css面试题及涉及的知识点
css面试题及涉及的知识点
1.布局
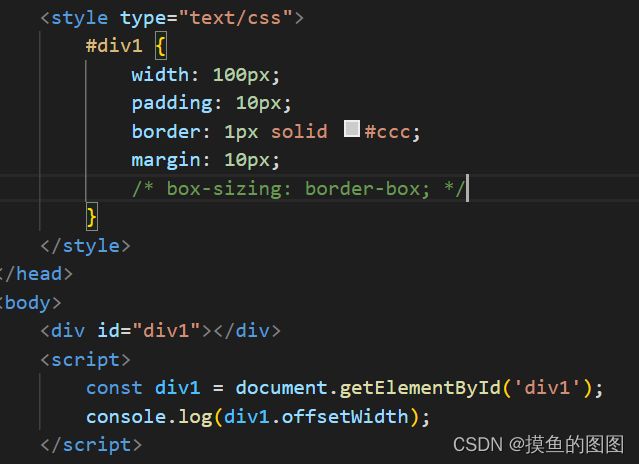
1). 如计算下面代码div1的offsetWidth是多大?

结果是122px。
盒子模型宽度如何计算出来的?
offsetWidth = 内容宽度 + 内边距 + 边框 = 100 + 10X2 + 1X2 = 122px
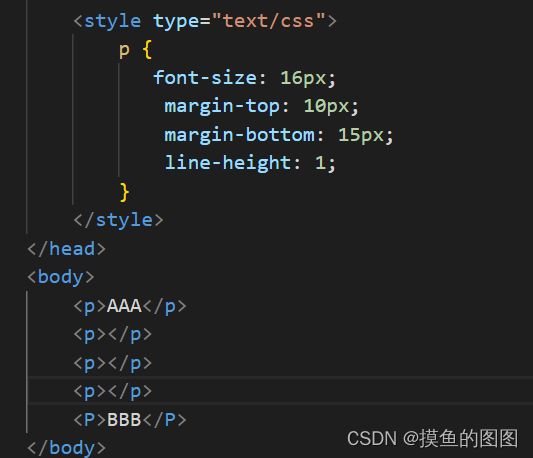
2)margin纵向重叠的问题?
如计算下面AAA到BBB标签之间的距离?

答案是15px;
相邻两个margin会重叠,使用值比较大的;同时空的标签会省略掉。
3)margin负值问题,如对margin 的 left right top bootom 设置负值有何效果?
- margin-left 负值会向左移。
- margin-right 负值 本身不受影响,后面的元素会向左移动,将它向左挤过去。
- margin-top 负值 会向上移。
- margin-bottom 负值 本身不受影响,下面的元素会向上移动,将它向上挤过去。
4)BFC的理解和应用
a. 什么是BFC?
答:一块独立渲染的区域,内部元素的渲染不会影响外部元素。
b. 形成BFC的常见条件:
1)float不是none
2) position 是absolute 或 fixed
3) overflow 不是 visible
4)display 是flex or inline-block
c. BFC应用:清除浮动。
例如下图文字和图片是在同一个div里面,但是图片太大抛出了背景区域,如何让图片和文字在同一个背景下就用到了bfc的概念:

<style type="text/css">
.div1 {
background-color: #f1f1f1;
}
.left {
float: left;
}
.bfc {
overflow: hidden;
}
style>
head>
<body>
<div class="div1 bfc">
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" class="left">
<p class="bfc">这是一段文字p>
div>
body>
5)float布局,手写clearfix.
常见的是圣杯布局和双飞翼布局。
圣杯布局和双飞翼布局常用在:
1)三栏布局,中间一栏最先加载和渲染(内容最重要)
2)两侧内容固定,中间内容自适应。
3)一般用在PC端。
例如下图布局:

圣杯布局和双飞翼布局技术总结:
1)使用float布局
2)使用margin负值,以便和中间内容横向重叠
3)防止中间内容被两侧覆盖,一个使用padding,一个使用margin
圣杯布局:
<style type="text/css">
body {
min-width: 550px;
}
#header {
background-color: #ccc;
text-align: center;
}
#footer {
background-color: #ccc;
text-align: center;
clear: both;
}
#center {
background-color: yellow;
width: 100%;
text-align: center;
}
#left {
position: relative;
background-color: blue;
width: 200px;
margin-left: -100%;
right: 200px;
}
#right {
background-color: red;
width: 150px;
margin-right: -150px;
}
#container .column {
float: left;
}
#container {
padding-left: 200px;
padding-right: 150px;
}
style>
head>
<body>
<div id="header">this is headerdiv>
<div id="container">
<div id="center" class="column">this is centerdiv>
<div id="left" class="column">this is leftdiv>
<div id="right" class="column">this is rightdiv>
div>
<div id="footer">this is footerdiv>
body>
<style type="text/css">
body {
min-width: 550px;
}
#main {
width: 100%;
height: 200px;
background-color: #ccc;
}
#main-warp {
margin-left: 190px;
margin-right: 190px;
}
#left {
width: 190px;
height: 200px;
background-color: blue;
margin-left: -100%;
}
#right{
width: 190px;
height: 200px;
background-color: red;
margin-left: -190px ;
}
.col {
float: left;
}
style>
head>
<body>
<div id="main" class="col">
<div id="main-wrap">
this is main
div>
div>
<div id="left" class="col">
this is left
div>
<div id="right" class="col">
this is right
div>
body>
/* 手写clearfix */
.clearfix::after{
content: '';
display: table;
clear: both;
}
6) flex 画色子
<style type="text/css">
.box {
display: flex;
width: 200px;
height: 200px;
border-radius: 10px;
border: 1px solid #ccc;
padding: 10px;
justify-content: space-between;
}
.item {
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: grey;
border: 1px solid #ccc;
}
.item:nth-child(2){
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div class="box">
<span class="item">span>
<span class="item">span>
<span class="item">span>
div>
body>
2.定位
1)absolute和relative分布依据什么定位?
relative是依据自身定位;
absolute依据最近一层的定位元素定位,其中定位元素包括relative、absolute、fixed、body等。
2)居中对齐方式
2.1 水平居中方式
- 1)inline 元素: 需要在上一层元素上设置text-align:center
- 2) block 元素:maigin:auto(需要设置宽度)
- 3)absolute元素:left:50% + margin-left 负值(需要在上一层设置position:relative, 本层设置宽度,margin-left等于负的宽度的一半)
<style type="text/css">
.container {
border: 1px solid #ccc;
padding: 10px;
margin: 10px;
}
.item {
background-color: grey;
color: white;
}
.container-1 {
text-align: center;
}
.container-2 .item {
width: 500px;
margin: auto;
}
.container-3 {
position: relative;
height: 100px;
}
.container-3 .item {
position: absolute;
width: 300px;
height: 100px;
left: 50%;
margin-left: -150px;
}
style>
head>
<body>
<div class="container container-1">
<span class="item">这是第一段文字span>
div>
<div class="container container-2">
<div class="item">这是第二段文字div>
div>
<div class="container container-3">
<div class="item">这是第三段文字div>
div>
body>
- 1)inline元素:line-height的值等于height值 需设置子元素高度
- 2)absolute元素: top:50% + margin-top负值 需设置子元素宽高
- 3)absolute 元素: left : 50% top : 50%, transform: translate(-50%,-50%)
- 4)absolute 元素: top left bottom right 都 = 0 + marign:auto 需设置子元素宽高
<style type="text/css">
.container {
height: 100px;
border: 1px solid #ccc;
padding: 10px;
margin: 10px;
}
.item {
background-color: #ccc;
}
.container-1 {
text-align: center;
height: 100px;
line-height: 100px;
}
.container-2 {
position: relative;
}
.container-2 .item {
position: absolute;
width: 200px;
height: 50px;
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -25px;
}
.container-3 {
position: relative;
}
.container-3 .item{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.container-4 {
position: relative;
}
.container-4 .item {
position: absolute;
width: 300px;
height: 100px;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
style>
head>
<body>
<div class="container container-1">
<span class="item">这是第一段文字span>
div>
<div class="container container-2">
<div class="item">这是第二段文字div>
div>
<div class="container container-3">
<div class="item">这是第三段文字div>
div>
<div class="container container-4">
<div class="item">这是第四段文字div>
div>
body>
3.图文样式
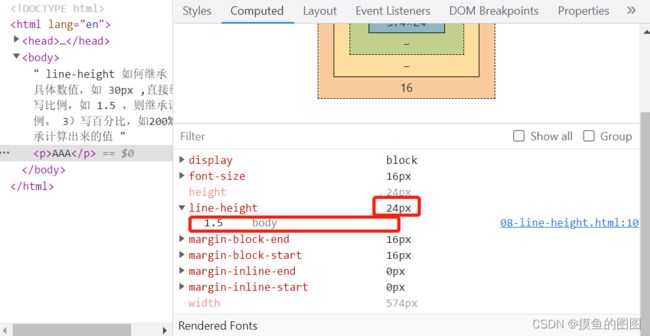
line-height如何继承
1)写具体数值,如 30px ,直接继承
2) 写比例,如 1.5 ,则继承该比例。
3)写百分比,如200%,则继承计算出来的值
body {
font-size: 20px;
line-height: 1.5;
}
p {
font-size: 16px;
}
<body>
<p>AAAp>
body>
4.响应式
1)rem是什么?
-
1)px是绝对长度单位
-
2)em是相对长度单位,相对于父元素,不常用
-
3)rem是相对长度单位,相对于根元素,常用于响应式
<style type="text/css">
html{
font-size: 100px;
}
div{
background-color: #ccc;
margin-top: 10px;
font-size: 0.16rem;
}
style>
head>
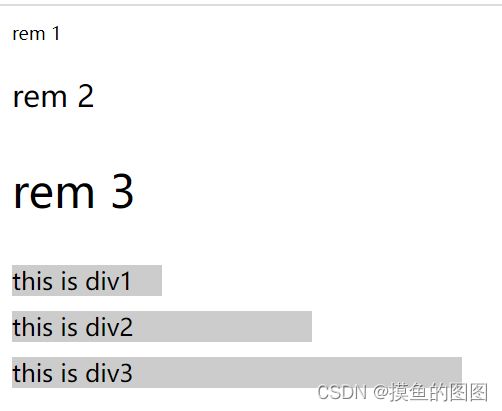
<body>
<p style="font-size: 0.1rem;">rem 1p>
<p style="font-size: 0.2rem;">rem 2p>
<p style="font-size: 0.3rem;">rem 3p>
<div style="width: 1rem;">
this is div1
div>
<div style="width: 2rem;">
this is div2
div>
<div style="width: 3rem;">
this is div3
div>
body>
2)如何实现响应式?
使用media-query 根据不同的屏幕宽度设置根元素 font-size。
<style type="text/css">
@media onlye screen and (max-width: 374px){
/**以iphone5的宽度比例设置*/
html{
font-size: 86px;
}
}
@media onlye screen and (min-width: 375px) and (max-width: 413px){
/**以iphone6/7/8/x的宽度比例设置*/
html{
font-size: 100px;
}
}
@media onlye screen and (min-width: 414px){
/**以iphone6P的宽度比例设置*/
html{
font-size: 110px;
}
}
body{
font-size: 20px;
}
#div1 {
width: 10rem;
}
style>
head>
<body>
<div id="div1">
this is div
div>
body>
3)网页视口尺寸
- window.screen.height/window.screen.width 屏幕的高度/宽度
- window.innerHeight/ window.innerWidth 网页视口高度
- document.body.clientHeight body高度