前端后台管理系统————01版权限开发(附带教程及代码)
需要使用的技术栈:脚手架、vuex、router以及element-ui和axios
目录
验证账号是否存在
不会安装的可以看一下之前的安装教学demo1需要安装的技术栈
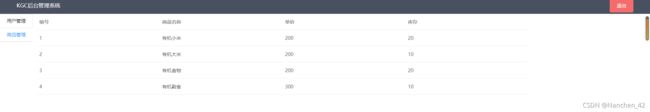
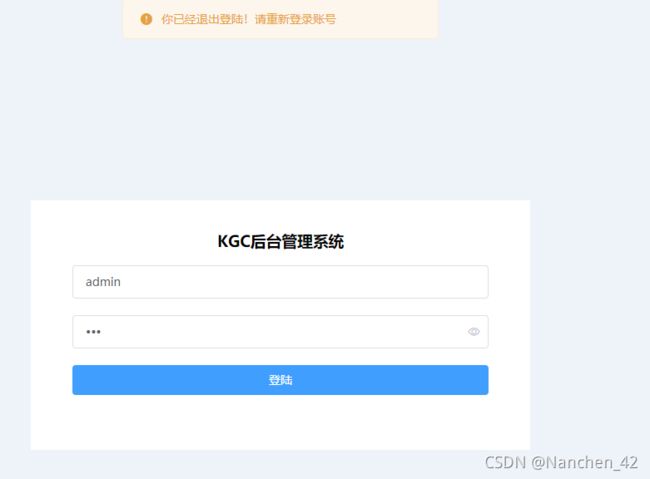
先看实现效果:
获取数据的话可以找我要一下本地数据的接口,如果想自己用mokejs模拟数据的话也可以 。不会模拟的话可以参考这篇mokejs模拟数据
接下来正式写demo
先写登录页面样式
Login.vue页面
KGC后台管理系统
登陆
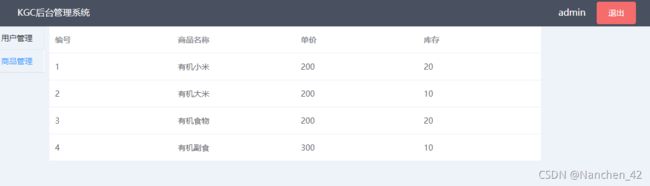
之后可以先写后台系统页面
删除
头部样式:
KGC后台管理系统
退出
{{ user.name }}
把normal.css在app.vue 中或者在main中引入即可
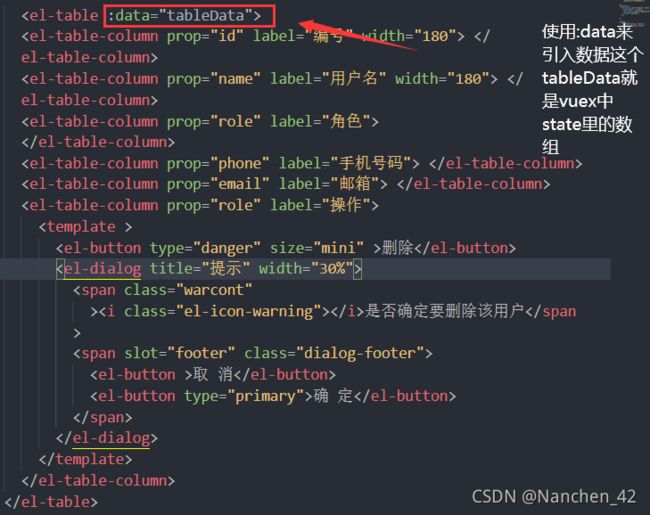
接下来就可以现在这个页面中尝试获取数据
使用JSON-data数据
安装:npm install -g json-server
使用vuex获取数据
mounted() {
this.$axios.get("/users").then((res) => {
const home = res.data;
this.$store.commit("addrecord", home);
console.log(home);
});
},用同样的方法引入商品管理
这里想直接在点击登录页面后进入此网页
就在登录按钮中获取数据
login() {
this.$axios.get("/users").then((res) => {
const home = res.data;
this.$store.commit("addrecord", home);
console.log(home);
})
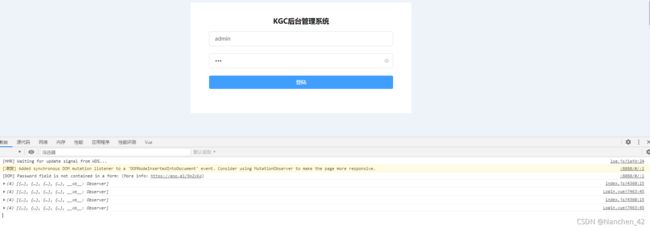
},当我们点击登陆时会看到获取到的数据
这时可以设置一个延迟两秒钟的定时器用来加载页面,加载完毕后结束
login() {
this.$axios.get("/users").then((res) => {
const home = res.data;
this.$store.commit("addrecord", home);
console.log(home);
// 开启加载动画
this.loading = true;
setTimeout(() => {
this.loading = false;
this.$message({
message: "恭喜你登陆成功,欢迎来到User页面",
type: "success",
});
}, 2000);
});
},效果如下:
通过循环开始遍历数据中存在的账号以及密码
login() {
this.$axios.get("/users").then((res) => {
const home = res.data;
this.$store.commit("addrecord", home);
console.log(home);
// 开启加载动画
this.loading = true;
setTimeout(() => {
// 遍历账号以及密码
for (let i = 0; i < home.length; i++) {
console.log(home[i].name);
console.log(home[i].pwd);
}
this.loading = false;
this.$message({
message: "恭喜你登陆成功,欢迎来到User页面",
type: "success",
});
}, 2000);
});
},效果如下:
因为密码都是123所以这里就不获取他的密码了,直接判断他为123
if (this.username == home[i].name && this.password == 123) {
// 如果为真,那么就让登陆通过
this.loading = false;
this.$message({
message: "恭喜你登陆成功,欢迎来到User页面",
type: "success",
});
}再次判断如果账号为超级管理员,那么就进入超级管理员页面,如果账号密码不是超级管理员,就进入普通的用户页面,否则不允许进入页面
User页面如下:
在router里写入以下代码:(加入一个守卫导航防止跳转)
router.beforeEach((to, from, next) => {
if (to.path == '/login') {
next()
} else {
let token = window.sessionStorage.getItem('name')
if (!token) {
next('/login')
} else {
next()
}
}
})
const originalPush = VueRouter.prototype.push
// 重写了原型上的push方法,统一的处理了错误信息
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}下面为源代码:
components/Header.vue
KGC后台管理系统
退出
plugins/axios.js
"use strict";
import Vue from 'vue';
import axios from "axios";
let config = {
baseURL:' http://localhost:3000'
};
const _axios = axios.create(config);
_axios.interceptors.request.use(
function(config) {
return config;
},
function(error) {
return Promise.reject(error);
}
);
_axios.interceptors.response.use(
function(response) {
return response;
},
function(error) {
return Promise.reject(error);
}
);
Plugin.install = function(Vue, options) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {
axios: {
get() {
return _axios;
}
},
$axios: {
get() {
return _axios;
}
},
});
};
Vue.use(Plugin)
export default Plugin;router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Admin from '../views/Admin.vue'
import User from '../views/User.vue'
import Header from '@/components/Header';
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path:'/',
name:'Home',
component:Home
},
{
path: '*',
redirect: '/login'
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hazsh].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/login',
name: 'Login',
// route level code-splitting
// this generates a separate chunk (about.[hazsh].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/Login.vue')
},
{
path: '/user',
name: 'User',
// route level code-splitting
// this generates a separate chunk (about.[hazsh].js) for this route
// which is lazy-loaded when the route is visited.
components: {
default: User,
Header: Header
}
},
{
path: '/admin',
name: 'Admin',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
components: {
default: Admin,
Header: Header
}
}
]
const router = new VueRouter({
routes,
mode:'history'
})
router.beforeEach((to, from, next) => {
if (to.path == '/login') {
next()
} else {
let token = window.sessionStorage.getItem('name')
if (!token) {
next('/login')
} else {
next()
}
}
})
const originalPush = VueRouter.prototype.push
// 重写了原型上的push方法,统一的处理了错误信息
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
export default router
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
tableData:JSON.parse(window.sessionStorage.getItem('rightsList')||'{}'),
table:[],
user:JSON.parse(window.sessionStorage.getItem('liftList')||'{}')
},
mutations: {
addrecord(state,preload){
// console.log(preload)
state.tableData=preload
console.log(state.tableData);
window.sessionStorage.setItem('rightsList',JSON.stringify(preload))
},
record(state,preload){
state.table = preload
console.log(state.table);
// window.sessionStorage.setItem('List',JSON.stringify(preload))
},
setUser(state,preload) {
state.user = preload
console.log(state.user);
window.sessionStorage.setItem('liftList',JSON.stringify(preload))
}
},
actions: {
},
modules: {
}
})
views/Admin.vue
删除
views/Home.vue
KGC后台管理系统
登陆
views/Login.vue
KGC后台管理系统
登陆
views/User.vue
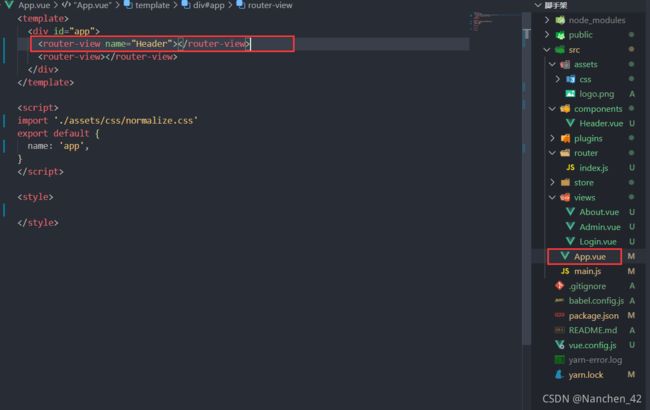
App.vue
main.js
import Vue from 'vue'
import './plugins/axios'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
import './assets/css/normalize.css'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
这里的删除数据是假删除,防止真实删除本地数据。
实现效果:
验证账号是否存在
这里更新一条更方便的验证登录的代码
login() {
this.$axios.get("/users").then((v) => {
this.loading = true;
const uname = [];
const passw = [];
console.log(v);
const res = v.data;
for (var i = 0; i < res.length; i++) {
uname.push(res[i].name);
passw.push(res[i].pwd);
}
console.log(uname);
console.log(passw);
console.log(uname.indexOf(this.username) === -1);
setTimeout(() => {
if (uname.indexOf(this.username) === -1) {
this.loading = false;
this.$message.error("账号不存在,请重新输入!");
} else {
var index = uname.indexOf(this.username);
console.log(passw[index]);
if (passw[index] == this.password) {
this.loading = false;
this.$message({
message: "恭喜你,登陆成功!",
type: "success",
});
this.$router.push("./Page");
} else {
this.loading = false;
this.$message.error("密码错误,请重新输入");
}
}
}, 2000);
});
},这段代码可以将存在的数据用数组包裹起来,并将输入的账号和密码与数组里的账号相对比,判断他是否存在,不存在的话就会显示账号不存在,如果账号名与数据中的账号一致,就会去判断其密码是否与之对应,如果不对应就判断他为密码错误,如果都正确,那么则进入下一页