- 浅聊MySQL中的LBCC和MVCC
天天向上杰
mysql数据库
MySQL中的LBCC(Lock-BasedConcurrencyControl,基于锁的并发控制)和MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是两种不同的并发控制机制,它们在实现方式、作用以及应用场景上存在显著的区别。一、LBCC(基于锁的并发控制)实现方式:LBCC主要通过锁机制来控制并发访问,包括行锁、表锁、间隙锁和临键锁等。行锁:锁定单个行记
- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- 如何设置内网IP的端口映射到公网
天才技术宅
智能路由器网络
在现代网络环境中,端口映射(PortMapping)是一项非常实用的技术,它允许用户将内网设备的服务端口映射到公网,使外网用户可以访问内网中的服务。这项技术在远程办公、设备远程控制、游戏服务器、家庭监控等场景中得到了广泛应用。今天,我们将介绍如何实现端口映射,帮助大家在不同网络环境下实现内网设备的公网访问。一、端口映射是什么?端口映射(PortMapping),也称为端口转发(PortForwar
- 贪心之P8669 [蓝桥杯 2018 省 B] 乘积最大
筏.k
刷题小记蓝桥杯贪心算法c++
文章目录前言一、例题二、题目分析三、代码解答前言分享每日一题之洛谷P8669[蓝桥杯2018省B]乘积最大提示:以下是本篇文章正文内容,下面案例可供参考一、例题二、题目分析题意:在N个数中取K个数,使这K个数的乘积最大,答案对1000000009取模看到这题,首先想到贪心,第一是因为要求乘积最大,第二是因为数据不是特别大,遇到求一个极值的东西可以想想贪心,但也要结合题意和数据范围来具体判断到底用哪
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- 【大语言模型_3】ollama本地加载deepseek模型后回答混乱问题解决
没枕头我咋睡觉
大语言模型语言模型人工智能自然语言处理
背景:本地下载了DeepSeek-R1-Distill-Qwen-7B模型后,通过ollamacreateDeepSeek-R1-Distill-Qwen-7B-fds7b.mf加载模型启动后回答混乱,无法使用。解决方法重新下载模型,选择了DeepSeek-R1-Distill-Qwen-7B-Q4_K_M.gguf重新编写ds7b.mf文件,文件内容如下:FROM/root/zml/DeepSe
- Docker 与持续集成 / 持续部署(CI/CD)的集成(一)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
一、引言在当今快速发展的软件开发领域,高效、可靠的开发与部署流程是企业保持竞争力的关键。Docker与持续集成/持续部署(CI/CD)的集成,正成为众多开发团队提升效率、优化流程的重要手段。Docker作为一种开源的容器化平台,通过将应用程序及其依赖项打包在一个可移植的容器中,实现了环境的一致性和隔离性。这意味着,无论在开发、测试还是生产环境中,应用程序都能以相同的方式运行,有效解决了“在我机器上
- 如何高效进行项目计划生产?
项目管理
在当今竞争激烈的商业环境中,项目计划生产已成为企业成功的关键因素。高效的项目计划生产不仅能够提高工作效率,还能降低风险、优化资源配置,为企业带来显著的经济效益。本文将深入探讨如何高效进行项目计划生产,为企业管理者和项目负责人提供实用的指导和建议。明确项目目标和范围高效的项目计划生产始于明确的目标和范围界定。这一阶段需要与相关stakeholders进行充分沟通,确保项目目标与公司战略相一致。同时,
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 关于启动vue项目,出现:Error [ERR_MODULE_NOT_FOUND]: Cannot find module ‘xxx‘此类错误
zkkkkkkkkkkkkk
vuevuenode.jsnpm
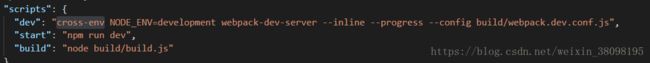
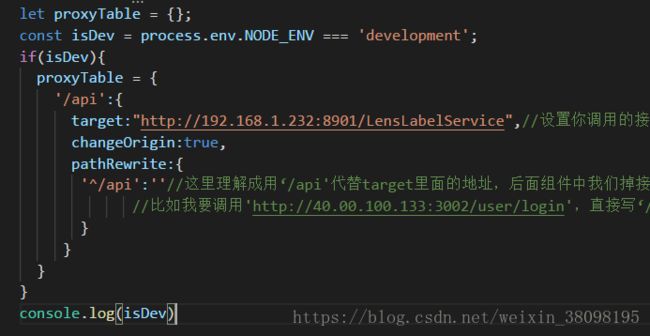
目录一、问题报错二、原因分析三、解决方法一、问题报错node环境变量配置有问题:(base)xxx@M73H-15:~/VueProject/pproject-vue$npmrundev/usr/bin/env:“node”:没有那个文件或目录vue项目启动有问题:(base)xxx:~/VueProject/pproject-vue$npmrundev>
[email protected]
- 【Python】Python入门——判断语句
zhoushanguhe
Pythonpython编程开发语言
Python入门——判断语句。内容包括if语句、条件表达式、三元运算、match语句等。目录一、if语句1.基本if-else语句2.常用比较运算符3.if-else连写4.pass语句5.变量的作用域二、条件表达式三、三元运算四、match语句五、其他一、if语句1.基本if-else语句当条件成立时,执行某些语句;否则执行另一些语句。注意:if和else后需要加上冒号:if语句的代码块需要缩进
- MyBatis-Plus结合Spring Boot实现数据权限
一、场景介绍在开发过程中很多时候我们需要根据某些条件去做数据权限,比如:A组织只能看见A组织及其下属组织的数据,B部门只能看见自己的数据、等等,此时如果每次都去自己写SQL进行校验就会显得代码非常臃肿,因为就产生了自己去定义一套全局公用的数据权限过滤方式。二、实现思路借助于Spring的拦截器或过滤器,当请求进入到Controller时,将该用户的数据权限信息存入数据权限上下文中,在MyBatis
- 兄弟们,我的deepseek终于可以控制浏览器了:Part 1/n,含代码
几道之旅
Dify:智能体(Agent)工作流知识库全搞定几道之旅AI专栏VVVIP人工智能
文章目录前言helloworld前言其实,deepseek控制浏览器咱之前就发过,只不过当时没有想到这么好的标题,哈哈。所依赖的,依然是BrowserUse这个项目BrowserUse项目官网helloworld按照官网配置好环境后,只需新建一个python文件(例如,叫main.py?)然后运行即可。fromlangchain_openaiimportChatOpenAIfrombrowser_
- Linux 系统中的 .7z 压缩与解压详解
Crazy learner
Linux基本命令C++与python编程linux7z
目录一、安装p7zip工具二、压缩文件到.7z格式三、解压.7z文件五、常见操作实例六、总结在Linux系统中,.7z是一种高效的压缩文件格式,通常使用p7zip工具来进行操作。7z格式以其高压缩率和支持多种压缩算法(如LZMA、LZMA2等)而闻名。本文将深入讲解如何在Linux环境下使用.7z文件格式进行压缩和解压操作,并通过多个实例帮助你掌握这些技能。一、安装p7zip工具在大多数Linux
- 如何在Pycharm等Terminal中获取当前的环境变量信息
潇囧囧
pycharmpython
目标:查看当前编程环境变量信息。方法:直接使用os库即可查看当前虚拟环境对应的全局变量。importos#打印所有环境变量forkey,valueinos.environ.items():print(f"{key}:{value}")#获取特定环境变量的值path=os.environ.get("PATH")print(f"PATH:{path}")需求:有时会遇到虚拟环境的某些配置和我们系统的配
- Sentinel实战:构建可靠的微服务防护系统
ivwdcwso
安全sentinel微服务架构防护安全java开发
1.引言在微服务架构中,保障系统的可用性和稳定性至关重要。Sentinel作为一个强大的流量控制组件,为我们提供了实现熔断、限流、系统保护等功能的有力工具。本文将通过实际案例,详细介绍Sentinel的使用方法和最佳实践,并探讨如何在容器环境中部署Sentinel。2.Sentinel简介Sentinel是阿里巴巴开源的面向分布式服务架构的流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系
- 国外7个最佳大语言模型 (LLM) API推荐
程序员后端
大型语言模型(LLM)API将彻底改变我们处理语言的方式。在深度学习和机器学习算法的支持下,LLMAPI提供了前所未有的自然语言理解能力。通过利用这些新的API,开发人员现在可以创建能够以前所未有的方式理解和响应书面文本的应用程序。下面,我们将比较从Bard到ChatGPT、PaLM等市场上顶级LLMAPI。我们还将探讨整合这些LLM的潜在用例,并考虑其对语言处理的影响。什么是大语言模型(LLM)
- [QT] 断点调试
天生爱打工
qtqt开发语言
目录一设置断点二调试窗口信息2.1默认窗口2.2详细窗口属性三调试方法和技巧一设置断点在QtCreator中我们有两种方式添加断点。用鼠标直接点击代码编辑窗口中的某一行按下F9添加/取消断点(操作的是当前鼠标光标所在的代码行)二调试窗口信息2.1默认窗口这里列出几个默认的窗口红色圆点表示断点,黄色箭头表示当前程序运行位置。stack:堆栈表示当前函数之间的调用关系,比如位于哪个函数体中。Local
- 解决win11下taskmgr放在“启动”文件夹中无法自启动问题
nicekwell
windows的使用windows
https://superuser.com/questions/1647652/why-the-task-manager-automatically-does-not-start-from-the-startup-folder-at-usewindows中设置开机自动启动的常用方法是把要启动的程序或文件的快捷方式放到C:\Users\\AppData\Roaming\Microsoft\Windo
- Ubuntu22.4.03服务器版安装及搭建深度学习环境的问题总结
蜡笔小祎在线学习
问题集合深度学习人工智能
Ubuntu22.4.03服务器版安装流程整个流程已经有很多分享帖了,这里概述一下:下载iso制作启动U盘,按f2进入安装,选择语言,键盘布局english,ubuntuserver安装,DHCP自动配置网络(问题1),代理服务器我们没填,配置阿里云镜源http://mirrors.aliyun.com/ubuntu/,磁盘分区(问题2),设置服务器密码,安装ssh远程工具,重启reboot。可参
- 猎板 PCB:HDI 技术精要解读
lboyj
人工智能
HDI技术凭借增加盲埋孔的方式,达成了高密度布局,在高端服务器、智能手机、多功能POS机以及安防摄像机等诸多领域均有广泛应用。尤其在通讯和计算机行业中,对HDI线路板有着较高的需求,这在一定程度上有力地推动了科技的持续进步,使得HDI板在国内市场展现出十分乐观的发展前景。然而,HDI技术作为一种特殊工艺,也面临诸多挑战。一方面,其成本相对较高;另一方面,对制造商的生产能力有着严格要求。倘若缺乏先进
- 释放 DeepSeek 的力量:像专家一样本地安装与探索!
guzhoumingyue
AIpython
要在本地运行DeepSeek,您需要遵循以下步骤。请确保您的计算机上已安装Python和Git,并且满足DeepSeek的依赖项。步骤1:安装依赖项安装Python和pip确保您已安装Python(建议使用Python3.6及以上版本)。您可以通过在终端/命令提示符中输入以下命令来检查Python是否已安装:bash复制代码python--version或者bash复制代码python3--ver
- 国鑫DeepSeek 671B本地部署方案:以高精度、高性价比重塑AI推理新标杆
Gooxi国鑫
人工智能服务器
随着DeepSeek大模型应用火爆全球,官方服务器总是被挤爆。而且基于企业对数据安全、网络、算力的更高需求,模型本地化部署的需求日益增长,如何在有限预算内实现高效、精准的AI推理能力,成为众多企业的核心诉求。国鑫作为深耕AI领域的技术先锋,推出基于4台48GRTX4090或8台24GRTX4090服务器的2套DeepSeek“满血”版本地部署方案,以FP16高精度、高性价比、强扩展性三大优势,为企
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 教你本地复现Deep Research:DeepSeek R1+ LangChain+Milvus
大模型入门教程
langchain人工智能大模型学习大模型DeepSeekAI大模型大模型教程
金融机构、律所、科研党的福音来了!不久前,OpenAI新推出了一项名叫DeepResearch(深度研究)的功能,迅速风靡全球。我们可以将其理解为大模型+超级搜索+研究助理的三合一。在这项功能里,用户输入查询问题后,只需要选择DeepResearch选项,OpenAIo3就能自动查找分析数百优质在线资源,并对其进行综合整理并加工,为用户生成一份具备专业分析师水准的综合报告。不仅内容生成更加详实,而
- 网络技术变迁:从IPv4走向IPv6
是垚不是土
网络技术变迁服务器网络网络协议安全ip
目录前言旧时代产物:IPv4什么是IPv4?IPv4的工作方式IPv4的缺点为什么要从IPv4过渡到IPv6?走向IPv6:新一代互联网协议IPv6的技术特性我们需要过渡技术双栈(DualStack)隧道技术(Tunneling)NAT64/DNS64总结:IPv4与IPv6的时代更替与科技发展从技术演进角度看从时代发展角度看从科技发展角度看从全球互联网治理角度看从时代更替角度看结语前言IP协议是
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S