CSS.4-字体图标,平面转换,渐变,空间转换,动画,移动端特点,百分比布局,Flex布局,移动适配,响应式
目录
一.字体图标
1.概念
2.优点
3.字体图标的使用
(1)类名
(2)上传矢量图
二.平面转换
1.简介
2.位移
(1)基本使用
(2)单方向位移
(3)绝对定位居中编辑3.旋转
4.转换原点
5.多重转换
6.缩放
三.渐变
四.空间转换
1.简介
编辑2.位移
3.透视
4.旋转
5.立体呈现
6.缩放
五.动画
1.简介
2.使用
3.属性
(1)复合属性
(2)相关属性
4.逐帧动画
(1)补间动画
(2)逐帧动画
(3)精灵动画制作步骤
5.多组动画
六.移动端特点
1.PC端网页和移动端网页
2.分辨率
3.视口
4. 二倍图
七.百分比布局
八.Flex布局
1.简介
(1)Flex布局/弹性布局
(2)作用
(3)设置方式
编辑(4)组成部分
2.对齐方式
(1)主轴对齐方式
(2)侧轴对齐方式
(3)伸缩比
(4)修改主轴对齐方式
(5)多行排列
九.移动适配
1.简介
2.rem
(1)rem单位
(2)媒体查询(rem中)
3.flexible.js框架
4.Less语法
(1)简介
(2)注释
(3)运算
(4)嵌套
(5)变量
(6)导入
(7)导出
5.vw/vh
视频布局
十.响应式
1.媒体查询(响应式)
(1)语法
(2)写法
(3)引入
编辑
(4)隐藏
2.BootStrap框架
(1)简介
(2) 使用
(3)栅格系统布局
(4)使用手册
一.字体图标
1.概念
2.优点
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便: 1. 下载字体包 ; 2. 使用字体图标
3.字体图标的使用
图标库Iconfont:https://www.iconfont.cn/
(1)类名
①引入字体图标样式表
②调用图标对应的类名,必须调用2个类名
可以通过更改 .iconfont{ } 实现更改图标大小颜色等.
(2)上传矢量图
在iconfont网站上上传SVG图标(去颜色提交), 再下载使用
二.平面转换
1.简介
改变盒子在平面内的形态(位移、旋转、缩放)
2D转换 属性: transform
2.位移
(1)基本使用
- 像素单位数值 数字px
- 百分比(参照物为盒子自身尺寸)
(2)单方向位移
- translate()如果只给出一个值, 表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() & translateY()
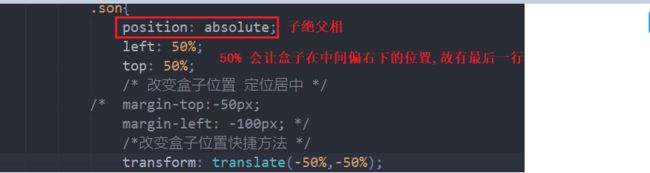
(3)绝对定位居中 3.旋转
3.旋转
transform: rotate(角度); 角度单位: deg
取值(正负均可) 正:顺时针 负:逆时针
有过渡属性transition: all 2s;, 旋转属性才能生效
4.转换原点
默认原点是盒子中心点
transform-origin: 原点水平位置 原点垂直位置; 复合属性,一个属性可以有多个值
取值:
5.多重转换
- 先写位移再写旋转. 旋转会改变网页元素的坐标轴向
- 如果先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
- 多重装换设计旋转,则将属性放在最后
- 如果单独设置, 属性都相同transform, 会层叠, 只会生效最后的属性
6.缩放
transform: scale(缩放倍数);
transform: scale(x轴缩放倍数, y轴缩放倍数);
- 一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- scale值大于1表示放大, scale值小于1表示缩小 , 等于1则不变 放大缩小至多少倍
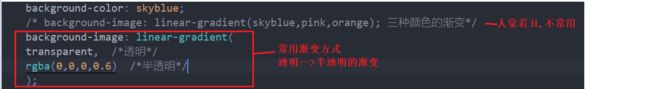
三.渐变
background-image: linear-gradient(颜色1,颜色2,颜色...);
四.空间转换
1.简介
 2.位移
2.位移
- transform: translate3d(x, y, z);
- transform: translateX(值);
- transform: translateY(值);
- transform: translateZ(值);
取值(正负均可) 像素单位数值 , 百分比
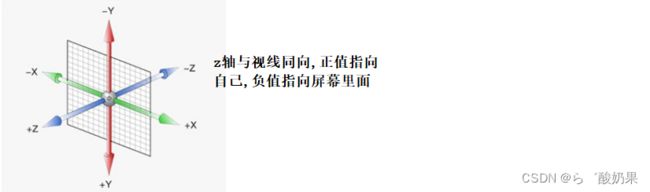
视觉效果:近大远小、近实远虚
Z轴是视线方向,移动效果是距离的远或近,电脑屏幕是平面, 默认无法观察远近效果,需加透视属性
3.透视
perspective: 值; 需将属性写到父级标签中
- 像素单位数值, 数值一般在800-1200(更贴近人的视觉,用户体验更好) 值越小,效果越明显,值越大,效果越不明显
- z轴的值正大负小(为正则近,图片视觉放大, 为负则远,图片视觉缩小)
4.旋转
- transform: rotateZ(值); 沿z轴,正顺时针 负逆时针
- transform: rotateX(值); 沿x轴,正向里倒,负向外扣
- transform: rotateY(值); 沿y轴,正向右,负向左
- transform: rotate3d(x,y,z,角的度数); 用来设置自定义旋转轴位置及旋转角度 取值为0-1之间
注意:写X/Y轴旋转时, 添加透视属性,更直观
左手法则: 判断旋转方向: 左手握住旋转轴, 拇指指向正值方向, 手指弯曲方向为旋转正值方向
5.立体呈现
- 添加 transform-style: preserve-3d;
- 使子元素处于真正的3d空间
- 默认值flat, 表示子元素处于2D平面内呈现
呈现立体图形步骤:
- 盒子父元素添加transform-style: preserve-3d;
- 按需求设置子盒子的位置(位移或旋转)
注意 :空间内,转换元素都有自已独立的坐标轴,互不干扰
搭建立方体:
- li标签 :添加立体呈现属性transform-style: preserve-3d; 添加旋转属性(为了便于观察效果)
- a标签 调节位置: a标签定位(子绝父相); 英文部分添加旋转和位移样式; 中文部分添加位移样式
- 添加过渡效果 鼠标滑过li, 添加空间旋转样式; li添加过渡属性
- 案例完成后,删除li的旋转样式
6.缩放
- transform: scaleX(倍数);
- transform: scaleY(倍数);
- transform: scaleZ(倍数);
- transform: scale3d(x, y, z);
五.动画
1.简介
- 动画效果:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
- 动画的本质是快速切换大量图片时在人脑中形成的具有连续性的画面
- 构成动画的最小单元:帧或动画帧
2.使用
3.属性
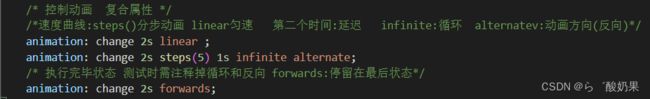
(1)复合属性
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有2个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
(2)相关属性
4.逐帧动画
(1)补间动画
两状态间完美过渡
(2)逐帧动画
配合精灵图做动画 animation-timing-function : step(n); 将动画过程等分为n份
(3)精灵动画制作步骤
-
准备显示区域 :设置盒子尺寸是一张小图的尺寸,背景图为当前精灵图
-
定义动画: 改变背景图的位置(移动的距离就是精灵图的宽度)
- 使用动画 : 添加速度曲线steps(N),N与精灵图上小图个数相同; 添加无限重复效果
5.多组动画
精灵动画的同时添加盒子位移动画。
走马灯: 使用animation实现逐帧图片位移效果 通常会多添加n张开始的图片,使得最后n张图片位移时盒子不留白,再重复播放动画,实现无缝播放
六.移动端特点
1.PC端网页和移动端网页
- PC屏幕大,网页固定版心
- 手机屏幕小, 网页宽度多数为100%
- 在电脑里面边写代码边调试移动端网页效果: 谷歌模拟器
2.分辨率
- 屏幕尺寸 :指的是屏幕对角线的长度,一般用英寸来度量
- 硬件分辨率(出厂设置)
- 缩放调节的分辨率(软件设置)
分辨率分类:
- 物理分辨率是生产屏幕时就固定的,它是不可被改变的
- 逻辑分辨率是由软件(驱动)决定的
3.视口
视口:显示HTML网页的区域,用来约束HTML尺寸。
- 手机屏幕尺寸都不同, 网页宽度为100% 网页的宽度和逻辑分辨率尺寸相同。
- 默认情况下,网页的宽度是980px
- 添加视口标签,使得网页宽度和设备宽度(分辨率)相同。
4. 二倍图
七.百分比布局
百分比布局, 也叫流式布局
效果: 宽度自适应,高度固定。
八.Flex布局
1.简介
(1)Flex布局/弹性布局
- 是一种浏览器提倡的布局模型 (PC端可能需要考虑兼容性)
- 布局网页更简单、灵活
- 避免浮动脱标的问题
caniuse.com 可查询对某技术的兼容性
(2)作用
- 基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
- Flex布局非常适合结构化布局
(3)设置方式
- 父元素(直接父级)添加 display: flex,子元素可以自动的挤压或拉伸
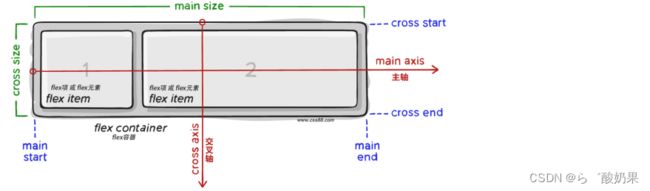
 (4)组成部分
(4)组成部分
弹性容器, 弹性盒子, 主轴 (默认在水平), 侧轴 / 交叉轴 (默认在垂直)
2.对齐方式
(1)主轴对齐方式
(2)侧轴对齐方式
(3)伸缩比
flex: 值; 数值(整数)
注意:占用父级剩余尺寸的份数
(4)修改主轴对齐方式
启动Flex布局,主轴默认水平排列, 修改主轴方向可实现想要的排列 flex-direction: ;
- 修改主轴方向为垂直方向, 则侧轴方向自动换为水平, 此时水平居中用align-items: center; 垂直居中用justify-content: center;
- 先确定主轴方向, 再选择实现某方向居中
(5)多行排列
- 默认情况下,多个弹性盒子垂直显示, 若更改为水平排列,排列不下则压缩盒子宽度(弹性)
- 弹性盒子换行显示 : flex-wrap: wrap; 加给父级
- 调整行对齐方式 :属性: align-content 取值与justify-content基本相同 (默认情况有行对齐方式)
九.移动适配
1.简介
- 当设备宽高不同时, 网页元素的宽高需要适配. 网页元素的宽高随着移动设备的不同等比缩放
- rem: 目前多数企业在用的解决方案
- vw / vh : 未来的解决方案
2.rem
目前多数企业在用的移动适配解决方案 先给html加尺寸,在给盒子写多少rem尺寸
(1)rem单位
- 相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1 rem = 1 HTML字号大小
(2)媒体查询(rem中)
检测视口的宽度, 设置差异化css样式
手机屏幕大小不同, 分辨率不同,(视口不同) 设置不同的HTML标签字号
- 目前rem布局中方案中, 将网页等分成10份, HTML标签的字号为视口宽度的1/10
- 不同的视口, 设置不同的HTML标签字号, 书写盒子尺寸,单位rem
- 确定设计稿对应设备的HTML标签字号 rem单位尺寸 = px单位数值 / 基准根字号(1/10视口宽度)
3.flexible.js框架
flexible.js 是手淘开发出的一个用来适配移动端的js框架
核心原理: 根据不同的视口宽度给网页中html根节点设置不同的font-size
4.Less语法
(1)简介
- CSS不支持计算写法,只能具体值. 通过Less运算写法完成px单位到rem单位的转换
- 使用Less语法快速编译生成CSS代码 写less代码保存后自动生成css代码 可选择器套选择器
- Less是一个CSS预处理器, Less文件后缀是.less
- 扩充了CSS语言, 使CSS具备一定的逻辑性,计算能力
注意:
- 浏览器不识别Less代码, 目前阶段, 网页要引入对应的CSS文件
- 需要安装Easy Less插件, 才能使 .less 文件保存自动生成css文件
(2)注释
单行注释 : //注释内容 Ctrl+/ 单行注释无法生成到css中
块注释: /* 注释内容 */ 快捷键: VScode --shift+alt+A HBuilder X--shirt+ctrl+/
(3)运算
加减乘可直接书写计算表达式
除法需要添加小括号或 . (less4.0以后)
(4)嵌套
快速生成后代选择器
& : 不生成后代选择器, 表示当前选择器, 通常配合伪类或伪元素使用 方便代码迁移
(5)变量
存储数据, 方便使用和修改
定义变量: @变量名: 值; 使用变量: CSS属性: @变量名;
(6)导入
@import '文件路径'; 引入多个,换行即可, 如果是less文件, 可省略后缀 .less
(7)导出
方法一: 配置EasyLess插件(在setting.json中编辑,添加代码),实现所有Less有相同的导出路径
方法二: 在less中第一行写 //out:路径 可控制css文件存放路径 e.g: // out:./css/
静止导出: 在less中第一行写 //out: false
5.vw/vh
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewport width 1vw = 1/100视口宽度
- vh:viewport height 1vh = 1/100视口高度
- vh单位的尺寸 = px单位数值 / ( 1/100 视口高度 )
- vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
视频布局
父级左右padding, 每个视频盒子宽度50%,左右padding(拉开内容距离)
十.响应式
屏幕大小不一样,网页布局效果不一样, 同一条代码适配不同的网页大小
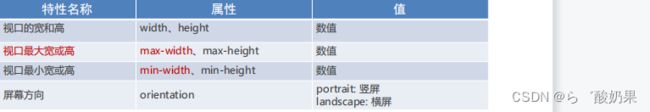
1.媒体查询(响应式)
(1)语法
- max-width (从大到小)
- min-width (从小到大)
css属性都有层叠性, 注意设置顺序, 避免某些不生效
(2)写法
简便写法:
完整写法(了解):![]()
- and 判断两个条件, only 判断一个条件, not 判断非此条件
- 媒体是用来区分设备类型的,如屏幕设备,打印设备等,其中手机,电脑,平板都属于屏幕设备
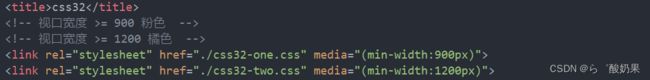
(3)引入
外嵌式css引入,让某个样式表生效
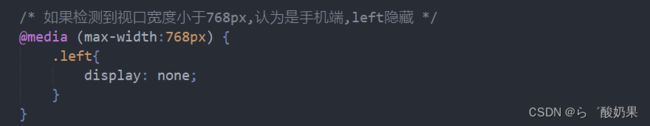
(4)隐藏
可隐藏内容
2.BootStrap框架
(1)简介
- UI框架概念 : 将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。 作用 : 基于框架开发,效率高,稳定性高。
- Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
- 中文官网: https://www.bootcss.com/ 首页→BootStrap3中文文档→下载BootStrap 老版本稳定
- BootStrap手册用法: BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。 网站首页 → BootStrap3中文文档 → 全局CSS样式 → 按分类导航查找目标类
(2) 使用
①引入: BootStrap提供的CSS代码
②调用类: 使用BootStrap提供的样式
- .container:响应式布局版心类
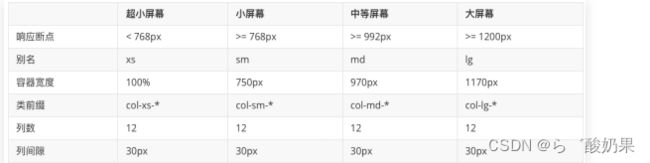
(3)栅格系统布局
- 栅格化是指将整个网页的宽度分成若干等份
- BootStrap3默认将网页分成12等份 * 占12份中的几份
- .container是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居
- .container-fluid也是Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%。
- 分别使用.row类名和 .col类名定义栅格布局的行和列。
- 盒子间距由内容拉开, 不能直接加给栅格布局的盒子, 加margin会导致换行, 把内容定宽定高加边距或由内容撑开即可
注意:
- container类自带间距15px;
- row类自带间距-15px
(4)使用手册
①全局css样式(举例):
- table : 基本类名, 初始化表格默认样式
- table-bordered : 边框线
- table-striped : 隔行变色
- table-hover : 鼠标悬停效果
- table-responsive : 表格宽溢出滚动
![]()
美化内容类:按钮
- btn : 基准样式
- btn-info; btn-success : 设置按钮背景色
- btn-block : 设置按钮为块元素
- btn-lg; btn-sm; btn-xs : 设置按钮大小
响应式工具
针对不同的视口区间, 让某个盒子显示或隐藏
②组件
Bootstrap 自带了大量可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。手册中找到,复制粘贴改内容,注意自带类名的代码
③JavaScript 插件
jQuery 插件为 Bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的页面中。
使用步骤:
- 引入Bootstrap样式表
- 引入js文件:jQuery.js + BootStrap.min.js (注意js文件位置)
下拉菜单(可下拉)
轮播图Carousel
④定制
找到对应的类, 更改值,编译下载框架,重新link引入即可
企业站或内容少,可改成响应式网站(例子那种的)
电商站PC一个网站,手机端一个网站