微信小程序 计算两点及多点间的距离+选择地图定位
本文基于腾讯地图开发文档实现此功能
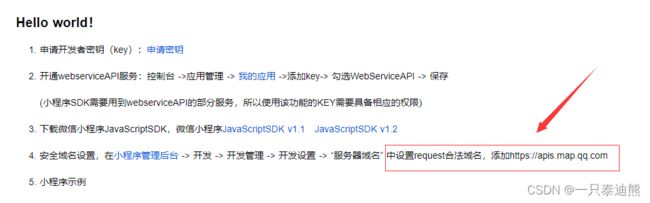
1.首先去腾讯地图开发平台注册,申请自己的应用空间,严格按照以下步骤走完


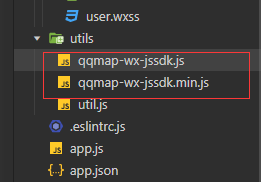
2.把下载的两个sdk包,放在小程序utils

3.接下来就可以正常使用了
++++++++++++++++++++++++++++++分割线++++++++++++++++++++++++++++++++
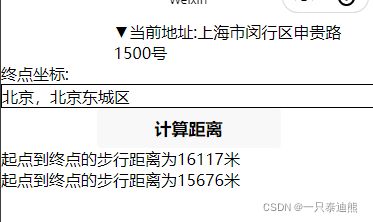
3.1功能之一(这是计算多点距离)

wxml
<form bindsubmit="formSubmitone">
<label>终点坐标:
<input style="border:1px solid #000;" name="dest"></input>
</label>
<!--提交表单数据-->
<button form-type="submit">计算距离</button>
</form>
<!--渲染起点经纬度到终点经纬度距离,单位为米-->
<view wx:for="{{distance}}" wx:key="index">
<view>起点到终点的步行距离为{{item}}米</view>
</view>
js
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '填写自己的' // 必填
})
Page({
/**
* 页面的初始数据
*/
data: {
},
//触发表单提交事件,调用接口
formSubmitone(e) {
console.log(e);
var _this = this;
qqmapsdk.geocoder({
address: e.detail.value.dest, //传入地址( address: '北京故宫', )
success: function (res) {
console.log(res);
var path = res.result.location; //接口调用成功,取得地址坐标!!
var strLocation = path.lat + ',' + path.lng;//这里是两点
//var strLocation = '39.984060,116.307520;39.984060,116.507520';//这里写上多个坐标就是多点,一个坐标就是两点
//调用距离计算接口
qqmapsdk.calculateDistance({
//mode: 'driving',//可选值:'driving'(驾车)、'walking'(步行),不填默认:'walking',可不填
mode: 'walking',
//from参数不填默认当前地址
//获取表单提交的经纬度并设置from和to参数(示例为string格式)
from: '', //若起点有数据则采用起点坐标,若为空默认当前地址
to: strLocation, //终点坐标
success: function (res) { //成功后的回调
console.log(res);
var res = res.result;
var dis = [];
for (var i = 0; i < res.elements.length; i++) {
dis.push(res.elements[i].distance); //将返回数据存入dis数组,
}
_this.setData({ //设置并更新distance数据
distance: dis
});
},
fail: function (error) {
console.error(error);
},
complete: function (res) {
console.log(res);
}
});
}
})
},
})
++++++++++++++++++++++++++++++分割线++++++++++++++++++++++++++++++++
3.2 功能之二(这是选择地图定位功能)

wxml
<view class="nav" bindtap="checkmap" >▼当前地址:{{area}}</view>
wxss
.nav{
margin-left: 30%;
}
js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取当前地址
var _that = this
wx.getLocation({
type: 'wgs84',
success(res) {
const latitude = res.latitude
const longitude = res.longitude
var _this = this;
qqmapsdk.reverseGeocoder({
//位置坐标,默认获取当前位置,非必须参数
//Object格式
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) { //成功后的回调
console.log(res);
var res = res.result;
var mks = [];
//当get_poi为0时或者为不填默认值时,检索目标位置,按需使用
mks.push({ // 获取返回结果,放到mks数组中
title: res.address,
id: 0,
latitude: res.location.lat,
longitude: res.location.lng,
iconPath: '/images/car_s.png', //图标路径
width: 20,
height: 20,
callout: { //在markers上展示地址名称,根据需求是否需要
content: res.address,
color: '#000',
display: 'ALWAYS'
}
});
_that.setData({ //设置markers属性和地图位置poi,将结果在地图展示
markers: mks,
poi: {
latitude: res.location.lat,
longitude: res.location.lng
},
area: res.ad_info.city
});
},
})
}
})
},
//选择地图
checkmap() {
var _that = this
wx.chooseLocation({
latitude: 0,
success: function (res) {
wx.setStorageSync('city', res.address)
_that.setData({
area: res.address
})
}
})
},
++++++++++++++++++++++++++++++分割线++++++++++++++++++++++++++++++++
3.3(展示自己定位+地图)同样引入utils里面的sdk包

wxml
<map id="myMap"
markers="{{markers}}"
style="width:100%;height:300px;"
longitude="{{poi.longitude}}"
latitude="{{poi.latitude}}" scale='16' show-location>
</map>
<view>当前位置为:{{area}}</view>
<button bindtap="getmap" >获取地址</button>
js
data: {
latitude:"",
longitude:"",
markers:"",
poi:"",
},
getmap(){
var _this=this
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
qqmapsdk.reverseGeocoder({
//Object格式
location: {
latitude: latitude,
longitude: longitude
},
success: function(res) {//成功后的回调
console.log(res);
var res = res.result;
var mks = [];
mks.push({ // 获取返回结果,放到mks数组中
title: res.address,
id: 0,
latitude: res.location.lat,
longitude: res.location.lng,
iconPath: '/images/car.png',//图标路径
width: 20,
height: 20,
callout: { //在markers上展示地址名称,根据需求是否需要
content: res.address,
color: '#000',
display: 'ALWAYS'
}
});
_this.setData({ //设置markers属性和地图位置poi,将结果在地图展示
markers: mks,
poi: {
latitude: res.location.lat,
longitude: res.location.lng
},
area:res.ad_info.city
});
},
})
}
})
},