黄聪:如何使用CodeSmith批量生成代码(转:http://www.cnblogs.com/huangcong/archive/2010/06/14/1758201.html)
先看看CodeSmith的工作原理:
简单的说:CodeSmith首先会去数据库获取数据库的结构,如各个表的名称,表的字段,表间的关系等等,之后再根据用户自定义好的模板文件,用数据库结构中的关键字替代模板的动态变量,最终输出并保存为我们需要的目标文件.好,原理清楚了,就开始实践吧:
1. 运行CodeSmith,可以看到如下界面:
2. CodeSmith是创建模板的地方,首先当然是创建一个模板啦,点击工具栏最左边的New Document—C# Template,如图所示:
3. 点击运行按钮,运行结果如下:
好,我们来分析为什么会得到这样的运行结果吧,点击运行窗口左下角的Template按钮返回模板设计窗口,可以发现,只要是没有被<%%>或者<scriptrunat="template"></script>包含的文字均被直接输出了,这些以后就要被换成我们分层架构中一些一成不变的模板代码:
4. 好了,简单了解啦一些CodeSmith的代码结构,下面就开始用它来生成我们的分层代码吧,在此我就不介绍分层架构的概念了,不然就偏离主 题了.为了能更简单明了的说明,我们在此就只用CodeSmith生成分层架构的实体层吧.先看看如果我们不使用CodeSmith需要手动敲出哪些代 码:
Major.cs
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
publicpartialclass Major
{
public Int32 MajorID{ get;set ; }
public String Name{ get;set ; }
public String Remark{ get;set ; }
}
}
Student.cs
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
publicpartialclass Student
{
public String StudentID{ get;set ; }
public Int32 MajorID{ get;set ; }
public String Name{ get;set ; }
public Boolean Sex{ get;set ; }
public Int32 Age{ get;set ; }
public String Remark{ get;set ; }
}
}
我将两个文件中重复的代码使用黄色背景色加深了,我们可以发现,如果每个表都要通过手动创建,那么将有大量的代码(黄色背景)需要复制粘贴操作,这 些操作是繁琐而没有任何意义的.因此,我们会希望将黄色背景部分的代码做成模板,而其他变化的代码由数据库的结构动态生成,如此一来,我们就不用再为这些 烦人的复制粘贴操作懊恼了.
5. 那么就开始我们的实践吧,就在刚刚创建好的文件开始吧,先随意保存到一个目录下,命名为test.cst,接着删除多余的代码,只保留第一行,该行表明我们的模板使用何种语言,这里我们使用C#.
6. 参照CodeSmith的工作原理,我们首先要为CodeSmith提供一个数据库,要怎么使它和SQL Server 2005关联起来呢?只要加上下面的代码就行了:
<% @ AssemblyName = " SchemaExplorer " %>
<% @ ImportNamespace = " SchemaExplorer " %>
<%-- 数据库 --%>
<% @ PropertyName = " SourceDatabase " DeepLoad = " True " Optional = " False " Category = " 01. GettingStarted - Required " Description = " Database that the tables views, and storedprocedures should be based on. IMPORTANT!!! If SourceTables and SourceViews areleft blank, the Entire Database will then be generated. " %>
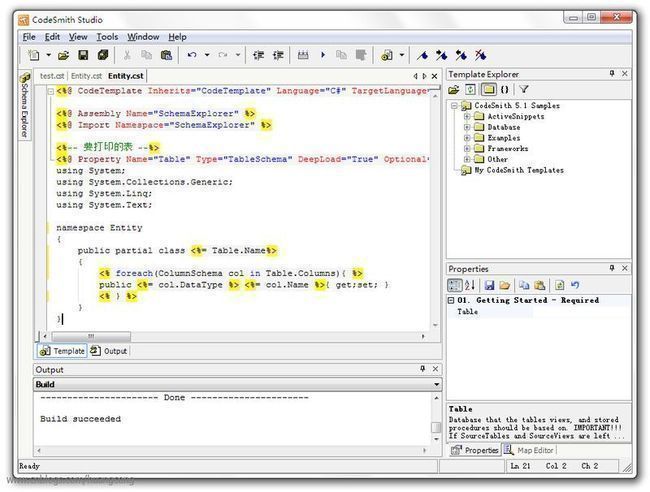
7. 好了,有了数据库连接,接着还需要一个模板,为了便于管理,我们新建一个文件用于设计模板,File—New—Blank Template,并添加如下代码,最好保存到test.cst所在的文件夹内,命名为Entity.cst:
< %@ AssemblyName = " SchemaExplorer " % >
< %@ ImportNamespace = " SchemaExplorer " % >
< % -- 要打印的表 -- % >
< %@ PropertyName = " Table " DeepLoad = " True " Optional = " False " Category = " 01. Getting Started - Required " Description = " Database that the tables views, and stored procedures shouldbe based on. IMPORTANT!!! If SourceTables and SourceViews are left blank, theEntire Database will then be generated. " % >
接着继续添加如下代码:
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
public partial class <%= Table.Name %>
{
<% foreach (ColumnSchema col inTable.Columns){ %>
public <%= col.DataType %> <%= col.Name %> { get ; set ; }
<% } %>
}
}
<%=Table.Name%> 表示在此处输出表的名称
<%foreach(ColumnSchema col in Table.Columns){ %> <% } %> 为循环语句,在{}循环输出列信息.
<%=col.DataType %> 表示在此处输出列的类型
<%=col.Name %> 表示在此处输出列的名称
如图所示:
8. 模板创建好后,要在test.cst文件中注册一下,不然人家怎么知道有你这么一个模板存在呀,在test.cst文件继续输入如下代码:
<% @ RegisterName = " EntityTemplate " Template = " Entity.cst " MergeProperties = " Flase " ExcludeProperties = "" %>
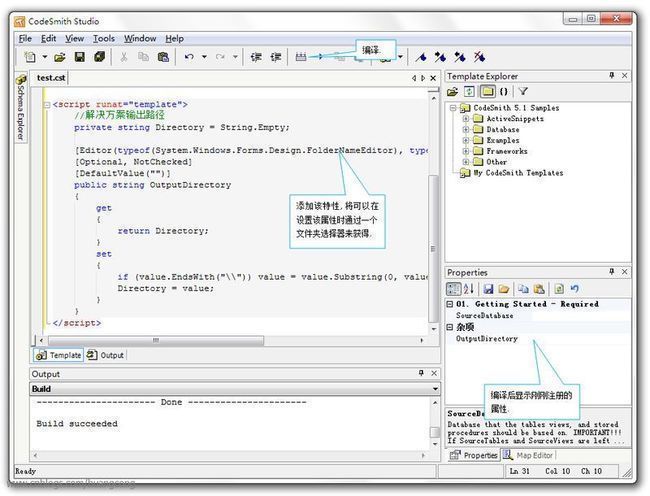
9. 好了,模板注册好了,根据CodeSmith工作原理,我们要结合模板和数据库结构来批量生成代码啦,但是我们生成的目标文件要输出到哪里呢?这时我们会需要一个用户自定义属性,用于设置目标文件的输出目录,在test.cst文件的末尾输入如下代码:
10. 现在连输出目录也有了,该想办法写些函数来完成将数据库架构传递给模板的工作啦,在test.cst文件的末尾输入如下代码:
CodeTemplateTemplate = new EntityTemplate(); 就是创建了一个新的模板
foreach(TableSchematable in this. SourceDatabase.Tables){} 表示循环输出数据库中的表
Template.SetProperty("Table",table); 就是向模板设置属性,还记得我们在Entity.cst里面设置了一个Table属性吗,我们就是通过这个方法给这个属性设值的.
Template.RenderToFile(FileDirectory,true); 表示将Temlate里的内容全部输出到FileDirectory目录中,true表示如果文件存在直接覆盖.
11. 函数写好了,离成功不远啦,我们在test.cst的最后再添加如下代码,用于调用刚刚写好的函数.至此,模板文件的制作已经完成.
// 创建实体层Entity类
this .GenerateEntityClasses();
Debug.WriteLine( " OK " );
%>
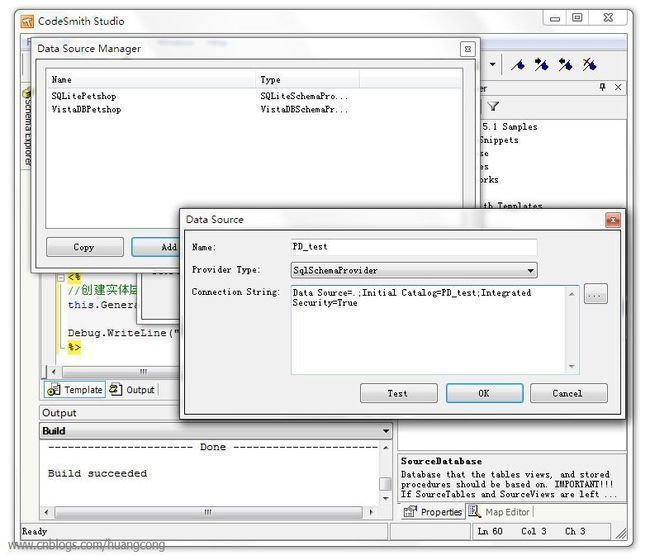
12. 好啦,现在只要设置我们要导出的数据库和输出目录就可以运行看结果啦,点击CodeSmith主窗体右下角Properities面板中SourceDatabase属性栏右侧的…按钮,弹出数据库设置对话框,我们要在此添加一个新的数据库连接:
13. 点击Add按钮,属性设置如图,我们选择的是在前一章用PowerDesigner创建好的PD_test数据库:
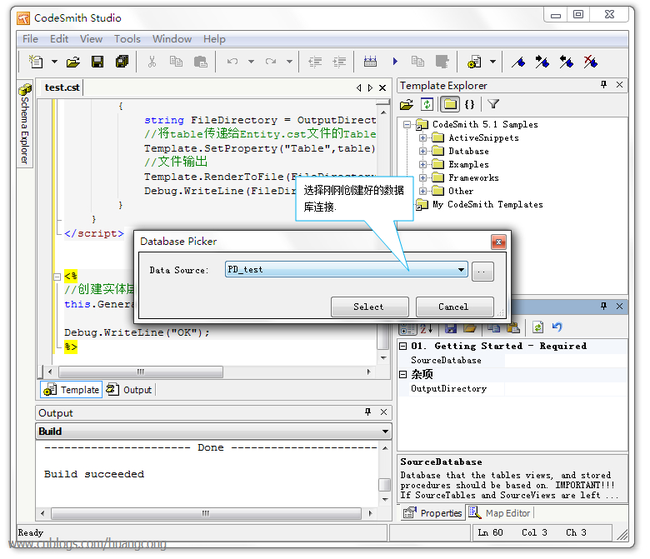
14. 点击OK,回到数据库选择对话框,选择刚刚创建好的数据库连接:
15. 接着是设置目标文件输出目录,我在这里设置为桌面的一个新建文件夹:
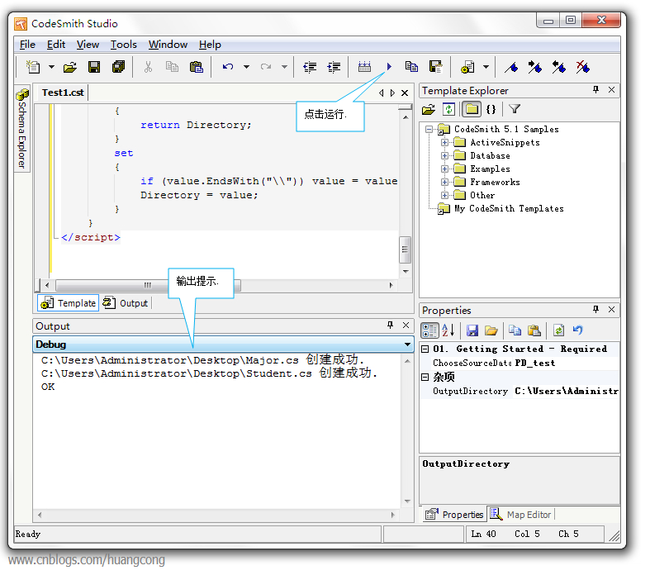
16. OK,万事俱备,可以点击运行按钮让CodeSmith为我们批量生成代码啦:
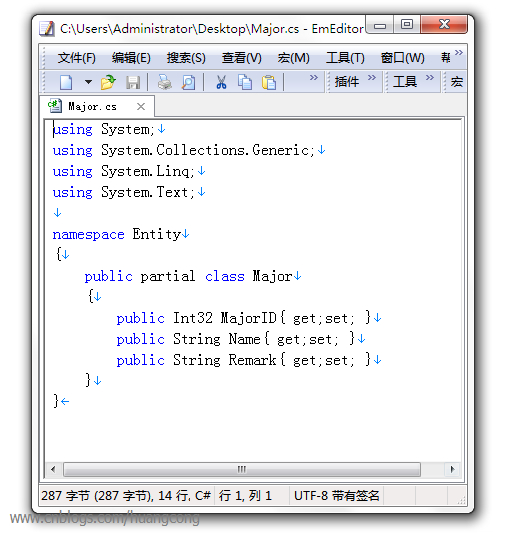
打开生成的文件,就可以看到我们期待看到的代码啦:
好了,这些是基础,但是只要你掌握了这些就可以开始自己的CodeSmith之旅啦,我也只能送大家到此咯~其他更多的知识点希望大家能自行查看帮 助文章或者上网查询,很高兴又和大家分享了自己的一点心得,接下来想再回头复习一下设计模式,也打算写一些文章,欢迎大家关注~
上述实践中的文件源代码:
作者:黄聪
网址:http: // www.cnblogs.com/huangcong
--%>
<% @ CodeTemplate Inherits = " CodeTemplate " Language = " C# " TargetLanguage = " Text " Description = " NetTiers main template. " Debug = " True " ResponseEncoding = " UTF-8 " %>
<%-- 注册实体层Entity模板 --%>
<% @ Register Name = " EntityTemplate " Template = " WinformTier\Entity.cst " MergeProperties = " Flase " ExcludeProperties = "" %>
<%-- 数据库 --%>
<% @ Property Name = " SourceDatabase " Type = " SchemaExplorer.DatabaseSchema " DeepLoad = " True " Optional = " False " Category = " 01. Getting Started - Required " Description = " Database that the tables views, and stored procedures should be based on. IMPORTANT!!! If SourceTables and SourceViews are left blank, the Entire Database will then be generated. " %>
<%
// 创建实体层Entity类
this .GenerateEntityClasses();
Debug.WriteLine( " OK " );
%>
< script runat = " template " >
// 生成实体Entity类
private void GenerateEntityClasses()
{
CodeTemplate Template = new EntityTemplate();
foreach (TableSchema table in this .SourceDatabase.Tables)
{
string FileDirectory = OutputDirectory + " \\ " + table.Name + " .cs " ;
// 生成模板
Template.SetProperty( " Table " ,table);
// 文件输出
Template.RenderToFile(FileDirectory, true );
Debug.WriteLine(FileDirectory + " 创建成功. " );
}
}
</ script >
< script runat = " template " >
// 解决方案输出路径
private string Directory = String.Empty;
[Editor( typeof (System.Windows.Forms.Design.FolderNameEditor), typeof (System.Drawing.Design.UITypeEditor))]
[Optional, NotChecked]
[DefaultValue( "" )]
public string OutputDirectory
{
get
{
return Directory;
}
set
{
if (value.EndsWith( " \\ " )) value = value.Substring( 0 , value.Length - 1 );
Directory = value;
}
}
</ script >
作者:黄聪
网址:http: // www.cnblogs.com/huangcong
--%>
<% @ CodeTemplate Inherits = " CodeTemplate " Language = " C# " TargetLanguage = " Text " Description = " NetTiers main template. " Debug = " True " ResponseEncoding = " UTF-8 " %>
<% @ Assembly Name = " SchemaExplorer " %>
<% @ Import Namespace = " SchemaExplorer " %>
<% @ Property Name = " Table " Type = " TableSchema " DeepLoad = " True " Optional = " False " Category = " 01. Getting Started - Required " Description = " Database that the tables views, and stored procedures should be based on. IMPORTANT!!! If SourceTables and SourceViews are left blank, the Entire Database will then be generated. " %>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
public partial class <%= Table.Name %>
{
<% foreach (ColumnSchema col in Table.Columns){ %>
public <%= col.DataType %> <%= col.Name %> { get ; set ; }
<% } %>
}
}
在上一篇我们已经用PowerDesigner创建好了需要的测试数据库,下面就可以开始用它完成批量代码生成的工作啦.
下面我会一步步的解释如何用CodeSmith实现预期的结果的,事先声明一下,在此只做一个简单的Demo,并不详细的讲解CodeSmith各个强大的功能,有兴趣的朋友可以打开CodeSmith的帮助文档了解.我只做个抛砖引玉,希望能激起大家更多思想的火花~
先看看CodeSmith的工作原理:
简单的说:CodeSmith首先会去数据库获取数据库的结构,如各个表的名称,表的字段,表间的关系等等,之后再根据用户自定义好的模板文件,用数据库结构中的关键字替代模板的动态变量,最终输出并保存为我们需要的目标文件.好,原理清楚了,就开始实践吧:
1. 运行CodeSmith,可以看到如下界面:
2. CodeSmith是创建模板的地方,首先当然是创建一个模板啦,点击工具栏最左边的New Document—C# Template,如图所示:
3. 点击运行按钮,运行结果如下:
好,我们来分析为什么会得到这样的运行结果吧,点击运行窗口左下角的Template按钮返回模板设计窗口,可以发现,只要是没有被<%%>或者<scriptrunat="template"></script>包含的文字均被直接输出了,这些以后就要被换成我们分层架构中一些一成不变的模板代码:
4. 好了,简单了解啦一些CodeSmith的代码结构,下面就开始用它来生成我们的分层代码吧,在此我就不介绍分层架构的概念了,不然就偏离主 题了.为了能更简单明了的说明,我们在此就只用CodeSmith生成分层架构的实体层吧.先看看如果我们不使用CodeSmith需要手动敲出哪些代 码:
Major.cs
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
publicpartialclass Major
{
public Int32 MajorID{ get;set ; }
public String Name{ get;set ; }
public String Remark{ get;set ; }
}
}
Student.cs
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
publicpartialclass Student
{
public String StudentID{ get;set ; }
public Int32 MajorID{ get;set ; }
public String Name{ get;set ; }
public Boolean Sex{ get;set ; }
public Int32 Age{ get;set ; }
public String Remark{ get;set ; }
}
}
我将两个文件中重复的代码使用黄色背景色加深了,我们可以发现,如果每个表都要通过手动创建,那么将有大量的代码(黄色背景)需要复制粘贴操作,这 些操作是繁琐而没有任何意义的.因此,我们会希望将黄色背景部分的代码做成模板,而其他变化的代码由数据库的结构动态生成,如此一来,我们就不用再为这些 烦人的复制粘贴操作懊恼了.
5. 那么就开始我们的实践吧,就在刚刚创建好的文件开始吧,先随意保存到一个目录下,命名为test.cst,接着删除多余的代码,只保留第一行,该行表明我们的模板使用何种语言,这里我们使用C#.
6. 参照CodeSmith的工作原理,我们首先要为CodeSmith提供一个数据库,要怎么使它和SQL Server 2005关联起来呢?只要加上下面的代码就行了:
<% @ AssemblyName = " SchemaExplorer " %>
<% @ ImportNamespace = " SchemaExplorer " %>
<%-- 数据库 --%>
<% @ PropertyName = " SourceDatabase " DeepLoad = " True " Optional = " False " Category = " 01. GettingStarted - Required " Description = " Database that the tables views, and storedprocedures should be based on. IMPORTANT!!! If SourceTables and SourceViews areleft blank, the Entire Database will then be generated. " %>
7. 好了,有了数据库连接,接着还需要一个模板,为了便于管理,我们新建一个文件用于设计模板,File—New—Blank Template,并添加如下代码,最好保存到test.cst所在的文件夹内,命名为Entity.cst:
< %@ AssemblyName = " SchemaExplorer " % >
< %@ ImportNamespace = " SchemaExplorer " % >
< % -- 要打印的表 -- % >
< %@ PropertyName = " Table " DeepLoad = " True " Optional = " False " Category = " 01. Getting Started - Required " Description = " Database that the tables views, and stored procedures shouldbe based on. IMPORTANT!!! If SourceTables and SourceViews are left blank, theEntire Database will then be generated. " % >
接着继续添加如下代码:
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Entity
{
public partial class <%= Table.Name %>
{
<% foreach (ColumnSchema col inTable.Columns){ %>
public <%= col.DataType %> <%= col.Name %> { get ; set ; }
<% } %>
}
}
<%=Table.Name%> 表示在此处输出表的名称
<%foreach(ColumnSchema col in Table.Columns){ %> <% } %> 为循环语句,在{}循环输出列信息.
<%=col.DataType %> 表示在此处输出列的类型
<%=col.Name %> 表示在此处输出列的名称
如图所示:
8. 模板创建好后,要在test.cst文件中注册一下,不然人家怎么知道有你这么一个模板存在呀,在test.cst文件继续输入如下代码:
<% @ RegisterName = " EntityTemplate " Template = " Entity.cst " MergeProperties = " Flase " ExcludeProperties = "" %>
9. 好了,模板注册好了,根据CodeSmith工作原理,我们要结合模板和数据库结构来批量生成代码啦,但是我们生成的目标文件要输出到哪里呢?这时我们会需要一个用户自定义属性,用于设置目标文件的输出目录,在test.cst文件的末尾输入如下代码:
10. 现在连输出目录也有了,该想办法写些函数来完成将数据库架构传递给模板的工作啦,在test.cst文件的末尾输入如下代码:
CodeTemplateTemplate = new EntityTemplate(); 就是创建了一个新的模板
foreach(TableSchematable in this. SourceDatabase.Tables){} 表示循环输出数据库中的表
Template.SetProperty("Table",table); 就是向模板设置属性,还记得我们在Entity.cst里面设置了一个Table属性吗,我们就是通过这个方法给这个属性设值的.
Template.RenderToFile(FileDirectory,true); 表示将Temlate里的内容全部输出到FileDirectory目录中,true表示如果文件存在直接覆盖.
11. 函数写好了,离成功不远啦,我们在test.cst的最后再添加如下代码,用于调用刚刚写好的函数.至此,模板文件的制作已经完成.
// 创建实体层Entity类
this .GenerateEntityClasses();
Debug.WriteLine( " OK " );
%>
12. 好啦,现在只要设置我们要导出的数据库和输出目录就可以运行看结果啦,点击CodeSmith主窗体右下角Properities面板中SourceDatabase属性栏右侧的…按钮,弹出数据库设置对话框,我们要在此添加一个新的数据库连接:
13. 点击Add按钮,属性设置如图,我们选择的是在前一章用PowerDesigner创建好的PD_test数据库:
14. 点击OK,回到数据库选择对话框,选择刚刚创建好的数据库连接:
15. 接着是设置目标文件输出目录,我在这里设置为桌面的一个新建文件夹:
16. OK,万事俱备,可以点击运行按钮让CodeSmith为我们批量生成代码啦:
打开生成的文件,就可以看到我们期待看到的代码啦:
好了,这些是基础,但是只要你掌握了这些就可以开始自己的CodeSmith之旅啦,我也只能送大家到此咯~其他更多的知识点希望大家能自行查看帮 助文章或者上网查询,很高兴又和大家分享了自己的一点心得,接下来想再回头复习一下设计模式,也打算写一些文章,欢迎大家关注~
上述实践中的文件源代码:
哇,期考啦,怎么那么多考试啊~~~~快看书才行了~~~~