09-ES6语法:变量、箭头函数、类语法、静态属性及非静态属性
文章目录
- 一、定义变量
- 二、箭头函数
- 三、函数默认值
- 四、解构赋值
-
- 1、解构数组:
- 2、解构对象
- 五、模版字符串
- 六、展开运算符
-
- 数组展开
- 对象展开
- 七、类语法
- 八、静态属性和非静态属性的区别
- 九、使用static的注意事项
一、定义变量
新增let和const,与var区别:
- var会进行预解析,变量未定义之前使用,值为undefined let/const不会进行预解析,未定义前使用,报错
- var可以声明两个重名变量 let/const 不能同名,会报错
- var没有块级作用域,函数内定义,函数外可以使用
- let/const有块级作用域,函数内定义,外部不能使用,{}表示一个块
let和const的区别:
- let可以定义变量时不进行赋值,const不行
- let定义的变量可以被修改,const定义的常量不能被修改
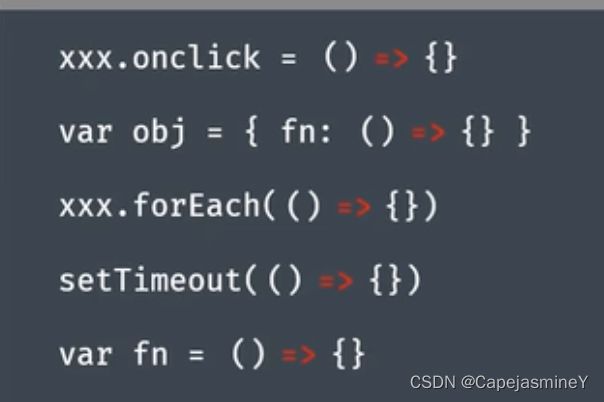
二、箭头函数
箭头函数是指在定义函数表达式时省略掉function关键字,在小括号和大括号之间加箭头

特殊处:
- 当只有一个形参时可以省略()
var fn = a => {}
fn(a)
- 当代码只有一句话是可以不写{},并且会自动把执行结果当作函数返回值,不需要写return
var fn = (a,b) => a+b
- 箭头函数没有arguments对象(以数组形式保存形参)
var fn = () =>{console.log(arguments)} 会报错
什么是arguments?
function func1(a, b, c) {
console.log(arguments[0]);
// expected output: 1
console.log(arguments[1]);
// expected output: 2
console.log(arguments[2]);
// expected output: 3
}
func1(1, 2, 3);
arguments对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments对象在函数中引用函数的参数,arguments对象不是一个 Array 。它类似于Array,但除了 length 属性和索引元素之外没有任何Array属性。例如,它没有 pop 方法。但是它可以被转换为一个真正的Array:
var args = [].slice.call(arguments);
- 箭头函数内没有this,this是外部作用域的this
var obj = {
fn: function(){ console.log(this)},
fn2: () => {console.log(this)}
}
obj.fn() #打印的this是obj对象
obj.fn2 #打印的是window
三、函数默认值
四、解构赋值
1、解构数组:
写法一:
var arr = ['hello','world']
var [a,b]=arr
console.log(a)
写法二:
var [a,b] = ['hello','worls']
console.log(a)
console.log(b)
2、解构对象
var obj={name:'lei',age:18}
#定义一个name变量,从obj内获取name变量的值
var {name} = obj
console.log(name) #lei
var {name,age} = obj
console.log(name) #lei
若想获取值时使用别名:
var obj={name:'lei',age:18}
var {name:a}=obj 等价于 var {a} = obj.name
console.log(a) #lei
五、模版字符串
``
可以用来定义字符串,与单引号、双引号用法一致,区别如下:
- 可以换行书写,不报错,并且在使用时会保留换行
- 可以直接在字符串内解析变量
${s1}
六、展开运算符
运算符:
...
数组展开
var arr=[10,20,30,40]
console.log(...arr) # 10,20,30,40
原理:
去掉数组的中扩号
数组展开:
用途1:合并数字
var arr1=[10,20]
var arr2=[30,40]
var arr3=[...arr1,...arr2] #arr3=[10,20,30,40]
用途2:给函数传递参数
var arr1 = [10,20,30,17]
var max = Math.max(...arr1)
将数组展开,相当于是给函数传多个值,如果不展开函数不是别数组类型,会报错
对象展开
用途:用于复制
var obj={name: 'liu' ,age='23'}
var obj2={
school: 'xian',
...obj
}
console.log(obj2)
#注意:obj2与obj中有相同成员时,注意顺序问题,后面覆盖前面
七、类语法
用es6的语法写构造函数
class Person{
constructor(name,age){
#这里按照ES5的构造函数体书写
this.name = name
this.age = age
}
#直接写原型的方法
sayHi(){console.log()}
#静态属性
static a = 100
#静态方法
static go () { console.log()}
}
var p1 = new person('liu',18)
p1.sayHi()
#使用静态方法
Person.go()
必须和new关键字一起使用,es5的构造函数可以不和new一起使用
八、静态属性和非静态属性的区别
- 在内存中存放的位置不同:所有static修饰的属性和方法都存放在内存的方法区里,而非静态的都存在堆内存中
出现的时机不同:静态属性和方法在没创建对象之前就存在,而非静态的需要在创建对象才存在
静态属性是整个类都公用的
生命周期不一样,静态在类消失后被销毁,非静态在对象销毁后销毁
用法:静态的可以直接通过类名访问,非静态只能通过对象进行访问
九、使用static的注意事项
带静态修饰符的方法只能访问静态属性
非静态方法既能访问静态属性也能访问非静态属性
非静态方法不能定义静态变量
静态方法不能使用this关键字
静态方法不能调用非静态方法,反之可以

