- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 一篇文章掌握WebService服务、工作原理、核心组件、主流框架
java15655057970
服务器前端linux
目录1、WebService定义解决问题:2、WebService的工作原理2.1实现一个完整的Web服务包括以下步骤2.2调用方式3、WebService的核心组件3.1XML3.2SOAP3.3WSDL3.4UDDI4、主流框架4.1AXIS(已淘汰)4.2XFire4.3CXF5、Soap协议详解1.Soap协议是什么2.认识Soap3.结论4.SOAP小总结6、WSDL详解1.types2
- WebService——SOAP详解
吴声子夜歌
WebServiceWebServiceSOAP
目录SOAP1、概述2、语法2.1、组成部分2.2、语法规则2.3、基本结构3、Envelope元素3.1、xmlns:soap命名空间3.2、encodingStyle属性4、Header元素4.1、mustUnderstand属性4.2、actor属性4.3、encodingStyle属性5、Body元素6、Fault元素7、SOAPHTTPBinding7.1、Content-Type7.2
- Webservice 的设计和模式
Jaguar1982
webservicesoapxml文档service设计模式
这片文章是片译文(原文在devx,具体记不得了),对于想初步了解webservice的朋友可能有些帮助。其中有一些模式的应用,不过个人觉得太简单了,忘大家多想想,发表些意见。Webservice作为一项新的技术出现在我们面前,它的出世是用于解决在不同的平台下的应用的协同的。目前几乎每家厂商都要去开发Webservice应用,然而如果缺乏对Webservice更深的了解,不能很好的在设计阶段处理好一
- Python从0到100(七十三):Python OpenCV-OpenCV实现手势虚拟拖拽
是Dream呀
pythonopencv开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 基于WebService的面向服务架构研究
huaqianzkh
软件架构设计架构
摘要随着信息技术的快速发展,企业信息化已成为提升竞争力的关键手段。然而,企业在信息化过程中,往往形成了多个独立的业务系统,这些系统之间的信息交互困难,形成了“信息孤岛”。为了解决这个问题,基于WebService的面向服务架构(SOA)应运而生。本文首先介绍了WebService技术和SOA的基本概念,然后详细阐述了基于WebService的SOA架构的设计和实现方法,并通过一个具体案例展示了该架
- 你喜欢用什么编辑器?
dami_king
随笔编辑器
电脑工作者和程序员所使用的文本编辑器通常需要具备高效率、易用性以及对代码友好等特点,包括语法高亮、自动完成、多文件同时编辑、查找替换、版本控制集成等功能。以下是几个广受开发者欢迎且实用性较强的文本编辑器:VisualStudioCode(VSCode):开源、免费,由微软开发,拥有强大的扩展生态系统,支持多种编程语言和框架,内建Git集成,实时错误检查和调试工具,非常适合现代Web和云端开发。Su
- ASP.NET Core Web API 模板项目推荐
余怡桔Solomon
ASP.NETCoreWebAPI模板项目推荐aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql,Mongodat
- Apache2 搭建 WebDAV 服务器
cnlenglan
apache
Apache2搭建WebDAV服务器本文本参考了https://blog.csdn.net/fengchao_2009/article/details/7531856https://www.cnblogs.com/anArtist/articles/5462951.html最近使用unRaid安装了Webdav,考虑到本人不熟悉Linux系统以及这个unRaid就准备放弃使用该系统。查询资料发现W
- chatgpt赋能python:用Python安装Jupyter:让数据科学变得更加高效!
aijinglingchat
ChatGptpythonchatgptjupyter计算机
用Python安装Jupyter:让数据科学变得更加高效!对于数据科学家而言,jupyter是不可或缺的工具之一。它是一个基于web的交互式计算环境,可以帮助我们在Python中以一种轻松、方便、可交互的方式进行编程和数据分析。今天,我们将向您介绍在Python中如何安装jupyter。安装Python要安装jupyter,首先需要安装Python。如果您已经安装了Python,请跳到下一步。您可
- ASP.NET Core N-Tier 架构 Web API 项目教程
蓬为宜
ASP.NETCoreN-Tier架构WebAPI项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier项目介绍ASP.NETCoreN-Tier架构WebAPI项目是一个示例项目,展示了如何使用ASP.NETC
- Dufs开源Web文件服务器
爱辉弟啦
linux运维linux运维服务器Web文件服务器开源软件
介绍:Dufs是一个独特的实用文件服务器,支持静态服务,上传,搜索,访问控制,webdav…GitHub-sigoden/dufs:Afileserverthatsupportsstaticserving,uploading,searching,accessingcontrol,webdav…功能列表提供静态文件下载文件夹为zip文件上传文件和文件夹(拖放)创建/编辑/搜索文件可恢复的部分上传/下
- Nginx 配置文件基础语法解析
计算机毕设定制辅导-无忧学长
#Nginxnginxgithub运维
一、Nginx简介在当今的Web服务领域,Nginx无疑是一款备受瞩目的明星产品。它是由IgorSysoev开发的一款高性能的HTTP和反向代理服务器,同时也具备IMAP/POP3/SMTP代理服务功能。自2004年首次发布以来,凭借其卓越的性能、出色的稳定性和极高的灵活性,迅速在Web服务器市场中崭露头角。Nginx的高性能体现在多个方面。其采用了事件驱动和异步非阻塞的架构设计,使得它能够高效地
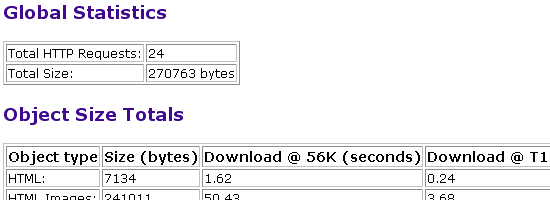
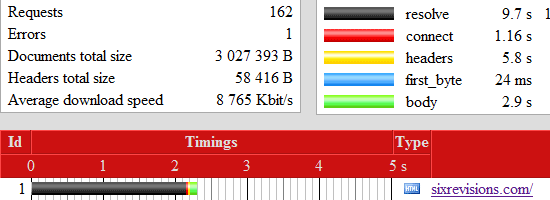
- 亚马逊CloudFront:一次一个HTTP请求提升网络性能
AI航海家
AWS
亚马逊CloudFront:一次一个HTTP请求提升网络性能关键字:[AmazonWebServicesre:Invent2024,亚马逊云科技,生成式AI,CloudFront,HttpRequestPerformance,CloudfrontDnsRouting,EdgeCachingArchitecture,ServerlessEdgeCompute,OriginSecurity]导读无论您
- 利用rsync备份全网服务器数据
obboda
服务器运维
一、项目描述某公司里有一台Web服务器,里面的数据很重要,但是如果硬盘坏了数据就会丢失,现在领导要求把数据做备份,这样Web服务器数据丢失在可以进行恢复,要求如下:1、备份要求每天晚上00点整在Web服务器上打包备份系统配置文件、网站程序目录及访问日志并通过rsync命令推送到Rsync备份服务器上备份保留。2、备份思路可以是先在本地按日期打包,然后再推送到Rsync备份服务器上;NFS存储服务器
- 实战指南:使用Wireshark捕获并解密HTTPS数据包
md_1008
wiresharkhttps测试工具
在网络安全和数据分析领域,捕获和分析网络数据包是理解网络行为、诊断问题和进行安全审计的重要手段。HTTPS(HyperTextTransferProtocolSecure)作为现代Web通信的主要协议,通过SSL/TLS加密确保了数据的安全传输。然而,在某些情况下,如网络调试、安全测试或故障排除时,我们可能需要解密HTTPS数据包以查看其详细内容。本文将提供一份实战指南,教你如何使用Wiresha
- AWS GCR EKS Resource:构建高效弹性云原生应用的利器
杨女嫚
AWSGCREKSResource:构建高效弹性云原生应用的利器eks-workshop-greater-chinaAWSWorkshopforLearningEKSforGreaterChina项目地址:https://gitcode.com/gh_mirrors/ek/eks-workshop-greater-china在云计算的浪潮中,AWS(AmazonWebServices)一直处于创新
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- Ruby语言的数据库编程
Quantum&Coder
包罗万象golang开发语言后端
Ruby语言的数据库编程引言在现代软件开发中,数据库几乎是每个应用程序的重要组成部分。无论是简单的Web应用还是复杂的企业系统,数据存储和管理都是不可或缺的环节。Ruby是一种动态、面向对象的编程语言,因其优雅的语法和丰富的库支持而受到广泛欢迎。在Ruby的生态系统中,ActiveRecord是最常用的数据库编程工具,它源自RubyonRails框架,为开发者提供了简单而强大的数据库交互能力。本文
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 关于告警,要想做好,从这些方面着手
各类监控系统都会产生告警事件,于是,就产生了FlashDuty、PagerDuty、Opsgenie这类产品,做告警事件的收敛降噪、排班认领升级等。如果你想增强自己公司的告警事件处理能力,参考(chaoxi)这些产品的功能就可以了。告警集成:目标是在一个Oncall平台上处理所有告警,一般常见的监控工具,都有对接webhook的能力,因此Oncall平台可以对不同监控工具进行接口适配,提供一个相应
- python no module name _lzma,安装/编译pylzma(LZMA Python绑定)
蓝精灵国王乄
pythonnomodulename_lzma
I'vealreadypostedthisquestionontheauthorswebsite,butIthoughtImightaskhereaswell.I'vebeentryingtoinstallpylzmawiththissetup:Windows7x64Python2.6.6x64theamd64compilercomingfromwindowsserver2003sdkcloned
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- Springboot毕设项目动物园售票管理系统96zau(java+VUE+Mybatis+Maven+Mysql)
韩元计算机毕设
mybatisjavaspringboot
项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也
- 网络安全笔记-信息安全工程师与网络安全工程师考试大纲(附:Web安全大纲)_信息网络安全师认证(inspc)培训工作大纲
程序员鬼鬼
web安全笔记网络计算机网络安全学习linux
Web安全大纲2024信息安全工程师考试大纲1、考试目标通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理;根据国家网络信息安全相关法律法规及业务安全保障要求,能够规划、设计信息系统安全方案,能够配置和维护常见的网络安全设备及系统;能够对信息系统的网络安全风险进行监测和分析,并给出网络安全风险问题的整改建议;能够协助相关部门对单位的信息系统进行网络安全审计和网络安全事件调查;能够对网络信
- 成功编译和运行roslaunch qbo_webi qbo_webi.launch(解决qbo_object_recognition之后的其他问题)
皮熊
ROS框架opencvqborobot
折腾一天的问题,SurfFeatureDetectortype-specifier问题解决了。需要在cv.h中添加includenonfree/features2d.hpp。fromposter.encodeimportmultipart_encodeImportError:Nomodulenamedposter.encodesudoapt-getinstallpython-postersudoa
- QtWebEngine模块发布程序之后,软件崩溃的问题。
学习,学习,在学习
其他c++qt5
使用QtWebEngine模块,加载网页功能。程序发布后,点击加载会在有的系统上崩溃的解决办法第一种原因是:机器的显卡和系统所带的显卡驱动不匹配,导致QtWebEngine在渲染时出现了崩溃。解决办法:升级显卡驱动(如果是集成显卡,可能需要升级主板驱动)。第二种-在软件运行目录下添加文件,目前还不知道这几个文件起到什么作用,随后再看目录是:.\Qt5.9\5.9.1\msvc2015_64\res
- QWebEngineView之加载html打印PDF
学习,学习,在学习
笔记前端htmlqt5
QWebEngineView通过QWebEngineView加载html文件打印pdf相比自己手动绘制pdf简单的多,制作好对应的html文件,然后Qfile读取html文件模板,替换函数需要替换的value,存成html文件,然后QWebEngineView加载,就直接能够打印成对应格式的pdf了。//读取html文件QFileoutFile(QStringLiteral("C://Users/
- Nginx反向代理时传递客户端真实IP&Nginx配置使用缓存机制&压力测试
Field_Yang
Nginx服务器Nginx传递客户端真实IPNginx配置缓存机制Nginx压测
win7客户端请求web服务,win7;nginx作为反向代理服务器:192.168.88.130:8080test.field.com;nginx作为后端web服务器:192.168.88.131:8080www.field.com;httpd作为后端web服务器:192.168.88.131:80www.field.com;1、Nginx反向代理时传递客户端真实IPngx_http_proxy
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p