15、vue 处理后台返回的文件流实现word文件导出;以及纯前端实现word文件导出
1、调用后台处理文件流实现word文件导出
实现思路:前端调取后台接口,然后前端处理后台返回的文件流进行文件导出。
1.1以下是接口函数
export function dcwordfile(data){
return request({
url:"/yxpg/sgConPwrgridFNicety/v1/createTemplateWord",//接口地址
method:"get",
params:data,
// responseType: `arraybuffer` //一定要写
responseType:'blob',//将文件流转成blob对象
noErrorMsg:true
})
}
1.2、在需要下载文档的当前组件引入 接口函数“dcwordfile”
import {dcwordfile} from “@/api/module/newGeneration”;
//点击导出word文件触发的方法
exportWord(getdate){
dcwordfile({
date: getdate,
areaid: this.Twoid
}).then(res => {
if(res.status == 200){
let blob = new Blob([res.data], {
type: `application/msword` //word文档为msword,pdf文档为pdf
});
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement("a");
let fname = `电网负荷预测报告2021-10-11`; //下载文件的名字
link.href = objectUrl;
link.setAttribute("download", fname);
document.body.appendChild(link);
link.click();
}else {
this.$message({
type: "error",
message: "导出失败"
})
}
})
},
2、纯前端实现word文件导出
2.1、纯前端实现Word文档导出需要用到三个插件,docxtemplater,jszip-utils,file-saver;
组件介绍
1、docxtemplater
介绍
docxtemplater是一种邮件合并工具,它以编程方式使用,处理条件、循环,并且可以扩展为表格、HTML、图像等。
参考链接:https://docxtemplater.readthedocs.io/en/latest/index.html
用到的API
(1) new window.docxtemplater:
创建docxtemplater实例对象,返回一个新的docxtemplater对象
(2) loadZip(zip):
docxtemplater对象加载zip实例
注意:必须从jszip的2.x版本向该方法传递一个zip实例
(3) setData(Tags):
设置模板变量的值
(4) render():
此函数用模板变量的值替换所有模板变量
(5) getZip():
此函数返回代表docxtemplater对象的zip
2、jszip-utils
介绍
jszip-utils是与jszip一起使用的跨浏览器的工具库
参考链接:https://stuk.github.io/jszip-utils/
用到的API
getBinaryContent():
读取并获得模板文件的二进制内容
3、jszip
介绍
jszip是一个用于创建、读取和编辑.zip文件的JavaScript库,且API的使用也很简单。
参考链接:https://stuk.github.io/jszip/
用到的API
(1) new JSZip():
创建一个JSZip实例
(2) generate():
此函数可以生成一个zip文件(不是一个真实的文件,而是在内存中的表示)
4、FileSaver
介绍
FileSaver.js 是在客户端保存文件的解决方案,非常适合需要生成文件,或者保存不应该发送到外部服务器的敏感信息的应用。
参考链接:
https://www.cnblogs.com/yunser/p/7629399.html
https://www.npmjs.com/package/file-saver
用到的API
saveAs(blob, “1.docx”):
将目标文件对象保存为目标类型的文件,并命名
2.2、安装插件
– 安装 docxtemplater
cnpm install docxtemplater pizzip --save
– 安装 jszip-utils
cnpm install jszip-utils --save
– 安装 jszip
cnpm install jszip --save
– 安装 FileSaver
cnpm install file-saver --save
2.3、在需要用到的组件引入
import docxtemplater from ‘docxtemplater’
import PizZip from ‘pizzip’
import JSZipUtils from ‘jszip-utils’
import {saveAs} from ‘file-saver’
2.4 创建模板文件
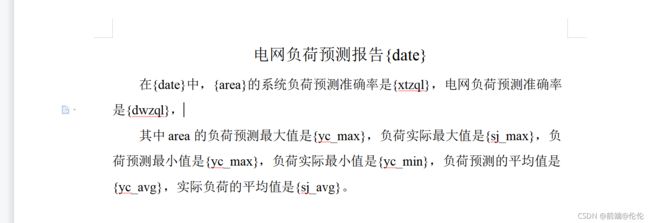
我们要先创建一个模板文件,事先定义好格式和内容。docxtemplater 之前介绍到是通过标签的形式来填充数据的,简单的数据我们可以使用{} + 变量名来实现简单的文本替换。
简单的文本替换
如果在模板中,定义
hello {name}
在设置数据时,定义
{name:‘John’}
最终生成的文件,如下
hello John
循环输出
稍微复杂点的像表格,我们会传递一个数组。那这个表格标签实现起来挺简单的,例子如下:
模板文件定义:
{#products}
{name}, {price} €
{/products}
设置数据时,定义如下:
{
“products”: [
{ name :“Windows”, price: 100},
{ name :“Mac OSX”, price: 200},
{ name :“Ubuntu”, price: 0}
]
}
最终实现效果如下:
Windows, 100 €
Mac OSX, 200 €
Ubuntu, 0€
如果数组中的都是字符串,不是对象类型,比如数据结构如下
{
“products”: [
“Windows”,
“Mac OSX”,
“Ubuntu”
]
}
那么,模板文件中应该这样设置
{#products} {.} {/products}
最终的文件内容如下:
Windows Mac OSX Ubuntu
我自己实现使用的模板如下
注意:
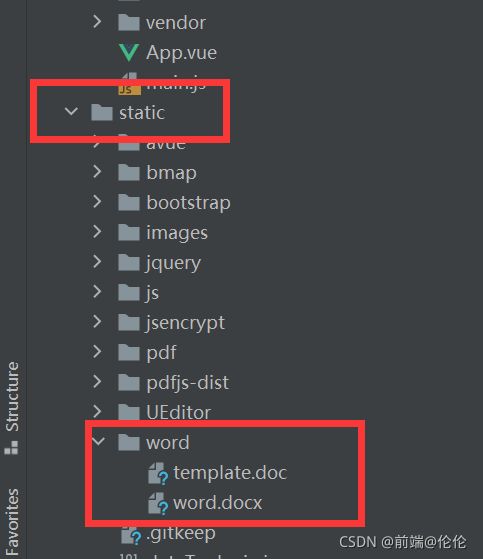
模板文件推荐放在静态目录文件下。
我所存放的位置
script代码
我们可以参照 docxtemplater 给出的例子, 来实现文件导出。
(1)读取模板文件内容
(2)装载到zip对象中
(3)设置文件数据
(4)生成文件
(5)保存文件
//点击导出word
exportWord: function() {
let that = this;
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent("../../../../static/word/word.docx", function(error, content) {
// model.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据
// 抛出异常
if (error) {
throw error;
}
// 创建一个PizZip实例,内容为模板的内容
let zip = new PizZip(content);
// 创建并加载docxtemplater实例对象
let doc = new docxtemplater().loadZip(zip);
// 设置模板变量的值
doc.setData({
...data, //data中的数据可以再模板中直接使用
date: data.date,
area: data.area,
xtzql: data.xtzql,
dwzql: data.dwzql,
yc_max: data.yc_max,
sj_max: data.sj_max,
yc_max: data.yc_max,
yc_min: data.yc_min,
yc_avg: data.yc_avg,
sj_avg: data.sj_avg,
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let data = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
};
console.log(JSON.stringify({ error: data }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: "blob",
mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document"
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, "视频参数.docx");
});
}
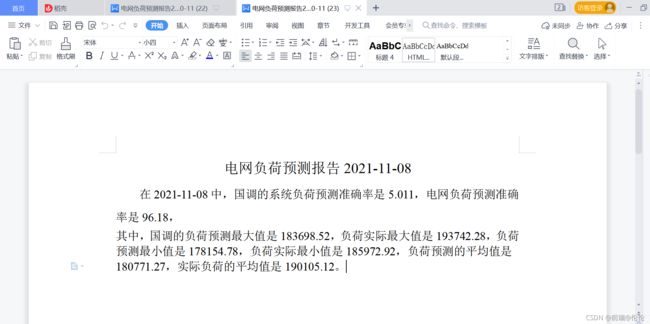
参数data的数据
{
date: "2021-11-08",
area: "国调",
xtzql: "5.011",
dwzql: "96.18",
yc_max: "183698.52",
sj_max: "193742.28",
yc_max: "178154.78",
yc_min: "185972.92",
yc_avg: "180771.27",
sj_avg: "190105.12",
}