webpack学习笔记整理
一.文件夹
1. 根目录下创建文件夹src 源代码都放在此
2. src文件夹下新建文件夹assets 可放图片 字体文件等
3. 根目录下 新建webpack.config.js
4. 根目录下放页面小图标 favicon.ico
5. src文件夹下创建index.html 、index.js、style.css 、style.less等源文件
6. dist文件夹自动生成。放输出文件
二、安装
1. npm install [email protected] [email protected] 安装打包工具
npm init -y 初始化 自动生成package.json文件等
2. npm install [email protected] 安装html文件打包插件
3. npm install [email protected] 自动加载页面,修改代码后浏览页面自动更新
4. 在package.json文件 加入:
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack",
"start": "webpack"
},执行打包:npm run build 或 npm start 会自动生成dist文件夹 dist文件夹下含新生成的bundle.js index.html等。
执行webpack-dev-server:npm run dev 打开浏览器 可实时修改代码 实时更新修改
退出webpack-dev-server: ctrl + c
webpack.config.js 加入:
devServer: {
contentBase: './dist',
port: 3000,
host: '127.0.0.1',
overlay: { errors: true },
open: true,
hot: true//设置模块热更新
},5. css文件、less配置
npm install [email protected] npm install [email protected] 安装css插件
6. npm install [email protected] 安装file-loader 可配置图片字体等
7. npm install [email protected] 安装图片优化插件
8.npm install [email protected] 安装less-loader
9.npm install [email protected] 清理dist插件
10.模块热更新
module.exports = {
devServer:{
...,
hot:true
}
}
//index.js
if(module.hot){
module.hot.accept('./login.js',function(){
console.log('login模块发生了变化')
})
}
```三、代码详情
webpack.config.js:
//webpack.config.js 文件设置
const path = require('path') // 导入内置的path模块,用于处理文件路径
const HtmlWebpackPlugin = require('html-webpack-plugin')//加载html
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');//检测
const Clean =require('clean-webpack-plugin')
module.exports = {// 导出当前配置给WebPack打包器
entry: {//入口
index: './src/index.js',
},
output: {//出口
filename: 'bundle.js', //单个出口的文件名
path: path.resolve(__dirname, './dist'),// 出口的位置在dist文件夹中
},
mode: 'development',
devServer: { // 配置webpack-dev-server
contentBase: './dist',
port: 3000,
host: '127.0.0.1',
overlay: { errors: true },
open: true,
hot: true //热模块
},
module: {//模块
rules: [
{
test: /\.(css|less)$/, // 匹配所有css或less文件
use: ['style-loader', 'css-loader', 'less-loader']
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/, // 处理自定义字体
use: ['file-loader']
},
{
test: /\.(png|jpg|jpeg|gif|svg)$/, // 匹配图片文件
use: [
{
loader: 'url-loader', // 图片加载优化
options: {
limit: 8192, // 如果图片小于8KB,自动转成base64,不会存实体图片
outputPath: 'images/' //图片大于8kb,则借助file-loader保存实体图片
}
}
]
},
]
},
plugins: [
new HtmlWebpackPlugin({
title: '练习',
filename: 'index.html',//生成的文件名
inject: 'body',//js标签引入位置
favicon: './favicon.ico',//网页小图标
// chunks: ['index'],//引入index.bundle.js
template: './src/index.html',//设置页面模板
minify: {//压缩
removeAttributeQuotes: false,//移除属性的引号
removeComments: false,//清理html注释
collapseWhitespace: false//清理空格、换行符
}
}),
// new BundleAnalyzerPlugin() 检测,
new Clean.CleanWebpackPlugin() // 清理dist目录(2)
]
}index.js:
import { sing } from './login' // 引入login.js
sing()
import './style.css'
// import './style.less';
import imgsrc from './assets/01.png'
import imgsrc2 from './assets/02.jpeg'
const img = document.createElement('img')
img.src = imgsrc;
document.body.appendChild(img)
const img2 = document.createElement('img')
img2.src = imgsrc2;
document.body.appendChild(img2)
const span = document.createElement('span');
span.innerHTML = '';
document.body.appendChild(span);
// 热模块 修改login.js的才会触发
if (module.hot) {
module.hot.accept('./login.js', function () {
console.log('login发生变化');
})
}login.js
export function sing() {
console.log('登录');
}package.json
{
"scripts": { // 手动输入
"dev": "webpack-dev-server",
"build": "webpack",
"start": "webpack"
},
// 以下为自动生成 插件及 版本号
"dependencies": {
"clean-webpack-plugin": "^4.0.0", //清理dist
"css-loader": "^5.0.2",//css加载
"file-loader": "^6.2.0",//文件加载
"html-webpack-plugin": "^4.5.2",//html 加载
"install": "^0.13.0",
"less-loader": "^4.1.0",//less加载
"npm": "^8.3.2",
"style-loader": "^2.0.0",//css依赖
"url-loader": "^4.1.1",//图片优化
"webpack": "^4.32.2",//打包
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.2"//自动更新 自动打开浏览器
}
}style.css:
body {
background-color: skyblue;
color: red;
}
@font-face {
font-family: 'iconfont';
src: url(./assets/iconfont.ttf) format('truetype');
}
span{
font-family: 'iconfont';
font-size: 30px;
}
img{
width: 200px;
}
tips: npm config set registry https://registry.npm.taobao.org 淘宝镜像,可加速安装
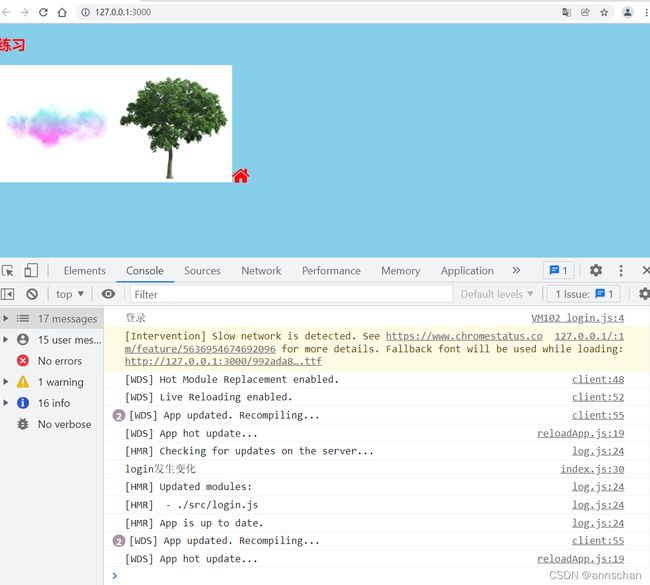
npm run build、 npm run dev执行后 浏览器如下:
# 生产环境与开发环境的分离
目的:不同的环境有一些专属的配置,我们希望在不同环境下只运行与其环境有关的内容即可。
配置:
1. 新建webpack.common.js、webpack.dev.js、webpack.prod.js 三个文件
2. 将原来的webpack.config.js文件的内容进行拆分,两个环境共用的配置放在webpack.common.js里
3. webpack.dev.js 只放开发环境的配置,并且设置mode:'development'
4. webpack.prod.js 只放生产环境的配置,并且设置mode:'production'
5. 安装合并插件:npm install --save-dev webpack-merge
6. 修改package.json文件:不同的命令执行不同环境的配置文件
package.json修改:
"scripts": {
"build": "webpack --config webpack.prod.js",
"dev": "webpack-dev-server --config webpack.dev.js"
}