- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 用Python打造AI玩家:挑战2048,谁与争锋
穿梭的编织者
人工智能python
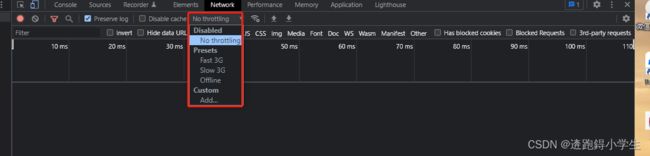
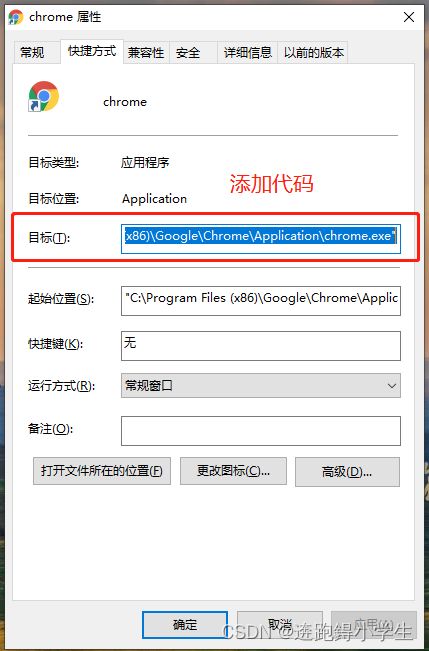
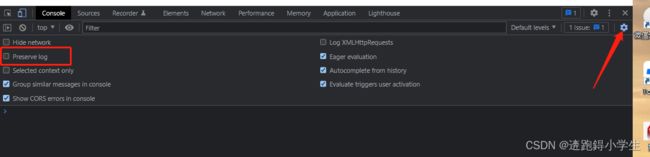
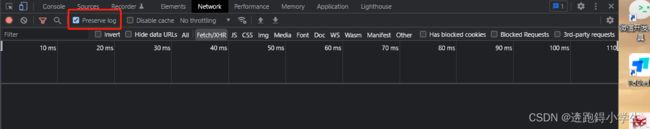
文章目录一、创作背景二、效果图三、准备工作1.安装Chrome和ChromeDriver2.安装Python库四、代码说明1.init_driver函数2.play_2048函数五、完整代码六、改进版本七、主要模块八、核心算法分析1.棋盘状态获取2.位置权重系统3.连续性评估4.单调性评估5.移动模拟系统九、评估系统1.评估标准2.决策机制十、性能优化1.延迟控制2.错误处理十一、完整代码编
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- odoo-040 odoo17前端的js方法调用后端py方法action报错
Sapphire~
Odoo总结前端javascriptodoo
文章目录问题描述梳理写法xml写法前端方法后端action的写法错误解释问题描述在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下:前端调用后端action报错:action.views=[...action.views.map((v)=>[v[0],v[1]==="tree"?"list":v[1]])];//manipulate
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 从前端视角理解消息队列:核心问题与实战指南
秋水为渡
前端
消息队列(MessageQueue)是现代分布式系统的核心组件之一,它在前后端协作、系统解耦、流量削峰等场景中发挥着重要作用。本文从前端开发者视角出发,解析消息队列的关键问题,并结合实际场景给出解决方案。一、为什么要使用消息队列?1.前端常见场景异步任务处理:用户行为日志上报、实时通知推送流量削峰:应对秒杀活动、大文件上传等瞬时高并发场景系统解耦:前端与后端服务、第三方服务之间的松耦合通信2.前端
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
- 用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js前端javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- 全网最全luckysheet协同编辑导出功能,包含单元格样式、超链接、数据验证、条件格式、图片导出、批注、数据透视图等等复杂功能的导出
熙熙鬼
vue.jsjavascript前端
前言:最近公司准备研究使用luckySheet,为了开源节流,在开掉了前端大佬的情况下,这苦差事儿落在了我这个前端菜鸟身上。无奈,只能打开luckysheet官网,仔细研读文档,并照着敲了个在线协同的demo。本以为这事儿算是结束,谁知,公司来了新需求,要做导入导出功能,又是一番查找资料后,决定先做导出,哈哈哈,别问为什么,问就是因为导出相关的文档丰富,可操作性强。废话结束,进入正题:1.在官网找
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它