Node.js --- 前端高薪之路绕不过去的坎
✅ 作者简介:一名将要迈入大三的大学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
前言
其实学习前端的大佬们都非常清楚一件事,想要拥有高薪,node.js是必须要学精透的,但是很多人纠结于为什么前端要学习node呢?平时在开发中已经是前后端分离了,但是你忽略了一个问题,
如果自己仅仅会前端开发,那么你终究会被淘汰,学会了node,你才能在前端行业更具竞争力!
这篇文章更多的是帮助大家认清现状,以及初步了解一下node,后边的文章将会着重于讲解node.js知识!
目录
- 初识 Node.js
-
- 浏览器中javascript的运行环境
- 什么是node.js
-
- node.js简介
- node.js中的js运行环境
- node.js可以做什么
- node.js的学习路径(只需三点)
- 安装node.js
- node.js执行js代码
- 小结
初识 Node.js
在学习node.js之前必须要摆脱一个误区,node.js不是一门新语言,而是一门技术!
node.js官网
node.js中文网
浏览器中javascript的运行环境
大家之前在学习js的时候可能只知道我们将js代码引入到html文件中,然后编译器进行编译后就可以在浏览器中打开了,然后我们就可以实现js效果了,但是我们并不明白其中的原理是什么。
在这里着重讲一下js代码实现原理是什么,在这里先引入一个概念 — 运行环境
运行环境是指
代码正常运行所需要的必要环境,这样说大家可能不太清楚什么意思,我们举个例子:种子在发芽的过程中所需的必须环境有水、土壤、阳光、空气等等。对于我们代码来说,浏览器其实就是一个运行环境。
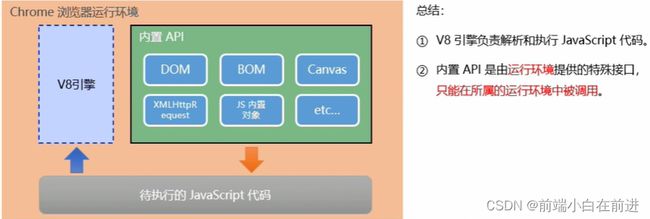
众所周知,在每一个浏览器中如果想正常执行js代码必须要有解析引擎,其中在chrome(谷歌)浏览器中是通过v8解析引擎执行和解析js代码,与此同时执行js代码还离不开一些内置api,例如:DOM,BOM,AJAX等等
大家都知道现在的后端开发的语言有java、python、php、go等等,但是并不代表着前端的js不能做后端开发,说到这里就引进来了我们的“新朋友”—
node.js,我们的js代码运行到浏览器中可以进行前端web开发,但是我们可以把js代码运行到node.js中,这样的话我们就可以进行后端开发了,这不就实现了前端迈向全栈吗?想想就未来可期!
什么是node.js
node.js简介
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
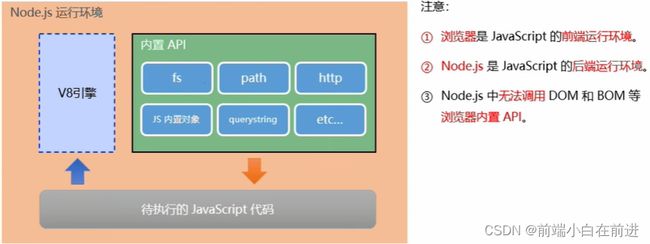
node.js中的js运行环境

大家看到这里别搞混了,这里的图解是node运行环境,而上边的图解是浏览器运行环境。
node.js可以做什么
node.js作为一个js的运行环境,仅仅提供了基础功能和api。然而基于node.js提供的这些基础后,很多强大的工具和框架如雨后春笋,层出不穷,所以当你学会了node.js,可以让前端程序员胜任更多的岗位和工作:
- 基于 Express 框架 (opens new window),可以快速构建 Web 应用
- 基于 Electron 框架 (opens new window),可以构建跨平台的桌面应用
- 基于 restify 框架 (opens new window),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发
- 包括我们前端的一些主流框架vue、react等等
- 我们平常使用的
npm也是node.js - node.js可以让前端程序员拥有一定的后端开发能力,可以自己给自己设计接口
总之:node.js是大前端时代的“大宝剑”,有了node.js这个超级buff的加成,前端程序员的行业竞争力会越来越强!
node.js非常好学,只要你会js你就能学会js!
node.js的学习路径(只需三点)
javascript基础语法 + node.js内置api模块(fs、path、http等) + 第三方api模块(express、mysql等等)
注:fs是指系统文件的读写,path指用来处理路径的模块,http是指用来创建 web 服务器的模块。
只要你学会node,你就可以做你想做的任何事,只要你有想法你就去做!
安装node.js
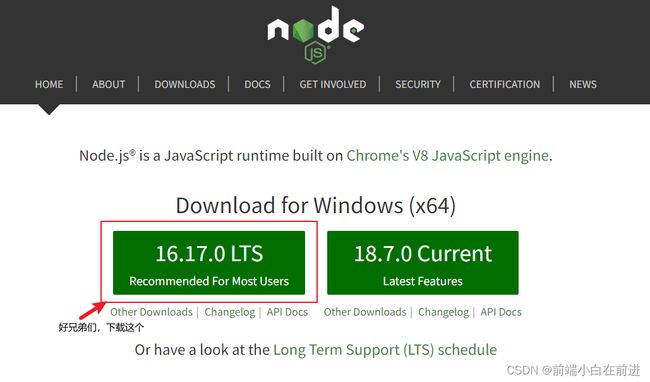
node安装包可以从node.js官网首页直接下载,点击左边按钮,即可下载!
左边的版本(LTS)是长期稳定版,推荐大家安装这个!右边的版本是新特性尝新版,虽然这个版本有很多的新特性,但是它具有不稳定性,可能会出现隐藏的bug!
点击下载后,一路next就可以安装成功了!安装后打开黑窗口(window键+R键)输入cmd就可以打开了,随后在黑窗口输入node -v就可以检测node是否安装上,以及可以查看下载node的版本号!

我这里node是以前时候安装的,版本是老版本,现在有新版本,大家不必担心!
node.js执行js代码
我们使用vscod编译器来初步感受一下node
创建一个新文件1.js
console.log('hello node');
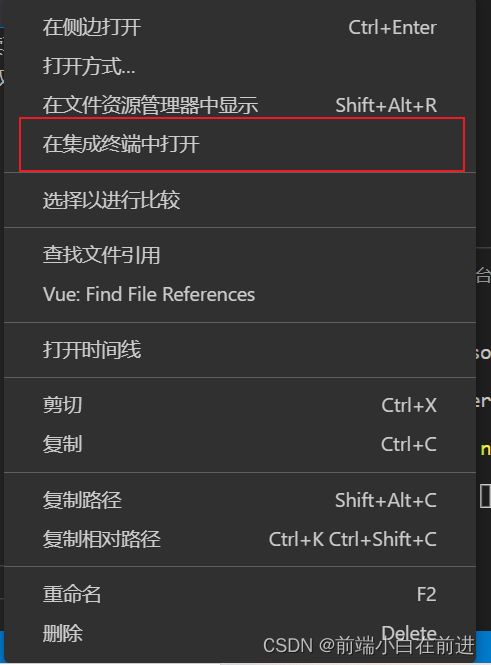
随后右击这个js文件,使用终端打开

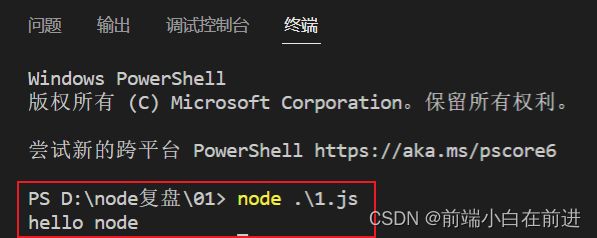
随后在终端中输入命令 : node + 文件路径

这样的话你的js代码就在node环境中执行了,这就是js代码在node执行的过程!
小结
我们总括一句话来说,node是前端工程师迈向全栈的必经之路,如果你去面试,你不会node.js你的薪资注定不会高到哪里去,所以业内大佬就总结出了一句话
node.js是前端高薪之路绕不过去的坎,学习node并没有太大的难度,可能需要记得东西更多一点,东西更加的复杂化,但是只要你掌握了js,你的node学起来将会非常的容易,所以,大家和博主一起向高薪之路前进吧!
请大家持续关注 node.js学习专栏,让我们共同进步!
最后,希望大家动一动自己的手,给这篇文章来一个三连吧!