Vue使用Pinia实现状态管理
Pinia初始化
- 创建
VUE3项目
npm init vite @latest
- 安装
Pinia
npm install pinia
-
将
Pinia挂载到vue实例main.ts
import {createApp} from 'vue'
import App from './App.vue'
import {createPinia} from "pinia";
createApp(App)
.use(createPinia())
.mount('#app')
- 在
src目录下新建story/index.ts并配置
import {defineStore} from "pinia";
export const useMainStore = defineStore('main', {
state: () => {
return {}
},
getters: {},
actions: {}
})
参数说明:
defineStore(容器唯一标识(会将其挂载到根容器),参数选项)
state:存储全局状态
getters:封装计算属性 具有缓存功能
actions:封装业务逻辑 修改state
测试Pinia是否可用
- 配置
index.ts
import {defineStore} from "pinia";
export const useMainStore = defineStore('main', {
state: () => {
return {
testPinia: '欢迎使用Pinia'
}
},
getters: {},
actions: {}
})
- 编写
TestPinia.vue
- 编写
App.vue
- 测试结果
通过解构访问Pinia数据
为什么要解构使用?
由于在模板中使用pinia数据时,需要通过容器对象来拿到数据十分繁琐
所以将数据通过解构的方式使其只需要通过参数名就能直接拿到对应的值
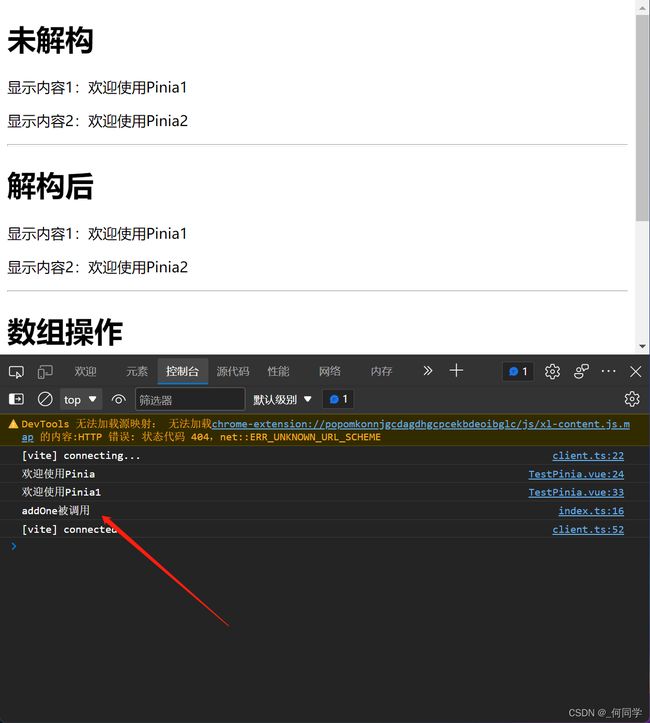
- 未解构前
TestPinia.vue
未解构
显示内容1:{{ mainStory.testPinia1 }}
显示内容2:{{ mainStory.testPinia2 }}
解构后
显示内容1:{{ testPinia1 }}
显示内容2:{{ testPinia2 }}
index.ts
import {defineStore} from "pinia";
export const useMainStore = defineStore('main', {
state: () => {
return {
testPinia: '欢迎使用Pinia',
testPinia1: '欢迎使用Pinia1',
testPinia2: '欢迎使用Pinia2'
}
},
getters: {},
actions: {}
})
存在问题:
使用解构的方式拿到的数据不是响应式的,而是一次性的
也就是当数据发生改变时不会自动改变
例如:当点击修改后,只有未解构的内容发改变,而结构后的不会改变
如何解决解构内容不更新问题?
使用Pinia官方APIstoreToRefs解决
storeToRefs:
将结构出来的数据用ref来代理响应式
未解构
显示内容1:{{ mainStory.testPinia1 }}
显示内容2:{{ mainStory.testPinia2 }}
解构后
显示内容1:{{ testPinia1 }}
显示内容2:{{ testPinia2 }}
状态更新及action
- 方式一:直接赋值更新
mainStory.testPinia1 = '已更新';
- 方式二:使用$patch更新多个数据 批量更新
mainStory.$patch({
testPinia1: '已更新1',
testPinia2: '已更新2',
})
- 方法三:直接拿到 state进行修改 批量
mainStory.$patch(state => {
state.testArr.push(4)
})
- 方式四:封装到action中使用(可以手动传参)
import {defineStore} from "pinia";
export const useMainStore = defineStore('main', {
state: () => {
return {
testPinia: '欢迎使用Pinia',
testPinia1: '欢迎使用Pinia1',
testPinia2: '欢迎使用Pinia2',
testArr: [1, 2, 3, 4]
}
},
getters: {},
actions: {
changeState(val: string) {
this.testPinia1 = '通过action修改成功';
}, changeState2(val: string) {
this.testPinia1 = val;
}
}
})
mainStory.changeState();
mainStory.changeState2("你好");
注意:
在使用action定义函数时,不能使用箭头函数
箭头函数绑定的外部this 而在函数体中无法使用当前的this
getters使用
getters是具有缓存功能的,在代码中连续实际只会执行一次
参数中的state是一个可选参数
getters: {
/*state:可选参数*/
addOne(state)
{
console.log("addOne被调用");
return state.count + 1;
}
}
{{ mainStory.addOne }}
{{ mainStory.addOne }}
{{ mainStory.addOne }}