微信网页开发:微信内h5使用wx-open-launch-weapp打开小程序,微信内h5使用wx-open-launch-app打开App的方案
需求场景:
当我们需要使用在微信客户端打开的h5页面,在页面上打开微信小程序或者唤起App时,我们需要使用微信js-sdk提供的开放标签能力。这其中:使用wx-open-launch-weapp标签打开微信小程序;使用wx-open-launch-app跳转App。具体实现方案如下。
一、微信内h5使用wx-open-launch-weapp打开小程序
官方文档:目录 | 微信开放文档
1.1 前置条件
1.1.1 已认证的服务号,将微信内h5页面域名绑定到服务号“JS接口安全域名”下,即可使用此标签跳转任意合法合规的小程序。(需要注意的是:xxx.a.com与a.com是不同的域名)
1.1.2 已认证的非个人主体的小程序
1.2 开发步骤
1.2.1 获取Access token
服务端需先进行公众号相关的开发,用于获取Access token;相关开发由服务端完成
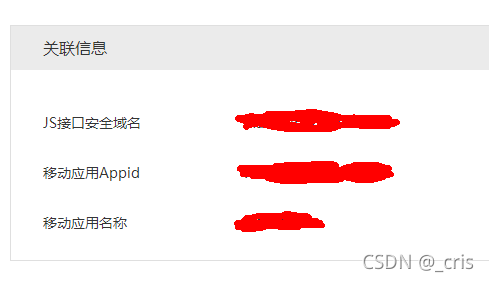
即,完成截图中的前三项,用于获取Access token。
1.2.2 微信开放标签wx.config接口注入权限验证
由服务端,根据签名算法文档去生成 nonceStr,signature,并连同timestamp一并返回页面,用于接口注入权限验证。
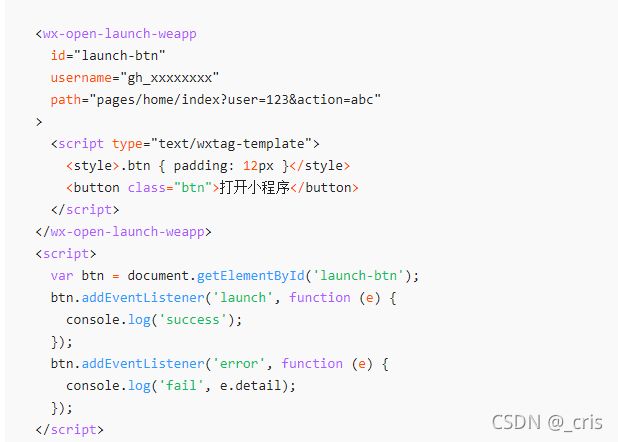
1.3 使用开放标签wx-open-launch-weapp打开小程序
在h5页面中,首先调用服务端接口,获取wx.config接口权限验证需要的timestamp,nonceStr,signature值,并通过wx.config方法中openTagList申请wx-open-launch-weapp标签能力。当开放标签申请成功后,在微信中访问的页面,该标签样式就会显示出来。
示例:
参数中:username是小程序的原始id, 由于微信开放标签的样式不好修改,或者在微信开放标签接口权限验证完成之前,对应标签不会显示,可以将微信开放标签的样式设置为透明,用普通标签来写对应的样式。
在完成上述操作之后,页面在微信中打开,即可看到打开小程序按钮。
二、微信内h5使用wx-open-launch-app打开App
官方文档:跳转APP:wx-open-launch-app
2.1 前置条件
2.1.1 微信服务号&微信开放平台&App
- 开放平台账号已认证
- 服务号与开放平台账号同主体
- 绑定域名和移动应用(开放平台绑定,如下图)
值得注意的是,一个服务号只能绑定一个js接口安全域名,也就是只能供一个域名下面的页面拉起App(备注:xxx.a.com与a.com是不同的域名);而,app作为移动应用可以被多个服务号绑定
2.1.2 绑定域名和移动应用
- 绑定域名的要求: 域名须为当前服务号的 JS 安全域名 (js安全域名作为页面域名)
- 域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定
- 绑定移动应用的要求,只能绑定同一微信开放平台账号下审核通过的移动应用
- 绑定次数 每月可修改绑定3次
2.2 开发步骤
2.2.1 获取Access token
同于1.2.1
2.2.2 微信开放标签wx.config接口注入权限验证
同于1.2.2,
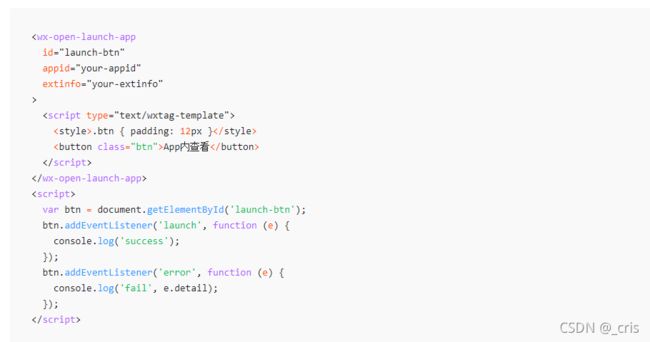
2.3 使用wx-open-launch-app打开App的方案
在h5页面中,首先调用服务端接口,获取wx.config接口权限验证需要的timestamp,nonceStr,signature值,并通过wx.config方法中openTagList申请wx-open-launch-app标签能力。当开放标签申请成功后,在微信中访问的页面,该标签样式就会显示出来。
示例:
参数中:appid指的是App在开放平台的应用id. 由于微信开放标签的样式不好修改,或者在微信开放标签接口权限验证完成之前,对应标签不会显示,可以将微信开放标签的样式设置为透明,用普通标签来写对应的样式。
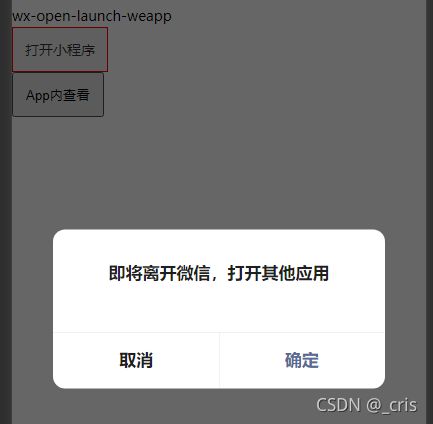
在完成上述操作之后,页面在微信中打开,即可看到打开App按钮。
此外需要格外注意的是:
1. 直接通过微信聊天界面,访问链接打开的页面,无法利用wx-open-launch-app按钮打开app(这个是微信客户端的限制,而文档中并未说明)
2. 可以通过App分享卡片到微信聊天界面,打开卡片中的页面上的按钮,可以打开App
3. 可以通过微信扫一扫打开的页面上的按钮,打开App