【Vue.js生命周期】什么是生命周期?声明周期详解
目录
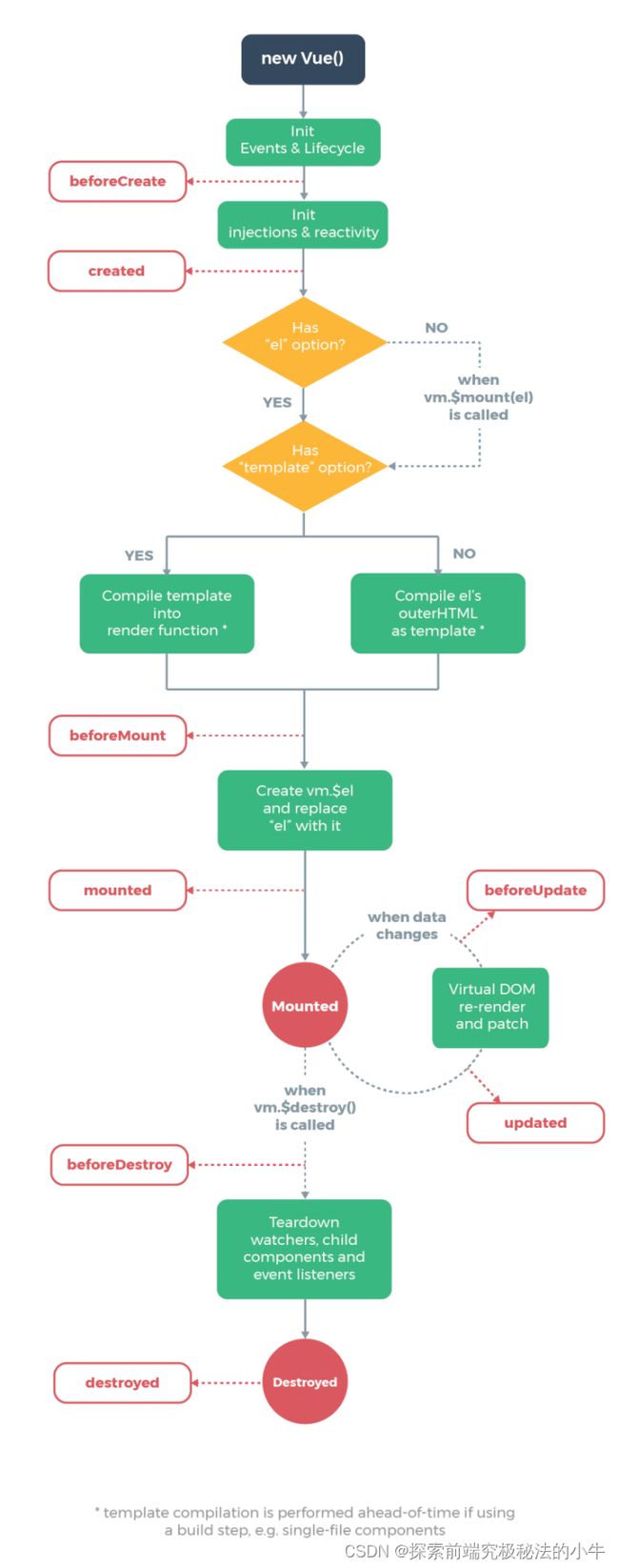
什么是生命周期?
生命周期分为八个阶段
生命周期详解
1、创建前(beforeCreate)
2、创建后(created)
3、载入前(beforeMount)
4、载入后(mounted)
5、更新前(beforeUpdate)
6、更新后(updated)
7、销毁前(beforeDestroy)
8、销毁后(destroyed
生命周期总结
常用的生命周期钩子:
关于销毁Vue实例:
什么是生命周期?
Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能
生命周期分为八个阶段
- beforeCreate(创建前)
- created(创建后)
- beforeMount(载入前)
- mounted(载入后)
- beforeUpdate(更新前)
- updated(更新后)
- beforeDestroy(销毁前)
- destroyed(销毁后)
生命周期详解
1、创建前(beforeCreate)
对应的钩子函数为beforeCreate。此阶段为实例初始化之后,此时的数据观察和事件机制都未形成,不能获得DOM节点。
// data,event事件调用之前调用,此时的data还未初始化
beforeCreate() {
console.log("beforeCreated");
},2、创建后(created)
对应的钩子函数为created。在这个阶段vue实例已经创建,仍然不能获取DOM元素。
// 实例已经创建,data,event都已经准备好,但是挂载还没未开始页面不显示
created(){
console.log("create");
},3、载入前(beforeMount)
载入前(完成了data和el数据初始化),可是页面中的内容仍是vue中的占位符,data中的message信息没有被挂在到Bom节点中,在这里能够在渲染前最后一次更改数据的机会,不会触发其余的钩子函数,通常能够在这里作初始数据。这个阶段操作DOM是不奏效的。
//载入前(完成了data和el数据初始化),可是页面中的内容仍是vue中的占位符
beforeMount() {
console.log("beforeMount");
},4、载入后(mounted)
对应的钩子函数是mounted。mounted是平时我们使用最多的函数了,一般我们的异步请求都写在这里。在这个阶段,数据和DOM都已被渲染出来。
//页面完成挂载后调用此钩子
mounted(){
console.log("mounted");
},5、更新前(beforeUpdate)
对应的钩子函数是beforeUpdate。在这一阶段,vue遵循数据驱动DOM的原则;beforeUpdate函数在数据更新后虽然没立即更新数据,但是DOM中的数据会改变,这是Vue双向数据绑定的作用。
// 完成更新状态之前,data数据发生变化,view数据还未发生变化
beforeUpdate() {
console.log("beforeUpdate", this.num);
},6、更新后(updated)
数据已经更改完成,dom也从新render完成。
//数据已经更新完成,dom也重新render完成
Update(){
console.log('Update',this.num);
},7、销毁前(beforeDestroy)
对应的钩子函数是beforeDestroy。在上一阶段vue已经成功的通过数据驱动DOM更新,当我们不在需要vue操纵DOM时,就需要销毁Vue,也就是清除vue实例与DOM的关联,调用destroy方法可以销毁当前组件。在销毁前,会触发beforeDestroy钩子函数。
//在销毁之前处理一些"善后工作",比如清除定时器,取消订阅与发布等等
beforeDestroy() {
console.log('beforeDestroy...',this.num)
},8、销毁后(destroyed)
对应的钩子函数是destroyed。在销毁后,会触发destroyed钩子函数。
//销毁后 (Dom元素存在,只是再也不受vue控制),卸载watcher,事件监听,子组件
destroyed() {
console.log('destroyed')
},全部的代码展示:
效果图
生命周期总结
常用的生命周期钩子:
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。