angular测试-Karma + Jasmine配置
首先讲一下大致的流程:
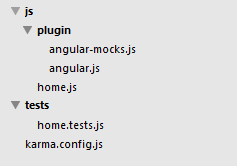
- 其中karma.config.js另外说,因为这个是安装karma之后,karma的运行完全依赖这个配置文件
- 接下来安装karma
//为了能够让全局都可以运行karma的命令行
npm install -g karma-cli //推荐全局,简单不出错 npm install karma -g --save-dev //接下来安装你项目需要的组件, 这个是为了保证运行karma可有直接调用系统的chrome浏览器,如果没有chrome浏览器,还是建议安装吧,不然只能呵呵了.. npm install karma-jasmine karma-chrome-launcher -g --save-dev
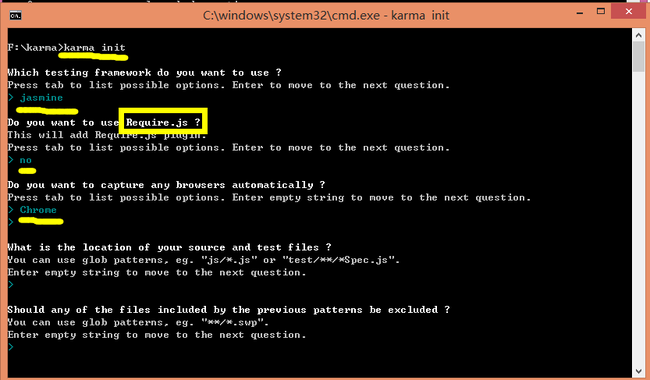
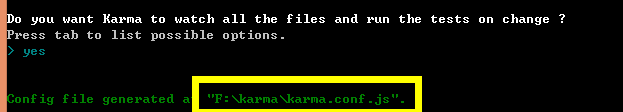
- 到现在为止基本完成80%了,接下来就是生成karma.config.js文件
- enter完之后,在F:\karma\下就生成了karma.config.js
- === 广告大法 angular测试-Karma + Jasmine配置 === http://www.cnblogs.com/NetSos/p/4371075.html
- 打开配置文件
// Karma configuration
// Generated on Mon Mar 23 2015 16:18:18 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
"js/plugin/angular.js",
"js/plugin//angular-mocks.js",
"js/*.js",
"tests/*.tests.js"
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
- 每个配置的意思可以自行搜索,重要的配置在files这个配置里面,把必须的文件引入进去,其他的*表示就可以了
- 由于咱们用的是jasmine测试框架,首先你需要了解jasmine的测试语法 duang~~ http://jasmine.github.io/edge/introduction.html
- 接下来贴出home.js(angular写法的js) 和 对应测试文件home.tests.js,由于是测试js,目前是不需要html页面的
- home.js
'use strict';
var app = angular.module('netsos.cnblogs.com',[]);
app.controller('Hevily',['$scope',function($scope){
$scope.text = 'hello';
}]);
- home.tests.js
'use strict';
describe('Hevily',function(){
var scope;
//module都是angular.mock.module的缩写
beforeEach(module('netsos.cnblogs.com'));
//inject都是angular.mock.inject的缩写
beforeEach(inject(function($rootScope,$controller){
scope = $rootScope.$new();
$controller('Hevily',{$scope:scope});
}));
it('text = hello',function(){
expect(scope.text).toBe('hello');
});
});
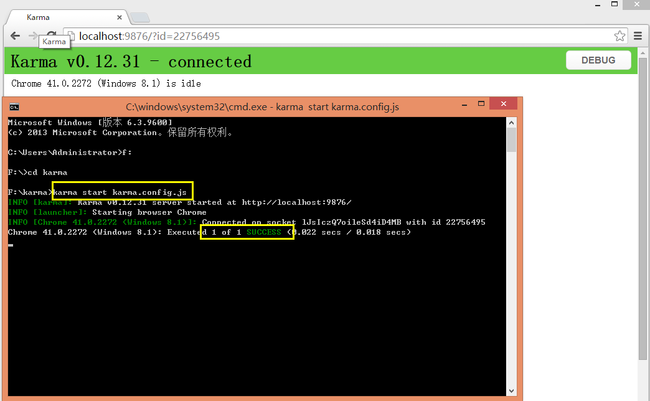
- 运行karma
简单的单元测试入门就这样结束了,么么么....
点击下载示例代码: angular测试-Karma + Jasmine配置
如果是seajs的话 需要增加这个文件
(function(__karma__, seajs) { var tests = [], file; // var alias = { // 'testfile':'testfile/test', // 'login':'webapp/resources/view/src/login', // 'test':'testjs/test' // } var alias = {}; for (file in __karma__.files) { if (__karma__.files.hasOwnProperty(file)) { // if (/test\.js$/i.test(file)) { // tests.push(__karma__.basePath+file); //所有的测试用例代码文件以spec结尾 // } // if (/ngjs/.test(file)) { var name = file.match(/([^.]+)\.js/)[1]; //获取src目录下的文件路径作为seajs模块的key alias[name] = name; tests.push(name) // console.log(tests) // } } } seajs.config({ alias: alias }) var __start = __karma__.start; __karma__.start = function() { seajs.use(['tests/epm.test'], function() {//测试文件的路径 __start.call(); //要在seajs模块载入后调用,否则会加载不到任何测试用例 // mocha.run() }); }; })(window.__karma__, seajs);