- STM32与HAL库开发实战:深入探索ESP8266的多种工作模式
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
STM32与HAL库开发实战:深入探索ESP8266的多种工作模式一、硬件平台简介STM32F103C8T6(BluePill核心板)作为主控芯片,通过HAL库直接驱动ESP8266WiFi模块,实现以下核心功能:STA模式:连接外部WiFi路由器AP模式:自建WiFi热点TCP客户端/服务器模式:实现网络数据传输混合模式:STA+AP共存低功耗模式:深度睡眠控制二、硬件连接在
- flask--基础知识点--6--flask高并发处理
Raging__Fire
#flaskpythonflask
Flask是一个轻量级的PythonWeb框架,适合构建中小型应用。但是,对于高并发场景,Flask本身可能需要一些辅助工具和配置来提升性能。以下是一些优化Flask应用以处理高并发的方法:1.使用WSGI服务器Flask自带的开发服务器性能和稳定性不足以应对生产环境中的高并发请求,可以考虑使用更强大的WSGI服务器,如:Gunicorn:一个基于Python的WSGIHTTP服务器。uWSGI:
- webgl threejs 云渲染(服务器渲染、后端渲染)解决方案
allenjiao
Threejswebglthreejs云渲染后端渲染服务器渲染云流化三维云渲染
云渲染和流式传输共享三维模型场景1、本地无需高端GPU设备即可提供三维项目渲染云渲染和云流化媒体都可以让3D模型共享变得简单便捷。配备强大GPU的远程服务器早就可以处理密集的处理工作,而专有应用程序,用户也可以从任何个人设备查看全保真模型并与之交互。2、云流媒体实现多终端联动共享价值更高在项目应用场景中,在大屏、电脑、平板、手机和其它移动终端,可以实现多屏联动、远程协助,三维云流化让客户访问时可以
- 如何提高Flask的高并发性能
BirdMan98
FlaskPythonflaskpython后端
提高Flask的并发性能可以从多个方面入手,主要包括服务器优化、数据库优化、代码优化和使用异步技术。下面详细介绍几种方法:1.使用高性能WSGI服务器Flask自带的开发服务器(flaskrun)不适用于生产环境。建议使用高性能WSGI服务器来运行Flask:推荐的WSGI服务器Gunicorn(推荐):适用于LinuxWaitress:适用于WindowsuWSGI:适用于Linux,性能更强,
- JVM内存监控及调优分析
闲着无聊整些资料
JVMjvmjavalinux
一、内存监控背景在做JVM内存分析前,需要堆JVM内存及垃圾回收算法和垃圾回收器有一定了解,具体可以参考我之前的一篇文章:常见的垃圾回收器及垃圾回收算法1.1、为什么要做内存监控我们在做开发的时候不可避免的会遇到一些问题,诸如下面这些问题:生产环境发生了内存溢出该如何处理?生产环境应该给服务器分配多少内存合适?如何对垃圾回收器的性能进行调优?生产环境CPU负载飙高该如何处理?生产环境出现死锁该如何
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
- 守护网站安全的隐形卫士——SSL证书全解析
安全
在网络世界中,保护用户数据的安全至关重要。无论你是经营一家小型网店还是管理大型企业网站,确保客户信息的安全性都是不可忽视的任务。今天,我们就来揭开一个默默守护网站安全的重要角色——SSL证书的神秘面纱。什么是SSL证书?SSL(SecureSocketsLayer)证书是一种数字证书,用于加密客户端与服务器之间的通信,确保数据传输过程中的安全性。简单来说,当您访问一个启用SSL证书的网站时,您的浏
- 运维系列(亲测有效):Docker pull拉取镜像报错“Error response from daemon: Get “https://registry-1.docker.io/v2”解决办法
坦笑&&life
运维运维docker容器
Dockerpull拉取镜像报错“Errorresponsefromdaemon:Get“https://registry-1.docker.io/v2”解决办法一、报错信息二、检查daemon.json文件1.编辑daemon.json2.重启服务三、查看dns解析四、添加host解析五、重新拉取镜像一、报错信息[root@node~]#dockerpullo2oa/o2serverUsingd
- Django 分页操作详解
jay丿
djangosqlite数据库
Django分页操作详解在Django项目中,当处理大量数据时,分页是一项非常关键的功能。它不仅可以提高用户体验,还能减少服务器的负担。Django提供了一个强大的分页工具——django.core.paginator.Paginator,可以很方便地实现数据的分页显示。本文将详细介绍如何使用Django的分页插件来实现分页功能。一、引入分页器首先,需要在你的视图文件中引入Django的分页器模块
- MySQL的双主互备
zhz5214
数据同步mysql数据库
参考:Windows下mysql双主搭建https://www.cnblogs.com/chenyixun/p/13810156.htmlMySQL的双机互备(又称为MySQL高可用)是一种数据库系统部署策略,可以实现在两台服务器之间实现高可用性和容错能力。具体而言,MySQL的双机互备将MySQL数据库部署在两台服务器上,其中一台作为主服务器(Master),另一台作为备用服务器(Slave)。
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 阿里云服务器使用教程:CentOS 7 安装JDK及Tomcat详细步骤(以jdk1.8、tomcat9.0.37为例)
蓝多多的小仓库
云服务器配置及使用服务器阿里云java
目录1、下载JDK及Tomcat的安装包并上传至服务器2、安装JDK3、安装Tomcat4、Tomcat启动后无法打开Tomcat首页的原因1、下载JDK及Tomcat的安装包并上传至服务器(1)下载JDK1.8版本压缩包官网:JavaDownloads|Oracle(2)下载Tomcat9.0.37的安装包官网:ApacheTomcat®-Welcome!
- 一个完整的python webSockets游戏服务器,每100ms接收并广播玩家位置
小宝哥Code
Python基础及AI开发python游戏服务器
PythonWebSockets游戏服务器下面是一个完整的PythonWebSockets游戏服务器实现,它每100ms接收并广播玩家位置信息。这个服务器使用websockets和asyncio库来处理WebSocket连接和异步操作。完整代码#!/usr/bin/envpython3"""实时游戏位置广播服务器每100ms接收玩家位置并广播给所有连接的客户端"""importasyncioimp
- 计算机网络原理第七章,北大计算机网络原理第七章.pdf
weixin_39716043
计算机网络原理第七章
北大计算机网络原理第七章计算机网络计算机网络北京大学计算中北京大学计算中心王竹威王竹威zhuweiw@zhuweiw@第七章应用层应用层要做什么?应用层要做什么?180zhuweiw@第七章应用层应用层概述应用层概述应用进程交互方式应用进程交互方式在在IInternet应用层中应用层中,最主要的应用进程交最主要的应用进程交互方式就是客户—服务器(client/server,C/S)C/S)模式模式
- 大模型LLM基于PEFT的LoRA微调详细步骤---第一篇:模型下载篇
素雪风华
大模型下载Huggingface魔搭社区transformer
模型下载:HuggingFace官网:https://huggingface.co/----需要VPN魔搭社区:https://modelscope.cn/home----国内映射,不需要VPN写在篇始:国内关注方法一即可。其余几种都需要VPN,而且在服务器下载的速度有限~~。下一篇:微调详细流程以及环境...方法一:魔搭(modelscope)下载#需要安装pipinstallmodelscop
- 理解 Retrofit 请求头与 GsonConverterFactory 的自动处理机制
居然是阿宋
retrofit
在现代Web开发中,特别是在与RESTfulAPI进行交互时,我们经常会遇到JSON格式的数据交换。为了确保请求的正确解析和响应的准确返回,通常需要通过HTTP请求头明确指定请求体的数据类型。而Content-Type:application/json就是用来告诉服务器,当前请求体中的数据格式是JSON。为什么需要明确指定Content-Type:application/json?数据格式的明确性
- 海康威视Linux服务器ISC平台配置命令大全
1079986725
c#
海康威视iSecureCenter(ISC)平台作为综合安防管理系统,其配置涉及Linux服务器基础环境设置和平台自身的功能配置。以下是基于搜索结果的配置命令及操作指南:一、Linux服务器基础配置命令在部署ISC平台前,需确保Linux服务器网络、服务、权限等基础环境配置正确。网络配置设置IP地址与网关:bash复制ifconfigeth0192.168.1.100netmask255.255.
- 怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
jiajia651304
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
- 无网络entos7报错ImportError: /lib64/libm.so.6: version `GLIBC_2.27‘ not found更新glibc
夏离
网络
最近在尝试使用sklearn的升级版cuml,因为是一台没有连接互联网的gpu机器,所以构建cuml环境过程很坎坷,需要各种将各种whl包在线下载后上传到服务器中。当我终于解决完包的互相依赖问题后,在importcuml时候遇到一个错误:ImportError:/lib64/libm.so.6:version`GLIBC_2.27’notfound(requiredby/anaconda3/env
- 输入URL到页面展示的核心逻辑链
賢843
软件测试理论基础python
浏览器输入url到页面展示过程(https请求过程)DNS解析域名得到服务器ip地址TCP三次握手TCP三次握手-CSDN博客客户端发送http请求服务器响应请求客户端渲染页面TCP四次挥手两个核心概念FIN包:FIN=1,表示请求终止连接(相当于说“我要挂电话了!”)。ACK包:ACK=1,表示确认收到数据(相当于说“我收到了!”)。四次挥手流程第一次挥手:客户端发送FIN=1的包给
- 【python】网络编程socket TCP UDP
草莓泰面包
python网络pythontcp/ip
文章目录socket常用方法TCP客户端服务器UDP客户端服务器网络编程就是实现两台计算机的通信互联网协议族即通用标准协议,任何私有网络只要支持这个协议,就可以接入互联网。socketsocke模块的socket()函数importsocketsock=socket.socket(AddressFamily,type)参数说明:AddressFamily:指定套接字家族(AddressFamily
- C语言Socket编程:实现TCP通信
ArqLoop
tcp/ipc语言网络信息与通信
Socket编程是一种在计算机网络中实现通信的常用方法。它提供了一种可靠的、面向连接的通信方式,可以用于在不同的计算机之间进行数据传输。本文将介绍如何使用C语言编写Socket程序,实现TCP通信。在开始编写Socket程序之前,我们需要了解一些基本的概念和术语。TCP(传输控制协议)是一种可靠的、面向连接的协议,它提供了端到端的数据传输。服务器和客户端通过建立连接来进行通信。服务器监听特定的端口
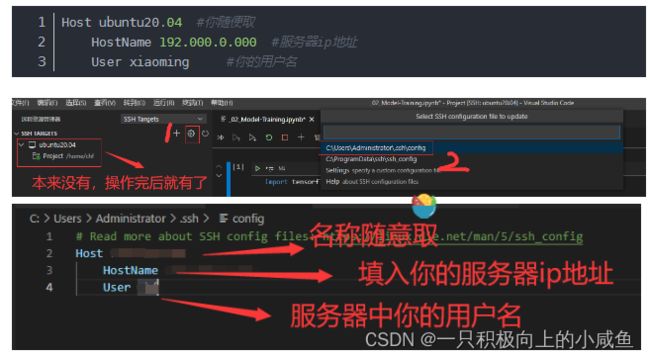
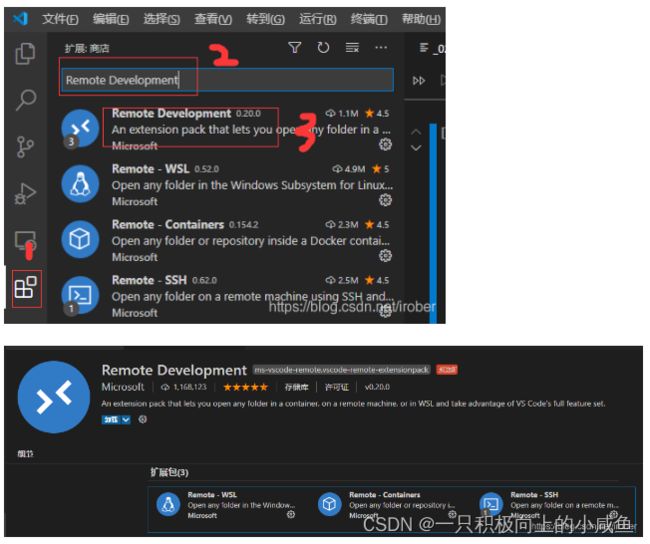
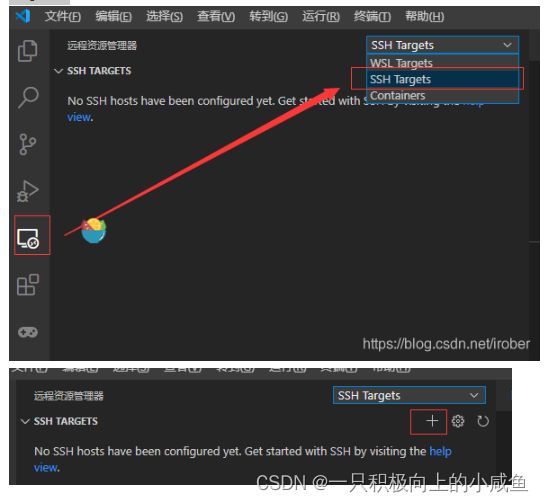
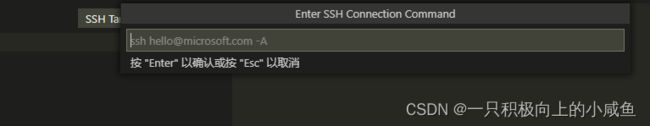
- 使用 VSCode 配置 Golang 开发环境
新起点公文
golang
前言在Ubuntu上使用VSCode开发Go语言程序时,提示安装Go插件,但是安装失败,提示:Installinggithub.com/mdempsky/gocodeFAILEDInstallinggithub.com/uudashr/gopkgs/cmd/gopkgsFAILEDInstallinggithub.com/ramya-rao-a/go-outlineFAILEDInstalling
- VSCode安装及配置Go开发环境
weixin_42764969
Tools
全篇目录---我们不生产知识,我们只做知识的搬运工。1、VSCode的安装下载安装简单使用2、Go开发环境下载安装下载Go安装包配置GOPATH环境变量GOPATH目录介绍3、配置VSCode的Go开发环境3.1、安装Go开发扩展3.2、安装Go开发工具包解决方法一:有梯子就不怕墙高解决方法二:将package下载到本地解决方法三:设置镜像一劳永逸3.3第一个Go程序HelloWorld.本文参考
- [Java实战]性能优化qps从1万到3万
曼岛_
国密实战java性能优化开发语言
一、问题背景事情起因是项目上springboot项目提供的tps达不到客户要求,除了增加服务器提高tps之外,作为团队的技术总监,架构师,技术扛把子,本着我不入地狱谁入地狱的原则,决心从代码上优化,让客户享受到飞一般的感觉。虽然大多数编程工作在写下第一行代码时已经完成,但本着谦虚使人进步,骄傲使人落后的原则还是一步一个脚印的把问题慢慢展开,慢慢分析。以下内容是抽丝剥茧的心路历程,请君欣赏。二、TP
- vscode 配置golang开发环境
Amber_37
vscodegolangide
vscode配置golang开发环境在go1.20环境中需要指定工具的安装版本goinstallgolang.org/x/tools/
[email protected]/go-delve/delve/cmd/
[email protected]使用goinsertorupdate安装工具会报错go版本太低,而很多时候为了项目稳定或风险太高,我们不太希望升级到go最新版解决办法:在S
- 【经验分享】SpringBoot集成Websocket开发 之 使用由 Jakarta EE 规范提供的 API开发
Xcong_Zhu
学习笔记经验分享springbootwebsocket
在SpringBoot中整合、使用WebSocketWebSocket是一种基于TCP协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的HTTP请求-响应模式,WebSocket提供了实时、低延迟的数据传输能力。通过WebSocket,客户端和服务器可以在任意时间点互相发送消息,实现实时更新和即时通信的功能。WebSocket协议经过了多个浏览器和服务器的支持,成
- 【Devops】DevOps and CI/CD Pipelines
一袋米扛几楼98
Devopsdevopsci/cd运维
1.什么是DevOps?DevOps是开发(Development)和运维(Operations)的结合,旨在缩短软件开发生命周期,同时交付高质量的软件。翻译:DevOps是一种结合开发和运维实践的方法,目标是缩短软件开发生命周期,同时确保软件的高质量交付。2.DevOps的关键原则协作:开发和运维团队之间的紧密合作。持续集成与持续交付(CI/CD):自动化代码集成和交付流程。自动化:自动化构建、
- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {