[ZT]10 Completely Free Wireframing and Mockup Tools
The wireframing process is the straight-to-the-point and completely non-tech stage of any web project. It only requires that you define a skeletal outline of essential page elements such as headers, footers, navigation and content area and should illustrate how to cater and respond to any possible interaction from a user.
It is the most important, yet underused, stage of any web or apps development.
There are several avenues you could take for sketching a wireframe, most notably pen and paper (the easiest and most cost effective way), but for the sake of this article we have focused on apps that are not only highly effective and easy to use, they are also completely free.
We have covered free wireframe apps before (here), but a year is a long time in web development – some of the apps we had previously covered are either no longer completely free or are no longer available. And as such, we felt that we should compile a new list with more detail and covering all areas of design including web pages, mobile apps and application dev.
As well as showcasing a variety of free apps (11 in total), at the bottom of the post, we have also highlighted some premium wireframing services that do offer free, yet limited, options. You may like to try them.
A Collection of Useful Web Design Wireframing Resources →
Printable Web Browser Sketching and Wireframe Templates →
Illustrator Template Toolbox for Web, Mobile and App Developers →
20 Free Web UI Element Kits and Stencils →
An Introduction to HTML Prototyping →
Lumzy – Quick Mockup Creation and Prototyping Tool

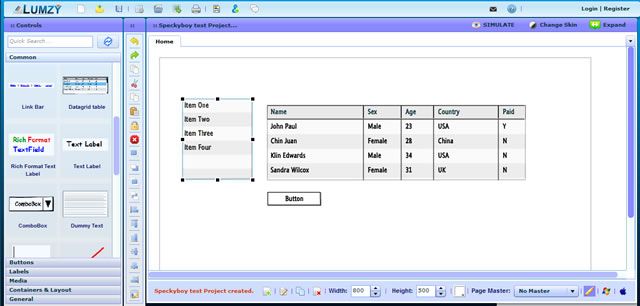
With Lumzy, you can create mockups of how your site or application will function by adding events from the extensive list of controls on offer. As well as having great tools for creating your mockup, you can also create Message Alerts, interactive Page Navigation, add Links to external content, and much more. It does offer a great set collaboration tools for live team editing and a chat engine for deliberating over designs. All of this and it is absolutely FREE.
Lumzy Homepage →View Editor →
Lumzy Editor Screenshot
Mockup Builder – A Killing Prototyping App

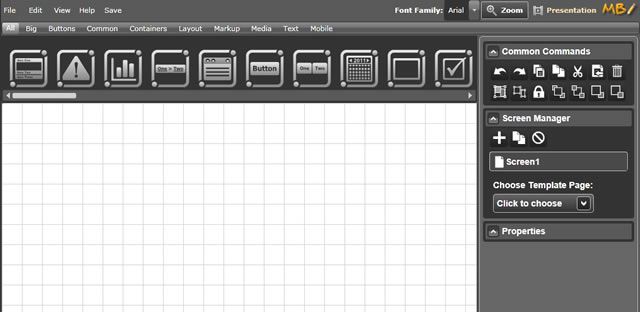
Mockup Builder has just recenly been released and looks very promising. It is feature-rich and versatile by allowing you create various prototyping styles, including: UI mockups, interactive wireframes, website layouts, desktop software prototypes and even sitemaps & screen navigation.
Of course, it does come with great collaboration tools for sharing with clients and colleagues. And yes, it is completely FREE.
Mockup Builder Homepage →View Editor →
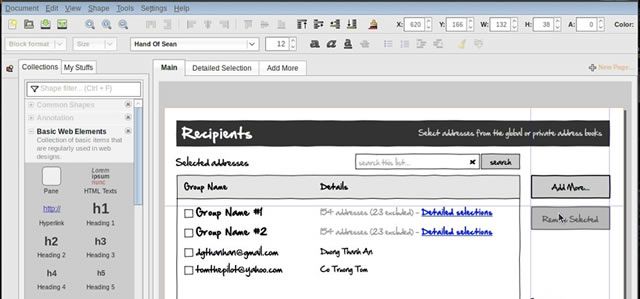
Mockup Builder Editor Screenshot
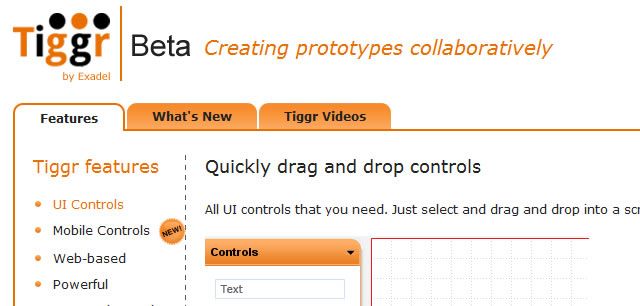
Tiggr – Creating Prototypes Collaboratively

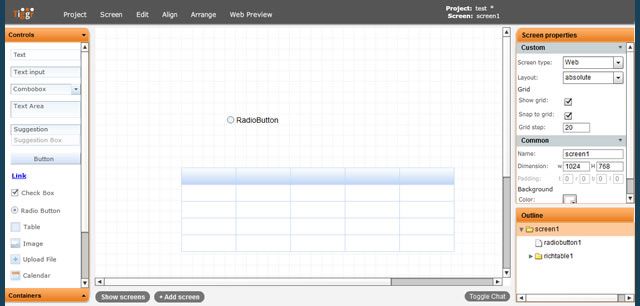
The idea behind Tiggr (currently in beta) is to give you the resources needed to create prototypes (for web, app or mobile) that look and feel like the final product. It allows you to design from a large number of components, share (via email, Twitter or Facebook), you can collaborate with any number of users and will generate an HTML/JS/CSS so that you can preview your UI mockups very quickly. A 10 second registration (email & password) is the only thing you have to go through to use this fantastic FREE tool.
Tiggr Homepage →
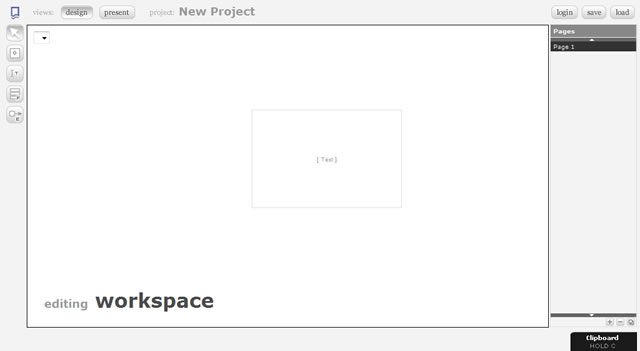
Tiggr Editor Screenshot
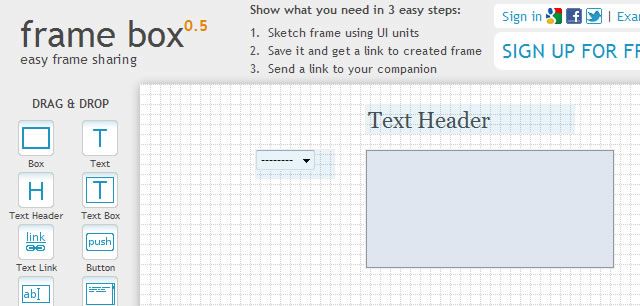
Frame Box – Lightweight Online Tool for Creating Mockups

Frame Box does not have an extensive list of features (like the web based apps above). You can drag and drop, re-size and copy/paste the UI units, but its main focus, and why we like it so much, is that it allows you to create your mockup/prototype very, very quickly by using its very easy to use drag and drop interface. Again, this app is FREE and only requires a quick registration.
Frame Box Homepage →
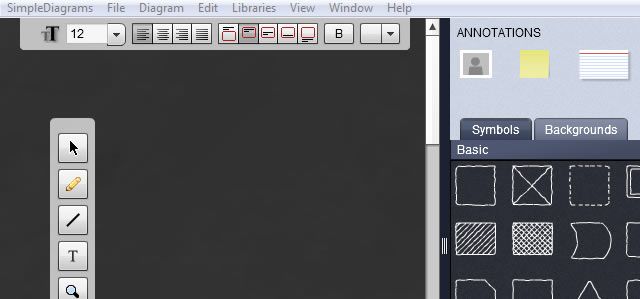
SimpleDiagrams Free Edition (Adobe Air App)

SimpleDiagrams (free version) is a tiny Adobe Air app that helps you express your design ideas quickly and simply. Drag & drop symbols from its libraries, add images or post-notes, export as a PNG are all of its features, adding up to just just enough functionality to create a decent mockup.
SimpleDiagrams Homepage →
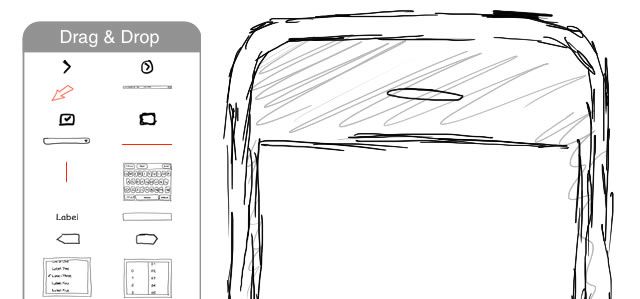
iPhone Mockup

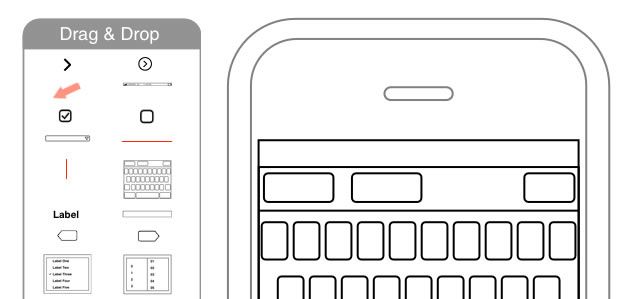
With iPhone Mockup you have a choice of using either the Pencil styled editor (screenshot above) or the Illustration editor (screenshot below). Whichever editor you decide to use, the functionality remains the same: Its a very simple and easy to use app that allows you to create your own iPhone mockups very quickly, share them with other people at the click of a button, and any changes you make will by synced to everyone who has the mockup’s URL.
iPhone Mockup Homepage →Illustration Editor →Pencil Editor →
iPhone Mockup Editor Screenshot
fluidIA

fluidIA is a downloadable web based design tool for prototyping rich user interfaces. It allows for rapid refinement and exploration of concepts using an object-oriented approach to design. The original idea behind fluidIA is to discover whether a group of interaction designers, IA’s, UX professionals and developers can create there own prototyping tool in an open way. Progress on FluidIA has been a little bit slow recently, but the actual app works perfectly for designing a wireframe mockup.
fluidIA Homepage →Fluidia (GitHub) →
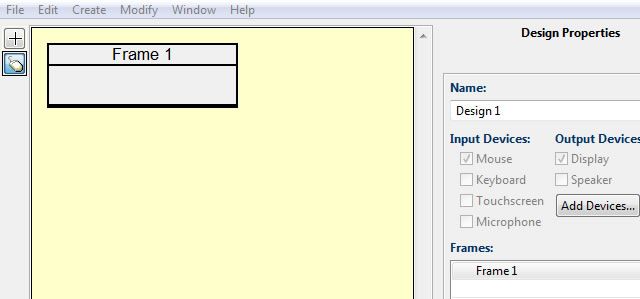
fluidIA Editor Screenshot
Pencil Project (Firefox Extension)

Pencil Project is a free and opensource Firefox addon for designing GUI prototypes. With its built-in stencils you can create linked multi-page UI documents and finally export your mockup in either HTML, PNG, Openoffice.org document, Word document or PDF. What more would you want from a wireframing app? This truly is an essential Firefox extension that any serious developer or designer should use.
Pencil Project Homepage →Screenshots →
Pencil Project Editor Screenshot
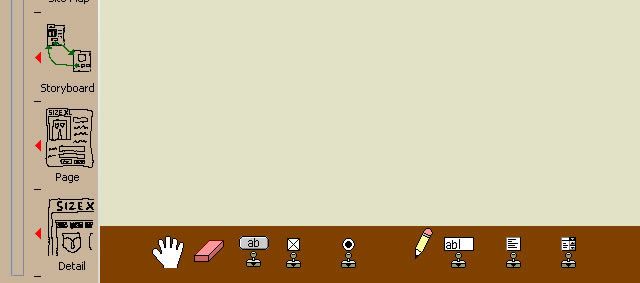
CogTool – General Purpose UI Prototyping Tool (Standalone Application for Win & Mac)

CogTool is a FREE and powerful general purpose UI prototyping tool with a difference – it automatically evaluates your design with a predictive human performance model (a “cognitive crash dummy”). You simply create a storyboard of your design idea with sketches, images or on a canvas with CogTool’s widgets, demonstrate tasks on that storyboard, then press a button to produce a valid cognitive model predicting how long it will take a skilled user to complete those tasks. CogTool offers a lot of support via its extensive user guides, step-by-step tutorials (video and articles), its forum and also offers example files to help you get started.
CogTool Homepage →
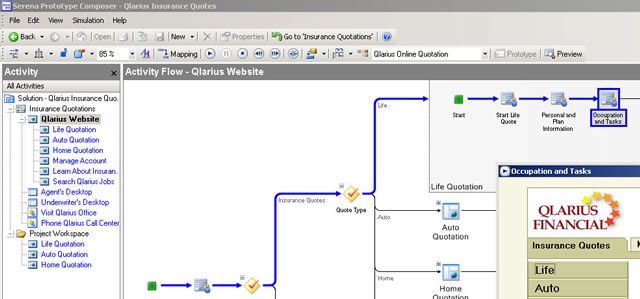
Prototype Composer (Community Edition)

Prototype Composer makes it possible to simulate how an application will look and function before any code is ever written. Instead of endless text entries, complex data hierarchies, or too technical UML diagrams, Serena Prototype Composer makes it easy for business users and business analysts to collaborate on requirements by building simple, high fidelity prototypes that simulate a working application. It is a tool for prototyping data, processes, activities and most importantly, user interfaces. The application also works as a fairly easy to use Project Management tool.
The Community Edition is its free version which allows users to work in a sample project as well as in one user-defined project.
Prototype Composer Homepage →
DUB – DENIM (Standalone Application for Win, Linux & Mac)

DENIM is a free desktop application that is available for Windows, Unix, and Mac OS X. DENIM describes itself as “an Informal Tool For Early Stage Web Site and UI Design”.
It combines many of the benefits of paper-based sketching with existing electronic prototyping tools. It allows designers to quickly sketch an interface, preserving the important properties of pencil and paper: a rough drawing can be produced quickly and the medium is flexible. However, unlike a paper sketch, this electronic sketch is interactive and can easily be annotated and modified.
DUB – DENIM Homepage →
Premium Wireframe/Prototype Apps with a Free Option Available
MockFlow: Online Wireframe Tool
Gliffy – Online Diagram Software and Flowchart Software
Naview – Create Easier Navigations Through Prototyping and Testing
iPlotz – Wireframing, Mockups and Prototyping
Creately – Collaborative Online Diagram Software
FlairBuilder – Wireframes. Mockups. Prototypes
Cacoo – Create Diagrams Online
Mockabilly – iPhone app mockup
You may also like…
An Introduction to HTML Prototyping →
A Collection of Useful Web Design Wireframing Resources →
A Collection of Printable Web Browser Sketching and Wireframe Templates →
15 Javascript Web UI Libraries, Frameworks and Toolkits →
25 UI Inspiration and Design Pattern Resources →
50 Essential Web Typography Tutorials, Tips, Guides and Best Practices →
25 Free Pictogram and Symbols Sign Icon Sets →
Illustrator Template Toolbox for Web, Mobile and App Developers →
20 Free Web UI Element Kits and Stencils →