WPF界面设计技巧(5)—自定义列表项呈现内容

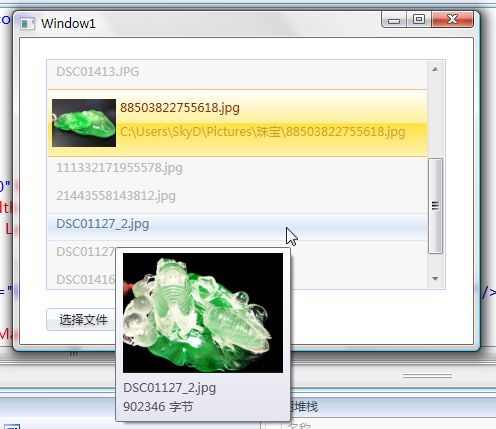
接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能:

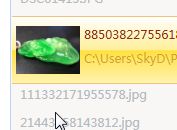
鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图及文件名、文件大小信息。
选中一个列表项,该列表项会扩大,并动态显示出一个小缩略图及文件的所在路径。
代码如下:
 <Application x:Class="自定义列表项.App"
<Application x:Class="自定义列表项.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
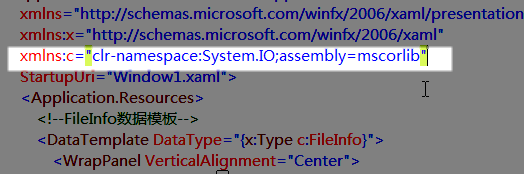
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c="clr-namespace:System.IO;assembly=mscorlib"
xmlns:c="clr-namespace:System.IO;assembly=mscorlib" StartupUri="Window1.xaml">
StartupUri="Window1.xaml"> <Application.Resources>
<Application.Resources> <!--FileInfo数据模板-->
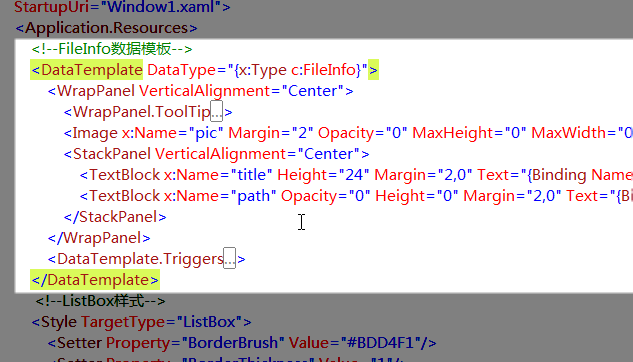
<!--FileInfo数据模板--> <DataTemplate DataType="{x:Type c:FileInfo}">
<DataTemplate DataType="{x:Type c:FileInfo}"> <WrapPanel VerticalAlignment="Center">
<WrapPanel VerticalAlignment="Center"> <WrapPanel.ToolTip>
<WrapPanel.ToolTip> <WrapPanel Width="164">
<WrapPanel Width="164"> <Image Margin="2,4" MaxHeight="160" MaxWidth="160" Source="{Binding FullName}"/>
<Image Margin="2,4" MaxHeight="160" MaxWidth="160" Source="{Binding FullName}"/> <TextBlock Text="{Binding Name}" Width="160" Margin="2"/>
<TextBlock Text="{Binding Name}" Width="160" Margin="2"/> <TextBlock Margin="2" Text="{Binding Length}"/><TextBlock Margin="2">字节</TextBlock>
<TextBlock Margin="2" Text="{Binding Length}"/><TextBlock Margin="2">字节</TextBlock> </WrapPanel>
</WrapPanel> </WrapPanel.ToolTip>
</WrapPanel.ToolTip> <Image x:Name="pic" Margin="2" Opacity="0" MaxHeight="0" MaxWidth="0" Source="{Binding FullName}" />
<Image x:Name="pic" Margin="2" Opacity="0" MaxHeight="0" MaxWidth="0" Source="{Binding FullName}" /> <StackPanel VerticalAlignment="Center">
<StackPanel VerticalAlignment="Center"> <TextBlock x:Name="title" Height="24" Margin="2,0" Text="{Binding Name}"/>
<TextBlock x:Name="title" Height="24" Margin="2,0" Text="{Binding Name}"/> <TextBlock x:Name="path" Opacity="0" Height="0" Margin="2,0" Text="{Binding FullName}"/>
<TextBlock x:Name="path" Opacity="0" Height="0" Margin="2,0" Text="{Binding FullName}"/> </StackPanel>
</StackPanel> </WrapPanel>
</WrapPanel> <DataTemplate.Triggers>
<DataTemplate.Triggers> <Trigger Property="Height" Value="68">
<Trigger Property="Height" Value="68"> <Setter TargetName="path" Property="Height" Value="24"/>
<Setter TargetName="path" Property="Height" Value="24"/> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation To="1" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation To="1" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" /> <DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" />
<DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" /> <DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" />
<DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" /> <DoubleAnimation To="0.4" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation To="0.4" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" /> <DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" />
<DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" /> <DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" />
<DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" /> <DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> </DataTemplate.Triggers>
</DataTemplate.Triggers> </DataTemplate>
</DataTemplate> <!--ListBox样式-->
<!--ListBox样式--> <Style TargetType="ListBox">
<Style TargetType="ListBox"> <Setter Property="BorderBrush" Value="#BDD4F1"/>
<Setter Property="BorderBrush" Value="#BDD4F1"/> <Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderThickness" Value="1"/> <Setter Property="Background" Value="#F8F7F5"/>
<Setter Property="Background" Value="#F8F7F5"/> <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden"/> <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/> <Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/> <Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/> </Style>
</Style> <!--ListBoxItem样式-->
<!--ListBoxItem样式--> <Style TargetType="ListBoxItem">
<Style TargetType="ListBoxItem"> <Setter Property="Foreground" Value="#B5BABF"/>
<Setter Property="Foreground" Value="#B5BABF"/> <Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="True"/> <Setter Property="Height" Value="28"/>
<Setter Property="Height" Value="28"/> <Setter Property="Template">
<Setter Property="Template"> <Setter.Value>
<Setter.Value> <ControlTemplate TargetType="ListBoxItem">
<ControlTemplate TargetType="ListBoxItem"> <Border Name="back" BorderBrush="#F8F7F5" BorderThickness="0,1,0,1">
<Border Name="back" BorderBrush="#F8F7F5" BorderThickness="0,1,0,1"> <Border.Background>
<Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientBrush.GradientStops>
<GradientBrush.GradientStops> <GradientStopCollection>
<GradientStopCollection> <GradientStop Color="#F8F7F5" Offset="0.0"/>
<GradientStop Color="#F8F7F5" Offset="0.0"/> <GradientStop Color="#F8F7F5" Offset="0.5"/>
<GradientStop Color="#F8F7F5" Offset="0.5"/> <GradientStop Color="#F8F7F5" Offset="0.51"/>
<GradientStop Color="#F8F7F5" Offset="0.51"/> <GradientStop Color="#F8F7F5" Offset="1"/>
<GradientStop Color="#F8F7F5" Offset="1"/> </GradientStopCollection>
</GradientStopCollection> </GradientBrush.GradientStops>
</GradientBrush.GradientStops> </LinearGradientBrush>
</LinearGradientBrush> </Border.Background>
</Border.Background> <ContentPresenter x:Name="content" Height="28" Margin="2" VerticalAlignment="Center"/>
<ContentPresenter x:Name="content" Height="28" Margin="2" VerticalAlignment="Center"/> </Border>
</Border> <ControlTemplate.Triggers>
<ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="True">
<Trigger Property="IsSelected" Value="True"> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/>
<DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/> <DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetProperty="Height"/>
<DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetProperty="Height"/> <ColorAnimation To="#F3C37C" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#F3C37C" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation To="#952B00" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#952B00" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" /> <ColorAnimation To="#FFF" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#FFF" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation To="#FFEF99" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#FFEF99" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> <ColorAnimation To="#FFE13F" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#FFE13F" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" /> <ColorAnimation To="#FFF3B0" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
<ColorAnimation To="#FFF3B0" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/> <DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetProperty="Height"/>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetProperty="Height"/> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> <Trigger Property="IsMouseOver" Value="True">
<Trigger Property="IsMouseOver" Value="True"> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <ColorAnimation To="#D8E6F5" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#D8E6F5" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation To="#617A98" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#617A98" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" /> <ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation To="#E0EBF7" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#E0EBF7" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> <ColorAnimation To="#D7E5F6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#D7E5F6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" /> <ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> </ControlTemplate.Triggers>
</ControlTemplate.Triggers> </ControlTemplate>
</ControlTemplate> </Setter.Value>
</Setter.Value> </Setter>
</Setter> </Style>
</Style> <!--以前教程中使用的按钮样式-->
<!--以前教程中使用的按钮样式--> <Style TargetType="Button">
<Style TargetType="Button"> <Setter Property="Foreground" Value="Black"/>
<Setter Property="Foreground" Value="Black"/> <!--修改模板属性-->
<!--修改模板属性--> <Setter Property="Template">
<Setter Property="Template"> <Setter.Value>
<Setter.Value> <!--控件模板-->
<!--控件模板--> <ControlTemplate TargetType="Button">
<ControlTemplate TargetType="Button"> <!--背景色-->
<!--背景色--> <Border x:Name="back" Opacity="0.8" CornerRadius="3">
<Border x:Name="back" Opacity="0.8" CornerRadius="3"> <Border.BitmapEffect>
<Border.BitmapEffect> <OuterGlowBitmapEffect Opacity="0.7" GlowSize="0" GlowColor="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" />
<OuterGlowBitmapEffect Opacity="0.7" GlowSize="0" GlowColor="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" /> </Border.BitmapEffect>
</Border.BitmapEffect> <Border.Background>
<Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1.5">
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1.5"> <GradientBrush.GradientStops>
<GradientBrush.GradientStops> <GradientStopCollection>
<GradientStopCollection> <GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0"/>
<GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0"/> <GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0.4"/>
<GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0.4"/> <GradientStop Color="#FFF" Offset="1"/>
<GradientStop Color="#FFF" Offset="1"/> </GradientStopCollection>
</GradientStopCollection> </GradientBrush.GradientStops>
</GradientBrush.GradientStops> </LinearGradientBrush>
</LinearGradientBrush> </Border.Background>
</Border.Background> <!--前景色及边框-->
<!--前景色及边框--> <Border x:Name="fore" BorderThickness="1" CornerRadius="3" BorderBrush="#5555">
<Border x:Name="fore" BorderThickness="1" CornerRadius="3" BorderBrush="#5555"> <Border.Background>
<Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientBrush.GradientStops>
<GradientBrush.GradientStops> <GradientStopCollection>
<GradientStopCollection> <GradientStop Color="#6FFF" Offset="0.5"/>
<GradientStop Color="#6FFF" Offset="0.5"/> <GradientStop Color="#1111" Offset="0.51"/>
<GradientStop Color="#1111" Offset="0.51"/> </GradientStopCollection>
</GradientStopCollection> </GradientBrush.GradientStops>
</GradientBrush.GradientStops> </LinearGradientBrush>
</LinearGradientBrush> </Border.Background>
</Border.Background> <!--按钮内容-->
<!--按钮内容--> <ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center" Content="{TemplateBinding Content}">
<ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center" Content="{TemplateBinding Content}"> <ContentPresenter.BitmapEffect>
<ContentPresenter.BitmapEffect> <DropShadowBitmapEffect Color="#000" Direction="-90" ShadowDepth="2" Softness="0.1" Opacity="0.3" />
<DropShadowBitmapEffect Color="#000" Direction="-90" ShadowDepth="2" Softness="0.1" Opacity="0.3" /> </ContentPresenter.BitmapEffect>
</ContentPresenter.BitmapEffect> </ContentPresenter>
</ContentPresenter> </Border>
</Border> </Border>
</Border> <!--触发器-->
<!--触发器--> <ControlTemplate.Triggers>
<ControlTemplate.Triggers> <!--鼠标移入移出-->
<!--鼠标移入移出--> <Trigger Property="IsMouseOver" Value="True">
<Trigger Property="IsMouseOver" Value="True"> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation To="6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation To="6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <ColorAnimation To="#AFFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#AFFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation To="#3FFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#3FFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> <!--按钮按下弹起-->
<!--按钮按下弹起--> <Trigger Property="IsPressed" Value="True">
<Trigger Property="IsPressed" Value="True"> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation To="3" Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation To="3" Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <ColorAnimation To="#3AAA" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#3AAA" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation To="#2111" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#2111" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> <!--按钮失效-->
<!--按钮失效--> <Trigger Property="IsEnabled" Value="False">
<Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#B444"/>
<Setter Property="Foreground" Value="#B444"/> <Trigger.EnterActions>
<Trigger.EnterActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation To="0" Duration="0:0:0.3" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation To="0" Duration="0:0:0.3" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <DoubleAnimation To="1" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" />
<DoubleAnimation To="1" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" /> <DoubleAnimation To="-135" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" />
<DoubleAnimation To="-135" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" /> <ColorAnimation To="#FFF" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<ColorAnimation To="#FFF" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" /> <ColorAnimation To="#D555" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#D555" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation To="#CEEE" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#CEEE" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation To="#CDDD" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#CDDD" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.EnterActions>
</Trigger.EnterActions> <Trigger.ExitActions>
<Trigger.ExitActions> <BeginStoryboard>
<BeginStoryboard> <Storyboard>
<Storyboard> <DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" /> <DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" /> <DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" /> <ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" /> </Storyboard>
</Storyboard> </BeginStoryboard>
</BeginStoryboard> </Trigger.ExitActions>
</Trigger.ExitActions> </Trigger>
</Trigger> </ControlTemplate.Triggers>
</ControlTemplate.Triggers> </ControlTemplate>
</ControlTemplate> </Setter.Value>
</Setter.Value> </Setter>
</Setter> </Style>
</Style> </Application.Resources>
</Application.Resources> </Application>
</Application>
下面逐步讲解一下代码。

首先需要引入一个命名空间,就是 FileInfo 类所在的 System.IO 命名空间,我们将它的别名定义为“c”。

DataTemplate 标记是为界面中出现的数据类型定义的显示模板,如果不指定 x:Key 的话,那么界面上不管何处出现此类型的对象,都会转为这样的显示方式。
WrapPanel 是一种简单的容器元素,它会把它里面的所有元素都横着排列,排不下了就换一行接着排,这类似网页的默认布局模式,很容易掌握。
WrapPanel.ToolTip 内定义的就是工具提示里的那个缩略图和文字了,其他代码都很简单就不多说了。
很多人觉得工具提示里可以放图片是一件很神奇的事,的确很让人惊喜,但是其实WPF元素的内容格式基本都是 Object 类型的,也就是说,你可以放一切你能想到的东西进去!按钮、视频、文档乃至3D模型,都可以哦。

我们来看触发器,这个触发器定义的 Height 是谁的属性呢?记得以前我们自定义样式时怎么显示元素的内容吗?对,ContentPresenter,这就是所有内容的总容器。
为什么要在 ContentPresenter 高度为 68 的时候触发动画呢?这其实我是使了个歪点子~我没找到数据内容相应上层元素属性变化的方法,所以就用 ContentPresenter 高度变化与这边产生联动,从而间接响应 ListBox 那边的 IsSelected 属性变化。
动画的内容就是把先前隐藏的图片和一行文字显示并放大出来,没什么难点的。
行了,代码部分讲解完了,我们来谈谈如何完善这个程序。
这程序模样不错,但是有几点很不爽:
1 显示文件的大小的单位是字节,这让人很晕。
2 选择了非图片文件不会显示任何提示,只是图片处空了。
3 FileInfo对象的内容在后台被更改不会及时反映到界面上。
对应的解决办法:
1 采用自定义类,获取必要的 FileInfo 对象的部分属性值,定义专门用于以其它单位显示文件大小的属性。
2 还是采用自定义类,获取 FileInfo 对象的扩展名属性,将之赋予自定义的一个依赖属性上,依赖属性可以被触发器 Trigger 识别,这样我们就可以依据扩展名来显示不同的布局结构,并控制元素的隐现,比如选中视频文件可以播放视频预览,而选中一个普通文件只会显示一种替代图标。
3 依然是自定义类,只有实现 INotifyPropertyChanged 接口的类型才可以提供更改通知,以维护双向实时绑定。
WPF是个大舞台,我们可以做的还有很多。