OA项目之待开会议&历史会议&所有会议
目录
一、待开会议&所有会议SQL编写
二、待开会议及所有会议功能开发
一、待开会议&所有会议SQL编写
待开会议:
当前登录账号,只要是某会议的参与者、列席者、主持人中的一员,并且会议状态是待开,则查询出来。
(与我的会议的区别在于:待开会议需要匹配3个数据库列段)
SQL:
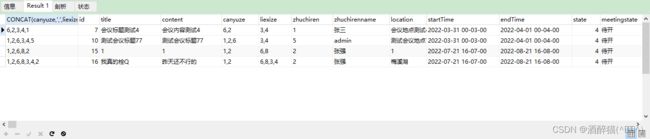
SELECT CONCAT(canyuze,',',liexize,',',zhuchiren),a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,
b.name zhuchirenname ,
a.location,
DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,
DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,
a.state,
(
case a.state
when 0 then'取消会议'
when 1 then'新建'
when 2 then'待审核'
when 3 then'驳回'
when 4 then'待开'
when 5 then'进行中'
when 6 then'开启投票'
when 7 then'结束会议'
else '其他' end
) meetingstate,
a.seatPic,a.remark,a.auditor,
c.name auditorname from t_oa_meeting_info a
inner join t_oa_user b on a.zhuchiren =b.id
left join t_oa_user c on a.auditor = c.id where 1=1
and state = 4 and FIND_IN_SET(6,CONCAT(canyuze,',',liexize,',',zhuchiren))所有会议:
当前登录账号,只要是某会议的参与者、列席者、主持人、审批人中的一员,那么必须查出来。
SQL:
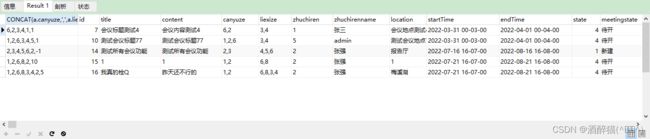
SELECT CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor
,-1)),a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,
b.name zhuchirenname ,
a.location,
DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,
DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,
a.state,
(
case a.state
when 0 then'取消会议'
when 1 then'新建'
when 2 then'待审核'
when 3 then'驳回'
when 4 then'待开'
when 5 then'进行中'
when 6 then'开启投票'
when 7 then'结束会议'
else '其他' end
) meetingstate,
a.seatPic,a.remark,a.auditor,
c.name auditorname from t_oa_meeting_info a
inner join t_oa_user b on a.zhuchiren =b.id
left join t_oa_user c on a.auditor = c.id where 1=1
and FIND_IN_SET(6,CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor
,-1)))二、待开会议及所有会议功能开发
MeetingInfoDao:
// 待开会议
public List> queryMeetingInfoByState(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql="SELECT CONCAT(canyuze,',',liexize,',',zhuchiren),a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,\r\n" +
" b.name zhuchirenname ,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" +
" DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" +
" a.state,\r\n" +
" (\r\n" +
" case a.state\r\n" +
" when 0 then'取消会议'\r\n" +
" when 1 then'新建'\r\n" +
" when 2 then'待审核'\r\n" +
" when 3 then'驳回'\r\n" +
" when 4 then'待开'\r\n" +
" when 5 then'进行中'\r\n" +
" when 6 then'开启投票'\r\n" +
" when 7 then'结束会议'\r\n" +
" else '其他' end\r\n" +
" ) meetingstate,\r\n" +
" a.seatPic,a.remark,a.auditor,\r\n" +
" c.name auditorname from t_oa_meeting_info a\r\n" +
" inner join t_oa_user b on a.zhuchiren =b.id\r\n" +
" left join t_oa_user c on a.auditor = c.id where 1=1 \r\n" +
" and state = 4 and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(canyuze,',',liexize,',',zhuchiren))";
return super.executeQuery(sql, pageBean);
}
// 所有会议
public List> allInfos(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql="SELECT CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor\r\n" +
" ,-1)),a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,\r\n" +
" b.name zhuchirenname ,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" +
" DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" +
" a.state,\r\n" +
"(\r\n" +
" case a.state\r\n" +
" when 0 then'取消会议'\r\n" +
" when 1 then'新建'\r\n" +
" when 2 then'待审核'\r\n" +
" when 3 then'驳回'\r\n" +
" when 4 then'待开'\r\n" +
" when 5 then'进行中'\r\n" +
" when 6 then'开启投票'\r\n" +
" when 7 then'结束会议'\r\n" +
" else '其他' end\r\n" +
") meetingstate,\r\n" +
" a.seatPic,a.remark,a.auditor,\r\n" +
" c.name auditorname from t_oa_meeting_info a\r\n" +
" inner join t_oa_user b on a.zhuchiren =b.id\r\n" +
" left join t_oa_user c on a.auditor = c.id where 1=1 \r\n" +
" and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor\r\n" +
" ,-1)))";
return super.executeQuery(sql, pageBean);
} MeetingInfoAction:
// 待开会议
public String queryMeetingInfoByState(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List> lst = infoDao.queryMeetingInfoByState(info, pageBean);
// 注意:layui中的数据表格的格式
ResponseUtil.writeJson(resp, R.ok(0, "待开会议数据查询成功",pageBean.getTotal(),lst));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "待开会议数据查询失败"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}
// 所有会议
public String allInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List> lst = infoDao.allInfos(info, pageBean);
// 注意:layui中的数据表格的格式
ResponseUtil.writeJson(resp, R.ok(0, "所有会议数据查询成功",pageBean.getTotal(),lst));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "所有会议数据查询失败"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
} meetingWaiting.js:
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'zhuchirenname', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.待开会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'queryMeetingInfoByState',
'title':$('#title').val(),
'zhuchiren':$('#userid').val(),
'state':4
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
}meetingAll.js:
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'zhuchirenname', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.查询所有会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'allInfos',
'title':$('#title').val(),
'zhuchiren':$('#userid').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
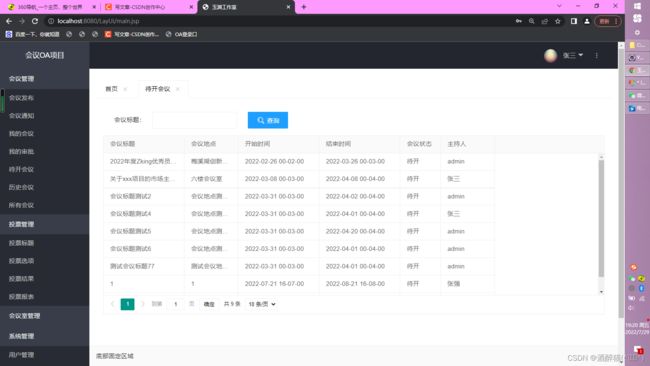
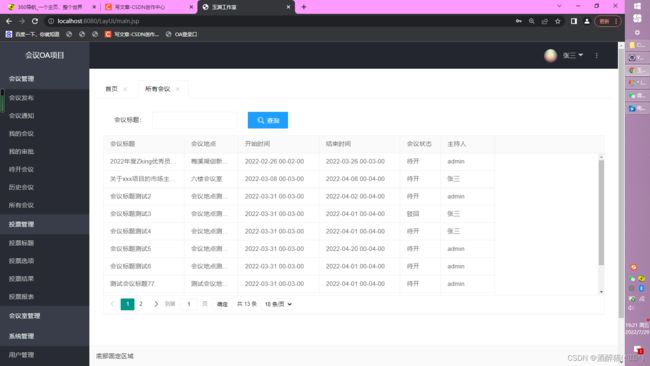
}运行效果:
OA会议项目内容就到此结束啦~再见