百度Ueditor编辑器的使用,ASP.NET也可上传图片
博客园中无意看到了Ueditor编译器的介绍,一下午网上收集了部分资料,然后整理出来了,我只想和需要的人分享,如有问题请指正,请不要喷,伤不起啊,谢谢!
编译器宽度可以在配置文件中修改,默认的是百分比来的!更多关于Ueditor说明请点击这里
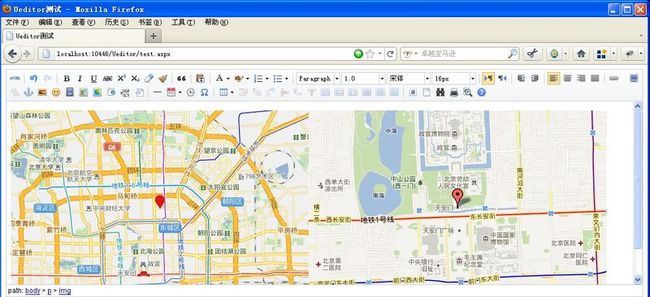
Ueditor编译器效果图如下所示:
Ueritor编辑器下载地址:点击这里下载
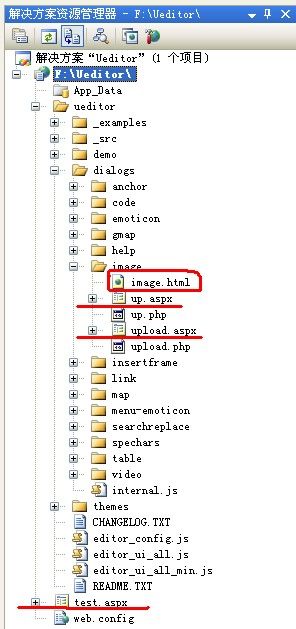
项目结构图如下所示:
图中划横线的为添加的项,画圈的为编译器中已有而被修改的(本来现在仅仅支持PHP图片上传,改过之后可以.NET上传了!)
test.aspx页面如下所示:
<%@ Page Language="C#" ValidateRequest="false" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ueditor测试</title>
<script src="ueditor/editor_config.js" type="text/javascript"></script>
<script src="ueditor/editor_ui_all.js" type="text/javascript"></script>
<link href="ueditor/themes/default/ueditor.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<div id="editorValuedata" style="display:none;"><font color="gray">文明上网,从你我做起</font></div>
<div name="editorValue" id="editorValue"></div>
<asp:Button ID="btnSubmit" runat="server" Text="点击我一下告诉你提交的内容"
onclick="btnSubmit_Click"/>
</form>
</body>
<script type="text/javascript">
var editor =new baidu.editor.ui.Editor({//实例化编辑器
UEDITOR_HOME_URL:'ueditor/',
iframeCssUrl: 'ueditor/themes/default/iframe.css'
});
editor.render('editorValue'); //将编译器渲染到容器
editor.setContent(document.getElementById('editorValuedata').innerHTML); //设置初始值,你可以将初始值放到<div id="editorValuedata" style="display:none"></div>内
document.getElementById('editorValuedata').innerHTML ="";
</script>
</html>
test.cs代码如下所示:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class test : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 if (!IsPostBack)
13 {
14
15 }
16 }
17
18 ///<summary>
19 /// 获取提交的内容
20 ///</summary>
21 ///<param name="sender"></param>
22 ///<param name="e"></param>
23 protected void btnSubmit_Click(object sender, EventArgs e)
24 {
25 //测试获取编辑文本的值
26 ClientScript.RegisterClientScriptBlock(this.GetType(), "s", "alert('" + Request.Params["editorValue"] + "')", true);
27 }
28 }
up.aspx页面如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="up.aspx.cs" Inherits="ueditor_dialogs_image_up"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
*{margin:0;padding:0}
html,body{margin-top:-2px;}
#filename{position:absolute;z-index:9999;left:150px;opacity:0;filter:alpha(opacity=0);width:50px;height:21px;}
#url{position:absolute;left:0;width:146px;height:21px;background: #FFF;border:1px solid #d7d7d7;padding: 0; margin-top:-1px;}
#flag{position:absolute;left:150px;}
.btn2{border:0;background: url("http://www.cnblogs.com/themes/default/images/button-bg.gif") no-repeat;font-size:12px;height:23px;width:50px;text-align: center;cursor: pointer;}
.btn1{border:0;background: url("http://www.cnblogs.com/themes/default/images/button-bg.gif") 0 -27px no-repeat;font-size:12px;height:23px;width:50px;text-align: center;cursor: pointer;}
</style>
</head>
<body>
<form id="upImg" action="up.aspx" method="post" enctype="multipart/form-data" style="margin-top:5px;">
<input id="filename" name="filename" type="file" onmouseover="document.getElementById('flag').className='btn1'" onmouseout="document.getElementById('flag').className='btn2'"/>
</form>
</body>
</html>
up.cs代码如下所示:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7 using System.IO;
8
9 public partial class ueditor_dialogs_image_up : System.Web.UI.Page
10 {
11 String uploadPath = "uploadfiles/"; //保存路径
12 String fileType = ".jpg,.jpeg,.gif,.png,.bmp"; //文件允许格式
13 Int32 fileSize = 1000; //文件大小限制,单位KB
14 protected void Page_Load(object sender, EventArgs e)
15 {
16 if (!IsPostBack)
17 {
18 HttpPostedFile oFile = Request.Files[0];
19 string fileExtension = System.IO.Path.GetExtension(oFile.FileName).ToLower();
20 if (fileType.ToLower().IndexOf(fileExtension) > -1)//检测是否为允许的上传文件类型
21 {
22 if (this.fileSize * 1024 >= oFile.ContentLength)
23 {
24 try
25 {
26 string DirectoryPath;
27 DirectoryPath = uploadPath + DateTime.Now.ToString("yyyy-MM");
28 string sFileName = DateTime.Now.ToString("yyyyMMddHHmmssffff"); //文件名称
29 string FullPath = "~/" + DirectoryPath + "/" + sFileName + fileExtension;//最终文件路径
30 if (!Directory.Exists(Server.MapPath("~/" + DirectoryPath)))
31 Directory.CreateDirectory(Server.MapPath("~/" + DirectoryPath));
32 oFile.SaveAs(Server.MapPath(FullPath));
33 Response.Write("<script type='text/javascript'>parent.reloadImg('" + Page.ResolveUrl(FullPath) + "');" + "location.href='upload.aspx?url=" + Page.ResolveUrl(FullPath) + "';</script>");
34
35 }
36 catch (Exception ex)
37 {
38 //WebHelper.AlertAndRedirect("上传文件失败。" + ex.Message, "upload.aspx");
39 ClientScript.RegisterClientScriptBlock(this.GetType(), "upload.aspx", "alert('" + ex.Message + ",文件上传失败!')", true);
40 }
41 }
42 else
43 {
44 //WebHelper.AlertAndRedirect("上传文件大小超过限制。", "upload.aspx");
45 ClientScript.RegisterClientScriptBlock(this.GetType(), "upload.aspx", "alert('上传文件大小超过限制')", true);
46 }
47 }
48 else
49 {
50 //WebHelper.AlertAndRedirect("上传文件扩展名是不允许的扩展名。", "upload.aspx");
51 ClientScript.RegisterClientScriptBlock(this.GetType(), "upload.aspx", "alert('上传文件扩展名是不允许的扩展名!')", true);
52 }
53 }
54 }
55 }
upload.aspx页面如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="upload.aspx.cs" Inherits="ueditor_dialogs_image_upload"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
*{margin:0;padding:0}
html,body{margin-top:-2px;}
#filename{position:absolute;z-index:9999;left:150px;opacity:0;filter:alpha(opacity=0);width:50px;height:21px;}
#url{position:absolute;left:0;width:146px;height:21px;background: #FFF;border:1px solid #d7d7d7;padding: 0; margin-top:-1px;}
#flag{position:absolute;left:150px;}
.btn2 {border:0;background: url("http://www.cnblogs.com/themes/default/images/button-bg.gif") no-repeat;font-size:12px;height:23px;width:50px;text-align: center;cursor: pointer;}
.btn1 {border:0;background: url("http://www.cnblogs.com/themes/default/images/button-bg.gif") 0 -27px no-repeat;font-size:12px;height:23px;width:50px;text-align: center;cursor: pointer;}
</style>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form id="upImg" action="up.aspx" method="post" enctype="multipart/form-data" style="margin-top:5px;">
<input type="hidden" id="path" name="path"/>
<input id="filename" name="filename" type="file" onmouseover="document.getElementById('flag').className='btn1'" onmouseout="document.getElementById('flag').className='btn2'"/>
<input id="url" type="text" name="url" readonly="readonly" value="<%=Url %>">" />
<input class="btn2" id="flag" name="flag" type="button" value="浏览…" onmouseover="this.className='btn1'" onmouseout="this.className='btn2'" onclick="sub()"/>
</form>
<script type="text/javascript">
var url = document.getElementById('url');
url.onkeydown =function (evt) {
evt = event || evt;
evt.preventDefault ? evt.preventDefault() : (evt.returnValue =false);
}
var form = document.getElementById("upImg");
document.getElementById("filename").onchange =function () {
//------------------------------------------
//如果需要上传功能,请取消以下两行注释即可!!!!
//alert("由于安全原因,本demo暂不提供图片上传服务!下载包中包含了支持php版上传功能的相关文件,修改后即可使用。");
//return;
//------------------------------------------
document.getElementById('path').value =this.value;
form.submit();
}
function sub() {
var file = document.getElementById("filename");
if (file.click) file.click();
elseif (file.fireEvent) file.fireEvent('onclick');
elseif (document.createEvent) {
var evt = document.createEvent("MouseEvents");
evt.initEvent("click", true, true);
file.dispatchEvent(evt);
}
}
</script>
</body>
</html>
upload.cs代码如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ueditor_dialogs_image_upload : System.Web.UI.Page
{
public String Url = "";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (!string.IsNullOrEmpty(Request.QueryString["url"]))
{
Url = filter(Request.QueryString["url"]);
}
}
}
///<summary>
/// 字符过滤
///</summary>
///<param name="Url"></param>
///<returns></returns>
public String filter(String Url)
{
Url = Url.Replace("&", "&");
Url = Url.Replace("'", "&qpos;");
Url = Url.Replace("\"", """);
Url = Url.Replace("<", "<");
Url = Url.Replace(">", ">");
return Url;
}
}
画圈的imagh.html中把upload.php改成upload.aspx(有2处需要改)
添加的和改动的都贴出来了,可以照着做了试试,再下载源码!只是一点意见~~
源码下载地址
版权所有,转载请注明出处
一切伟大的行动和思想,都有一个微不足道的开始。微不足道的我,正在吸取知识的土壤,希望能取得成功!不嫌弃我微不足道的,愿交天下好友!