo 或者一些装饰性开发的小图片或者是超大的背景图片,优点是便于控制位置。(也用于精灵图)
background-image: none|url(图片url);
3.背景平铺
若需要在 HTML 页面上对背景图进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y;
4.背景图片位置
background-position 可以改变图片在背景中的位置。
background-position: x y;
5.背景图像固定
background-attachment 属性设置背景图像是否随着页面其余部分滚动。
background-attachment 后期可以制作视差滚动效果。
background-attachment: scroll | fixed;
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随着对象内容滚动 |
| fixed | 背景图像固定 |
6.背景属性复合写法
简化代码,将属性写在同一个属性 background 下。 一般按照约定顺序编写。
background 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: transparent url(image.jpg) repeat-y fixed top;
7.背景颜色半透明
CSS3 提供 background: rgba(r,g,b,a) 属性设置图片透明度。
background: rgba(0, 0, 0, 0.3);
五、CSS 三大特性
层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
继承性
CSS 中子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当使用继承可以简化代码,降低 CSS 的复杂性
- 子元素可以继承父元素的样式(text-, font-, line-这些元素开头的可以继承,以及 color 属性)
优先级(权重)
当一个元素指定多个选择器时,就会有有优先级的产生。
权重可以叠加,需要计算权重,但是没有进位
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下所示。
| 选择器 | 选择器权重 |
|---|---|
| 继承或者通配符 | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
行内样式 style="" |
1,0,0,0 |
!important |
1,0,0,0,0∞ 无穷大 |
imprort>内嵌样式>id>类>标签|伪类|属性选择器>伪对象>继承>通用符
| 权重 | 选择器 |
|---|---|
| 10000 | !important(!important并不是选择器,但是权重却是最高的) |
| 1000 | 内联样式:style="" |
| 100 | ID选择器: #idName{...} |
| 10 | 类、伪类、属性选择器:.className{...} / :hover{...} / [type="text"] ={...} |
| 1 | 标签、伪元素选择器:div{...} / :after{...} |
| 0 | 通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~) |
权值计算公式:
权值 = 第一等级选择器 x 个数,第二等级选择器 x 个数,第三等级选择器 x 个数,第四等级选择器 x 个数;
六、盒子模型
1.盒子模型
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,包括:边框、外边距、内边距和实际内容。
2.边框(border)
border 可以设置元素边框。边框有三个组成:border-width、border-style、border-color
语法
/*属性可连写*/
border: border-width || border-style || border-color;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位 px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框属性简写
/*习惯顺序*/
border: 5px solid pink;
边框属性分写
/*注意层叠性*/
border-top: 1px solid red;
3.表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法
border-collapse: collapse;
- collapse 是合并的意思
border-collapse:collapse;表示将相邻边框合并在一起
4.边框会影响盒子的实际大小
边框会额外增加盒子的实际大小,因此有两种方案解决。
- 测量盒子大小的时候,不测边框。
- 若测量的时候包含了边框,则需要 width/height-边框宽度。
5.内边距(padding)
padding 属性设置内边距,即边框与内容之间的距离。
padding 属性简写
padding 的值的个数:
-
1 个值:上下左右
-
2 个值:上下,左右
-
3 个值:上,左右,下
-
4 个值:上,右,下,左,顺时针
padding 会影响盒子实际大小
当给盒子指定了
padding值以后,发生了两件事情:- 内容和边框有了距离,增加内边距
- padding 值影响了盒子实际大小
也就是说,当盒子已经有了宽度和高度,再指定内边距,会撑大盒子。
要保证盒子和效果图一样大,则让
width/height减去多出来的内边距大小即可。
6.box-sizing属性解决方案
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在设置了一个盒子的 width/height 后,再设置其 border/padding 会影响盒子实际大小。当进行响应式布局时,这个尤其烦人。
box-sizing 属性可以被用来调整这些表现。
-
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
box-sizing: content-box; -
border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这 100px 会包含它的border和padding,内容区的实际宽度是width减去(border + padding)
的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
box-sizing: border-box;尺寸计算公式:
width = border + padding + 内容的宽度height = border + padding + 内容的高度
若盒子没有指定 width/height 属性,则此时 padding 不会撑开盒子大小。
7.外边距(margin)
margin 简写方式与 padding 一致。
8.外边距合并
1.相邻元素垂直外边距的合并
当上下相邻块元素相遇时,若上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距不是 margin-bottotm 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并。
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加
overflow:hidden
9.外边距典型应用
外边距可以让块级盒子 水平居中,但是必须满足两个条件:
- 盒子必须指定宽度(width)
- 盒子左右的外边距都设置为
auto
.header {
width: 960px;
margin: 0 auto;
}
使行内元素或行内块元素水平居中
text-align: center;
10.消除内外边距
网页元素很多都带有默认内外边距,而且不同浏览器默认的也不一致,因此在布局前,要先清除网页元素的内外边距。
语法
* {
margin: 0;
padding: 0;
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置。
11.圆角边框
CSS3 新增 圆角边框 属性,盒子可以变成圆角。
border-radius 属性用于设置元素的外边框圆角。
语法
border-radius: length;
参数
- 参数值可以为数值或百分比的形式
- 若是正方形,想要设置一个圆,则将数值修改为高度或者宽度的一般即可,或者直接写为 50%
- 若是矩形,设置为 height 的一半就可以做
- 简写属性,跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开来写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
12.盒子阴影
CSS3 新增盒子阴影,使用 box-shadow 属性。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影(默认是外部阴影) |
注意:
- 默认是外阴影,但是不可以写这个单词(outset)
- 盒子阴影不占空间,不会影响其他盒子排列
13.文字阴影
CSS3 中,使用 text-shadow 属性设置文本阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置。允许负值。 |
| v-shadow | 必须,垂直阴影。允许负值。 |
| blur | 可选,模糊距离。 |
| color | 可选,阴影颜色。 |
七、浮动
1.浮动
1.1 传统网页布局方式
网页布局的本质——用 CSS 来摆放盒子,把盒子放到相应位置。
CSS 提供了三种传统布局方式:
- 普通流
- 浮动
- 定位
1.2 标准流
所谓的标准流,就是标签按照规定好的默认方式排列。
-
块级元素会独占一行,从上到下顺序排列 常用元素:div、hr、p、h1-h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。 常用元素:span、a、i、em标准流是最基本的布局方式。
以上三种方式都是来摆放盒子的,盒子摆到合适位置,布局自然就完成了。
实际开发中,一个页面基本包含三种布局方式。
1.3 什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘。
语法
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.4 为什么需要浮动
很多布局效果,标准流没办法完成,此时就可以利用浮动完成布局。浮动可以改变元素标签默认排列方式。
浮动最典型应用:让多个块级元素一行显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素找浮动。
网页布局第二准则:先设置盒子大小,再设置盒子位置。
1.5 浮动特性(重点)
加了浮动之后的元素,会具有一些特性。
- 浮动元素会脱离标准流
- 浮动元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
重要特性
- 脱离文档流的控制(浮)移动到指定位置(动),脱标 脱离文档流的盒子,会漂浮在文档流的盒子上面,不占位置。
- 如果多个盒子都设置了浮动,则它们会按照属性值一行显示并且顶端对齐排列。 浮动的元素是相互贴在一起的(没有间隙),若父级宽度放不下盒子,多出的盒子会另起一行对齐。
- 浮动元素具有行内块元素特性。 任何元素都可以浮动,设置了后元素都具有行内块元素性质。
- 若块级元素没有设置宽度,则默认和父级一样宽
- 浮动盒子中间无间隙,紧挨着
- 行内块元素同理
2.常见网页布局
-
浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
-
一个元素浮动了,理论上其余兄弟元素也要浮动 (一浮多浮)
一个盒子里有多个盒子,其中一个盒子浮动,其他兄弟也应该浮动,防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会引起前面的标准流。
3.清除浮动
3.1 为什么需要清除浮动
由于父级盒子很多情况下,不方便给高度,当时盒子浮动又不占有位置,假如设置父级盒子高度为 0 时,就会影响下面的盒子,对后面元素排版产生影响
3.2 清除浮动的本质
1. 清除浮动的本质就是清除浮动元素造成的影响
2. 如果父盒子本身具有高度,则不需要清除浮动
3. 清除浮动之后,父级会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了
3.3 清除浮动的语法
语法:
选择器: {
clear: 属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧浮动 |
清除浮动策略:闭合浮动
方法:
- 额外标签法(隔墙法),是 W3C 推荐的方法
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加双伪元素
3.4 清除浮动的方法一(额外标签法)
也成为隔墙法,是 W3C 推荐的方法。
额外标签法是在最后一个浮动元素末尾添加一个 空块级元素,给其赋以属性 clear:both;。
<style>
clear: both;
style>
<div class="clear">div>
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化差
总结
-
清除浮动的本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
-
清除浮动的策略
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
-
使用场景
实际开发中可能会遇到,但是不常用。
3.5 清除浮动的方法二(父级加上overflow)
可以给父级添加 overflow 属性,将其属性设置为 hidden、auto或scroll。
注意是给父元素添加代码:
- 优点:代码简洁
- 缺点:无法显示溢出部分
3.6 清除浮动的方法三(:after伪元素法)
实际上也是额外标签法的一种。
.clearfix {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、7专有*/
*zoom: 1;
}
3.7 清除浮动的方法四(双伪元素法)
语法
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom: 1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯
3.8 清除浮动总结
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,应该清除浮动。
4.CSS属性书写顺序(重点)
- 布局定位属性
- 自身属性
- 文本属性
- 其他属性
5.开始
1.定版心
.w {
margin: 1200px auto;
}
2.导航栏注意点:
实际开发中,不会直接用链接 a 而是用 li 包含链接(li+a)的做法。
- li+a 语义更清晰,一看就是有条理的列表型内容。
- 如果直接用 a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
- 让导航栏一行显示,给
li加浮动,因为 li 是块级元素,需要一行显示。 - 这个 nav 导航栏可以不给宽度,将来可以继续添加其余文字。
- 因为导航栏里面文字不一样多,所以最好给链接 a 左右 padding 撑开盒子,而不是指定宽度。
- 浮动的盒子不会有外边距合并的问题.
八、定位
1. 为什么需要定位
一些固定盒子的效果,标准流或浮动都无法快速实现,此时需要定位来实现。所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。定位=定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。
边偏移则决定了该元素的最终位置。
-
定位模式
定位模式决定元素的定位方式,它通过 CSS 的 position 属性来设置,其值可以分为四个值:
值 语义 static 静态定位 relative 相对定位 absolute 绝对定位 fixed 固定定位 -
边偏移
边偏移就是定位的盒子移动到最终位置。有 top, bottom, left 和 right 4 个属性
边偏移属性 示例 描述 top top:80px顶端偏移量,定义元素相对于其父元素上边线的距离。 bottom bottom: 80px底部偏移量,定义元素相对于其父元素下边线的距离。 left left: 80px左侧偏移量,定义元素相对于其父元素左边线的距离。 right right: 80px右侧偏移量,定义元素相对于其父元素右边线的距离。
2. 静态定位
态定位是元素的默认定位方式,无定位的意思。语法:
选择器 {
position: static;
}
静态定位按照标准流特性摆放位置,它没有边偏移静态定位在布局时很少用到。
3. 相对定位 relative(important)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器 {
position: relative;
}
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置因此,相对定位并没有脱标)。它最典型的应用是给绝对定位当爹的。
4. 绝对定位 absolute(important)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器 {
position: absolute;
}
绝对定位的特点: (务必记住)
- 如果 没有祖先元素 或者 祖先元素没有定位,则以 浏览器 为准定位( Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位) ,则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
5. 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位
-
子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子需要加相对定位限制子盒子在父盒子内显示。
-
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
6. 固定定位 fixed(important)
固定定位是元素固定于浏览器可视区的位置。
主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 {
position: fixed;
}
固定定位的特点: (务必记住)
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不占有原先的位置。 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置。
-
让固定定位的盒子 left: 50%,走到浏览器可视区(也可以看做版心)的一半位置。
-
让固定定位的盒子 margin-left 板心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对弃了
代码:
position:fixed; left:50% margin-left:父组件宽度的50%,如父组件为800px,则此处为400px;解释:
left:50%; 使得组件相对于可视窗口向右50%的宽度,此时组件固定在可视窗口的正中。
margin-left:父组件宽度的50%:使组件固定在版心右侧,50%可以根据需求进行调整。
效果图:

7. 粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 {
position: sticky;
top: 10px;
}
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top, left, right, bottom 其中一个才有效跟页面滚动搭配使用。兼容性较差, IE 不支持。
8. 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z—index 来控制盒子的前后次序(z 轴)
语法:
选择器 {
z-index: 1;
}
- 数值可以是正整数、负整数或 0,默认是 auto ,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z—index 属性
9. 定位的拓展
-
绝对定位的盒子居中(important!)
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50% :让盒子的左侧移动到父级元素的水平中心位置。
- margin—left:-100px; :让盒子向左移动自身宽度的一半。
-
定位特殊特性
绝对定位和固定定位 也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和完度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
-
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
-
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
10. 网页布局总结
通过盒子模型, 清楚知道大部分 html 标签是一个盒子。 通过 CSS 浮动、定位可以让每个盒子排列成为网页。 一个完整的网页, 是标准流、浮动、定位一起完成布局的, 每个都有自己的专门用法。
- 标准流 可以让盒子上下排列或者左右排列, 垂直的块级盒子显示就用标准流布局。
- 浮动 可以让多个块级元素一行显示或者左右对齐盒子, 多个块级盒子水平显示就用浮动布局。
- 定位 定位最大的特点是有层叠的概念, 就是可以让多个盒子前后暑压来显示。如果元素自由在某个盒子内移动就用定位布局。
11. 元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质:让一个元素在页面中隐藏或者显示出来。
-
display 属性
display属性用于设置一个元素应如何显示。display:none;隐藏对象display :block;除了转换为块级元素之外,同时还有显示元素的意思 display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
-
visibility 可见性
- visibility 属性用于指定一个元素应可见还是隐藏。- - visibility : visible;元素可视
- visibility : hidden;元素隐藏
- visibility 隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用
visibility :hidden;如果隐藏元素不想要原来位置,就用
display :none(用处更多重点) -
overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容 scroll 超出的部分隐藏掉不管超出内容否,总是显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用
overflow:hidden因为它会隐藏多余的部分。
九、CSS高级
1.精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites. CSS 雪碧)。
-
精灵图的使用
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现—— background-position.
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x 轴右边走是正值,左边走是负值, y 轴同理。)
-
精灵图的遍历(重点)
/* 1.获取所有i 会形成伪数组 */ var icons = document.querySelector('.lifeservice').querySelectorAll('i'); /* 2.使用for循环来设置每个li的背景图 */ var countX = 0; var countY = 0; for (var i = 0; i < icons.length; i++) { var index_x = countX * 63; var index_y = countY * 72; icons[i].style.backgroundPosition = '-' + index_x + 'px -' + index_y + 'px'; countX++; if ((i + 1) % 4 == 0) { countX = 0; countY++; } }
2.字体图标
-
字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。 此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
-
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用 注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
-
字体图标的下载及使用办法
下载:
推荐下载网站: icomoon 字库 http://icomoon.io
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
阿里 iconfont 字库 http://www.iconfont.cn 这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 Al 制作图标上传生成。重点是,免费!
使用:
-
选择字体并下载
-
将下载文件中的 fonts 文件夹复制到项目根目录下
-
字体声明,将
style.css文件中的开头的字体声明代码赋值到 html 中 -
给span声明字体:
span { font-family: "icomoon"; } -
打开
demo.html,复制页面中的方框图标到 html 代码中即可。
如何更新/添加字体图标?
上传
selections.json,添加字体图标,重新生成。下载,更换@font-face内容。 -
3.CSS三角图形
.box1 {
width: 0;
height: 0;
border: 10px solid transparent;
border-left-color: black;
/* 照顾兼容性 */
line-height: 0;
font-size: 0;
}
4.CSS用户界面样式
-
鼠标样式 cursor
cursor: default | pointer | move | text | not-allowed; -
取消表单轮廓和文本域缩放
当我们设立表单时,鼠标放在input控件框中时会有默认的蓝色轮廓线,我们如果不想要这个轮廓线,该如何取消呢?
input { outline: none;/*取消表单轮廓线*/ } 我们在设定一个文本域时,它右下角会有一个可以扩大和缩小的两个斜杠,可以进行拖拽文本域,也就是可以扩大边框和缩小边框。 我们实际开发中不会保留这个功能,因为一旦扩大或者缩小就会使得它影响其他整体的布局。那如何取消呢?
textarea { outline: none; resize: none; }
5.vertical-align 的应用
vertical-align 指定行内/行内块元素的元素的垂直对齐方式
属性值有:
baseline:与基线对齐
top:与顶端对齐
middle:与中部对齐(最常用, 文字会和两张图片的中心对齐 )
bottom:与底端对齐
-
图片、表单和文字对齐 vertical-align
img { vertical-align: middle; } li { disaplay: inline-block; vertical-align: middle; } -
解决图片底部默认空白缝隙问题
bug :图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。

主要解决方法有两种:
- 给图片添加
vertical—align: middle topl bottom;等。(提倡使用的) - 把图片转换为块级元素
display: block;
- 给图片添加
6.溢出文字省略号显示
/*1·先强制一行内显示文本*/
white-space: nowrap;
(默认normal 自动换行)
/*2·超出的部分隐藏*/
overflow: hidden;
/*3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
7.margin 负值的巧妙运用
-
解决并排盒子之间的边框宽度加倍问题。 原理:让每个盒子压住前面的盒子,边框叠加。
多个盒子,可以使用到伪类选择器,对其中的元素进行单独设置margin-left,nth-child中的n是一个动态的,所以通过设置表达式对需要的元素设置样式
.time .item{ box-sizing: border-box; position: relative; width: 14.3%; height: 100rpx; border: 2rpx solid #e0dede; margin-left: -2rpx; } .time .item:nth-child(7n+1){ margin-left: 0; } .time .item:nth-child(n+8){ margin-top: -2rpx; } -
鼠标移动边框颜色变化效果。
/*如果盒子没有定位,则鼠标经过添加相对定位即可*/
ul li:hover {
position: relative;
border: 1px solid orange;
}
/*若li都有定位,则使用 z-index 提高层级*/
ul li {
z-index: 1;
border: 1px solid orange;
}
十、HTML5+CSS3新增特性
1.HTML5 新特性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L9PlzxvM-1636103789927)(D:\桌面\H5新增标签.png)]
-
HTML5新增语义化标签
- header:头部标签
- nav:导航标签
- article:内容标签
- section:定义文档某个区域
- aside:侧边栏标签
- footer:尾部标签
-
HTML5新增多媒体标签
视频 vedio
所有浏览器支持 mp4 格式。
-
autoplay="autoplay" -
controls="controls"显示控件 -
width设置宽度 -
height设置高度 -
loop=loop设置循环播放 -
preload="auto/none"是否预加载 -
src=url视频地址 -
poster=url封面图片 -
muted=muted静音播放音频 audio
所有浏览器支持 mp3 格式。
controls:显示控件autoplay:(谷歌禁用)loop=loop设置循环播放
-
-
HTML5新增新增input类型
type="email"type="url"type="date"type="time"type="month"type="week"type="number"type="tel"type="search"type="color"
-
HTML5新增表单属性
属性 值 说明 required required 表单拥有该属性表示其内容不能为空,必填 placeholder 提示文本 表单的提示信息 autofocus autofocus 自动聚焦属性,页面加载完成自动聚焦到指定表单 autocomplete off/on 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项默认已经打开,如autocomplete=“on”,关闭autocomplete =“off” 需要放在表单内,同时加上name属性,同时成功提交 multiple multiple 可以多选文件 可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder { color: pink; }
2.CSS3 新特性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SgIZKxtm-1636103789929)(D:\桌面\CSS3.jpg)]
-
CSS3新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
-
属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。 |简介| 选择| |-|-| |
E[att]|选择具有att属性的E元素| |E[att:val|选择具有att属性且属性值等于val的E元素| |E[att^=val]|匹配具有att属性且值以val开头的E元素| |E[att$=val]|匹配具有att属性且值以val结尾的E元素| |E[att*=val]|匹配具有att属性且值中含有val的E元素|input[type=text] { color: green; } "password"> "text">类选择器、属性选择器、伪类选择器的权重都为 10
-
结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。
选择符 简介 E: first-child匹配父元素中的第一个子元素E E: last-child匹配父元素中最后一个E元素 E: nth-child(n)匹配父元素中的第n个子元素E E: first-of-type指定类型E的第一个 E: last-of-type指定类型E的最后一个 E: nth-of-type(n)指定类型E的第n个 ul li:first-child { background-color: pink; } ul li:last-child { background-color: pink; } ul li:nth-child(5) { background-color: skyblue; }Copy to clipboardErrorCopied重点:
E: nth-child(key)key可以是整数、关键字(even/odd)、公式(n/2n/2n+1)
公式 取值 2n 偶数 2n-1 奇数 5n 5 10 15 … n+ 5 6 7 8 … -n+5 前五个 关于
nth-of-type与nth-of-childdiv: nth-child会把所有的盒子都排列序号 执行的时候首先看:nth-child(1)之后回去看 前面divdiv: nth-of-type会把指定元素的盒子排列序号 执行的时候首先看 div指定的元素 之后回去看:nth-of-type(1)第几个孩子
区别:
- nth—child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth—of—type对父元素里面指定子元素进行排序选择。先去匹配E ,然后再根据E找第n个孩子
-
伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
选择符 简介 ::before在元素内部的前面插入内容 ::after在元素内部的后面插入内容 注意:
-
before 和 after 创建一个元素,但是属于行内元素
-
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
-
语法:
element:before{} -
before 和 after 必须有 content 属性
-
before 在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
-
伪元素选择器和标签选择器一样,权重为 1
案例一:伪元素字体图标
div::after { position: absolute; top: 10px; right: 10px; font-family: 'icomoon'; content: '\e91b'; color: red; font-size: 18px; }案例二:伪元素遮罩层
.tudou::before { content: ''; display: none; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .3) url(images/arr.png) no-repeat center; }案例三:伪元素清除浮动
.clearfix::after { content: ''; display: block; height: 0; clear: both; visibility: hidden; }案例四:双伪元素清除浮动
.clearfix::before, .clearfix::after { content: ''; display: block; } .clearfix::after { clear: both; }
-
-
CSS3盒子模型
CSS3中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box,border-box ,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
box-sizing:content-box盒子大小为 width + padding + border (以前默认的)box-sizing: border-box盒子大小为 width 如果盒子模型我们改为了 box-sizing: border-box ,那padding 和 border就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
-
CSS3渐变
CSS 渐变是 CSS3 图像模块中添加的新类型的图像。CSS 渐变允许您在 两个或多个指定颜色之间显示平滑过渡。 浏览器支持两种类型的渐变:
-
线性渐变(Linear Gradients):向下/向上/向左/向右/对角方向,用
linear-gradient()函数定义 -
径向渐变(Radial Gradients):由它们的中心定义,用
radial-gradient()函数定义线性渐变
语法
background: linear-gradient(direction, color1, color2, ...);Copy to clipboardErrorCopied参数
direction:指定了颜色过度的方向,不写默认为从上到下,值可以为to bottom、to top、to right、to left、to bottom right等。color1:可以有多个color值,指定了颜色变化的范围。
-
-
CSS3 过渡(important!)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态 可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
transition 的使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;Copy to clipboardErrorCopied-
属性:想要变化的css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。
-
花费时间:单位是秒(必须写单位)比如 0.5s
-
运动曲线:默认是ease (可以省略)
-
何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是 0s (可以省略)
div { width: 200px; height: 100px; background-color: pink; /* transition: width .5s, height .5s; */ transition: all .5s; } div:hover { width: 400px; height: 200px; background-color: skyblue; }
-
-
CSS3其他特性
CSS3 滤镜 filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数();Copy to clipboardErrorCopied 例如:
filter: blur(5px);blur 模糊处理数值越大越模糊CSS3 calc 函数
此 CSS 函数让你在声明CSS属性值时执行一些计算。
width: calc(100%-30px); /* 子盒子永远比父盒子小30px */Copy to clipboardErrorCopied 括号里面可以使用
+ - * /来进行计算。
3.2D、3D 转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
转换可以理解为变形。
- 移动:
translate - 旋转:
rotate - 缩放:
scale
-
移动translate
语法
transform: translate(x, y); transform: translateX(x); transform: translateY(y);Copy to clipboardErrorCopied- 参数
x, y可以是百分数,为盒子自身的宽度或高度。
重点
- 定义 2D 转换中的移动,沿着X和Y轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于 自身元素 的
trainslate:(50%,50%) - 对行内标签没有效果
- 参数
-
让盒子实现水平和垂直居中
/*子绝父相*/ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -
旋转 rotate
值为正数则顺时针旋转,为负数则逆时针旋转。
transform: rotate(45deg); -
2D 转换中心点 transform-origin
我们可以通过设置
transform-origin设置元素转换的中心点。语法
transform-origin: x y;重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置像素或者方位名词(top bottom left right center)
-
2D 转换之缩放 scale
transform: scale(x, y);x, y不跟单位的话,是指缩放的倍数。transform: scale(2,1);Copy to clipboardErrorCopied- 参数大于
1则放大,小于1则缩小。 - 可以配合
transform-origin使用,改变缩放中心。 scale的优势:不占空间
- 参数大于
-
2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:
transform: translate(), rotate() scale() - 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前.
- 同时使用多个转换,其格式为:
4.动画
动画( animation ) 是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
-
动画的基本使用
分为两步:
-
定义动画 (动画序列
%α) -
使用动画
/* 1. 定义动画 */ @keyframes move { /*开始状态*/ 0% { transform: translateX(0px); } /*结束状态*/ 100% { transform: translateX(1000px); } } div { width: 200px; height: 200px; background-color: pink; /* 2. 调用动画 */ /* 动画名称 */ animation-name: move; /* 持续时间 */ animation-duration: 5s; }动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词"from"和“to”,等同于0%和100%。
注意:
- 可以做多个状态的变化
keyframes关键帧 - 百分比必须是整数
- 百分比是总时间
animation-duration的划分
-
-
动画常用属性
属性 描述 keyframes规定动画。 animation所有动画属性的简写属性,除了animation-play-state属性。 animation-name规定@keyframes动画的名称。(必须的) animation-duration规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) animation-timing-function规定动画的速度曲线,默认是“ease” . animation-delay规定动画何时开始,默认是0. animation-iteration-count规定动画被播放的次数,默认是1,还有infinite animation-direction规定动画是否在下一周期逆向播放,默认是 “normal”,alternate逆播放 animation-play-state规定动画是否正在运行或暂停。默认是"running",还有"paused". animation-fill-mode规定动画结束后状态,保持forwards回到起始backwards -
动画简写属性
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含
animation-play-state - 暂停动画:
animation-play-state: puased; - 经常和鼠标经过等其他配合使用想要动画走回来,而不是直接跳回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
- 简写属性里面不包含
5.浏览器私有属性
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
-
私有前缀
-moz-: 代表firefox浏览器私有属性-ms-: 代表ie浏览器私有属性-webkit-: 代表safari、chrome私有属性-o-∶代表Opera私有属性
-
提倡的写法
-moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px;
动画常用属性
| 属性 | 描述 |
| --------------------------- | ------------------------------------------------------------ |
| `keyframes` | 规定动画。 |
| `animation` | 所有动画属性的简写属性,除了animation-play-state属性。 |
| `animation-name` | 规定@keyframes动画的名称。(必须的) |
| `animation-duration` | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| `animation-timing-function` | 规定动画的速度曲线,默认是“ease” . |
| `animation-delay` | 规定动画何时开始,默认是0. |
| `animation-iteration-count` | 规定动画被播放的次数,默认是1,还有infinite |
| `animation-direction` | 规定动画是否在下一周期逆向播放,默认是 "normal",alternate逆播放 |
| `animation-play-state` | 规定动画是否正在运行或暂停。默认是"running",还有"paused". |
| `animation-fill-mode` | 规定动画结束后状态,保持forwards回到起始backwards |
-
动画简写属性
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含
animation-play-state - 暂停动画:
animation-play-state: puased; - 经常和鼠标经过等其他配合使用想要动画走回来,而不是直接跳回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
- 简写属性里面不包含
5.浏览器私有属性
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
-
私有前缀
-moz-: 代表firefox浏览器私有属性-ms-: 代表ie浏览器私有属性-webkit-: 代表safari、chrome私有属性-o-∶代表Opera私有属性
-
提倡的写法
-moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px;