核心Swing组件(六)
4.6 JButton类
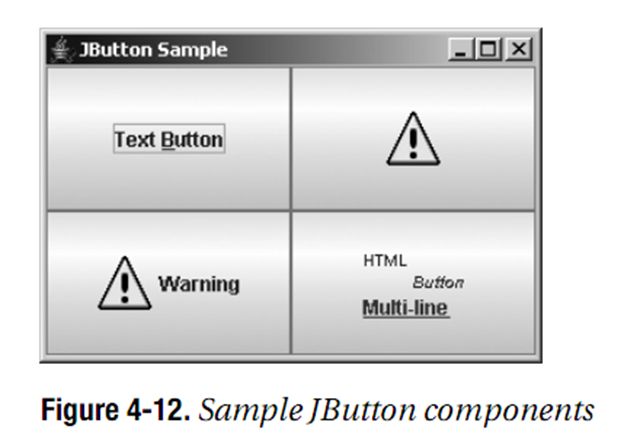
JButton组件是可以被选中的最基本的AbstractButton组件。他支持文本,图像以及基于HTML的标签,如图4-12所示。
4.6.1 创建JButton
JButton类具有5个构造函数:
public JButton() JButton button = new JButton(); public JButton(Icon image) Icon icon = new ImageIcon("dog.jpg"); JButton button = new JButton(icon); public JButton(String text) JButton button = new JButton("Dog"); public JButton(String text, Icon icon) Icon icon = new ImageIcon("dog.jpg"); JButton button = new JButton("Dog", icon); public JButton(Action action) Action action = ...; JButton button = new JButton(action);
我们可以创建带有或是不带有文本标签或图标的按钮。图标表示AbstractButton中的默认或是selected图标属性。
4.6.2 JButton属性
JButton组件并没有为AbstactButton添加更多的内容。如表4-14所示,JButton的四个属性,唯一新添加的行为就是使用按钮成为默认。
JButton属性
| 属性名 |
数据类型 |
访问性 |
| accessiableContext |
AccessiableContext |
只读 |
| defaultButton |
boolean |
只读 |
| defaultCapable |
boolean |
读写绑定 |
| UIClassID |
String |
只读 |
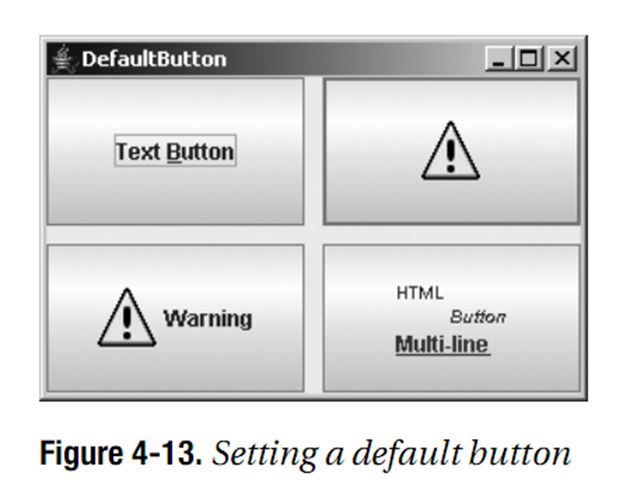
默认按钮使用与其他按钮不同的深色边框进行绘制。当一个按钮是默认按钮时,当在顶级窗口内按下回车键时会使得按钮被选中。这只有具有输入焦点的组件,例如文本组件或是其他的按钮,并不捕捉回车键的情况下才会起作用。因为defaultButton属性是只读的,(也许我们会问)我们如何将一个按钮设置为默认按钮呢?正如在第8章所描述的,所有的顶级窗口都包含一个JRootPane。我们通过设置JRootPane的defaultButton属性来告诉JRootPane哪一个按钮是默认按钮。只有defaultCapable属性为true的按钮才可以被设置为默认按钮。图4-13显示了右上解的按钮设置为默认按钮。
列表4-6演示了设置默认按钮以及基本JButton的使用。如果默认按钮的外观并没有如图4-13所示的那样明显,在第9章中会介绍JOptionPane,此时外观的区别将会更为明显。图4-13使用了一个2X2的GirdLayout布局。构造函数的另外两个参数表示间距,从而有助于使用默认按钮的外观更为明显。
package swingstudy.ch04; import java.awt.EventQueue; import java.awt.GridLayout; import java.awt.event.KeyEvent; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JRootPane; public class DefaultButton { /** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub Runnable runner = new Runnable() { public void run() { JFrame frame = new JFrame("DefaultButton"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new GridLayout(2,2,10,10)); JButton button1 = new JButton("Text Button"); button1.setMnemonic(KeyEvent.VK_B); frame.add(button1); JButton button2 = new JButton("WarnIcon"); frame.add(button2); JButton button3 = new JButton("Warn"); frame.add(button3); String htmlButton = "HTMLButton
"+ "Multi-line"; JButton button4 = new JButton(htmlButton); frame.add(button4); JRootPane rootPane = frame.getRootPane(); rootPane.setDefaultButton(button2); frame.setSize(300, 200); frame.setVisible(true); } }; EventQueue.invokeLater(runner); } }
4.6.3 处理JButton事件
JButton组件本身并没有特定的事件处理功能。他们都是由AbstractButton继承来的。尽管我们可以监听Change事件,Item事件以及PropertyChange事件,但是JButton最有用的监听器是ActionListener。
当JButton组件被选中时,所有注册的ActionListener对象都会被通知到。当按钮被选中时,ActionEvent会被传递到每一个监听器。当在多个组件之间使用共享监听器时,这个事件会传递按钮的actionCommand属性从而助于标识哪一个按钮被选中。如果actionCommand属性并没有被显示设置,则会传递当前的text属性。actionCommand属性的显式应用有助于本地化。因为JButton的text属性是用户所看到的,作为按钮被选中事件监听器的我们不能依赖于本地化文本标签来确定哪一个按钮被选中。所以由于text属性可以被本地化,因而在英语为Yes的按钮而在西班牙语中则是 Sí 按钮。如果我们显式的设置actionCommand属性为Yes字符串,那么无论用户正在使用哪一种语言 ,actionCommand会保持Yes不变,而并不会使用本地化的text属性字符串。
列表4-7在为列表4-6中的默认按钮添加了事件处理功能。注意,默认的行为可以正确工作:由任何组件按下回车键,按钮2(默认按钮)都会被激活。
package swingstudy.ch04; import java.awt.EventQueue; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.KeyEvent; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JRootPane; public class ActionButtonSample { /** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub Runnable runner = new Runnable() { public void run() { JFrame frame = new JFrame("DefaultButton"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new GridLayout(2,2,10,10)); ActionListener actionListener = new ActionListener() { public void actionPerformed(ActionEvent event) { String command = event.getActionCommand(); System.out.println("Selected: "+command); } }; JButton button1 = new JButton("Text Button"); button1.setMnemonic(KeyEvent.VK_B); button1.setActionCommand("First"); button1.addActionListener(actionListener); frame.add(button1); JButton button2 = new JButton("WarnIcon"); button2.setActionCommand("Second"); button2.addActionListener(actionListener); frame.add(button2); JButton button3 = new JButton("Warn"); button3.setActionCommand("Third"); button3.addActionListener(actionListener); frame.add(button3); String htmlButton = "HTMLButton
"+ "Multi-line"; JButton button4 = new JButton(htmlButton); button4.setActionCommand("Fourth"); button4.addActionListener(actionListener); frame.add(button4); JRootPane rootPane = frame.getRootPane(); rootPane.setDefaultButton(button2); frame.setSize(300, 200); frame.setVisible(true); } }; EventQueue.invokeLater(runner); } }
4.6.4 自定义JButton观感
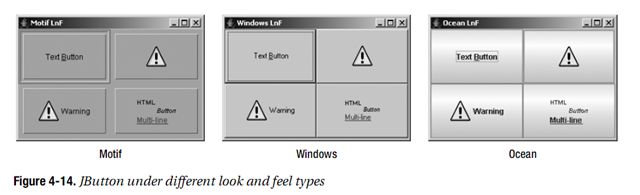
每一个已安装的Swing观感都会提供一个不同的JButton外观与默认的UIResource值设置集合。图4-14显示了预安装的观感类型集合的JButton组件的外观:Motif,Windows以及Ocean。
表4-15显示了JButton的与UIResource相关的属性集合。对于JButton组件,共有34个不同的属性。
JButton UIResource元素
| 属性字符串 |
对象类型 |
| Button.actionMap |
ActionMap |
| Button.background |
Color |
| Button.border |
Border |
| Button.contentAreaFilled |
Boolean |
| Button.darkShadow |
Color |
| Button.dashedRectGapHeight |
Integer |
| Button.dashedRectGapWidth |
Integer |
| Button.dashedRectGapX |
Integer |
| Button.dashedRectGapY |
Integer |
| Button.defaultButtonFollowsFocus |
Boolean |
| Button.disabledForeground |
Color |
| Button.disabledGrayRang |
Integer[] |
| Button.disabledShadow |
Color |
| Button.disabledText |
Color |
| Button.disabledToolBarBorderBackground |
Color |
| Button.focus |
Color |
| Button.focusInputMap |
InputMap |
| Button.font |
Font |
| Button.foreground |
Color |
| Button.gradient |
List |
| Button.highlight |
Color |
| Button.icon |
Icon |
| Button.iconTextGap |
Integer |
| Button.light |
Color |
| Button.margin |
Insets |
| Button.rollover |
Boolean |
| Button.rolloverIconType |
String |
| Button.select |
Color |
| Button.shadow |
Color |
| Button.showMnemonics |
Boolean |
| Button.textIconGap |
Integer |
| Button.textShiftOffset |
Integer |
| Button.toolBarBorderBackground |
Color |
| ButtonUI |
String |