一个Vue项目框架的基本搭建
一、 环境配置
1.安装Node.js 下载地址为: https://nodejs.org/en/
以下操作都在命令行窗口进行
2.提高效率和下载速度,下载淘宝镜像:http://npm.taobao.org/
npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
3.使用npm安装vue的脚手架:npm install –g @vue/cli
二、 搭建项目
1.打开你要存放项目的文件夹,然后召唤命令行窗口,输入以下命令
Vue create project-name , project-name处填写项目名称
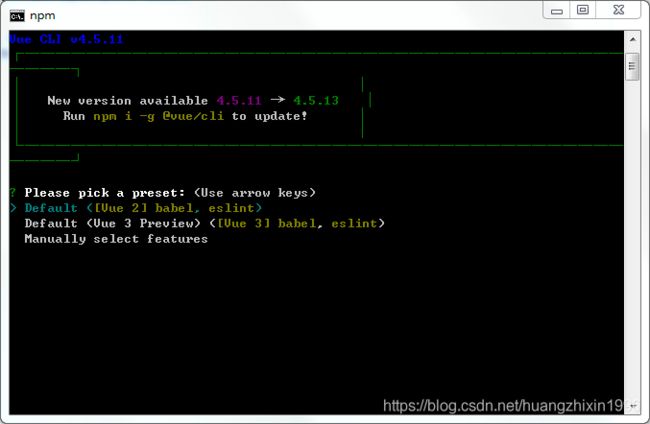
2.接下来就是项目配置的一些选项
前两个default都是默认的配置,选第三个自己配置,不然缺斤少两的,还得重新安装一些需要的模块。

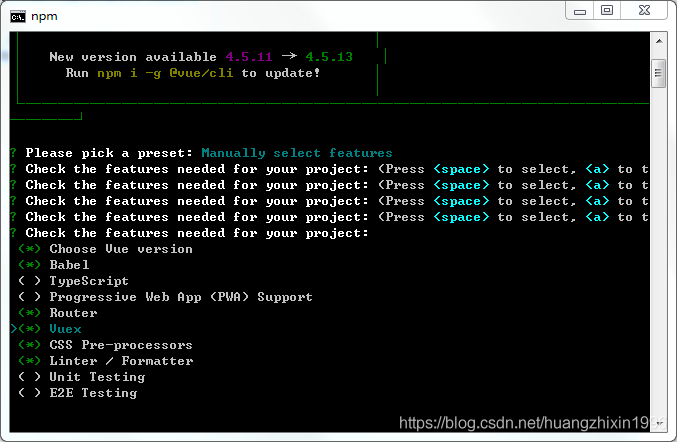
接下来就是几个配置选择的问题
- 用vue2.0还是3.0
- 路由模式,history还是hash
- CSS预编译框架的选择 Sass or Less
- 这个是Eslint的不同模式的选择,我选标准的,当然这个东西一开始挺难受的,限制了扣代码的一些习惯和标准,项目创建成功可以去配置文件中关闭。
- 接下去全选第一个就完事了,比如eslint什么时候提醒,还有babel这些配置要单独一个文件还是混到packag.json里面
- 最后一个问题选N吧,以后创建项目是不是都按照这样的设置去走,像我这么三心二意的是不可能选Yes的。
三、 一个比较常规的Vue项目的一些介绍
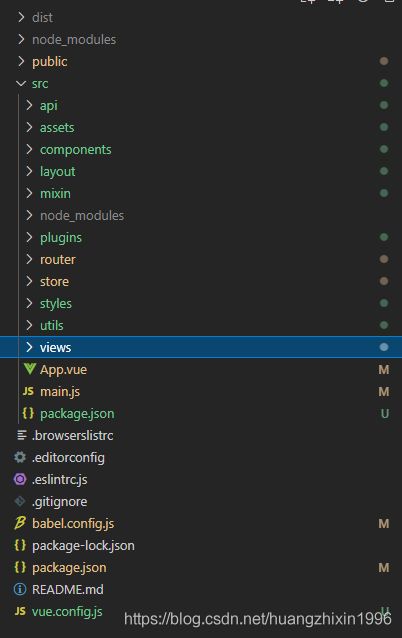
1.项目目录(项目目录可以灵活配置,只要不杂乱无章,能方便维护开发就没啥大问题)
Dist:打包后的文件夹,正常如果不去配置文件改打包出来的文件都在这里
Node_modules:项目的一些模块和插件
Public:vue-cli4后的项目首页都放在这里了,不放在根目录
Src:绝大部分的开发都是在这个文件夹里面进行
Api:请求接口统一存放,然后按需导出
Assets:静态资源,图片字体音频等
Components:放组件的地方
Layout:页面排版的格式组件
Mixin:将一些常用的功能代码模块写成mixin,按需导入
Plugins:自定义插件
Router:vue-router,路由文件
Store: vuex的相关文件
Styles:通用样式
Utils:工具类js文件,比如request.js,封装请求模块
Views:页面组件,也是组件的一种,稍微做了个区分
App.vue:项目的vue根文件,切换页面其实就在这里反复横跳
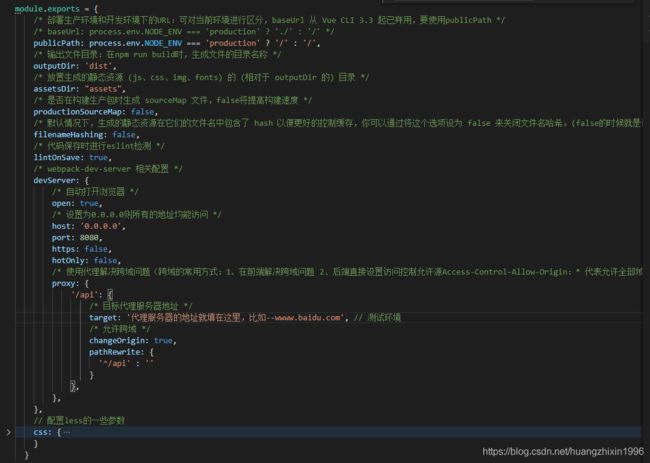
2、经常要用到的配置文件:vue.config.js(这个新建项目是没有的,要自己创建,这个是cli版本升级后的一个比较明显的改变,等同于之前版本的webpack配置文件)正常情况下这个文件是必须的。至于还有其他一些参数可以去vue的官方文档查:https://cli.vuejs.org/zh/

在Vue的项目文件夹中打开命令窗口输入
在本地运行项目:npm run serve
打包项目:npm run build
下载插件:npm i XXX –s
四、Vue项目中使用axios封装请求
一、安装axios
npm install axios
二、新建一个js文件,用作封装请求的工具文件。

三、编写封装的代码,主要是写axios的拦截器代码。
import axios from 'axios'
import { Message } from 'element-ui'
import qs from 'qs'
// 定义请求头的类型
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'
// 创建一个axios对象
const service = axios.create({
baseURL: 'https://douban.uieee.com', // api 的 base_url,以豆瓣的API为例。
timeout: 15000 // 请求超时时间
})
// request拦截器,使用qs可以将对象序列化。
service.interceptors.request.use(
config => {
if (!config.headers['Content-Type'] || config.headers['Content-Type'].indexOf('multipart/form-data') == -1) {
config.data = qs.stringify(config.data)
}
return config
},
error => {
// Do something with request error
return Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错
*/
const res = response.data
if (response.status === 200 && response.config.responseType === 'blob') { // 文件类型特殊处理
return response
} else if (res.code !== 200) {
// 101 登录已失效
if (res.code === 101) {
//错误码跟后端协定好,对应的错误码执行对应的操作
if(res.code === 101){
//这个位置比如我们登陆失效后,应该做程序处理,退出登录,弹出提醒框提醒重新登陆.
}
else if (res.error) {
Message({
message: res.error,
type: 'error'
})
}
}
return Promise.reject(res.error)
} else {
return res
}
},
error => {
Message({
message: 'Network request failed, please try again later',
type: 'error'
})
return Promise.reject(error)
}
)
//最后要将service对象导出。
export default service
四、封装完后当然要拿来用
import request from '@/utils/request.js'
// 导出这个方法,当调用这个方法时将会得到一个axios对象,即是request.js中最后导出的service
export function requestData(data) {
return request({
url:'v2/movie/weekly',//这个位置还可以填写具体的接口地址,当然写在这里的是要接在我们request文件中那个根域名的后面那一串就行了。
method: 'post',
data: data
})
}
五、结语
项目的初期构建时期在某些程度上对开发阶段的效率有一定的影响,所以尽可能的将一些需要统一处理的事件进行封装,例如router,store,axios等以及一些公用组件类别。