Vue+Springboot前后端分离(入门级)
概述:一直想写一个前后端分离的项目,所以入手了Vue,至此,前后端分离项目写完了,那就总结总结,写一个前后端分离的博文,希望可以帮助到更多的小伙伴们!
一、背景:
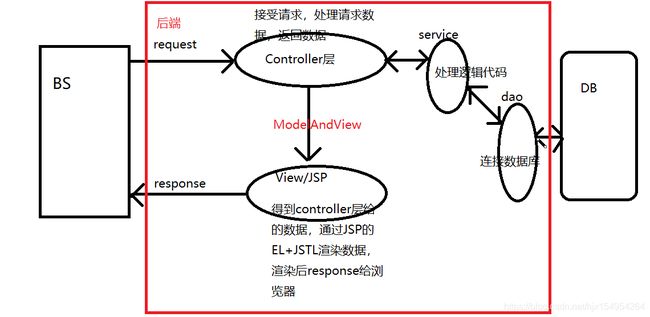
1.早期的开发都是后端开发人员当爹当妈的,JSP时代,后端开发人员拿到HTML代码,转换为JSP后,编写后端程序接口,还得自己在后端渲染前端数据的展现(EL+JSTL),哔哩啪啦的脏活累活做完后,发送到网页展示给用户看,造成分工不太明确。

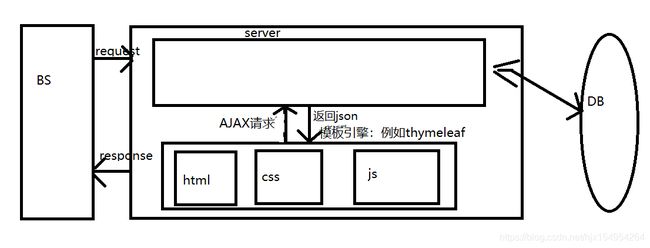
2.致使前后端分离模式应运而生,但也是走过了一段路程,前后端分离的早期时,渲染还是留在了后端,后端开发人员通过AJAX发送请求得到接口数据,通过模板渲染(例如Thymeleaf)完成后发送给浏览器。

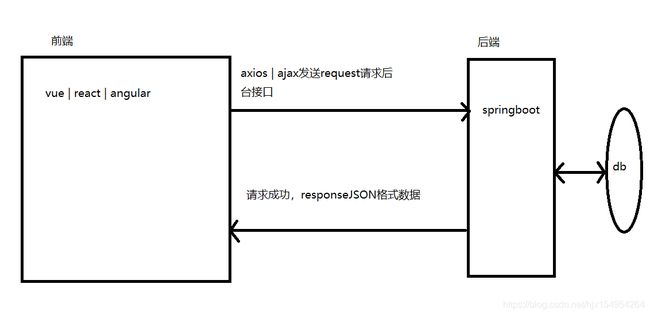
3.Angular、React、Vue的出现,前后端真正的分离了,后端开发人员只编写后台接口,前端的事前端自己管理,前端人员通过AJAX/AXIOS等等请求后台接口得到数据,通过Vue等前端框架渲染得到的数据展示。

不管如何,事情总会有利有弊,不可能是十全十美的。
二、代码:
代码部分,请保证自己有Vue和Springboot的基础知识,代码很简单的,该文旨在讲解前后端分离原理,对vue和springboot不做过于的深入讲解,希望大家谅解
1.环境:前端:Vue2.x, 后端Springboot
2.创建Springboot项目,如果不熟悉的话,建议查阅下博客,也可以查看官网的快速入门教程:springboot快速入门教程
处理springboot项目的依赖,可以进入http://mvnrepository.com下载各种依赖jar包,配置好mysql,druid, mybatis依赖。
2.1.新建一个controllers文件夹,创建一个测试类:(以下的步骤都必须保证springboot整合mybatis和mysql、druid依赖都是可行的,否则会报错)
@RequestMapping(value ="/test", method = RequestMethod.GET, produces="application/json")
public String test() {
return "这是测试springboot项目是否可以运行";
}
通过浏览器访问或者测试软件postMan会得到返回的文字,说明这个项目可以运行成功。
2.2.紧接着创建数据库表,这里简单的演示下过程,所以表就一张简简单单的,创建user表并写入数据:
CREATE TABLE user(
id INT(11) NOT NULL AUTO_INCREMENT,
username VARCHAR(20) NOT NULL,
sex VARCHAR(10) NOT NULL,
age INT(11) NOT NULL,
height INT(11) NOT NULL,
weight INT(11) NOT NULL,
PRIMARY KEY(`id`)
)ENGINE=INNODB DEFAULT CHARSET=utf8mb4
insert into user(username, sex, age, height, weight)
values
('张三', 'male', 20, 175, 115 ),
('李思','male', 25, 165, 125),
('王五','male', 15, 159, 106),
('朱莉', 'famale', 18, 170, 95)
2.3.可以一步步的编写三层架构的代码了,按顺序贴出代码为:
controller层:
#@RestController的作用:标记Controller层并使返回json格式数据,和@Controller+@ResponseBody一样的作用
@RestController
public class TestDemo {
@Autowired
private UserService userService;
@RequestMapping(value ="/test", method = RequestMethod.GET, produces="application/json")
public String test() {
return "这是测试springboot项目是否可以运行";
}
@RequestMapping(value ="/getUser", method = RequestMethod.GET, produces="application/json")
public List<User> testDemo() {
List<User> user = userService.getUser();
return user;
}
}
service层:
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public List<User> getUser() {
return userMapper.getUser();
}
}
mapper层:
@Repository
public interface UserMapper {
public List<User> getUser();
}
mybatis:
<mapper namespace="com.hjx.mappers.UserMapper">
<select id="getUser" resultType="User">
select id, username, sex, age, height, weight from user
</select>
</mapper>
把项目运行起来,访问localhost:9090/getUser会得到插入数据库的所有数据:
到此,我们后台的项目目前就暂时完成了。
[
{
"id": 5,
"username": "张三",
"sex": "male",
"age": 20,
"height": 175,
"weight": 115
},
{
"id": 6,
"username": "李思",
"sex": "male",
"age": 25,
"height": 165,
"weight": 125
},
{
"id": 7,
"username": "王五",
"sex": "male",
"age": 15,
"height": 159,
"weight": 106
},
{
"id": 8,
"username": "朱莉",
"sex": "famale",
"age": 18,
"height": 170,
"weight": 95
}
]

3.前端Vue项目:
3.1.新建一个Vue项目,环境vue2.x使用脚手架vue-cli创建项目:
(创建项目过程,我不在贴过程,需要的小伙伴可以自行查一下百度哦)
3.1.1先安装脚手架官网路径
3.1.2.安装完成后通过官方说明创建项目:
3.2.安装axios依赖 vue-axios
3.3.安装elementUI elemetui官网,如果配置也可以自己看下官方文档,挺简单的。
3.4.依赖都安装无误后,可以请求数据了:
<template>
#html代码可以去elementUI官网文档找
<div>
<h3>表格演示:</h3>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="80">
</el-table-column>
<el-table-column prop="username" label="姓名" width="180">
</el-table-column>
<el-table-column prop="sex" label="性别" width="80">
</el-table-column>
<el-table-column prop="age" label="年龄" width="80">
</el-table-column>
<el-table-column prop="height" label="身高" width="120">
</el-table-column>
<el-table-column prop="weight" label="体重" width="120">
</el-table-column>
</el-table>
</div>
</template>
<script>
import Axios from 'axios'
export default {
name: "Table",
data() {
return {
tableData: [
{
id: '5',
username: '张三',
sex: 'male',
age: 20,
height: 175,
weight: 125
}
]
}
},
mounted() {
axios({
url: 'http://localhost:9090/getUser',
method: 'get'
}).then(res => {
console.log(res)
//this.tableData = res.data
})
}
}
</script>
<style scoped>
</style>

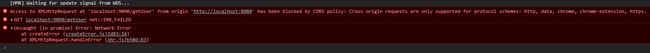
mounted方法里面,通过axios请求了后端接口/getUser,此时你到浏览器F12的控制面板看,会出现一个前后端分离的典型的错误跨域,不慌,兵来将挡水来土掩,咋们淡定喝一杯白开水,卡卡卡的打键盘,疯狂百度…其实跨域问题,前后端都可以处理,我这里挑选了后端处理跨域问题。
回到后端代码编辑器,在启动类目录下,新建一个文件夹configs,在这个文件夹下新建一个类CORSConfig:
//这是spring官方的一个案例,对于简单的跨域是可以解决的,需要什么看自己的项目添加吧。
@Configuration
public class CORSConfig {
@Bean
public WebMvcConfigurer corsConfig() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*") //匹配所有的路径
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("*") //匹配所有请求方式
.maxAge(3600);
}
};
}
}
再次重启项目后,浏览器页面请求接口,跨域问题就解决了,
把请求到的数据赋值给tableData即可。
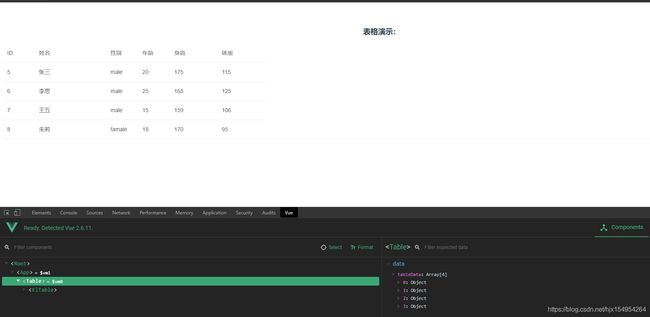
页面显示如下:

至此,我们的前后端分离就已经完成了,至于,后面更加高级的请求,不过就是对axios的进一步编写,也没什么,只要明白这个前后端分离的原理,就不再有难事了。
说白了,其实前后端分离就是各司其职,后端只做后端该做的事,前端做你前端的,降低耦合吧,说通俗点前后端分离就是后台做好接口,提交接口文档给前端,前端自己渲染数据。
对于前后端分离,我个人的理解就是以上这些了,也仅代表我个人的理解,如果有什么错误或者不足的地方,请大家提出,谢谢。