未完待续:
当客户端检测json格式不对时候,处理方式;
当服务器端检测json格式不对时候,处理方式;
如何给ashx加权限,只允许一部分人访问
背景: 浏览器短需要和服务器端交换 Json 数据。
System.Web.Script.Serialization;
serializer = new JavaScriptSerializer(); //Json序列化实例
string str=serializer.Serialize(listStu); //Serialize(object) 返回string类型
List<Student> deser=serializer.Deserialize<List<Student>>(str);//反序列化
本章接围绕下面2个主题。
1. 服务端 ASP.NET.CS 页面 生成Json格式数据,并处理客户端返回的Json数据请求。
2. 浏览器处理服务器端的Json格式数据,以及发送Json格式数据到服务器短
首先熟悉 Serialize 方法,序列化和反序列化
1)当要序列化的对象是单一实例时侯,即非对象数组

 加密,解密语句using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Script.Serialization; //json序列化,反序列化
namespace _55tuan
{
public partial class JsonData : System.Web.UI.Page
{
JavaScriptSerializer serializer ;
protected void Page_Load(object sender, EventArgs e)
{
serializer = new JavaScriptSerializer();
Student stu = new Student{ Name="1",Age=2 };
//序列化
messagebox(serializer.Serialize(stu));
//反序列化
messagebox(serializer.Deserialize
(serializer.Serialize(stu)).Age.ToString()); }
private
void messagebox(
string message) { Response.Write("
<script>alert('" + message + "
')</script>"); } }
public
class Student {
private
string name;
private
int age;
public
string Name {
get;
set; }
public
int Age {
get;
set; } } }
加密,解密语句using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Script.Serialization; //json序列化,反序列化
namespace _55tuan
{
public partial class JsonData : System.Web.UI.Page
{
JavaScriptSerializer serializer ;
protected void Page_Load(object sender, EventArgs e)
{
serializer = new JavaScriptSerializer();
Student stu = new Student{ Name="1",Age=2 };
//序列化
messagebox(serializer.Serialize(stu));
//反序列化
messagebox(serializer.Deserialize
(serializer.Serialize(stu)).Age.ToString()); }
private
void messagebox(
string message) { Response.Write("
<script>alert('" + message + "
')</script>"); } }
public
class Student {
private
string name;
private
int age;
public
string Name {
get;
set; }
public
int Age {
get;
set; } } }

序列化结果为 {"Name":"1","Age":2} //2是整型所以不加双引号,请注意
2)当要序列化的对象为Object数组的时候

 using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Script.Serialization; //json序列化,反序列化
System.Runtime.Serialization.Json;
namespace _55tuan
{
public partial class JsonData : System.Web.UI.Page
{
JavaScriptSerializer serializer ;
protected void Page_Load(object sender, EventArgs e)
{
serializer = new JavaScriptSerializer(); //首先序列化实例
List<Student> listStu = new List<Student>();
listStu.Add(new Student { Name = "1", Age = 2 });
listStu.Add(new Student { Name = "2", Age = 3 });
listStu.Add(new Student { Name = "3", Age = 4 });
//开始序列化
string str=serializer.Serialize(listStu); //serializer.Serialize(Object)
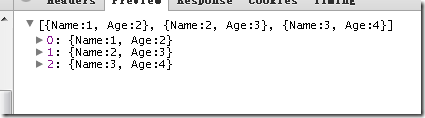
//反序列化成对象 [{"Name":"1",Age=2},{ Name = "2", Age = 3 },{ Name = "3", Age = 4 }]
List<Student> deser=serializer.Deserialize<List<Student>>(str);
}
private void messagebox(string message)
{
Response.Write("<script>alert('" + message + "')</script>");
}
}
public class Student
{
private string name;
private int age;
public string Name
{
get;
set;
}
public int Age
{
get;
set;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Script.Serialization; //json序列化,反序列化
System.Runtime.Serialization.Json;
namespace _55tuan
{
public partial class JsonData : System.Web.UI.Page
{
JavaScriptSerializer serializer ;
protected void Page_Load(object sender, EventArgs e)
{
serializer = new JavaScriptSerializer(); //首先序列化实例
List<Student> listStu = new List<Student>();
listStu.Add(new Student { Name = "1", Age = 2 });
listStu.Add(new Student { Name = "2", Age = 3 });
listStu.Add(new Student { Name = "3", Age = 4 });
//开始序列化
string str=serializer.Serialize(listStu); //serializer.Serialize(Object)
//反序列化成对象 [{"Name":"1",Age=2},{ Name = "2", Age = 3 },{ Name = "3", Age = 4 }]
List<Student> deser=serializer.Deserialize<List<Student>>(str);
}
private void messagebox(string message)
{
Response.Write("<script>alert('" + message + "')</script>");
}
}
public class Student
{
private string name;
private int age;
public string Name
{
get;
set;
}
public int Age
{
get;
set;
}
}
}

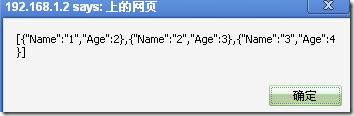
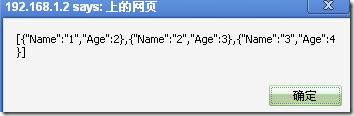
结果为:[{"Name":"1","Age":2},{………}],Json数组形式
下面的实例用来演示 服务器端处理客户端json数据,客户端处理json的数据
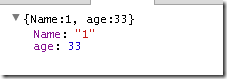
若返回数据非数组

$("#getJson").bind('click', function() {
alert(' ');
$.getJSON("JsonData.ashx", function(json){
alert("JSON Data: " + json[0].Name);
});

 JsonData.ashxusing System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
using System.Web.Script.Serialization; //json序列化,反序列化
namespace _55tuan
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class JsonData1 : IHttpHandler
{
JavaScriptSerializer serializer;
public void ProcessRequest(HttpContext context)
{
serializer = new JavaScriptSerializer(); //首先序列化实例
List<Student> listStu = new List<Student>();
listStu.Add(new Student { Name = "1", Age = 2 });
listStu.Add(new Student { Name = "2", Age = 3 });
listStu.Add(new Student { Name = "3", Age = 4 });
//开始序列化
string str = serializer.Serialize(listStu); //serializer.Serialize(Object)
//messagebox(str); return;
//context.Response.Write("{\"Name\":\"1\",\"age\":33}");
context.Response.Write(str);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
JsonData.ashxusing System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
using System.Web.Script.Serialization; //json序列化,反序列化
namespace _55tuan
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class JsonData1 : IHttpHandler
{
JavaScriptSerializer serializer;
public void ProcessRequest(HttpContext context)
{
serializer = new JavaScriptSerializer(); //首先序列化实例
List<Student> listStu = new List<Student>();
listStu.Add(new Student { Name = "1", Age = 2 });
listStu.Add(new Student { Name = "2", Age = 3 });
listStu.Add(new Student { Name = "3", Age = 4 });
//开始序列化
string str = serializer.Serialize(listStu); //serializer.Serialize(Object)
//messagebox(str); return;
//context.Response.Write("{\"Name\":\"1\",\"age\":33}");
context.Response.Write(str);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
返回数据为数组

加密,解密语句
JsonData.ashx