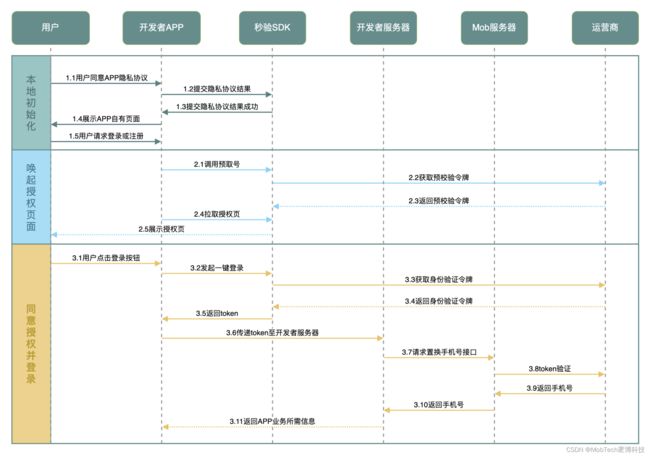
秒验丨iOS端SDK 集成指南
开发工具:Xcode
集成方式:手动导入SDK或者Pod集成
SDK版本支持:SDK支持Xcode 9.1.0, iOS8.0+及以上版本
集成前准备
注册账号
使用秒验SDK之前,需要先在MobTech官网注册开发者账号,并获取AppKey和AppSecret,详情可以点击查看创建应用流程
提交审核
一键登录是运营商提供的能力,在使用秒验SDK之前,您需要在工作台提交秒验审核,详情可以点击查看秒验审核流程
添加配置
下载SDK导入项目
(1)手动下载SDK引入
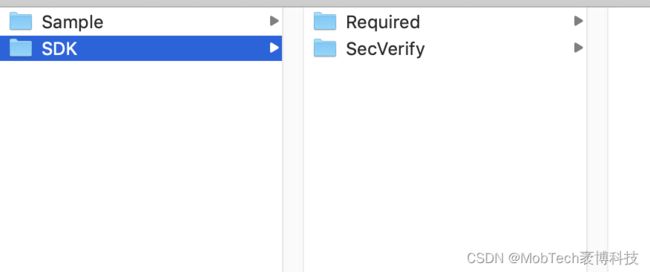
官网下载SDK,然后将下图中SDK文件夹拖入到工程中(若项目中集成过秒验SDK,请将原来存在的SDK删除掉,再导入官网下载的SDK)。
(2)CocoaPods方式引入
按需在 Podfile 文件中添加命令
pod 'mob_secverify'
注意 如果 pod install导入的版本不是最新版,则先执行pod repo update操作更新本地repo的内容,再重新pod install
添加依赖库
必要
配置Xcode项目
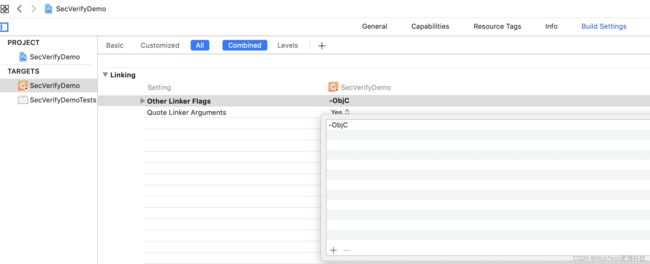
Build Settings中的Other Linker Flags添加”-ObjC”

配置plist文件 (MOBAppKey和MOBAppSecret以及https)
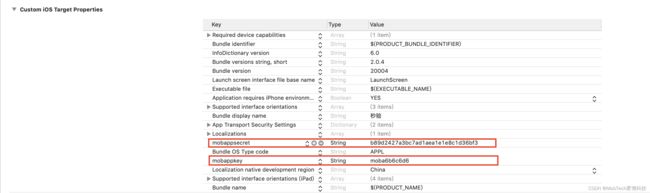
(1)在项目中的info.plist文件中添加键值对,键分别为 MOBAppKey 和 MOBAppSecret ,值为在之前在MobTech官网开发者后台申请的AppKey和AppSecret:

(2)ATS 配置
目前运营商个别接口为http请求,对于全局禁用Http的项目,需要设置Http白名单。建议按以下方式配置Info.plist:
NSExceptionDomains
zzx9.cn
NSIncludesSubdomains
NSTemporaryExceptionAllowsInsecureHTTPLoads
cmpassport.com
NSIncludesSubdomains
NSTemporaryExceptionAllowsInsecureHTTPLoads
id6.me
NSIncludesSubdomains
NSTemporaryExceptionAllowsInsecureHTTPLoads
wostore.cn
NSIncludesSubdomains
NSTemporaryExceptionAllowsInsecureHTTPLoads
mdn.open.wo.cn
NSIncludesSubdomains
NSTemporaryExceptionAllowsInsecureHTTPLoads
NSAllowsArbitraryLoads
(3)禁止上传设备信息 (2.0.6版本更新)
取号过程发生失败的时候会默认收集当前错误信息上传帮助开发者准确定位错误信息, 若不想上传可在plist中配置 mobForbidden(默认为NO) 为 YES

API接口
回传用户隐私授权结果(uploadPrivacyPermissionStatus)
为保证您的App在集成MobSDK之后能够满足工信部相关合规要求,您应确保App安装首次冷启动且取得用户阅读您《隐私政策》授权之后,调用MobSDK.uploadPrivacyPermissionStatus回传隐私协议授权结果,反之,如果用户不同意您App《隐私政策》授权,则不能调用uploadPrivacyPermissionStatus回传隐私协议授权结果,相关隐私声明请参考合规指南
/**
上传隐私协议授权状态
@param isAgree 是否同意(用户授权后的结果)
@param OnResult 执行回调结果,可为nil (注意业务逻辑不要依赖于这个success结果,建议业务逻辑在调用这个接口之后来写)
*/
+ (void)uploadPrivacyPermissionStatus:(BOOL)isAgree
onResult:(void (^_Nullable)(BOOL success))handler;
示例代码 调用位置开发者可以自己指定,只需在使用SDK功能之前调用即可。
#import
[MobSDK uploadPrivacyPermissionStatus:YES onResult:^(BOOL success) {
}];
预登录(preLogin)
接口描述:
方法说明:
用于提前获取运营商取号凭证,当预登录成功时,调用拉起授权页方法将立即拉起授权界面。建议在需要授权登录前提前调用此方法
可以提前获知当前用户的手机网络环境是否符合一键登录的使用条件,成功后将得到用于一键登录使用的临时凭证, 默认的凭证有效期60s(电信)/30min(联通)/60min(移动)。
/*
* 预登录
*
* 此调用将有助于提高拉起授权页的速度和成功率
* 不建议频繁多次调用和拉起授权页后调用
* 预登录方法回调为dispatch_get_global_queue(0, 0),非主线程,UI操作请手动切换到主线程
* 建议在一键登录前提前调用此方法,比如调一键登录的vc的viewdidload中
* 以 if (error == nil) 为判断成功的依据,而非返回码
*/
+ (void)preLogin:(nullable SecVerifyResultHander)handler;
示例代码
#import
[SVSDKHyVerify preLogin:^(NSDictionary * _Nullable resultDic, NSError * _Nullable error) {
//判断预取号是否成功
if (error == nil && resultDic != nil && [resultDic isKindOfClass:NSDictionary.class]) {
//成功
}else{
//失败
}
}];
成功返回示例
resultDic:
{
operator = CUCC;
}
参数说明:
resultDic : {“operatorName” : “中国移动”} // 可能返回 中国移动、中国联通、中国电信. error : error为nil,即为预取号成功.
拉起授权页+一键登录(openAuthPageWithModel)
接口描述:
方法说明:
若已经提前预取号成功,SDK将直接拉起授权页。否则将先在SDK内部进行预取号,成功后拉起授权页
- uiConfigure :
授权页配SVSDKHyUIConfigure
uiConfigure.currentViewController必传
要修改授权页自带控件的样式和添加自定义控件等,请在代理方法中自行设置
授权页将采用系统模态弹出方式。由于系统present机制问题,当currentViewController非最上层vc时,present将无效且completion无回调,请尝试使用currentViewController测试present任一vc看是否可以正常弹出
- openAuthPageListener :
拉起授权页回调
回调队列main_queue
拉起成功失败均有回调,error为nil即为成功
- cancelAuthPageListener :
拉起授权页后,SDK自带的返回/关闭按钮回调
回调队列main_queue
点击内置的取消、返回按钮,sdk将自动关闭授权页
取消、返回等操作,sdk均视为失败,故此回调resultDic=nil,error!=nil
- oneKeyLoginListener :
一键登录点击取token回调
回调队列global_queue
不包含checkBox未勾选事件
/**
拉起授权页 + 一键登录
@param model 授权页配置
@param openAuthPageListener 拉起授权页回调
@param cancelAuthPageListener 拉起授权页后,取消登录/返回/其他方式登录
@param oneKeyLoginListener 一键登录按钮获取token
*/
+ (void)openAuthPageWithModel:(nonnull SVSDKHyUIConfigure *)model
openAuthPageListener:(SecVerifyResultHander)openAuthPageListener
cancelAuthPageListener:(SecVerifyResultHander)cancelAuthPageListener
oneKeyLoginListener:(SecVerifyResultHander)oneKeyLoginListener
示例代码
文档最后提供了多种情景的自定义示例和说明,可供参考
简洁方式,快速调起常规界面:
-(void)openAuthPageButtonClick:(UIButton *)button{
/**
* 建议做防止快速点击处理
* eg.
* [button setEnabled:NO];
* dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(4 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
* [button setEnabled:YES];
* });
*/
//1.创建一个ui配置对象
SVSDKHyUIConfigure * uiConfigure = [[SVSDKHyUIConfigure alloc]init];
//2.设置currentViewController,必传!请传入当前vc或视图顶层vc,可使用此vc调系统present测试是否可以present其他vc
uiConfigure.currentViewController = self;
//3.可选。设置一些定制化属性。eg. 开发者手动控制关闭授权页
uiConfigure.manualDismiss = @(YES);
/**
* 4.可选。设置代理,接收相关事件,自定义UI
* [SVSDKHyVerify setDelegate:self];
* 代理示例:通过代理接收ViewDidLoad事件,并自行设置控件约束或添加自定义控件
* -(void)svVerifyAuthPageViewDidLoad:(UIViewController *)authVC userInfo:(SVSDKHyProtocolUserInfo*)userInfo{
* - 基本控件对象和相关信息在userInfo中
* - 可在此处设置基本控件的样式和布局、添加自定义控件等
* }
*/
//5.调用拉起授权页方法,传入uiConfigure
[SVSDKHyVerify openAuthPageWithModel:uiConfigure openAuthPageListener:^(NSDictionary * _Nullable resultDic, NSError * _Nullable error) {
/**
* 建议做防止快速点击的处理:
* dispatch_async(dispatch_get_main_queue(), ^{
* [button setEnabled:YES];
* });
*/
if (error != nil ) {
//拉起授权页失败
}else{
//拉起授权页成功
}
} cancelAuthPageListener:^(NSDictionary * _Nullable resultDic, NSError * _Nullable error) {
//点击了sdk自带返回、关闭、其他方式登录等(添加的自定义关闭按钮事件不会触发此回调)
} oneKeyLoginListener:^(NSDictionary * _Nullable resultDic, NSError * _Nullable error) {
//一键登录点击获取token回调:
//关闭页面。当uiConfigure.manualDismiss = @(YES)时需要手动调用此方法关闭。
[SVSDKHyVerify finishLoginVcAnimated:YES Completion:^{
NSLog(@"%s",__func__);
}];
__strong typeof(weakSelf) strongSelf = weakSelf;
//判断获取token是否成功
if (error == nil) {
/**
* 获取token成功
* 开始调用token置换手机号接口
* [Tools getMobileByToken:resultDic completion:^(){}]...
*/
}else{
/**
* 获取token失败
* 可以自定跳转其他页面
* [self gotoSMSLogin];
*/
}
}];
}
成功返回示例
resultDic:
{
opToken = 7b19d948f1e9f18bb20dc66b4c08d68c953005d6c04841319918273113288705;
operator = CUCC;
token = "0:AAAAhQAAAIEAD261gzCYXMWXTL8rrAlRf9120a4LLQJHUw6LbV6S74dLCHHczDt54iTE3UziKY6MdKO9LONwgAseaPB+5HrPQZOsJXBvgIDSH5wtF6IiEbVmvwlzyRajVJY3KvAXSDSybH1Mch8XuuBG3zHXxpYs0IltgXAoOsc9/oB4aakwmPUAAACgbzY1oX1Ir9+DyU4R5PdpeWdQw+0IHYcfdKvpVXnXOXZ5ak0nqPNuR1FqCh1RMrPmHXu4K6IwYGOYnXFRtABIE7I7h7EU+2imu4vY9pY3z2OYjHvMFkrHLHCoeh0srZvhMPJscPP6Ue3NPV38sd/4hPH1bp4cH4IjFPpPB5AwWFkIn2N7U8fBX02SbPAxy4ejqCvr9yoxJq2c0dONsn/22Q==";
}
响应参数说明:
error : error为nil,即为登录成功.
置换手机号
SDK只返回token,真实手机号需使用token单独调接口获得。开发者需自行调用置换手机号接口,此接口需要开发者调用由接入方服务端对接秒验服务端生成的接口,上线前的调试阶段可以直接使用示例Demo中的接口
注意事项
-
免密登录能力必须经过运营商网关取号,因此必须在手机打开移动蜂窝网络的前提下才会成功。
-
必须先预取号成功才可以登录。
-
登录方法必须传入model,model中必须传入当前控制器。
-
登录成功使用返回的两个token和运营商类型,向服务端请求手机号等信息。 可参考服务端接入文档
网络取号时候请务必开启手机流量:
- 电信支持4G,5G网络取号
- 移动, 联通支持5G,4G, 3G, 2G网络取号但在非5G,4G网络情况下容易取号失败
针对双卡双待手机只取当前流量卡号
注意:接到信安部要求, 以后一键登录的协议勾选框必须有且默认非勾选状态, 充分体现是由用户主动授权才使用的
使用SDK
重要提示
v3.0.2开始,标准版使用SVSDKHyVerify类作为sdk主类,与之相关的头文件有:
1.授权页配置类 --SVSDKHyUIConfigure
2.回调信息获取类–SVSDKHyProtocolUserInfo
3.引用头文件方式
#import
另外v3.0.2开始,三网同统一使用
授权页vc类 --SVSDKVerifyOperationViewController
授权页nav类 --SVSDKVerifyOperationNavigationController
授权页协议页类 --SVSDKWebCarouselViewController
授权页协议页nav类(协议页present时使用)–SVSDKWebCarouselNavigationController
如之前接入代码使用过字符串类名匹配的,如SVOperationViewController、SVBaseWebViewVC、ZUOAuthViewController、UAAuthViewController、UANavigationController、EAccountAuthenticateViewController、EAccountOPSWebViewController的,建议移除相关代码