移动端布局-rem适配布局
目录
一.rem基础
二.媒体查询
2.1什么是媒体查询
2.2语法规范
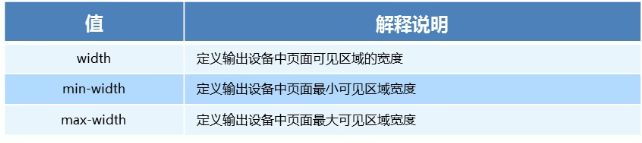
1.mediatype查询类型
2.关键字
3.媒体特性
案例:根据页面宽度改变背景变色
2.3媒体查询+rem实现元素动态大小变化
2.4引入资源(理解)
三.less基础
3.1维护css的弊端
3.2less介绍
3.3less使用
1.less变量
2.less编译
3.less嵌套
4.less运算
四.rem适配方案
4.1rem实际开发适配方案
4.2rem适配方案技术使用(市场主流)
4.3rem实际开发适配方案1
2.动态设置html标签font-size大小
3.元素大小取值方法
一.rem基础
rem单位
rem(root em)是一个相对单位,类似于em,em是父元素字体大小
不同的是rem的基准是相对于html元素的文字大小
比如根元素(html)设置flont-size=12px;非根元素设置width:2rem,则换成px表示就是24px
em单位,在当前元素设置了font-size时,以当前元素为参照,当前元素没有设置font-size,则以父元素为参照
二.媒体查询
2.1什么是媒体查询
媒体查询(media query)是css3新语法
-
使用@media查询,可以针对不同的媒体类型定义不同的样式
-
@media 可以针对不同的屏幕尺寸设置不同的样式
-
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度从新渲染页面
-
目前针对很多苹果手机、Android手机,平板等设备都用得到媒体查询
2.2语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}
-
用@media 开头注意@符号
-
mediatype 媒体类型
-
关键字 and not only
-
media feature 媒体特性 必须有小括号包含
1.mediatype查询类型
将不同终端设备划分成不同的类型,称为媒体类型
第三个为screen(屏幕)的意思(这里写错了),scree是小石子的意思
2.关键字
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
-
and:可以将多个媒体特性连接到一起,相当于“且”的意思
-
not:排除某个媒体类型,相当于“非”的意思,可以省略ellipsis
-
only:指定某个特定的媒体类型,可以省略
3.媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂时了解三个。注意他们要加小括号包含
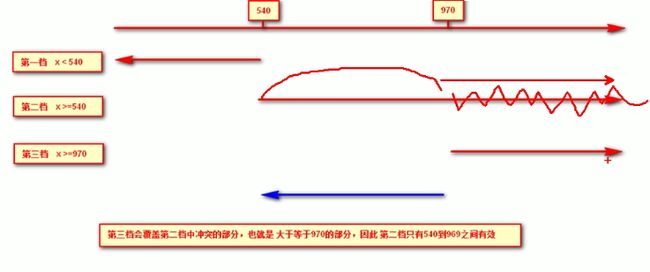
案例:根据页面宽度改变背景变色
实现思路:
1.按从大到小或者从小到大的思路
2.注意我们有最大值max-width和最小值min-width都是包含等于的
3.当屏幕小于540像素,背景颜色变成蓝色(x<=539)
4.当屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色(540<=x<=969)
5.当屏幕大于等于970像素时,背景颜色为红(x>=970)
层叠简化:
2.3媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
我是我是我是
2.4引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets
原理,就是直接在link中判断设备尺寸,然后引入不同css文件
语法规范
例:
Document
/* 当我们屏幕大于等于640px以上 我们让div一行显示2个 */
/* 当我们的屏幕小于640px 我们让div一行显示一个 */
1
2
style320.css
div {
width: 100%;
}
div:nth-child(1) {
background-color: purple;
}
div:last-child {
background-color: orange;
}style640.css
div {
width: 50%;
height: 100px;
float: left;
}
div:nth-child(1) {
background-color: yellow;
}
div:nth-child(2) {
background-color: green;
}三.less基础
3.1维护css的弊端
css是一门非程序式语言,没有变量,函数,SCOPE(作用域)等概念
-
css需要书写大量看似没有逻辑的代码,css冗余度是比较高的
-
不方便维护及扩展,不利于复用
-
css没有很好的计算能力
-
非前端开发工程师来讲,往往会因为缺少css编写经验而很难写出组织良好且易于维护的css代码项目
3.2less介绍
less(leaner style sheets 的缩写)是一门css扩展语言,也称为css预处理器
作为css的一种形式的扩展,他并没有减少css的功能,而是在现有的css语法上,为css加入程序式语言的特性
他在css的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本,就像它的名称所说的那样,less可以我们用更少的代码做更多的事情
less中文网址:Less 中文网
常见的css预处理器:sass、less、stylus
less是一门css预处理语言,他扩展了css的动态特性
3.3less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写lss语句
-
less变量
-
less编译
-
less嵌套
-
less运算
1.less变量
变量是指没有固定的值,可以改变的,因为我们css中的一些颜色和数值等经常使用
@变量名:值;变量命名规范
-
必须有@为前缀
-
不能包含特殊字符
-
不能以数字开头
-
大小写敏感
// 定义一个粉色的变量
@color: pink;
// 错误的变量名 @1232 @color%¥#……
// 变量名区分大小写 @color @Color 是两个不同的变量
// 定义一个 字体为14像素的变量
@font14: 14px;
div {
color: @color;
font-size: @font14;
}2.less编译
本质上,less包含一套自定义的语法及一个解析器,用户根据这些法语定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的css文件
所以,我们需要把我们less文件,编译生成为css文件,这样我们的html页面才能使用
vocode less 插件
Easy LESS插件用来把less文件编译为css文件
安装完毕插件,重新加载下vscode只要保存一下less文件,会自动生成css文件
3.less嵌套
我们经常用到选择器的嵌套
.header .logo {
width:300px;
}less嵌套写法
.header {
.logo {
width: 300px;
}
}如果遇见(交集|伪类|伪元素选择器)
-
内层选择器的前面没有&符号,则它被解析为父选择器后代
-
如果有&符号,它被解析为父元素自身或父元素的伪类
less写法
.header {
width: 200px;
height: 200px;
background-color: yellow;
// 1.less嵌套 子元素的样式直接写到父元素里面就好了
a {
color: red;
}
}
.nav {
.logo {
color: red;
&:hover {
color: black;
}
}
}css生成样式
.header {
width: 200px;
height: 200px;
background-color: yellow;
}
.header a {
color: red;
}
.nav .logo {
color: red;
}
.nav .logo:hover {
color: black;
}less里面的注释如果是//,不会在编译后的css显示,如果是/**/,会在对应的css中显示
4.less运算
任何数字、颜色或者变量都可以参与运算。就是less提供了加(+)、减(-)、乘(*)、除(/)算数运算
SS 版本升级,EasyLess插件 新版本跟随,4.0版本的less不支持直接除法运算符引起的,做法就是在除法两侧加上小括号,就像(50/40rem),这样就可以
-
乘号(*)和除号(/)的写法
-
运算符中间左右有个空格隔开 1px + 5
-
对于两个不同单位的值的运算,运算结果的值取第一位值的单位
-
如果两个值之间只有一个值有单位,则运算结果就取该单位
比如5px + 5 第一个有单位 第二个没有单位 最后的结果以第一个为准
除了数字颜色也可以计算
background-color: #666 - #222;结果:
background-color: #444444;less代码:
@border: 5px + 5;
div {
width: 200px - 50;
height: 200px * 2;
border: @border solid red;
background-color: #666 - #222;
}
img {
width: (82 / @basefont);
height: (82 / 50rem);
}
@basefont: 50px;
html {
font-size: @basefont;
}
css转换结果:
div {
width: 150px;
height: 400px;
border: 10px solid red;
background-color: #444444;
}
img {
width: 1.64px;
height: 1.64rem;
}
html {
font-size: 50px;
}less中的计算像5px + 5 结果是5+5=10px 此处px仅仅只是个单位,为了计算之后得出的结果能有单位而加的,5rem + 5px = 10rem也是同理
可以不看单位先运算,在给结果加单位
四.rem适配方案
1.让一些不能等比自适应的元素,达到当设备尺寸发生变化的时候,等比例适配当前设备
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配
4.1rem实际开发适配方案
1.按照设计稿与设备宽度比例,动态计算并设置html根标签的font-size大小;(媒体查询)
2.css中,设计稿的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值
4.2rem适配方案技术使用(市场主流)
技术方案1
-
less
-
媒体查询
-
rem
技术方案2
-
flexible.js
-
rem
总结:
1.两种方案现在都存在
2.方案2更简单,现阶段大家无需了解里面的js代码
4.3rem实际开发适配方案1
rem+媒体查询+less技术
一般情况下,我们以一套或者两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准
2.动态设置html标签font-size大小
1.假设设计稿是750px
2.假设我们把屏幕划分为15等分(划分标准不一可以是20份也可以是10等份)
3.每一份作为html字体大小,这里就是50px
4.那么在320px设备的时候,这里的字体大小为320/15就是21.33px
5.用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的
6.比如我们以750为标准设计稿
7.一个100100像素的页面在750屏幕下,就是100/50转换为rem是2rem2rem比例是1比1
8.320屏幕下,html字体大小为21.33 则2rem=42.66px 此时宽和高都是42.66 但是宽和高的比例还是1比1
9.但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
3.元素大小取值方法
1.最后的公式:页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
2.屏幕宽度/划分的份数就是html font-size的大小
3.或者:页面元素的rem值=页面元素值(px)/ html font-size字体大小