【LVGL事件(Events)】事件在不同组件上的应用(一)
点击、滑动、输入、数字改变等等都可触发事件。事件就是针对不同的操作做出相对应的反应。
最近看到组态屏,这玩意开发起来好像挺简单的!!哈哈哈!!研究完LVGL的事件就看看这个。
【LVGL事件(Events)】事件代码_喜暖知寒的博客-CSDN博客LVGL的事件代码介绍https://blog.csdn.net/qq_41650023/article/details/125991887
本篇文章,主要是想了解滑块、下拉列表、键盘等这些部件的事件。
本篇文章主要是依托于官网给出的例子,分析其应用的 API 。
如果有些介绍补全,后续会继续更新添加的!目前只是能用就可。
例子
看一个官网提供的例子:
static void event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
lv_obj_t * label = lv_event_get_user_data(e); // 读取到标签对象
switch(code) {
case LV_EVENT_PRESSED: // 按下
lv_label_set_text(label, "The last button event:\nLV_EVENT_PRESSED");
break;
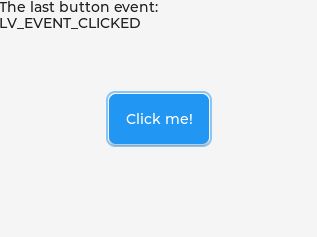
case LV_EVENT_CLICKED: // 按下且松开
lv_label_set_text(label, "The last button event:\nLV_EVENT_CLICKED");
break;
case LV_EVENT_LONG_PRESSED: // 按下指定多少时间
lv_label_set_text(label, "The last button event:\nLV_EVENT_LONG_PRESSED");
break;
case LV_EVENT_LONG_PRESSED_REPEAT: // 类似上面但又不同
lv_label_set_text(label, "The last button event:\nLV_EVENT_LONG_PRESSED_REPEAT");
break;
default:
break;
}
}
void lv_example_event_2(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act()); // 创建按钮对象
lv_obj_set_size(btn, 100, 50);
lv_obj_center(btn);
lv_obj_t * btn_label = lv_label_create(btn); // 创建标签
lv_label_set_text(btn_label, "Click me!");
lv_obj_center(btn_label);
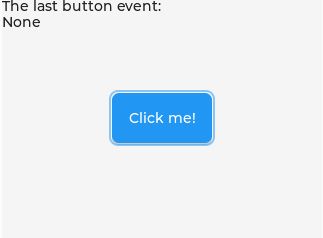
lv_obj_t * info_label = lv_label_create(lv_scr_act()); //创建标签
lv_label_set_text(info_label, "The last button event:\nNone");
lv_obj_add_event_cb(btn, event_cb, LV_EVENT_ALL, info_label); // btn的事件,并传入标签对象
}不同的显示状况:
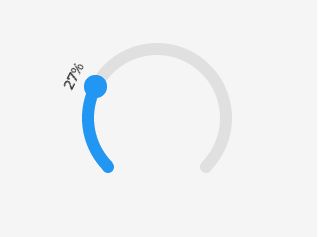
圆弧
这个百分值问题,就用上了 事件
static void value_changed_event_cb(lv_event_t * e);
void lv_example_arc_1(void)
{
lv_obj_t * label = lv_label_create(lv_scr_act());
/*Create an Arc*/
lv_obj_t * arc = lv_arc_create(lv_scr_act());
lv_obj_set_size(arc, 150, 150);
lv_arc_set_rotation(arc, 135);
lv_arc_set_bg_angles(arc, 0, 270);
lv_arc_set_value(arc, 10);
lv_obj_center(arc);
/* 创建事件,值被更改时触发事件 */
lv_obj_add_event_cb(arc, value_changed_event_cb, LV_EVENT_VALUE_CHANGED, label);
/*Manually update the label for the first time*/
lv_event_send(arc, LV_EVENT_VALUE_CHANGED, NULL);
}
static void value_changed_event_cb(lv_event_t * e)
{
lv_obj_t * arc = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_obj_t * label = lv_event_get_user_data(e); // 得到label标签对象
lv_label_set_text_fmt(label, "%d%%", lv_arc_get_value(arc)); // 设置label的值
/*Rotate the label to the current position of the arc*/
/* 将对象label固定在圆弧当前位置上 */
lv_arc_rotate_obj_to_angle(arc, label, 25);
}这里的事件函数中用到了一个函数:通过此函数可设置音量、亮度等等值!!
直接用个全局变量就能改其他的东西了!!!
/* 获取圆弧的值
* @ obj:指向弧对象的指针
* return:圆弧的值
*/
int16_t lv_arc_get_value ( const lv_obj_t * obj )
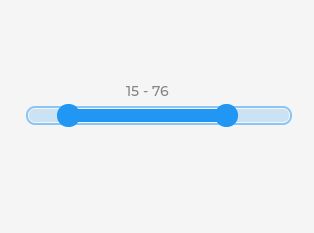
滑块
看一个两端都能控制的滑块,这样就单个划的话也能够学会!
static void slider_event_cb(lv_event_t * e);
void lv_example_slider_3(void)
{
/*Create a slider in the center of the display*/
lv_obj_t * slider;
slider = lv_slider_create(lv_scr_act());
lv_obj_center(slider);
lv_slider_set_mode(slider, LV_SLIDER_MODE_RANGE); // 模式设置
lv_slider_set_value(slider, 70, LV_ANIM_OFF); // 右边界
lv_slider_set_left_value(slider, 20, LV_ANIM_OFF); // 左边界
/* 创建事件,任何动作可触发 */
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_ALL, NULL);
lv_obj_refresh_ext_draw_size(slider); // 刷新绘图大小
}
static void slider_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)
/*Provide some extra space for the value*/
if(code == LV_EVENT_REFR_EXT_DRAW_SIZE) { // 获取对象周围所需的额外绘制区域
lv_event_set_ext_draw_size(e, 50);
}
else if(code == LV_EVENT_DRAW_PART_END) { // 完成绘制部分
lv_obj_draw_part_dsc_t * dsc = lv_event_get_draw_part_dsc(e);
if(dsc->part == LV_PART_INDICATOR) { // 指标
char buf[16];
lv_snprintf(buf, sizeof(buf), "%d - %d", (int)lv_slider_get_left_value(obj), (int)lv_slider_get_value(obj));
lv_point_t label_size; // 尺寸结构体
lv_txt_get_size(&label_size, buf, LV_FONT_DEFAULT, 0, 0, LV_COORD_MAX, 0);
lv_area_t label_area; // 位置结构体
label_area.x1 = dsc->draw_area->x1 + lv_area_get_width(dsc->draw_area) / 2 - label_size.x / 2;
label_area.x2 = label_area.x1 + label_size.x;
label_area.y2 = dsc->draw_area->y1 - 10;
label_area.y1 = label_area.y2 - label_size.y;
lv_draw_label_dsc_t label_draw_dsc;
lv_draw_label_dsc_init(&label_draw_dsc);
label_draw_dsc.color = lv_color_hex3(0x888);
lv_draw_label(dsc->draw_ctx, &label_draw_dsc, &label_area, buf, NULL);
}
}
}和圆弧类似的API
/* 获取主旋钮的值
* @ obj:指向滑块的指针
* return:滑块主旋钮的值
*/
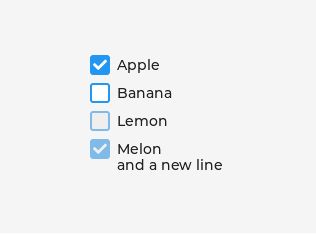
static inline int32_t lv_slider_get_value(const lv_obj_t *obj)复选框
static void event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * obj = lv_event_get_target(e);
if(code == LV_EVENT_VALUE_CHANGED) { // 当复选框备切换时
const char * txt = lv_checkbox_get_text(obj); // 获取复选框的文本
const char * state = lv_obj_get_state(obj) & LV_STATE_CHECKED ? "Checked" : "Unchecked";
LV_LOG_USER("%s: %s", txt, state);
}
}
void lv_example_checkbox_1(void)
{
lv_obj_set_flex_flow(lv_scr_act(), LV_FLEX_FLOW_COLUMN);
lv_obj_set_flex_align(lv_scr_act(), LV_FLEX_ALIGN_CENTER, LV_FLEX_ALIGN_START, LV_FLEX_ALIGN_CENTER);
lv_obj_t * cb;
cb = lv_checkbox_create(lv_scr_act());
lv_checkbox_set_text(cb, "Apple");
lv_obj_add_event_cb(cb, event_handler, LV_EVENT_ALL, NULL);
cb = lv_checkbox_create(lv_scr_act());
lv_checkbox_set_text(cb, "Banana");
lv_obj_add_state(cb, LV_STATE_CHECKED);
lv_obj_add_event_cb(cb, event_handler, LV_EVENT_ALL, NULL);
cb = lv_checkbox_create(lv_scr_act());
lv_checkbox_set_text(cb, "Lemon");
lv_obj_add_state(cb, LV_STATE_DISABLED);
lv_obj_add_event_cb(cb, event_handler, LV_EVENT_ALL, NULL);
cb = lv_checkbox_create(lv_scr_act());
lv_obj_add_state(cb, LV_STATE_CHECKED | LV_STATE_DISABLED);
lv_checkbox_set_text(cb, "Melon\nand a new line");
lv_obj_add_event_cb(cb, event_handler, LV_EVENT_ALL, NULL);
lv_obj_update_layout(cb);
}用到的API
/* 获取复选框的文本
* @ obj:指向复选框对象的指针
* return:指向复选框文本的指针
*/
const char * lv_checkbox_get_text ( const lv_obj_t * obj )
/* 获取对象的状态
* @ obj:指向对象的指针
* return:状态(lv_state_t)
*/
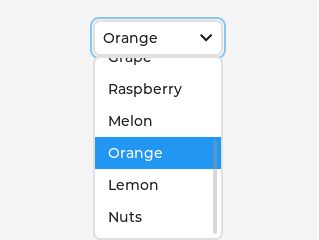
lv_state_t lv_obj_get_state ( const lv_obj_t * obj )下拉列表
static void event_handler(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * obj = lv_event_get_target(e);
if(code == LV_EVENT_VALUE_CHANGED) { // 对象的值被更改
char buf[32];
lv_dropdown_get_selected_str(obj, buf, sizeof(buf));
LV_LOG_USER("Option: %s", buf);
}
}
void lv_example_dropdown_1(void)
{
/*Create a normal drop down list*/
lv_obj_t * dd = lv_dropdown_create(lv_scr_act());
lv_dropdown_set_options(dd, "Apple\n"
"Banana\n"
"Orange\n"
"Cherry\n"
"Grape\n"
"Raspberry\n"
"Melon\n"
"Orange\n"
"Lemon\n"
"Nuts");
lv_obj_align(dd, LV_ALIGN_TOP_MID, 0, 20); // 对齐
lv_obj_add_event_cb(dd, event_handler, LV_EVENT_ALL, NULL); // 事件
}用到的 API
/* 以字符串形式获取当前选定的选项
* @ obj:指向下拉对象的指针
* @ buf:指向存储字符串的数组的指针
* @ buf_size:buf大小以字节为单位
*/
void lv_dropdown_get_selected_str ( const lv_obj_t * obj , char * buf , uint32_t buf_size )