html中常见标签及其用法归纳大全
html零基础必看——htmlHTML常见标签大全
第二章:html常见标签
- 前言
- 一、常见标签(一)
-
- 1、body标签
- 2、div盒子标签
- 3、p文本段落标签
- 4、h1~h6 标题标签
- 5、b标签和strong标签(文字加粗标签)
- 6、span文字包裹标签
- 7、br换行标签和hr分隔符标签
- 8、i标签和em标签(文字斜体标签)
- 9、del删除标签
- 10、center居中标签
- 11、sup上标和sub下标
- 12、pre预格式化标签
- 二、常用标签(二)
-
- 2.1.a标签(链接、超链接、锚点标签)
-
- 2.1.1.超链接标签
- 2.1.2 锚点链接
- 2.1.3 空连接
- 2.2 图片标签
- 三、列表标签
-
- 3.1 无序列表标签`
- `
- 3.2 有序列表标签`
- `
- 3.3 描述列表标签(也叫自定义列表标签)`
-
`
- 3.1 无序列表标签`
- 总结
前言
在上一章中,了解了html页面结构,以及认识了标签。那么都有哪些标签呢?各种标签的作用又是什么呢?本篇文章将带你走进常见标签系列!
一、常见标签(一)
1、body标签
网页身体标签,所有网页内容都在里面,存放各种标签
2、div盒子标签
一般划分一个个区域,构建骨架思路会用到。用于存放:文字、图片、内容等
3、p文本段落标签
为文本段落标签,可存放大段落文字
4、h1~h6 标题标签
- h1到h6级别逐渐减小
- 书写规范,一个页面只允许出现一个h1(一级标题标签),若重复出现网页会分不清主次内容,就像一篇作文只能有一个作文题目一样。
5、b标签和strong标签(文字加粗标签)
都是用于加粗文字的。二者区别是:strong标签是为了突出重点
6、span文字包裹标签
- 包裹文字的标签。
- p标签和span标签的区别是:p标签会自动换行,而span标签不会自动换行。一般短的语句可以用span标签包裹,长点的用p标签包裹。
7、br换行标签和hr分隔符标签
- br标签和hr标签都是但标签
- br标签是换行标签
- hr标签是分隔符标签
8、i标签和em标签(文字斜体标签)
- 二者都是斜体标签,使文字呈现倾斜效果
- 二者区别:em标签更容易被浏览器识别到
9、del删除标签
一般用于价格删除线
10、center居中标签
使文本居中
11、sup上标和sub下标
标签的内容将会在当前字符高度的一半为基准线的下/上方,字体大小会小一点。
12、pre预格式化标签
被包围在pre标签中的文本通常会保留空格和换行符, 而文本也会呈现出等宽字体。
上述标签使用方法及代码展示:
<body>
<div class="div1">
<p>我是段落文本p标签p>
<h1>我是一级标题标签h1>
<h2>我是二级标题标签h2>
<h3>我是三级标题标签h3>
<h4>我是四级标题标签h4>
<h5>我是五级标题标签h5>
<h6>我是六级标题标签h6>
div>
<hr>
<div class="div2">
<p>你好p>
<p>我爱前端p>
<p>好好学习p>
<hr>
<span>你好span>
<span>我爱前端span>
<span>好好学习span>
<br>
<span>我被br强制换行了span>
div>
<hr>
<div class="div3">
<p>我是正常的pp>
<p><i>我是被斜体i定义后的pi>p>
<p><em>我是被斜体em定义后的p,我更容易被浏览器识别em>p>
div>
<hr>
<div class="div4">
<span>现价:¥99
<del>原价:¥399del>
<center>我是居中对齐center>
H<sub>2sub>O
CO<sup>2sup>
span>
div>
<hr>
<div class="5">
<p>
你好 我是前端小白
我爱学前端
我的空格和换行没有被p保留
p>
<pre>
你好 我是前端小白
我爱学前端
我是被pre保留了空格和换行
pre>
div>
body>
二、常用标签(二)
2.1.a标签(链接、超链接、锚点标签)
2.1.1.超链接标签
-
a:a标签(超链接标签)
-
href属性:超链接需要跳转的地址路径
-
name属性:链接名称(一般用于锚点链接捆绑跳转的链接)
-
title属性:链接的提示文字(鼠标悬停时的提示)
-
target属性:链接目标窗口,链接在什么地方打开,网页位置
- _self属性值:连接在当前页面打开(这是默认值,在没有指定属性值的情况下,默认是_self在当前页面打开)
- _blank属性值:在新窗口打开(点几下打开几个新窗口)
- _new属性值:在新窗口打开(无论点几下只打开一个,除特殊商品网站如某东页面强制要求,点几下会开几个页面,为了增加访问量)
-
accesskey属性:链接热键(accesskey属性的值设置为哪个字母,就用Alt+这个值的字母可以自动跳转链接)
<a href="https://www.baidu.com/" target="_blank" >用_blank属性,百度一下a><br>
<a href="https://www.baidu.com/" target="_new" >用_new属性,百度一下a><br>
<a href="https://www.baidu.com/" target="_self" >用_self属性,百度一下a><br>
<br><br><hr>
<a href="https://www.jd.com/" target="_blank" >用_blank属性,京东一下a><br>
<a href="https://www.jd.com/" target="_new" >用_new属性,京东一下a><br>
<a href="https://www.jd.com/" target="_self" >用_self属性,京东一下a><br>
<br><br><hr>
<a href="https://www.bilibili.com/" target="_blank" >用_blank属性,哔哩哔哩a><br>
<a href="https://www.bilibili.com/" target="_new" >用_new属性,哔哩哔哩a><br>
<a href="https://www.bilibili.com/" target="_self" >用_self属性,哔哩哔哩a><br>
<br><br><hr>
2.1.2 锚点链接
创建一个页面命名为index01.html
<body>
<a name="top" href="#bottom">我是顶部,点我可以跳到底部a>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr><hr>
<a name="bottom" href="#top">我是底部,点我可以跳到顶部a>
<hr>
<hr>
<a href="index02.html#top">点我跳到index02.html页面中的top锚点链接a>
body>
再创建一个页面命名为index02.html
<body>
<a href="#">我是空连接a>
<hr>
<a >a>
<a href="index01.html">点我回到index01.html网页,实现跨页面互跳a>
<hr>
<a name="top" href="index01.html#bottom">点我回到index01.html的底部,实现跨页面互跳锚点链接a>
body>
2.1.3 空连接
空连接就是目标链接为空,用“#”表示,点击空连接后,页面仍然会停留在当前页面。
格式:我是空连接
2.2 图片标签
格式:
- img 图片标签
- src图片地址属性:用于放图片地址
- alt:当图片路径出错时,alt文字提示就会显现出来
- title:图片的描述,鼠标放在图片上描述图片的文字就会显现出来
width、height宽度和高度属性,属性值是数字,单位一般用px像素。(可在img图片标签中控制图片大小)
关于路径问题补充:
- ./相同文件夹下的目录文件(常用)
- …/上一级文件夹里的目录文件
引入图片方式:
1.相对路径:【./在相同文件夹下找目录文件。】【…/上一级文件夹里找目录文件】。
2.绝对路径:从电脑里C/D/F盘开始的路径。不怎么常用,因为图片在自己电脑里,这样不利于别人使用
3.网络地址:直接找一个网上的图片链接地址。局限性是在有网,以及图片在网上未删除的时候查看
演示:
<img src="./img/1.jpg" alt="图片加载失败" title="这是漂亮的小姐姐" >
<hr>
<img src="./img/1.jpg" alt="图片加载失败" title="这是漂亮的小姐姐" width="200px" height="200px">
<img src="1.jpg" alt="图片加载失败">
<img src="http://www.jj20.com/tx/qita/213161.html" alt="">
三、列表标签
3.1 无序列表标签
1.无序列表标签用标签列表项
2.可用快捷方式生成多个子元素列表标签。如:ul>li*3;li*6。等就会生成几个li子列表项。
3.在前面的黑点类型
<ul type="disC">
-默认值:disc(实心圆)
- 空心点:circle
- 实心方块 :square
- 不显示符号none
代码演示
<body>
<ul>
<li>我是列表项一li>
<li>我是列表项二li>
<li>我是列表项三li>
ul>
<ul type="circle">
<li>我是列表项一li>
<li>我是列表项二li>
<li>我是列表项三li>
ul>
<ul type="square">
<li>我是列表项一li>
<li>我是列表项二li>
<li>我是列表项三li>
ul>
<ul type="none">
<li>我是列表项一li>
<li>我是列表项二li>
<li>我是列表项三li>
ul>
body>
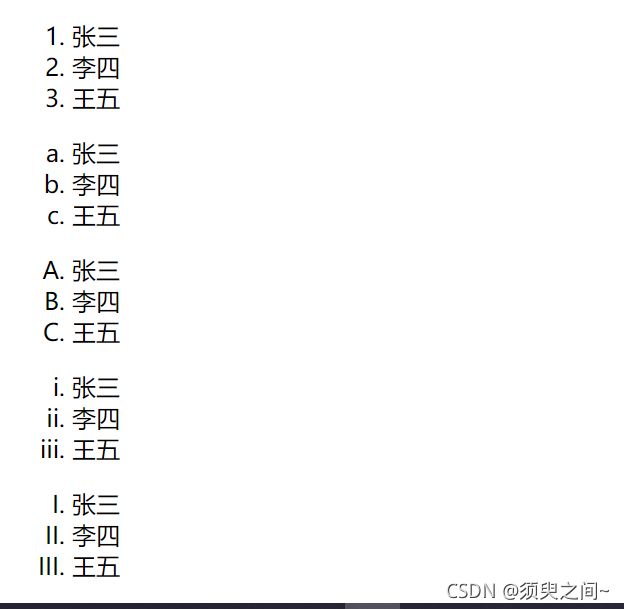
3.2 有序列表标签
1.有序列表标签用标签列表项
2.通过type属性修改排序类型:默认是阿拉伯数字1开始排序
<ol type="a">
- type属性值可为:列举几种
- a用小写字母开始排序
- A用大写字母开始排序
- i/I 用罗马字母开始排序
代码演示:
<ol>
<li>张三li>
<li>李四li>
<li>王五li>
ol>
<ol type="a">
<li>张三li>
<li>李四li>
<li>王五li>
ol>
<ol type="A">
<li>张三li>
<li>李四li>
<li>王五li>
ol>
<ol type="i">
<li>张三li>
<li>李四li>
<li>王五li>
ol>
<ol type="I">
<li>张三li>
<li>李四li>
<li>王五li>
ol>
效果展示:

3.使有序列表前面无符号显示
注意,有序列表顾名思义就是要有顺序,如果非要有序列表没有顺序的话,它是不支持type属性的值为none的。那么如果硬要让有序列表前面不显示符号,可以给它加一个list-style的样式,属性值为noe。加上样式就要涉及到下节所讲的css样式了的知识了。
方法一:直接在内部样式添加list-style:none
方法二:通过引入外部样式里,有默认清除
这两种方法在下一章节里会有讲到的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除有序列表前面的符号title>
<style>
/* 直接给ol加一个样式就可以清除前面的符号了,也可以通过引入外部样式里,有默认清除 */
ol {
list-style: none;
}
style>
head>
<body>
<ol type="I">
<p>这是有序列表但是我可以通过设置list-style: none属性值去掉符号p>
<li>张三li>
<li>李四li>
<li>王五li>
ol>
body>
html>
3.3 描述列表标签(也叫自定义列表标签)
1.描述列表标签用和标签列表项
2.描述列表一般用于一列项目及项目的组合,格式为:
<dl>
<dt>名词一dt><dd>解释一dd>
<dt>名词二dt><dd>解释二dd>
<dt>名词三dt><dd>解释三dd>
dl>
总结
上述是小编为大家整理的一些HTML中常见标签的用法及代码展示,当然还有很多标签还没有整理进来,后续小编会加一些进来的。参考多方资料加上自己的理解整理出来的,或有不确之处和疏漏的地方,还望各位大佬能够不吝赐教,加以斧正,小编在此先行谢过了。