一套基础自动化部署搭建过程(vue实战防坑版)
点击上方“肉眼品世界”,选择“设为星标”
回复”666“加入启明星技术社群![]()
导读: 我是小编品品,把一个创业公司需要的基础环境特别是发布环境梳理一下,对创业公司或者更升职的leader或者想要升职的开发同学还是比较重要的,说得更直白一些:这个东西是基础环境,大家都会使用你这个,使用你的东西频次高了,是不是公司就会感觉你越来越重要当然要是你作为创业公司Leader自己搭建一套,个人觉得比运维搭建一套好;至于为什么,这里就不展开。网上的一些资料有一些常规的操作,但是在具体操作过程中有一些坑需要自己去找原因,这里就从搭建实施过程分享以下个人经验。
更多优质内容请关注微信公众号“肉眼品世界”(ID: find_world_fine),发现世界之美好运维是一个有很久历史的职业,但是随着技术和工具的成熟,运维更加趋向于自动化运维,架构运维;一个好的开发会运维,会在通过工具监控,服务器排查问题,并能指导运维就更好了,这样老板已经预备好升职加薪的计划了,非你莫属,就等你来帮他解决困惑。
为什么要自动化部署
大公司这个体系相对比较成熟,我们在长沙一个公司遇到过一个情况,有一个自称是某du回来的同学,说我们发布代码都是脚本,git pull,jenkins太大麻烦,我们不需要部署, git pull是能实现,每次shell到服务器pull不累吗,jenkins大吗?jenkins和中国的jenkins 瓦力我们都用过,各有有点,瓦力的界面很漂亮,但是在功能上和扩展性上不得不说jenkins是比较成熟的。一些可能会遇到的注意事项,本文会以红字标示出来
因为上线是一个频繁的操作,有一套工具来保障他每次无误的执行,能很大程度上提升效率;用自动化部署的好处是:
1:gitlab的代码与服务器代码高度保持一致,避免代码不一致造成的神奇bug
2:发布几十台机器和发布一台机器都是点一下就可以,发布编译过程可追踪
3:良好的权限控制,权责明确可追溯(瓦力在权限控制上做得不错,分空间,master,主管 和发布者)
资源
服务器一台,CentOS的就足够,一般部署内网,因为无论jenkins还是gitlab你的代码是完全暴露的,这个机器最好不要放在外网,有的同学会说,内网的gitlab我如何git pull到线上远程服务器,这里就不需要git pull了,jenkins配置好会直接从内网机器发布到外网机器。当然你非想把gitlab部署在外网也可以,做好防火墙安全防护只对对应机器开放权限,包括你的端口(一般还是放内网)。
思考:如果我用传统的yum来安装,肯定会被我装乱七八糟,还不方便自己管理维护,左右为难的情况下我选择了Dokcer,可能有些小伙伴问Docker是啥怎么用,不要慌这里有传送门:
https://segmentfault.com/a/1190000016254236#articleHeader0
测试环境搭建
Laradock 是为 Docker 提供的完整 PHP 本地开发环境,先要用 Laradock也得安装,可以查看链接:https://yq.aliyun.com/articles/673611 java版 jenkins搭建清查看「Jenkins+Git+Maven+Shell+Tomcat持续集成」经典教程
为了快速搭建一套PHP测试环境我决定用laradock了,虽然文件很多,但是里面封装的东西也是比较全的,后期开发不知道会用到什么技术,就决定先用这个,随时可以启动
laradock官方文档给的介绍也很全面,我这里采用的方式是部署多套项目方式目录结构如下:
+ laradock
+ project-1
+ project-2
开始使用:
1.git clone https://github.com/laradock/laradock
2.cp env-example .env
env 里面的配置可以修改的,可以根据自己情况进行调整
3.docker-compose up -d nginx php-fpm mysql redis
后面可以加上你要启动的程序,像rabbitmq、mongo等等,需要的时候追加在尾部就可以启动,首次启动时间有点长
4.docker-compose exec --user=laradock workspace bash
像laravel等项目肯定少不了composer,执行这个命令进入工作区,就可以执行composer了
5.docker-compose exec nginx nginx -s reload
肯定有人会问我更改了nginx配置是不是每次都要进入nginx容器去重启,或者把整个容器都重启了呀,不用的,执行这个命令就可以重启nginx了。nginx站点配置文件在哪里呢:./laradock/nginx/sites/
先运行下试试吧。
GitLab
一.GitLab是什么
GitLab 是一个用于仓库管理系统的开源项目。使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,随着git的流行,越来越多的技术团队通过在自己的服务器搭建gitlab来实现代码的管理。
安装流程:
卸载本机gitliab以及相关文件
安装相关依赖
启动postfix,并设置为开机启动
防火墙设置
获取安装包
安装rpm包
修改配置文件gitlab.rb
加载配置文件并启动
访问gitlab
更改密码
gitlab创建一个项目
导入客户端公钥
查找客户端公钥
将客户端公钥添加进gitlab
提交本地项目到gitlab
报错处理
查看gitlab日志修正报错
卸载本机gitliab以及相关文件
sudo gitlab-ctl uninstall
sudo rpm -e gitlab-ce
find / -name gitlab|xargs rm -rf
安装相关依赖
yum install curl openssh-server openssh-clients postfix cronie policycoreutils-python –y
启动postfix,并设置为开机启动
systemctl start postfix
systemctl enable postfix
防火墙设置
#此命令需在防火墙开启后使用
firewall-cmd --add-service=http --permanent
firewall-cmd --reload
获取安装包
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-8.6.7-ce.0.el7.x86_64.rpm
安装rpm包
rpm -ivh gitlab-ce-8.6.7-ce.0.el7.x86_64.rpm修改配置文件gitlab.rb
vim /etc/gitlab/gitlab.rb
查找到
external_url 这个属性,将其改为ip+地址
加载配置文件并启动
gitlab-ctl reconfigure
gitlab-ctl restart
访问gitlab
更改密码
首次进入会提示更改密码,在界面直接操作即可,也可以使用命令行操作。如果忘记密码不用着急有shell root 权限什么事都好办
用户sph忘记密码了,需要重置密码,那么先进入gitlab管理后台:
sudo gitlab-rails console production当出现前缀大概是irb(main)的时候,输入查找指令看看当前是否存在该用户:
user=User.where(name: "sph").first下面出现该用户信息提示的时候就表示该用户存在,可以继续操作,否则自己检查一下用户名和其他问题。
重置密码:
user.password=12345678确认密码:
user.password_confirmation=12345678保存新密码:
user.save!退出即可。
quit
gitlab创建一个项目
导入客户端公钥
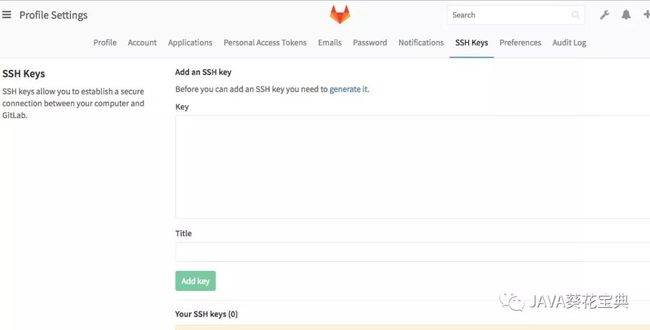
点击项目上方的add an SSH key超链,即可进入导入客户端秘钥界面
查找客户端公钥
公钥存在地址路径为 ~/.ssh
查看公钥
cat ~/.ssh/id_rsa.pub
将客户端公钥添加进gitlab
提交本地项目到gitlab
cd existing_folder
git init
git remote add origin [email protected]:root/jpa_test.git
git add .
git commit -m 'first commit'
git push -u origin master
如遇报错
如果遇到clone和push都ok了,发现提交后的文件在线无法查看,页面显示500错
查看gitlab日志查看错误并修正
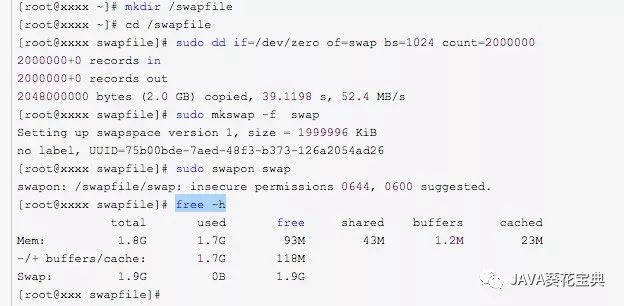
这是一台阿里云的新机器,内容为2G,已经满足gitlab最小内存1G的需求,通过free -h命令发现Swap为0
于是根据网上资料通过增加swap来看看效果
修改后在线查看文件正常 如果你搭在外网,gitlab暴露的web页面端口单独指定ip可以访问吧,如果是阿里云直接添加ip段即可,如果是独立机房centos可以用firewall-cmd或者在nginx里配置好,代码安全第一
如果你搭在外网,gitlab暴露的web页面端口单独指定ip可以访问吧,如果是阿里云直接添加ip段即可,如果是独立机房centos可以用firewall-cmd或者在nginx里配置好,代码安全第一
至此gitlab搭建完美结束!
Jenkins
实现自动化部署有很多种方式如:webhook、Jenkins、Travis CI,瓦力等等,我的选择是Jenkins,因为之前部用过好几个还是觉得jenkins强大好用
1:安装jdk
yum install -y java
2、安装jenkins
添加Jenkins库到yum库,Jenkins将从这里下载安装。
1 wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
2 rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
3 yum install -y jenkins
如果不能安装就到官网下载jenkis的rmp包,官网地址(http://pkg.jenkins-ci.org/redhat-stable/)
1 wget http://pkg.jenkins-ci.org/redhat-stable/jenkins-2.7.3-1.1.noarch.rpm
2 rpm -ivh jenkins-2.7.3-1.1.noarch.rpm
配置jenkis的端口
vi /etc/sysconfig/jenkins
找到修改端口号:
JENKINS_PORT="8080" 此端口不冲突可以不修改
3、启动jenkins
service jenkins start/stop/restart
安装成功后Jenkins将作为一个守护进程随系统启动
系统会创建一个“jenkins”用户来允许这个服务,如果改变服务所有者,同时需要修改/var/log/jenkins, /var/lib/jenkins, 和/var/cache/jenkins的所有者
启动的时候将从/etc/sysconfig/jenkins获取配置参数
默认情况下,Jenkins运行在8080端口,在浏览器中直接访问该端进行服务配置
Jenkins的RPM仓库配置被加到/etc/yum.repos.d/jenkins.repo
初始化
4、打开jenkins
在浏览器中访问
首次进入会要求输入初始密码如下图,
初始密码在:/var/lib/jenkins/secrets/initialAdminPassword
输入你上面获取到的初始化密码,下一步我选择的是推荐安装,后面自己需要的自己可以再去插件库安装。
插件安装
初始化成功之后前往系统设置->插件管理安装几个必要插件:
Publish Over SSH
GitLab Plugin #因为是使用的Gitlab所以要安装这个
NodeJS Plugin #我们前端使用的Vue所以要用到node
开始征程
一、基础配置
安装完插件之后需要配置一些基础内容如jdk、node、ssh等
1.ssh安装
进入:Manage Jenkins-> Configure System
点击高级:
点击Test Configuration测试是否连接成功,这里最好不要用root相关账户来操作,因为通过jenkins也能执行shell,就指定目录限定发布代码目录即可
2.jdk、git
进入:Manage Jenkins-> Global Tool Configuration
我这里jdk、git采用自动安装,jdk安装时候需要一个账号,去注册下就可以
3.nodejs安装
二、创建工程
新建一个工程
选择自由风格
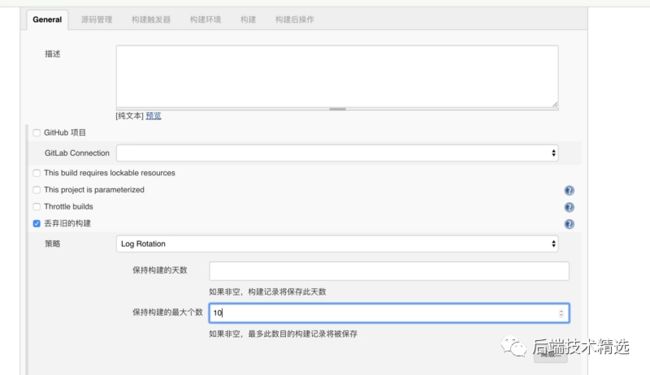
三、配置工程
设置最多保留几个版本构建
使用git源码工具,输入git地址、添加git用户
if [ -f test.tar.gz ];then
rm testv.tar.gz
fi
tar -zcvf test.tar.gz ./*
这里为什么要把项目打包呢,因为下面要配置的ssh不支持文件夹传输,所以需要先将内容进行打包然后去服务器进行解包
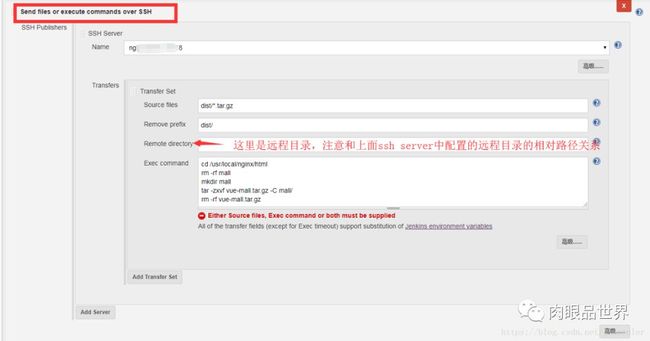
全部保存好就可以去构建了,这里只是将一个简单的test.tar.gz文件从jenkins服务器发送到远程服务器的操作, test.tar.gz包含编译过后需要全部发送的内容,至于这个test.tar.gz 怎么来的,java maven 就在execute shell里增加命令 maven clean,maven install ,vue就npm install ,npm run build,更详细的java版查看「Jenkins+Git+Maven+Shell+Tomcat持续集成」经典教程
如果你在ssh server 里配置了目录的话,这里的Remote directory就是为ssh server配置的相对目录
按照一般的教程这个时候可能觉得大功告成了,那不是,常常会遇见一些小问题,比如在添加源码git的时候:Jenkins源码管理git报错:Host key verification failed
首先进入jenkins账号,直接sudo su jenkins还不行,看cat /etc/passwd 是把shell禁了的
sudo su -s /bin/bash jenkins
执行命令:
git ls-remote -h git@ip:xxx.git HEAD
点击然后下一步 ,点击yes ,ok,这时,ip就已经添加到~/.ssh/known_hosts。
记住一点,jenkins的相关操作都是以jenkins默认启动用户jenkins来操作的,这样遇到一些问题就好办了
耶~
vue项目配置:
vue现在在各个创业公司中用到比较多,用jenkins来部署vue其实很不错,最重要的思想就是编译打包都在内网jenkins机器完成,发布到服务器端的都是打包过后的html,这样技能提升效率,也能保障源码的安全:
1:部署vue先得安装node.js,在插件管理里安装好NodeJS plugin的插件,然后选择版本配置
这样我们就能在自动构建发布的配置里看到nodejs的编译选项了
二、发布配置
首先新建一个自由风格的项目
同上填写上构建源码:
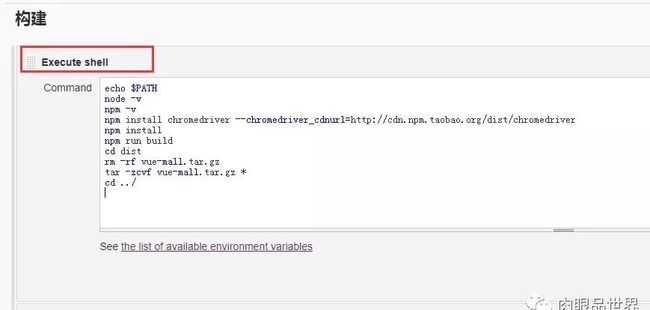
在构建的时候execute shell
echo $PATH
node -v
npm -v
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
npm run build
cd dist
rm -rf vue-mall.tar.gz
tar -zcvf vue-mall.tar.gz *
cd ../
然后代码会从jenkins机器拉取下来,然后发送到已经配置好的服务器(ssh server)
cd /usr/local/nginx/html
rm -rf mall
mkdir mall
tar -zxvf vue-mall.tar.gz -C mall/
rm -rf vue-mall.tar.gz
ok,以上就可以顺利用jenkins发布vue了,前端的同学是不是感觉瞬间爽了呢
谢谢观赏
如果觉得有帮助就帮忙点个赞;这个篇幅较长,谢谢耐心阅读,希望对您有所帮助,也希望大家留言提供下不同的意见,找到更有效的方式来完成,谢谢!
肉眼品世界
发现世界之美好(ID:find_world_fine),独立理性之观点,从技术架构,到研发管理再到商业视觉再到创业人生的升级之路,深厚的技术、研发管理体系价值观与互联网商业分析输出,助力每个个人与企业高速发展。愿景:通过合作共赢的推动社会知识创新,释放社会创新活力
![]()