新品业务线上化规则化的推进过程中,需要新增首发素材审核 CMS 并内嵌于营销中心,提供业务运营更加便捷的打分、评审的体验。在技术选型的过程中,新品团队了解到水滴低代码平台具备可视化搭建 CMS 的能力,内置了丰富能力,能够高效、快速地搭建 CMS,例如表单表格、权限管控、微前端等。与业务诉求的产品形态契合度高、设计风格一致并且默认支持微前端,在运维部署上几乎可以做到零成本,非常方便就能将产物嵌在营销中心内。在技术调研并对比全部开发所需要的40+人日后,团队选择了更高效的水滴低代码作为 CMS 的实现方式,并在 6 人日内完成了整个共建、搭建流程。本文将营销中心-新品首发素材审核 CMS (下文简称新品CMS) 的搭建梳理作为最佳实践,从 0 开始介绍如何使用水滴低代码平台。
01水滴—CMS快速解决方案
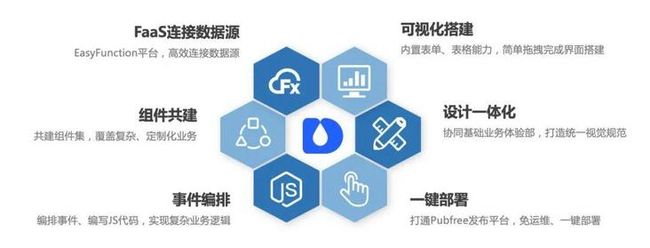
水滴具有面向编程、低代码两个方向的优势,两者相辅相成,向开发者提供了涵盖中后台管理系统各角度的解决方案,主要亮点功能包括:
下面将带领大家以开发者的视角,以营销中心新品 CMS 的搭建,作为最佳实践,一步步从需求评审,到组件开发,再到页面搭建,最终将 CMS 发布上线。
02新品CMS需求分析
在梳理需求后,对于营销中心新品 CMS 应用,分析出以下特点:
业务复杂:各个模块间的关联性强、数据复杂程度较高
交互场景多:页面间有较多的跳转、数据传递的需求,模块之间有较多的交互需求
高 UI 还原度:需要符合营销中心设计语言,保持一致设计风格
微前端组合:新品 CMS 并非独立使用,而是嵌入在营销中心内作为子应用使用
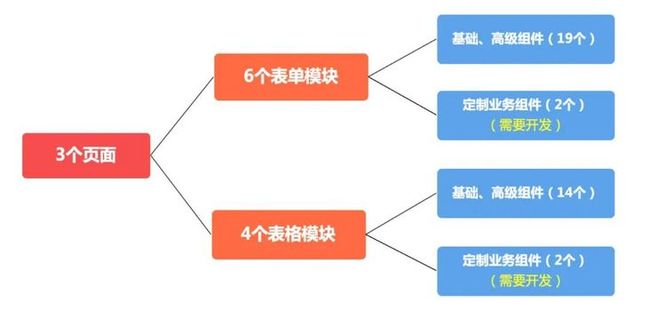
开发周期短:3 个页面( 6 个表单、4 个表格),从开发到提测,仅有 6 天的时间
除了特点分析,作者还梳理页面及组件,由于业务和交互的定制场景,仍有 4 个业务组件需要定制开发,好在水滴具备共建能力,开发者可定制业务组件集并导入系统。
03组件共建开发
需求梳理后,接下来就是定制业务组件的流程。开发者可以在下载自定义组件模版库后,进行相关定制开发。
模板内包含了组件开发的代码模板、常用依赖、调试工具以及命令,开发完成以后可通过命令发布至 jnpm 。这样,就可以在水滴工作台的插件管理安装对应的组件集,安装完成以后即可在搭建页使用了。
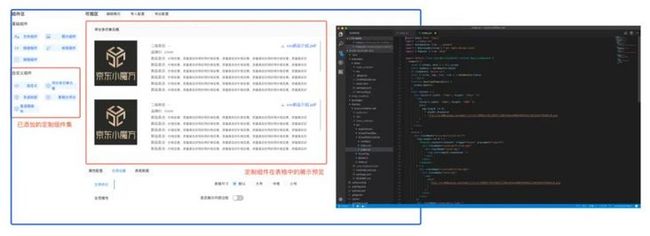
1、本地开发时可一边 coding ,一边进行表单、表格组件界面调试。
2、开发完成的定制组件集,成功发布至 jnpm 仓库以后,即可在水滴工作台进行安装使用。
3、安装后的组件即可在搭建页面中进行拖拽使用。
至此,页面中需要的组件就全部开发完成,接下来将进入页面搭建环节吧~
04页面可视化搭建
页面搭建环节就十分的简单了,水滴提供了表单表格设计器,只需要拖拖拽拽,就能将组件的布局和样式调整为 UI 设计稿中的样子。
为了减少用户在调整布局和修改样式上的操作次数,水滴团队联合基础业务体验部 UI 设计团队制定了中后台视觉标准,并落地到低代码平台中,使得一次拖拽即可达到理想中的样式。
除了界面搭建,水滴也支持表单联动、异步拉取数据等复杂逻辑方面配置,开发者可以灵活切换到 Schema 界面进行各种逻辑的配置编写。表单校验方面则内置了url 、 https 、图片大小尺寸、 数组上下限等几十种常用校验,不满足时既可以填写自定义正则表达式,也可以通过 Schema 配置其他复杂校验。
05前端事件编排
除了界面布局外,还需要处理业务逻辑和交互跳转,这里可以通过水滴工作台的事件编排功能,编写 JS 动作并绑定在模块暴露的各个事件上。
在新品的提交表单中,虽然表单组件本身已经提供了基础校验能力,但是仍需要在表单提交前进行一些个性化的校验逻辑,这里便可通过编写 JS 动作实现了。
此外还需要对表单收集到的数据进行一些结构上的转换,以满足后台接口文档的定义,可以在事件配置中的「表单提交前」的事件中,绑定相应的 JS 动作来处理数据转换逻辑。
06接口与数据源
界面搭建和事件逻辑编排都完成以后,便可以和后台的接口进行联调,将界面和数据源进行打通。与常见的低代码平台不同, DripWorks 不仅提供前端维度的搭建,还可以通过 FaaS 串联数据源。
接口开发者通过 FaaS 可以免除运维部署细节困扰,并通过预设好的模板,简单配置就生成想要的函数并连接例如 DUCC 等数据源。非常快速就能创建包含 NodeJS 、JAVA 等在内的各种增删改查接口。
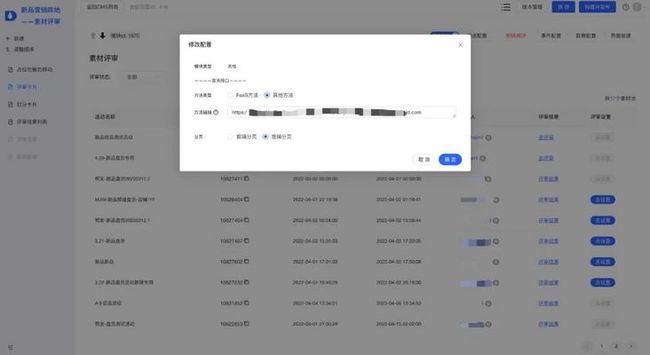
而在新品 CMS 的场景中,已经有对应的后台服务,因此在简单修改接口出入参后,直接绑定相应的接口 URL 即可。这样,搭建的模块就和后台服务提供的接口绑定成功啦~
07权限管控
当页面的开发、接口联调工作完成以后,便要为 CMS 应用进行权限管控定制。
在权限管控方面,水滴提供完善的角色权限管控能力,可以设置不同的角色并为其分配相应菜单、页面及功能权限。
除了为用户提供了页面级查看权限控制,此外也提供了后端可调用的 API 服务,可调用服务进行更精细化的权限管控。
08免运维云构建部署与版本管理
完成搭建后,就可以点击构建发布进行上线操作了。水滴会自动生成源代码,并进行云构建,最终把构建产物推送到京东前端发布平台 Pubfree 进行部署。这样的优势便是构建完成的产物会固化下来,不再受到平台变更的影响,同时也可以拿到源码进行二次开发或者私有化部署,对 CMS 这类低变更频率但业务复杂度高的类型稳定性、灵活性更好。
同时水滴也提供了测试、预发以及生产 3 种环境,开发者可根据情况选择不同的历史版本,在 3 种环境下进行秒级切换。
点击发布后的链接地址,即可跳转到线上应用,这样就拿到了最终产出的 CMS ,并且水滴构建的产物默认符合 Micro-App 微前端子应用规范,可直接与营销中心等微前端框架结合,这样整个搭建、开发和部署的流程就已经结束了。
09总结
通过新品 CMS 应用的实践过程可以看到,水滴不仅支持拖拽可视化搭建 CMS 系统,同时还具备灵活且深度的组件共建、逻辑扩展能力,可以满足不同 CMS 的业务诉求。内置的权限、组件、菜单路由、构建部署也方便并减少了重复开发,对效能有明显的提升帮助。但是依然有不少有待改进的地方,比如各种功能模块内容的丰富、学习及上手门槛等等,水滴团队也会本着精益求精的精神,以用户的需求为导向,持续加强平台的易用性、扩展性。
同时在开源建设上,水滴也把底层的优秀功能进行了开源并持续迭代,包括表单、表格等,欢迎大家体验并提出宝贵建议~!
相关资源
水滴表单开源能力:https://github.com/JDFED/drip...
水滴表格开源能力:https://github.com/JDFED/drip...
作者:黄浩