在自定义字段类型的CAML中使用AJAX jQuery
本文将通过两种方式实现SharePoint 2007中自定义字段的CAML调用 jQuery AJAX。分别是:
1、传统的编写代码的方式,配合FLDTYPES_你的字段类型.xml,生成自定义字段类型。
2、使用jianyi的 SPCAMLEditor工具,直接修改某列表的字段的CAML。
前者可重用性高, 而后者简单快速,大家可以根据自己的情况进行选择。
我们知道,在字段的架构CAML中可以编写客户端代码,如HTML标记,CSS和Javascript代码。得益于jQuery AJAX的强大,我们可以进一步的在字段CAML中以异步方式处理与服务器端的查询,而不必重新加载页面。两者结合起来,一定可以极大丰富自定义字段的使用体验。
首先 ,我们来看传统编码方式的实现步骤:
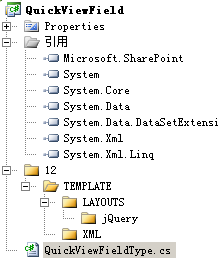
新建一个项目, 本例中,我们直接使用类库项目。为其起一个名字:
复制12 hive目录(就是C:\Program Files\Common Files\Microsoft Shared\web server extensions\12,这是 Todd Bleeker的说法)的结构,以便放置自定义字段类型。根据需要重命名class1.cs(这里为QuickViewField.cs)
我们创建了XML文件夹来存放字段定义文件FLDTYPES_...,在这个文件里会调用jQuery。我们还创建了LAYOUTS\jQuery来存放jquery文件。你可以从http://jquery.com/下载它。
有很多方式可以引用jquery文件。你可以直接通过google引用,但这种方式不推荐用于生产环境。你也可以将其存放在_layouts下的某个地方,或者放在样式库中,完全看个人喜好了。
本例中,我决定把它放在LAYOUTS下。
接下来,你需要为你的组件添加一个强名。
现在,开始编写QuickViewFieldType.cs的代码:
{
public QuickViewFieldType(Microsoft.SharePoint.SPFieldCollection fields, string typeName, string displayName)
: base (fields, typeName, displayName)
{ }
public QuickViewFieldType(SPFieldCollection fields, string fieldName)
: base (fields, fieldName)
{ }
public override void OnAdded(SPAddFieldOptions op)
{
base .OnAdded(op);
this .ShowInDisplayForm = false ;
this .ShowInEditForm = false ;
this .ShowInNewForm = false ;
this .Update( true );
}
}
里面有2个默认的构造器。OnAdded覆写方法是为了确保该字段不会显示在Disp/Edit/NewForm.aspx中(也就是列表的显示,编辑,新建页面)。
然后,我们添加FLDTYPES_QuickViewField.xml到12\XML中,并编写其代码:
< FieldTypes >
< FieldType >
< Field Name ="TypeName" > QuickViewField </ Field >
< Field Name ="TypeDisplayName" > 快速查看 </ Field >
< Field Name ="TypeShortDescription" > 快速查看信息 </ Field >
< Field Name ="ParentType" > Text </ Field >
< Field Name ="FieldTypeClass" > QuickViewField.QuickViewFieldType, QuickViewField, Version=1.0.0.0, Culture=neutral, PublicKeyToken= c53268548ae274d8 </ Field >
< Field Name ="UserCreatable" > TRUE </ Field >
< Field Name ="ShowInListCreate" > TRUE </ Field >
< Field Name ="ShowInSurveyCreate" > TRUE </ Field >
< Field Name ="ShowInDocumentLibraryCreate" > TRUE </ Field >
< RenderPattern Name ="HeaderPattern" >
< HTML >
<![CDATA[
<script type="text/javascript" src="/_layouts/jQuery/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
var columnlabels = new Array("标题 :","创建者 :","修改者 :","修改时间 :","创建时间 :","文件大小 :","版本 :","Url :","内容类型 :");
var columns = new Array("ows_Title","ows_Author","ows_Editor","ows_Modified","ows_Created","ows_FileSizeDisplay","ows__UIVersionString","ows_EncodedAbsUrl","ows_ContentType");
function GetProperties(Document)
{
CurrentId=Document;
var soapEnv = "<soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> \
<soapenv:Body> \
<GetListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'> \
<listName> ]]>
</ HTML >
< ListProperty Select ='Name' />
< HTML >
<![CDATA[ </listName> \
<query> \
<Query><Where><Eq><FieldRef Name='ID' /><Value Type='Counter'>"+Document+"</Value></Eq></Where></Query> \
</query> \
<viewFields> \
<ViewFields> \
<FieldRef Name='Title'/><FieldRef Name='Author'/><FieldRef Name='Created'/><FieldRef Name='Editor'/><FieldRef Name='FileSizeDisplay'/><FieldRef Name='_UIVersionString'/><FieldRef Name='File_x0020_Size'/><FieldRef Name='Last_x0020_Modified'/><FieldRef Name='ContentType'/><FieldRef Name='EncodedAbsUrl'/> \
</ViewFields> \
</viewFields> \
</GetListItems> \
</soapenv:Body> \
</soapenv:Envelope>";
$.ajax({
url: "/_vti_bin/lists.asmx",
type: "POST",
dataType: "xml",
data: soapEnv,
complete: ReadProperties,
contentType: "text/xml; charset=\"utf-8\""
});
}
function ReadProperties(xData, status)
{
$("#__"+CurrentId).text('');
$("#__"+CurrentId).fadeIn('slow');
$(xData.responseXML).find("z\\:row").each(
function()
{
for(var i=0;i<columns.length;i++)
$("#__"+CurrentId).append('<div class=ms-toolbar><b>'+columnlabels[i]+'</b>'+StripIDs($(this).attr(columns[i]))+'</div>');
});
}
function StripIDs(InputString)
{
if(InputString == undefined || InputString == '') return '';
if(InputString.indexOf(';#')!=-1)
{
return InputString.substring(InputString.indexOf(';#')+2);
}
return InputString;
}
</script>
]]>
</ HTML >
</ RenderPattern >
< RenderPattern Name ="DisplayPattern" >
< HTML > <![CDATA[ <table><tr><td><span class="ms-toolbar" id="__ ]]> </ HTML >
< Column Name ="ID" />
< HTML > <![CDATA[ "></span></td><td><img onclick="if(this.src.indexOf('RECURSML')!=-1) {GetProperties(' ]]> </ HTML >
< Column Name ="ID" />
< HTML >
<![CDATA[ ');this.src='_layouts/images/CHECK.GIF';} else {$('#__ ]]>
</ HTML >
< Column Name ="ID" />
< HTML >
<![CDATA[ ').fadeOut('slow');this.src='_layouts/images/RECURSML.GIF';}" src="_layouts/images/RECURSML.GIF"/></td></tr></table> ]]>
</ HTML >
</ RenderPattern >
</ FieldType >
</ FieldTypes >
里面的完成的主要工作是声名我们的字段类型(记得替换其中的公钥),告诉SharePoint要调用哪个类库。此外,还定义了HeaderPattern和DisplayPattern。在HeaderPattern中,我们引用了jquery文件并构建了一个函数来执行一个到标准的SharePoint “list.asmx”服务的CAML查询。接下来,读取返回的属性并创建必要的HTML,然后使用一些漂亮的jQuery特效(fade-in,fade-out)显示其内容。
完成后,就可以通过WSPBuider(或其他类似的工具)编译并部署解决方案了。
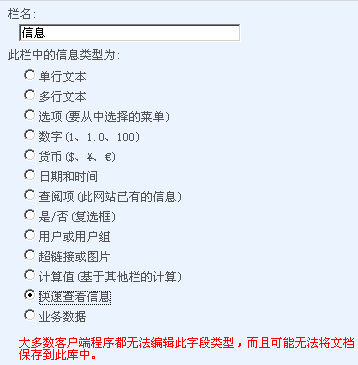
在SharePoint里为列表创建一个栏,选择我们的自定义字段类型:
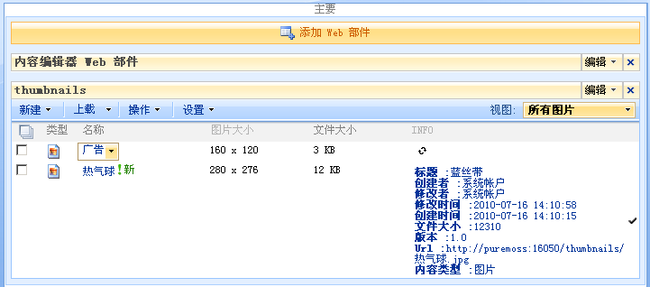
在AllItems.aspx列表视图中,可以看到我们的自定义字段功能如下:
点击同步双箭头小图片,有关文档的属性会直接显示出来,不需要刷新页面。你可以根据需要改造这个功能,使用相同的技术执行其他一些更酷的查询。例如重其他列表中获取数据,从搜索结果中获取数据等等。
相同效果也使用SPCAMLEditor完成。
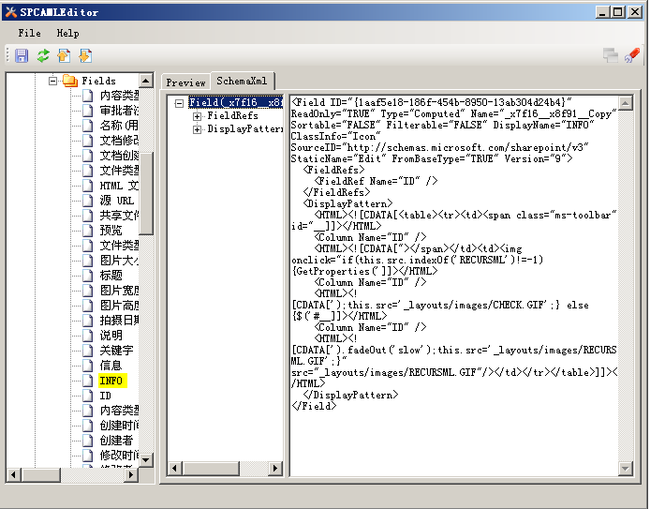
打开SPCAMLEditor,导航到目标列表,直接复制一个已有的“编辑”字段,在其基础上修改SchemaXml即可。
注意到没法编写HeaderPattern的内容。因此,需要在页面上拖放一个内容编辑器WebPart,以便存放Header里的脚本。
内容编辑器中的代码如下:
< script type = " text/javascript " >
var columnlabels = new Array( " 标题 : " , " 创建者 : " , " 修改者 : " , " 修改时间 : " , " 创建时间 : " , " 文件大小 : " , " 版本 : " , " Url : " , " 内容类型 : " );
var columns = new Array( " ows_Title " , " ows_Author " , " ows_Editor " , " ows_Modified " , " ows_Created " , " ows_FileSizeDisplay " , " ows__UIVersionString " , " ows_EncodedAbsUrl " , " ows_ContentType " );
function GetProperties(Document)
{
CurrentId = Document;
var soapEnv = " <soapenv:Envelope xmlns:soapenv='http://schemas.xmlsoap.org/soap/envelope/'> <soapenv:Body><GetListItems xmlns='http://schemas.microsoft.com/sharepoint/soap/'><listName> thumbnails </listName><query><Query><Where><Eq><FieldRef Name='ID' /><Value Type='Counter'> " + Document + " </Value></Eq></Where></Query></query><viewFields><ViewFields><FieldRef Name='Title'/><FieldRef Name='Author'/><FieldRef Name='Created'/><FieldRef Name='Editor'/><FieldRef Name='FileSizeDisplay'/><FieldRef Name='_UIVersionString'/><FieldRef Name='File_x0020_Size'/><FieldRef Name='Last_x0020_Modified'/><FieldRef Name='ContentType'/><FieldRef Name='EncodedAbsUrl'/></ViewFields></viewFields></GetListItems></soapenv:Body></soapenv:Envelope> " ;
$.ajax({
url: " /_vti_bin/lists.asmx " ,
type: " POST " ,
dataType: " xml " ,
data: soapEnv,
complete: ReadProperties,
contentType: " text/xml; charset=\ " utf - 8 \ ""
});
}
function ReadProperties(xData, status)
{
$( " #__ " + CurrentId).text( '' );
$( " #__ " + CurrentId).fadeIn( ' slow ' );
$(xData.responseXML).find( " z\\:row " ).each(
function ()
{
for ( var i = 0 ;i < columns.length;i ++ )
$( " #__ " + CurrentId).append( ' <div class=ms-toolbar><b> ' + columnlabels[i] + ' </b> ' + StripIDs($( this ).attr(columns[i])) + ' </div> ' );
});
}
function StripIDs(InputString)
{
if (InputString == undefined || InputString == '' ) return '' ;
if (InputString.indexOf( ' ;# ' ) !=- 1 )
{
return InputString.substring(InputString.indexOf( ' ;# ' ) + 2 );
}
return InputString;
}
< / script>
注意替换其中的listName为你实际的列表名。
运行后看到的效果与上面第一种方式相同。
参考资料