用Echarts实现中国地图
闲来无事看了看echarts,感觉挺有趣的就做了个中国地图玩玩,代码已经加了详细注释。
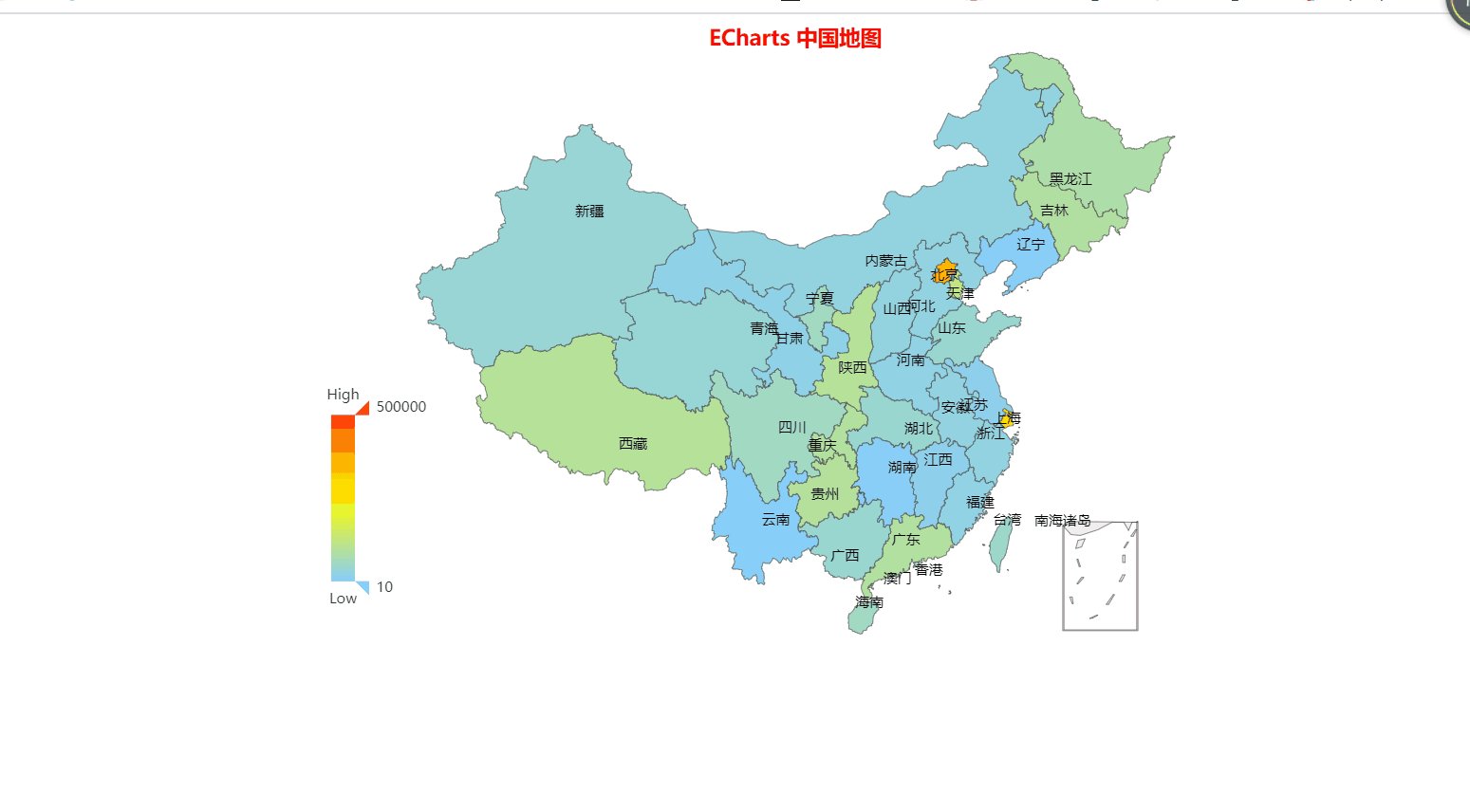
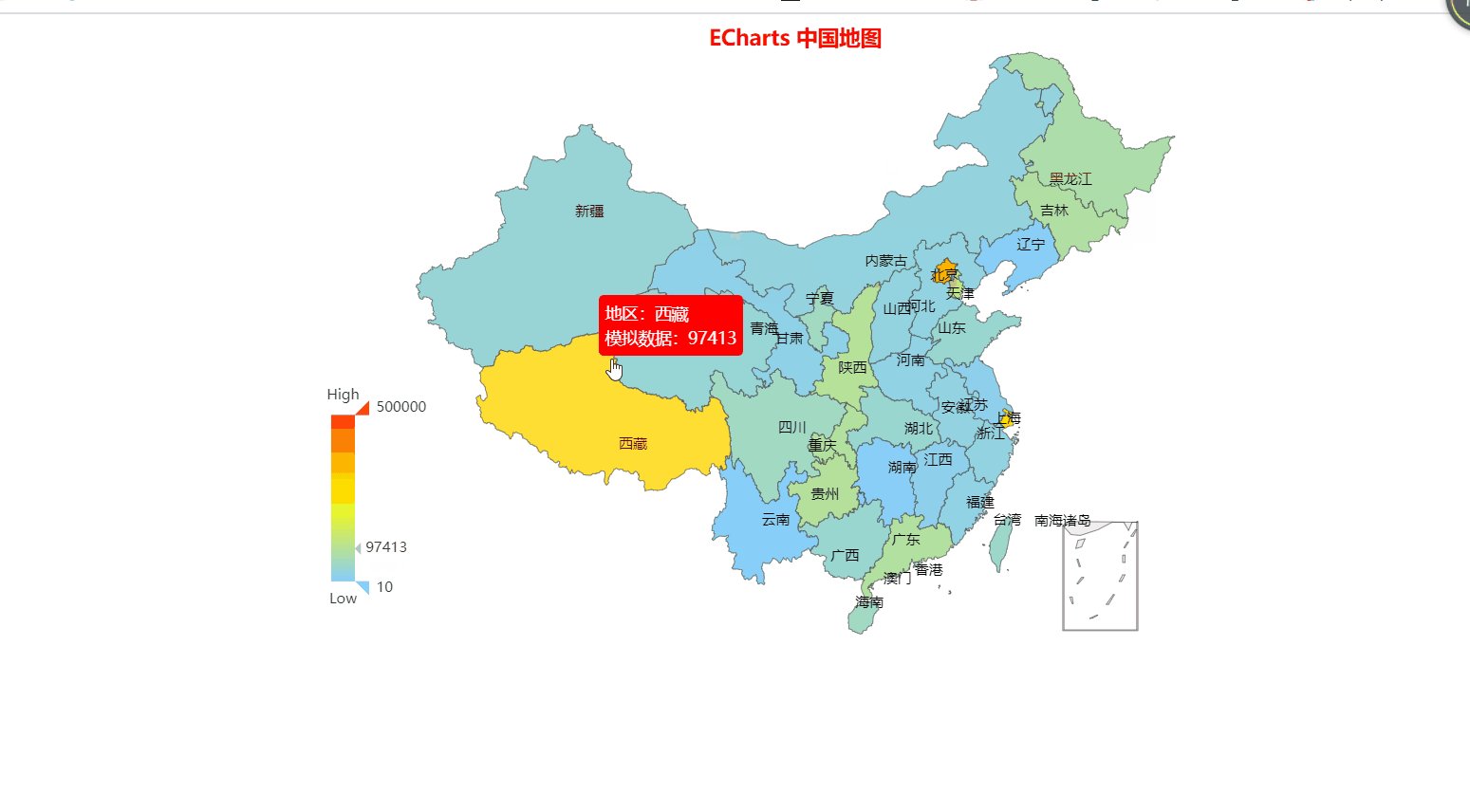
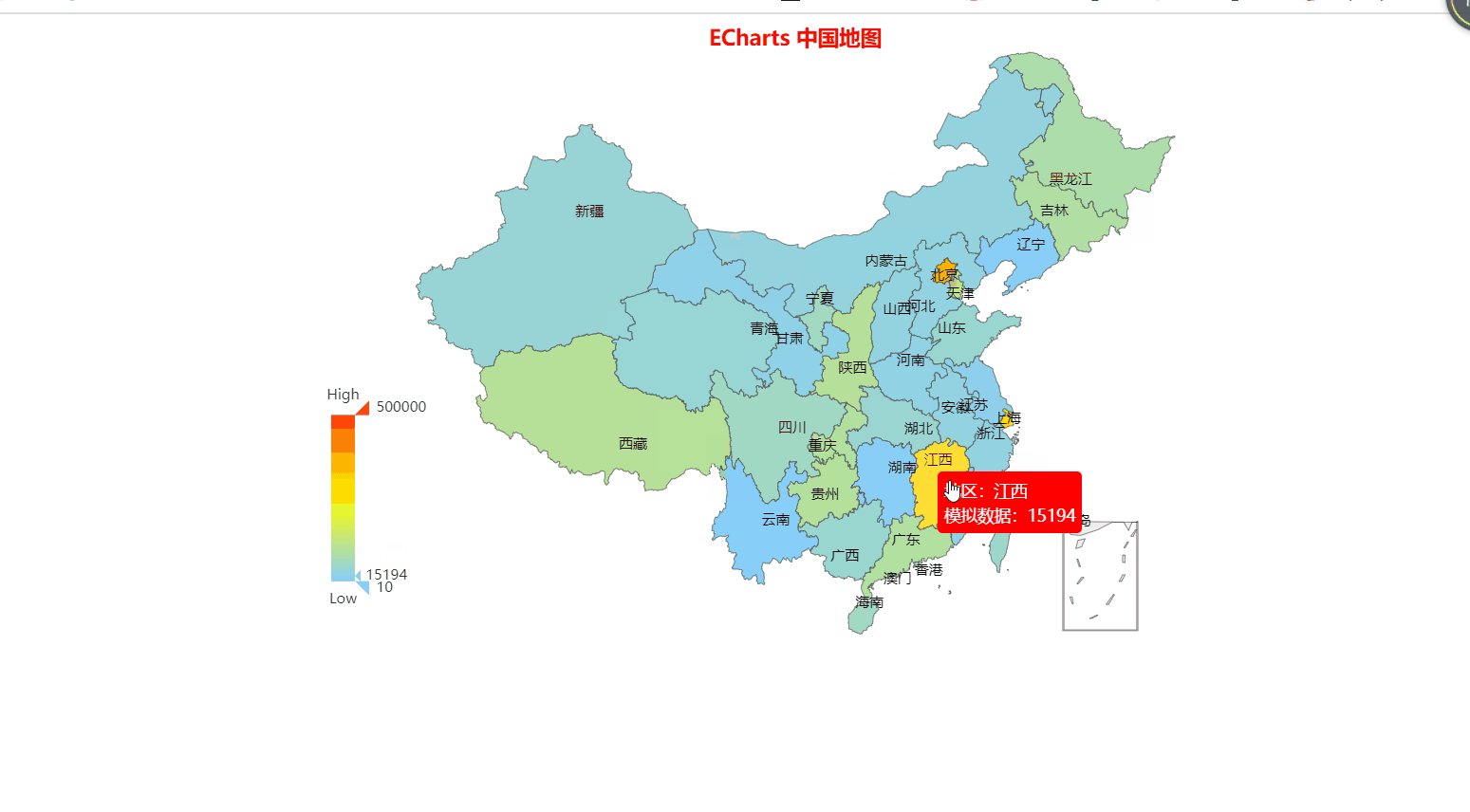
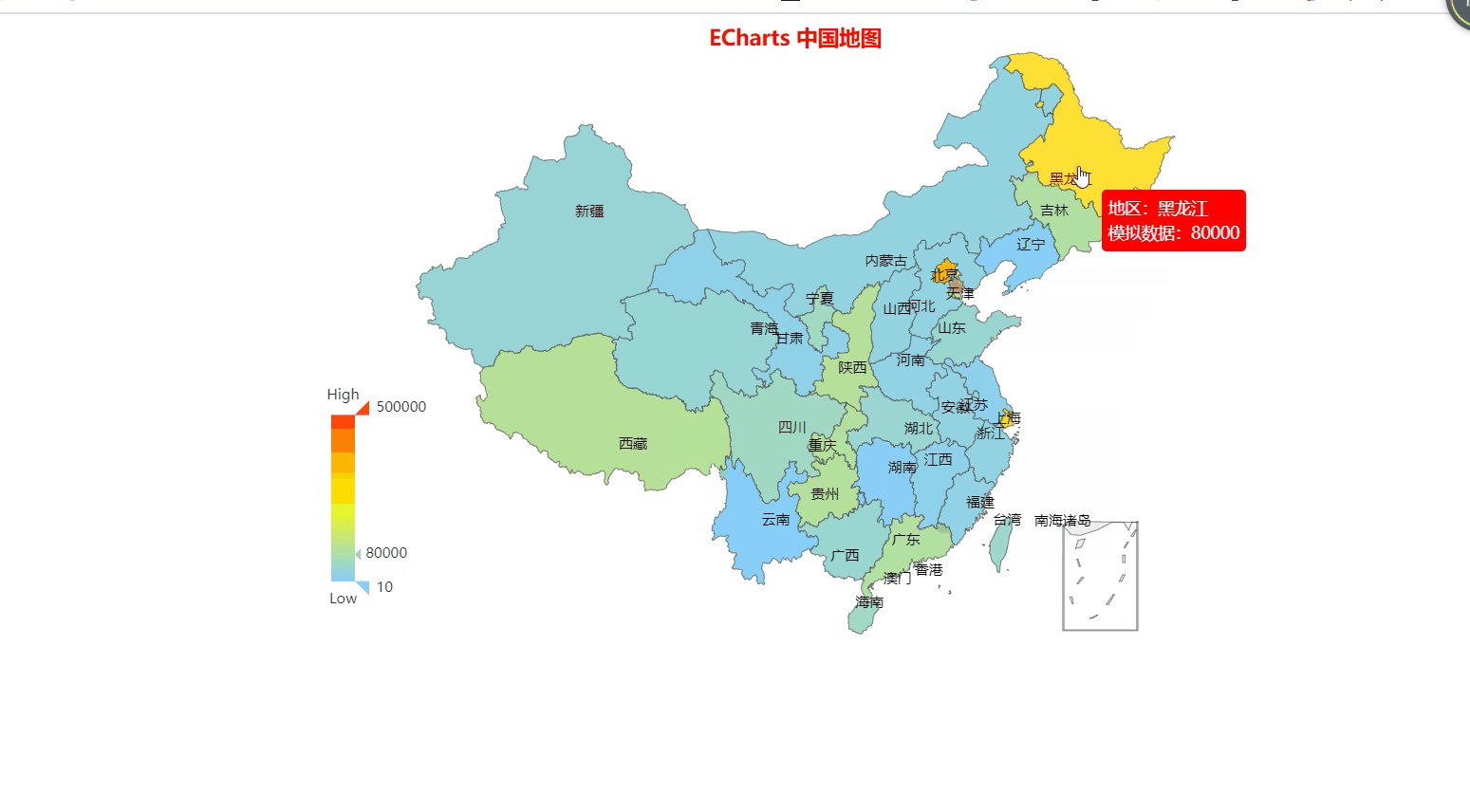
先附上最后的动态效果图:
 ps:数据为本人纯双手乱打
ps:数据为本人纯双手乱打
需要用到echarts.js和china.js,echarts.js可以去官网下载,也可以直接引入在线链接:https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
china.js的话,由于蓝奏还不支持上传.js的文件,所以我压缩了一下,下载到本地解压即可使用。也可以百度自行寻找。点这下载
不想下载的我也给你准备了在线的,早就知道有人不想下,别问我怎么知道的 —>https://gallery.echartsjs.com/dep/echarts/map/js/china.js
两种方法引入都可以
懒人直接复制区:
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://gallery.echartsjs.com/dep/echarts/map/js/china.js"></script>
引入的时候需要注意,要先引入echarts.min.js,不然会出错
最后附上代码部分:
<body>
<div id="box" style="width: 800px; height: 800px;"></div>
<script>
// 初始化echarts实例
var myEcharts = echarts.init(document.getElementById("box"));
var option = {
title: { //标题样式
text: 'ECharts 中国地图',
x: "center",
textStyle: {
fontSize: 18,
color: "red"
},
},
tooltip: { //这里设置提示框
trigger: 'item', //数据项图形触发
backgroundColor: "red", //提示框浮层的背景颜色。
//字符串模板(地图): {a}(系列名称),{b}(区域名称),{c}(合并数值),{d}(无)
formatter: '地区:{b}
模拟数据:{c}'
},
visualMap: {//视觉映射组件
top: 'center',
left: 'left',
min: 10,
max: 500000,
text: ['High', 'Low'],
realtime: false, //拖拽时,是否实时更新
calculable: true, //是否显示拖拽用的手柄
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '模拟数据',
type: 'map',
mapType: 'china',
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {//地图区域的多边形 图形样式
normal: {//是图形在默认状态下的样式
label: {
show: true,//是否显示标签
textStyle: {
color: "black"
}
}
},
zoom: 1.5, //地图缩放比例,默认为1
emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: { show: true }
}
},
top: "3%",//组件距离容器的距离
data: [
{ name: '北京', value: 350000 },
{ name: '天津', value: 120000 },
{ name: '上海', value: 300000 },
{ name: '重庆', value: 92000 },
{ name: '河北', value: 25000 },
{ name: '河南', value: 20000 },
{ name: '云南', value: 500 },
{ name: '辽宁', value: 3050 },
{ name: '黑龙江', value: 80000 },
{ name: '湖南', value: 2000 },
{ name: '安徽', value: 24580 },
{ name: '山东', value: 40629 },
{ name: '新疆', value: 36981 },
{ name: '江苏', value: 13569 },
{ name: '浙江', value: 24956 },
{ name: '江西', value: 15194 },
{ name: '湖北', value: 41398 },
{ name: '广西', value: 41150 },
{ name: '甘肃', value: 17630 },
{ name: '山西', value: 27370 },
{ name: '内蒙古', value: 27370 },
{ name: '陕西', value: 97208 },
{ name: '吉林', value: 88290 },
{ name: '福建', value: 19978 },
{ name: '贵州', value: 94485 },
{ name: '广东', value: 89426 },
{ name: '青海', value: 35484 },
{ name: '西藏', value: 97413 },
{ name: '四川', value: 54161 },
{ name: '宁夏', value: 56515 },
{ name: '海南', value: 54871 },
{ name: '台湾', value: 48544 },
{ name: '香港', value: 49474 },
{ name: '澳门', value: 34594 }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myEcharts.setOption(option);
</script>
</body>