【游戏引擎Easy2D】 学C++还不会文字旋转?如此炫酷的技巧来这学
- ♂️iecne个人主页:点赞关注收藏评论支持哦~
- 每天关注iecne的作品,一起进步
- ✨一起学习内容专栏:C++保姆级入门教程 C++每日一题 C++游戏设计教程
- 本文收录专栏:C++游戏引擎教程与实战
- 希望大家多多支持一起进步呀!
目录
✨前言
准备
显示文本
1)创建Text
2)居中显示
动画的实现
完整代码
关于命名
总结
✨前言
哈喽大家好,我是iecne,本期为大家带来的是CPP/C++游戏引擎Easy2D教程 —— 旋转的文字,包教包会,快来看看吧!
引擎支持 Visual Studio 2013 及以上版本,如果你使用的是较低版本的 VS,那么你需要考虑一下更新你的编译器了
准备
在 VS 中写好我们新手入门里学习的基本代码,运行后显示一个 300*300 大小的窗口。
#include
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Rotating Text");
Window::setSize(300, 300);
/* 设计游戏内容 */
Game::start();
}
Game::destroy();
return 0;
} 记得加上iostream 和 std,必要的时候可以用到
#include
#include
using namespace std;
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Rotating Text");
Window::setSize(300, 300);
/* 设计游戏内容 */
Game::start();
}
Game::destroy();
return 0;
} 这基本上就是一个固定的框架,基本不需要改变
显示文本
1)创建Text
在设计游戏内容的部分,创建一个场景和一个 Text 对象,然后文本添加到场景中。
#include
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Rotating Text");
Window::setSize(300, 300);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Text 对象
auto test = gcnew Text(L"Hello Easy2D!");
// 将 Text 添加到场景中
scene->addChild(test);
Game::start();
}
Game::destroy();
return 0;
} 格式如下:
auto 名字 = new (gcnew) Text(L"要输入的文本");
将创建好的节点加入到场景中,它将显示在画面上
2)居中显示
用我们在新手入门中学到的方法,修改文本中心点和文本坐标,让它在屏幕上居中显示
我们上节课学习了坐标来控制精灵,我们复习一下
现在我们想完整地看到精灵,可以把精灵向右下方移动宽度和高度的一半,这样整个精灵就显示在屏幕中了。
Node::getWidth和Node::getHeight函数可以获取节点的宽度和高度,如下所示
// 获取精灵的宽度
float width = sprite->getWidth();
// 获取精灵高度
float height = sprite->getHeight();
Node::setPos 函数用来直接设置节点在屏幕上的位置,它需要两个 float 类型的参数,分别表示节点的 x 坐标和 y 坐标。
// 移动精灵的位置
sprite->setPos(width / 2, height / 2);
节点的中心点为它的正中心时,如果把它的 x 坐标设置为屏幕宽度的一半,y 坐标设置为屏幕高度的一半,那么它将显示在屏幕正中央。
// 获取窗口宽度
float width = Window::getWidth();
// 获取窗口高度
float height = Window::getHeight();
// 移动精灵到屏幕中央
sprite->setPos(width / 2, height / 2);
所以代码如下:
#include
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Rotating Text");
Window::setSize(300, 300);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Text 对象
auto text = gcnew Text(L"Hello Easy2D!");
// 将 Text 添加到场景中
scene->addChild(text);
// 居中显示在屏幕上
text->setAnchor(0.5f, 0.5f);
text->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
Game::start();
}
Game::destroy();
return 0;
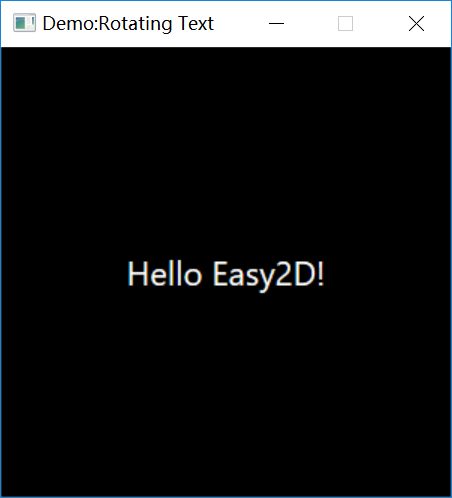
} 运行后的结果如下图所示
动画的实现
实现动画有很多种方式,我们使用一个新概念来实现这个功能,它的名字叫 Action(动作)。
Action 可以让一个节点动起来,它有许多的派生类,分别实现不同的效果。例如 RotateTo 可以让节点在一定时间内旋转至一定的角度,它的构造函数需要两个 float 类型的参数,一个代表动作时长(秒),另一个代表旋转后的角度。
// 创建一个旋转动画,3 秒后旋转至 180 度
auto rotate = gcnew RotateTo(3, 180);
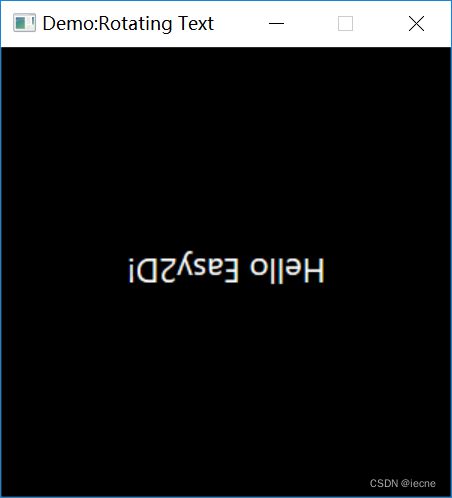
Node::runAction 可以让节点执行一个动作,添加下面的代码并运行,可以看到文本慢慢旋转至了 180 度。
// 让 Text 执行这个动作
text->runAction(rotate);
为了让节点不停地旋转,我们不使用 RotateTo 这个动作,而是使用 RotateBy。RotateBy 也是旋转动画,它与 RotateTo 不同的是,它表示一段相对的旋转。
我们刚刚测试的动画,无论节点一开始的角度是多少,它 3 秒后都旋转到 180 度。也就是说,这个动画运行的结果是一定的,那就是文本倒立显示在屏幕上。
而 RotateBy 动画是一段相对动画,如果节点一开始的角度是 20 度,那么 3 秒后它将旋转到 200 度(20+180=200)。
删掉刚刚创建的旋转动画,重新创建一段 RotateBy 动画
// 创建一个旋转动画,1 秒内顺时针旋转 60 度
auto rotate = gcnew RotateBy(1, 60);
但这个动画也不是无限运行的,它 1 秒钟后就会结束。
Loop 用来创建一段循环动画,它可以让另一个动作不断的执行。
// 创建一个循环动画
auto action = gcnew Loop(rotate);
执行这个动画,文本将一直旋转,永远都不会停下来。
// 让 Text 执行这个动作
text->runAction(action);
完整代码
#include
#include
using namespace std;
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Rotating Text");
Window::setSize(300, 300);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Text 对象
auto text = gcnew Text(L"Hello Easy2D!");
// 将 Text 添加到场景中
scene->addChild(text);
// 居中显示在屏幕上
text->setAnchor(0.5f, 0.5f);
text->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
// 创建一个旋转动画,1 秒内顺时针旋转 60 度
auto rotate = gcnew RotateBy(1, 60);
// 创建一个循环动画
auto action = gcnew Loop(rotate);
// 让 Text 执行这个动作
text->runAction(action);
Game::start();
}
Game::destroy();
return 0;
} 关于命名
Easy2D 按照以下规律命名函数:
- 小驼峰式命名法则,第一个单词小写,后面的单词首字母大写,如
Window::setTitle- 所有函数均按照
动词+名语形式命名,如Logger::showConsole- 获取对象的属性值:
get+属性名,如Node::getWidth- 修改对象的属性值:
set+属性名,如Node::setPos- 获取对象的状态(bool值):
is+状态名,如Node::isVisiable
总结
本节课主要是讲解了Easy2D引擎实现的教程,至此该课示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下,包教包会。
帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!
原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力!
收藏,你的青睐是我努力的方向!
评论,你的意见是我进步的财富!
感谢每一个观看本篇文章的朋友,更多精彩敬请期待:iecne的博客_CSDN博客-C++保姆级入门教程领域博主
文章存在借鉴,如有侵权请联系修改删除!![]()