Toggle Buttons(二)
5.3 JToggleButton类
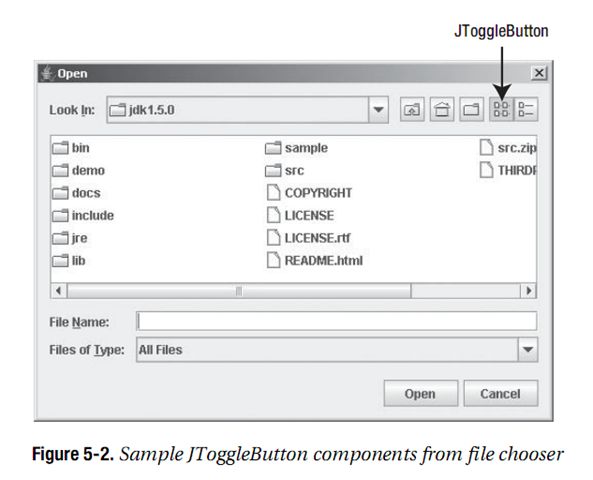
JToggleButton是第一个可切换的组件。首先讨论JToggleButton类是因为他是其他们非面向菜单的组件,JCheckBox与JRadioButton,的父类。JToggleButton类似于JButton,当被选中时处理按下状态,相反则会返回到未选中状态。要取消被选中的组件,我们必须重新选择该组件。JToggleButton并不是一个被广泛使用的组件,但是我们会发现在工具栏上这个组件会非常有用,例如在Microsoft Word中或是在一个文件对话奇巧事,如图5-2所示。
定义JToggleButton结构是两个自定义AbstractButton父类的对象:ToggleButonModel与ToggleButtonUI。ToggleButtonModel类表示组件的自定义的ButtonModel数据模型,而ToggleButtonUI则是用户接口委托。
下面我们已经了解了JToggleButton的不同方面,现在我们来了解一下如何使用。
5.3.1 创建JToggleButton组件
对于JToggleButton有八个构造函数:
public JToggleButton() JToggleButton aToggleButton = new JToggleButton();
public JToggleButton(Icon icon) JToggleButton aToggleButton = new JToggleButton(new DiamondIcon(Color.PINK))
public JToggleButton(Icon icon, boolean selected) JToggleButton aToggleButton = new JToggleButton(new DiamondIcon(Color.PINK), true);
public JToggleButton(String text)
JToggleButton aToggleButton = new JToggleButton("Sicilian");
public JToggleButton(String text, boolean selected)
JToggleButton aToggleButton = new JToggleButton("Thin Crust", true);
public JToggleButton(String text, Icon icon)
JToggleButton aToggleButton = new JToggleButton("Thick Crust",
new DiamondIcon(Color.PINK)); public JToggleButton(String text, Icon icon, boolean selected)
JToggleButton aToggleButton = new JToggleButton("Stuffed Crust",
new DiamondIcon(Color.PINK), true); public JToggleButton(Action action)
Action action = ...;
JToggleButton aToggleButton = new JToggleButton(action);
每一个都允许我们自定义一个或是多个标签,图标,或是初始选中状态。除非指定,标签是空的,没有文本或是图标,而按钮初始时未被选中。
5.3.2 JToggleButton属性
在创建了JToggleButton之后,我们就可以修改其属性。尽管JToggleButton有近100个继承的属性,表5-1只显示了JToggleButton所引入的两个属性。其余的属性来自于AbstractButton,JComponent,Container以及Component。
JToggleButton属性
| 属性名 |
数据类型 |
访问性 |
| accessibleContext |
AccessibleContext |
只读 |
| UIClassID |
String |
只读 |
我们可以在构造函数中修改一个或是多个text, icon或是selected属性,以及第4章所描述的其他的AbstractButton属性。我们可以通过getter与setter方法配置基本的三个属性:get/setText(), get/setIcon()以及is/setSelected()或setAction(action)。其他的属性也具有相应的getter与setter方法。
JToggleButton的更多的可视化配置选项包括按钮不同状态的各种图标。除了标准图标以外,当按钮被选中时,我们可以显示一个不同的图标。然而,如果我们正基于当前的选中状态修改图标,那么JToggleButton也许并不是最合适的组件。我们可以修改其子类,JCheckBox或是JRadioButton,我们会在本章稍后进行讨论。
5.3.3 处理JToggleButton选中事件
在配置了JToggleButton之后,我们可以使用三种方法来处理选中事件:使用ActionListener,ItemListener或是ChangeListener。除了向构造函数提供Action之外,被通知的方式类似于ActionListener。
使用ActionListener监听JToggleButton事件
如果我们只对当用户选中或是取消选中JToggleButton时所发生事件感兴趣,我们将ActionListener与组件相关联。在用户选中按钮之后,组件会通知任何已注册的ActionListener对象。不幸的是,这并不是所需要的行为,因为我们必须主动确定按钮的状态,从而我们能够对选中或是取消选中进行正确的响应。要确定选中状态,我们必须获取事件源的模型,然后查询其选中状态,如下面的ActionListener示例源码所示:
ActionListener actionListener = new ActionListener() {
public void actionPerformed(ActionEvent actionEvent) {
AbstractButton abstractButton = (AbstractButton)actionEvent.getSource();
boolean selected = abstractButton.getModel().isSelected();
System.out.println("Action - selected=" + selected + "/ n");
}
};
使用ItemListener监听JToggleButton事件
关联到JToggleButton更好的监听器是ItemListener。ItemEvent会被传递到ItemListener的itemStateChanged()方法,包括按钮当前的选中状态。这使得我们可以进行正确的响应,而不需要查询当前的按钮状态。
为了演示,下面的ItemListener报告被选中的ItemEvent生成组件的状态:
ItemListener itemListener = new ItemListener() {
public void itemStateChanged(ItemEvent itemEvent) {
int state = itemEvent.getStateChange();
if (state == ItemEvent.SELECTED) {
System.out.println("Selected");
} else {
System.out.println("Deselected");
}
}
};
使用ChangeListener监听JToggleButton事件
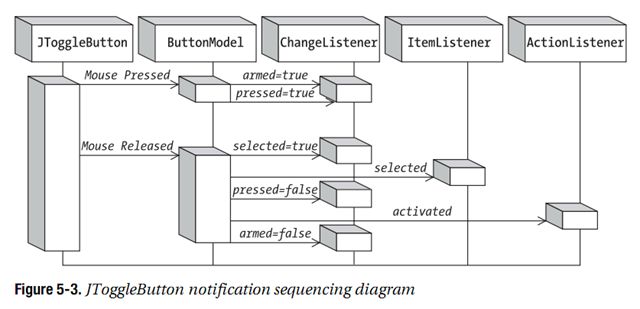
将ChangeListener关联到JToggleButton提供更多的灵活性。任意关联的监听器都会得到按钮数据模型变化的通知,响应armed, pressed以及selected属性的变化。由三个监听器监听通知-ActionListener, ItemListener以及ChangeListener-使得我们有七次不同的反应。
图5-3显示了ButtonModel属性变化序列,以及模型何时通知每个监听器。
为了演示ChangeListener通知,下面的代码片段定义了一个报告按钮模型三个属性状态变化的ChangeListener:
ChangeListener changeListener = new ChangeListener() {
public void stateChanged(ChangeEvent changeEvent) {
AbstractButton abstractButton = (AbstractButton)changeEvent.getSource();
ButtonModel buttonModel = abstractButton.getModel();
boolean armed = buttonModel.isArmed();
boolean pressed = buttonModel.isPressed();
boolean selected = buttonModel.isSelected();
System.out.println("Changed: " + armed + "/" + pressed + "/" + selected);
}
};
在我们将ChangeListener关联到JToggleButton之后并且通过组件之上的鼠标按下与释放选中组件时,输出结果如下:
Changed: true/false/false
Changed: true/true/false
Changed: true/true/true
Changed: true/false/true
Changed: false/false/true
将所有三个监听器关联到相同的按钮,已注册的ItemListener对象的通知将会在选中属性变化之后发生,换句说,在第3行与第4行之间。列表5-2演示了叛逆到相同的JToggleButton的所有三个监听器。考虑到已注册的ActionListener对象,通知发生在释放按钮之后,但是却在armed状态变为false之前,在第4行与第5行之间。
package swingstudy.ch04; import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener; import javax.swing.AbstractButton;
import javax.swing.ButtonModel;
import javax.swing.JFrame;
import javax.swing.JToggleButton;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener; public class SelectingToggle { /**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub Runnable runner = new Runnable() {
public void run() {
JFrame frame = new JFrame("Selecting Toggle");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JToggleButton toggleButton = new JToggleButton("Toggle Button"); ActionListener actionListener = new ActionListener() {
public void actionPerformed(ActionEvent event) {
AbstractButton abstractButton = (AbstractButton)event.getSource();
boolean selected = abstractButton.getModel().isSelected();
System.out.println("Action - selected="+selected+"/n");
}
}; ChangeListener changeListener = new ChangeListener() {
public void stateChanged(ChangeEvent event) {
AbstractButton abstractButton = (AbstractButton)event.getSource();
ButtonModel buttonModel = abstractButton.getModel();
boolean armed = buttonModel.isArmed();
boolean pressed = buttonModel.isPressed();
boolean selected = buttonModel.isSelected();
System.out.println("Changed: "+armed +"/"+pressed+"/"+selected);
}
}; ItemListener itemListener = new ItemListener() {
public void itemStateChanged(ItemEvent event) {
int state = event.getStateChange();
if(state == ItemEvent.SELECTED) {
System.out.println("Selected");
}
else {
System.out.println("Deselected");
}
}
}; toggleButton.addActionListener(actionListener);
toggleButton.addChangeListener(changeListener);
toggleButton.addItemListener(itemListener); frame.add(toggleButton, BorderLayout.NORTH);
frame.setSize(300, 125);
frame.setVisible(true);
}
};
EventQueue.invokeLater(runner);
} }
5.3.4 自定义JToggleButton观感
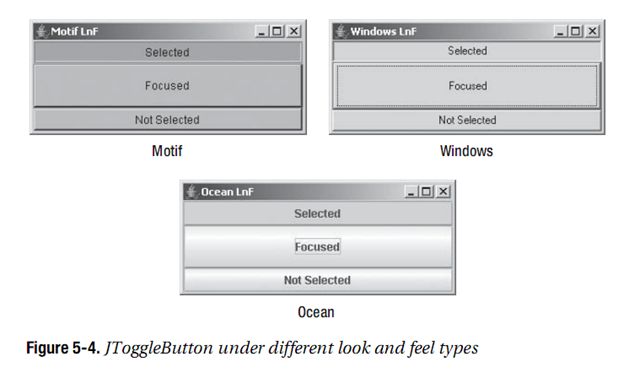
每一个已安装的Swing观感都提供了不同的JToggleButton外观以及默认的UIResource值集合。图5-4显示了预安装的观感类型集合的JToggleButton的外观:Motif,Windows以及Ocean。正如按钮标签所指示的,第一个按钮被选中,第二个具有输入焦点(没有选中),第三个没有选中。
表5-2显示了JToggleButtonUIResource相关属性的集合。JToggleButton组件具有17个不同的属性。
JToggleButton UIResource元素
| 属性字符串 |
对象类型 |
| ToggleButton.background |
Color |
| ToggleButton.border |
Border |
| Toggle.darkShadow |
Color |
| ToggleButton.disabledText |
Color |
| ToggleButton.focus |
Color |
| ToggleButton.focusInputMap |
Object[] |
| ToggleButton.font |
Font |
| ToggleButton.foreground |
Color |
| ToggleButton.gradient |
List |
| ToggleButton.highlight |
Color |
| ToggleButton.light |
Color |
| ToggleButton.margin |
Insets |
| ToggleButton.select |
Color |
| ToggleButton.shadow |
Color |
| ToggleButton.textIconGap |
Integer |
| ToggleButton.textShiftOffset |
Integer |
| ToggleButtonUI |
String |