别人都不知道的“好用”网站,让你的效率飞快
✅个人主页:程序猿追
✅系列专栏:【日常学习上的分享】
✅目前状态:创建Java学习之路(零基础到就业实战)系列,目前更新到JAVAWEB开发
✅作者简介:大家好,我是程序猿追,全栈领域新星创作者,算法爱好者,常在作者周榜排名前30,某不知名的 ACMer
✅个人名言:不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!
哈喽~大家好呀,这篇文作为一个分享文,分享本人在平时学编程是遇到的那些好用并且“奇奇怪怪”的网站,像比如学算法的时候什么网站效率高,什么网站通俗易懂,学前端的时候,什么网站效果很炫酷,学人工智能的时候,什么网站方便简洁,找工作刷题。什么网站更好等等。下面我们就来看看吧。
目录
一、菜鸟教程
二、C语言中文网
三、牛客网
四、力扣
五、ACwing
六、数据结构与算法动态图
七、 Java学习网站
八、 配色网站
九、 渐变颜色
十、在线调节阴影块
十一、RGB颜色值与十六进制颜色码转换工具
十二、HTML颜色代码
十三、网站快速成型工具
十四、 取变量名
十五、阿里巴巴矢量图网
十六、音乐人声分离
十七、图片找番剧
十八、台词找电影
十九、照片上色
二十、图标素材库
二十一、Gitee 与 GitHub
二十二、Codepen
二十三、CSS 动画缓动函数预览及生成
二十四、Animista——前端炫酷样式技能效果
二十五、抠图神器
相信大家在大学期间第一门语言大多数是 C 语言吧?作为一个科班的大学生,老师上课大多数对着 ppt 念,大多数都没意思,下面推荐几个网站,让你 “C” 到飞起
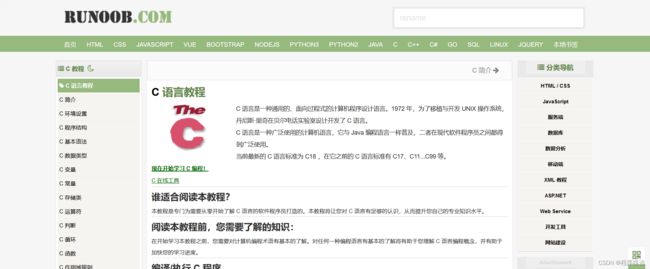
一、菜鸟教程
C 语言教程 | 菜鸟教程
一个从环境到语法然后标准库,网站自带编译在线工具,编程示例让你爽到飞起,还有读者记录的笔记与一些细节,推荐质数 90。
学完 C 语言之后,我们可以在黑色的框框实现一些小案例,例如:九九乘法表,杨辉三角等。感觉是不是有点 low ?那么接下来的会让你 C 的案例丰富起来。
二、C语言中文网
C语言中文网:C语言程序设计门户网站(入门教程、编程软件)
作为一个学习网站,它的项目与案例是很优秀的,不光是贪吃蛇还是2048还是一些小案例,它都非常的 nice,推荐质数 91。
学过算法的佬或在学算法的佬相信学的过程挺痛苦的,这玩意对数学要求有点高,如果再是参加了像 ACM 这种比赛的话,那就要求更高了,而下面推荐的会让你算法找回自信,找回当初学算法的快乐(让你肾透支的补起来)
三、牛客网
牛客网-找工作神器|笔试题库|面试经验|实习招聘内推,求职就业一站解决_牛客网
作为一款对刷题面试找工作三不误的网站,可以看看我之前文章对此的介绍,不得不说这网站是真的 very nice,推荐质数 95。
四、力扣
力扣
作为大厂算法的直通车,ACMer 必备的网站,这里是不得不推荐的,与牛客一样刷题面试找工作三不误,里面还有面经以及前人的一些经验,秋招快来了,大家想找工作的可以在上面看一看,说不定真能找到,推荐质数 95。
五、ACwing
AcWing
由北京大学学长自创的人称“外号”——y总,里面像算法基础课,算法提高课,web,springboot等课程是真的强,每日一题模块让你每天都有题刷,并且做完之后还有直播讲解,里面的算法题解也写的很不错,推荐质数 96。
六、数据结构与算法动态图
数据结构和算法动态可视化 (Chinese) - VisuAlgo
用动态图像显示算法执行过程,一行代码一个准,里面对链表,堆,树,图的图形化都非常的友好,推荐质数 90。
七、 Java学习网站
How2J 的 Java教程
非常适合JAVA新手的自学网站,内容循序渐进,知识点层次分明,更有清晰的JAVA最新学习路线。
网站分为一个个小的学习模块,有视频教学,还有题目和答案,让你动手边学边做。
还有贯穿整个JAVA知识点的练手项目,项目中会用到最新常用的框架(比如:Spring、Spring MVC、Mybatis、Spring Boot、SSM等),推荐质数 93。
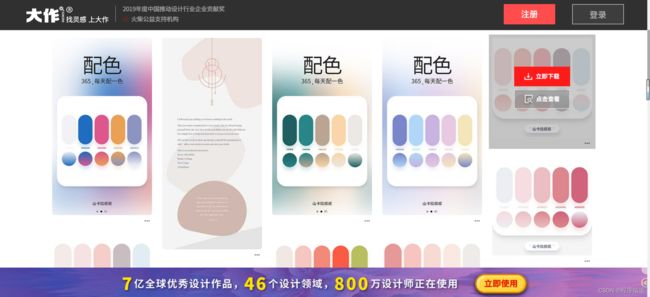
八、 配色网站
颜色搭配图片集-颜色搭配高清图片素材-设计灵感-大作
我们做页面配色时,总感觉颜色都差不多,可感觉与自己料想的很不一样呢?同样是几个数字,但颜色确实不同,里面有着相近色与混合配,这七夕快到了,为女朋友准备个口红,却不知到啥色号的?也可以看看这网站的色号,推荐质数 91。
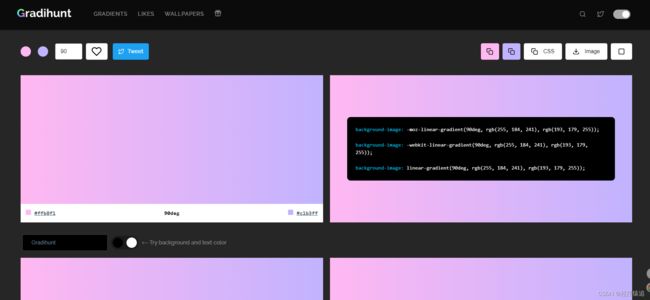
九、 渐变颜色
Gradihunt: Automated Gradient Generator
如果你对页面喜欢渐变感,那么这个网站我感觉会非常适合你的胃口,里面对渐变颜色的样例是相当的多,而且提供了源码免费复制,用的时候直接 CV 大法,推荐质数 97。
background-image: -moz-linear-gradient(90deg, rgb(255, 184, 241), rgb(193, 179, 255));
background-image: -webkit-linear-gradient(90deg, rgb(255, 184, 241), rgb(193, 179, 255));
background-image: linear-gradient(90deg, rgb(255, 184, 241), rgb(193, 179, 255));十、在线调节阴影块
Smooth Shadow
流畅的滑块让你的操作感直接拉满,视觉的快感直接让你对学习欲罢不能,阴影的效果使代码更颇有一番风味,推荐质数 99。
box-shadow:
2.8px 2.8px 2.2px rgba(0, 0, 0, 0.101),
6.7px 6.7px 5.3px rgba(0, 0, 0, 0.145),
12.5px 12.5px 10px rgba(0, 0, 0, 0.18),
22.3px 22.3px 17.9px rgba(0, 0, 0, 0.215),
41.8px 41.8px 33.4px rgba(0, 0, 0, 0.259),
100px 100px 80px rgba(0, 0, 0, 0.36)十一、RGB颜色值与十六进制颜色码转换工具
RGB颜色值与十六进制颜色码转换工具
前端颜色代码值非常的重要,然而,RGB颜色值对应的十六进制你知道吗?推荐质数 94。
十二、HTML颜色代码
HTML颜色代码
如果说上面的RGB颜色值与十六进制颜色码转换工具感觉自己的颜色值累积量非常少的话,想在线调节颜色,那么这个我相信会适合你的胃口,推荐质数 94。
十三、网站快速成型工具
Element - The world's most popular Vue UI framework
作为一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。而且由饿了么公司前端团队开源,里面的代码效果应有尽有,对组件、主题等网站相关都非常的very very nice,推荐质数 90。
十四、 取变量名
CODELF
做项目时,常常因为要为一些变量去取一些别名,但有些是很不好取的,利用翻译感觉很不简介,这款网站里面统计了开发人员的常用变量取名,利用大数据搜索来查找别名最多的变量名,推荐质数 90。
十五、阿里巴巴矢量图网
iconfont-阿里巴巴矢量图标库
作为一款专门的为图标设计的网站,像本人之前的 app 项目的图标,网址标签图标都是用着网站来查询使用的,推荐质数 99。
十六、音乐人声分离
LALAL.AI:100%AI供电的人声和器乐曲目清除器
这是一个能够从音乐中提取人声和伴奏的网站并且几乎不会影响到原声的音质,对于一些做自媒体的朋友会非常的友好,推荐质数 98。
十七、图片找番剧
Anime Scene Search Engine - trace.moe
这张图片大家都不陌生吧?之前很火的间谍过家家里面的阿尼亚,如果说这是谁我相信很多人都能答上来,但如果我说这是出现在第几集第几分第几秒,你会知道吗?这个网站帮我们充分解决了这个问题,推荐质数 97。
十八、台词找电影
找台词
如果你自己的台词,这个网站也会帮你解决问题,直接搜索台词就能找到影视的名称,推荐质数 95。
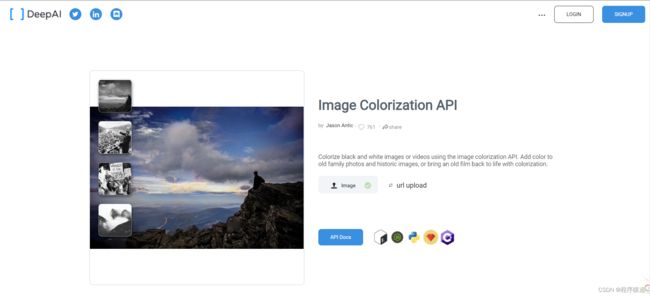
十九、照片上色
Image Colorization API | DeepAI
如果你想要黑白图片自动一键上色的话,那么这个网站充分地帮你解决这个问题,推荐质数 93。
二十、图标素材库
Apache ECharts
一个基于 JavaScript 的开源可视化图表库能够提供直观生动可交互可个性化的数据可视化图表,推荐质数 90。
二十一、Gitee 与 GitHub
这两款大家肯定都认识吧,里面有很多免费且开源的项目,推荐质数 100。
Gitee - 基于 Git 的代码托管和研发协作平台?
GitHub: Where the world builds software · GitHub
二十二、Codepen
https://codepen.io/
国外的在线前端编程网站,在这里你可以发现很多国外大神编写的前端代码,除了各种网页布局代码外,更多的是各式各样好玩的、炫酷的、新颖的前端动画和特效,推荐质数 96。
输入圣诞树,就有圣诞树的源码了
二十三、CSS 动画缓动函数预览及生成
Ceaser - CSS Easing Animation Tool - Matthew Lein
一个在线浏览操作的一个 CSS 网站,推荐质数 96
二十四、Animista——前端炫酷样式技能效果
Animista - CSS Animations on Demand
前端炫酷样式技能效果,各种各样的动画效果,提供在线的CSS代码。有时候,你需要一个炫酷的入场动画,或者是炫酷的出场动画,这个网站就可以帮助你,直接给你生成相应的代码,减少了你的工作量,推荐质数 99。
二十五、抠图神器
【在线PS软件】在线PS图片(照片)处理工具_在线制作编辑图片ps精简版
有时候老板给你一张图,要你去切图,你没有PS工具怎么办,不慌,我们有这个网站,直接解决我们日常学习开发遇到的困难,直接与老板对线,推荐质数 93。
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!