Web前端,CSS中的浮动、清除浮动
前言
持续总结输出中,今天分享的是Web前端,CSS中的浮动、清除浮动。浮动和清除浮动是我们常用的css样式。今天我们就来了解他们。
1、浮动的作用
早期的作用:图文环绕

现在的作用:网页布局
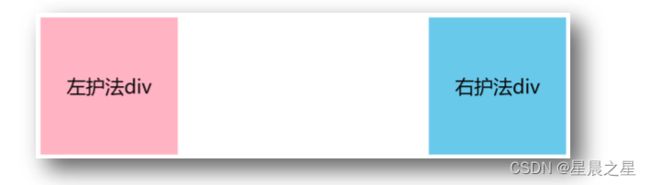
• 场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

2、浮动的代码
属性:float 浮动
| 属性名 | 效果 |
|---|---|
| left | 左浮动 |
| right | 右浮动 |
3、浮动的特点
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
• 相当于从地面飘到了空中 - 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果
• 一行可以显示多个
• 可以设置宽高
注意点:
• 浮动的元素不能通过text-align:center或者margin:0 auto
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
style>
head>
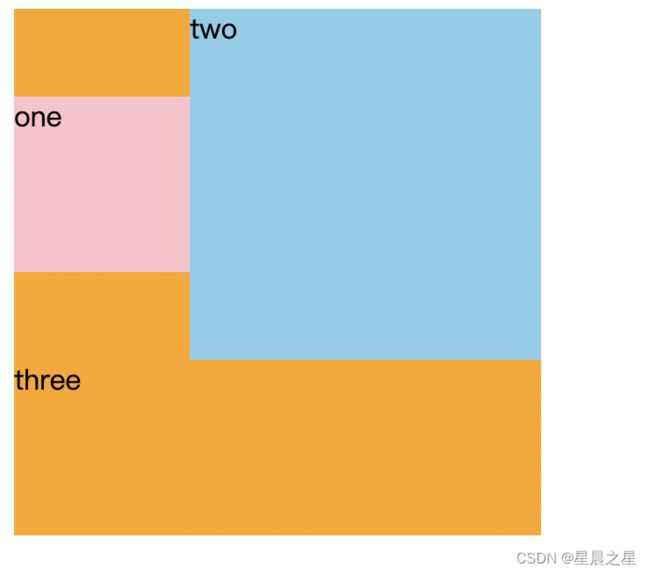
<body>
<div class="one">onediv>
<div class="two">twodiv>
<div class="three">threediv>
body>
html>
4、浮动的案例
参考页面布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.top {
/* 宽度高度背景色 */
height: 40px;
background-color: #333;
}
.header {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.content {
width: 1226px;
height: 460px;
background-color: green;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: left;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
/* CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
style>
head>
<body>
<div class="top">div>
<div class="header">头部div>
<div class="content">
<div class="left">leftdiv>
<div class="right">rightdiv>
div>
body>
html>
运行结果:
参考页面产品布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 0 auto;
width: 1226px;
height: 614px;
/* background-color: pink; */
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: green; */
}
ul {
/* 去掉列表的符号 */
list-style: none;
}
.right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87ceeb;
}
/* 如果父级的宽度不够, 子级会自动换行 */
/* 第四个li和第八个li右侧间距清除 */
.right li:nth-child(4n) {
margin-right: 0;
}
style>
head>
<body>
<div class="box">
<div class="left">div>
<div class="right">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
div>
body>
html>
运行结果:
导航参考
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul {
list-style: none;
}
.nav li {
float: left;
}
.nav li a {
/* 1. 浮动 / display */
/* display: inline-block; */
display: block;
/* 2. 盒子模型 */
width: 80px;
height: 50px;
/* background-color: green; */
/* 3. 文字样式 */
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
background-color: green;
}
style>
head>
<body>
<div class="nav">
<ul>
<li><a href="#">博客a>li>
<li><a href="#">下载.课程a>li>
<li><a href="#">学习a>li>
<li><a href="#">问答a>li>
<li><a href="#">社区a>li>
<li><a href="#">插件a>li>
<li><a href="#">认证a>li>
<li><a href="#">开源a>li>
ul>
div>
body>
html>
- 清除默认的margin和padding
- 找到ul,去除小圆点
- 找到li标签,设置浮动让li一行中显示
- 找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高??
• 方法一:给a标签设置 display : inline-block
• 方法二:给a标签设置 display : block
• 方法三:给a设置 float : left
5、清除浮动的介绍
清除浮动带来的影响
• 影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因:
• 子元素浮动后脱标 → 不占位置
目的:
• 需要父元素有高度,从而不影响其他网页元素的布局
6、清除浮动的方法
清除浮动的方法
1.直接设置父元素高度
优点:
简单粗暴,方便
缺点:
有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块

2.额外标签法
方法:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置 clear:both
缺点:
会在页面中添加额外的标签,会让页面的HTML结构变得复杂
3.单伪元素清除法
方法:
用伪元素替代了额外标签
1、基本写法
.clearfix::after {
content: '';
display: block;
clear: both;
}
2、补充写法
.clearfix::after {
content: '';
display: block;
clear: both;
/* 补充代码:在网页中看不到伪元素 */
height: 0;
visibility: hidden;
}
优点:
项目中使用,直接给标签加类即可清除浮动
4.伪元素清除法
方法:
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
clear: both;
}
优点:
项目中使用,直接给标签加类即可清除浮动
5.给父元素设置overflow : hidden
方法:
直接给父元素设置 overflow : hidden
优点:
方便
参考案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
style>
head>
<body>
<div class="top">
<div class="left">div>
<div class="right">div>
div>
<div class="bottom">div>
body>
html>
运行结果:
7、BFC的介绍
块格式化上下文(Block Formatting Context):BFC
• 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如:auto、hidden…
- …
BFC盒子常见特点:
- BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
- BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷
- …
8、总结
最后分享一句话:
真正的朋友,无论男女,若是相知,必然相惜,若真相惜,只为真心,无关风月。
《麦田里的守望者》
——「美」塞林格
本次的分享就到这里了!!!如果觉得还不错,请不要忘记点赞✌,收藏✌,加关注✌哦 ❤️ ❤️ ❤️