- 新来的一个同事,把SpringBoot参数校验玩的那叫一个优雅
程序员老马头
springbootoracle后端
介绍在开发现代应用程序时,数据验证是确保用户输入的正确性和应用程序数据完整性的关键方面。SpringBoot提供了强大的数据验证机制,使开发者能够轻松地执行验证操作。本文将深入介绍SpringBoot中的Validation,以及如何在应用程序中正确使用它。为什么使用数据验证?1.用户输入的正确性:数据验证是确保用户输入的正确性的一种重要手段。通过验证用户输入的数据,可以防止无效或错误的数据进入应
- Mybatis如何书写
黄袜子的小希
mybatis数据库java
kh下面我们开始书写mybatis①首先开始的时候创建数据库和表结构:createdatabasemybatis_demo;usemybatis_demo;CREATETABLE`user`(`id`int(11)NOTNULLauto_increment,`username`varchar(32)NOTNULLCOMMENT'用户名称',`birthday`datetimedefaultNULL
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- linux lamp环境源码搭建教程,Linux_Lamp环境(源码包)搭建详细教程
林文曦
linuxlamp环境源码搭建教程
LinuxLamp环境源码包搭建详细教程一:软件准备篇Apache:httpd-2.4.7.tar.gzMySql:mysql-5.5.35.tar.gzPHP:php-5.5.7.tar.gzApr:apr-1.5.0.tar.gzApr-Util:apr-util-1.5.3.tar.gzPcre:pcre-8.32.tar.gz其他软件请apt-getinstall安装:autoconf、c
- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- 关于MyBatis的几种通用写法
AugusQiu
web后端mybatisssm
一,用来循环容器的标签forEachforEach元素的属性主要有:item(集合中元素迭代时的别名),index(元素迭代时的索引),collection,open(常用于where语句中,表示以什么开始,比如以"("开始),separator(每次进行迭代时的分隔符),close(常用于where语句中,表示以什么结束)在使用forEach的时候,一定要注意collection属性是必须指定的
- 嵌入式Rust小探
weixin_40437029
rust
说明现在很多项目都在从C++/C迁移到Rust,这是一种内存管理更安全的语言,从根本上可以防止一些指针操作的问题既然如此,那我们也尝试一下如何在嵌入式开发当中使用Rust,然后再慢慢迁移到更多代码https://doc.rust-lang.org/reference/introduction.htmlhttps://zhuanlan.zhihu.com/p/628575325https://www
- HTTPS安全版预告页面设计与实施指南
魔都财观
本文还有配套的精品资源,点击获取简介:本文深入探讨了网站即将上线时,如何使用HTTPS协议创建一个安全且吸引人的预告页面。HTTPS是HTTP的安全版本,利用SSL/TLS协议提供数据加密、身份验证和数据完整性,对于保护用户隐私和提升网站信任度至关重要。文章详细阐述了构建预告页面时所需的基础HTML、CSS和JavaScript技术,并且讨论了如何配置HTTPS以及进行测试和SEO优化的重要性。1
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 在 Linux (aarch64) 编译 OpenJDK 8
不搞数学的汤老师
linux运维服务器
环境信息操作系统:RockyLinux9.4(aarch64)OpenJDK:OpenJDK8u422BootJDK:jdk8u421-linux-aarch64编译OpenJDK需要有一个JDK。解压后当前目录结构如下:/opt/├──jdk1.8.0_421│├──COPYRIGHT│├──LICENSE│├──README.html│├──THIRDPARTYLICENSEREADME.tx
- mybatis参数写法
李知恩的喵
mybatisjava
如果只有一个map参数写法如下:ListselectAllTeacherByCurr(Mapmap);如果参数多,那么每个参数都要加Param这种写法,不然mybatis映射不了写法如下:ListselectAllStudentByCurr(@Param("params")Mapmap,@Param("roleId")IntegerroleId);
- MyBatis中SQL写法总结
是Cc哈
mybatissql
最近MyBatis使用较多,在这里简单总结一下MyBatis的sql写法说简单⼀点mybatis就是写原⽣sql,官⽅都说了mybatis的动态sql语句是基于OGNL表达式的。可以⽅便的在sql语句中实现某些逻辑.总体说来mybatis动态SQL语句主要有以下⼏类:if语句(简单的条件判断)choose(when,otherwize),相当于java语⾔中的switch,与jstl中的choos
- mybatis plus 写法整理
戴着头盔去游泳
mybatis
mybatisplus两个字段or查询qw.and(q->q.eq("column_1",0).or().eq("column_2",1));
- Wayland开发入门系列3:Wayland架构
幽迷狂
Wayland开发入门waylandlinuxdesktop
本文译自https://wayland.freedesktop.org/architecture.html。翻译时间:2021.09.27Wayland架构理解Wayland架构以及它与X不同的好方法是跟踪一个事件从输入设备到它所影响的变化出现在屏幕上的程度。下面是与X的架构:1.内核从输入设备获取一个事件,并通过evdev输入驱动程序将其发送给X。内核通过驱动设备并将不同设备特定的事件协议转换为
- Redis vs. 其他数据库:深度解析,如何选择最适合的数据库?
moton2017
数据库redis缓存
一、如何为项目选择合适的数据库?选择合适的数据库是一个复杂的过程,需要综合考虑多个因素。下面几个维度来详细阐述:1.数据模型关系型数据库(RDBMS):适用于高度结构化、关联性强的数据,如电商关系系统、金融系统。代表:MySQL、PostgreSQL。NoSQL数据库:文档型数据库(如MongoDB):适用于灵活的、类似文档的数据,如内容管理系统。键值对数据库(如Redis):适用于服务器、实时数
- 10 种超好用的 MyBatis 写法,同事都说好用!
肥肥技术宅
javamybatisjava开发语言
用来循环容器的标签forEach,查看例子foreach元素的属性主要有item,index,collection,open,separator,close。item:集合中元素迭代时的别名,index:集合中元素迭代时的索引open:常用语where语句中,表示以什么开始,比如以'('开始separator:表示在每次进行迭代时的分隔符,close常用语where语句中,表示以什么结束,在使用f
- i9 9880h参数配置
m0_51380603
cpu
英特尔似乎为i9-9880H使用了“两杯咖啡”,因为该CoffeeLakeCPU具有16MB的超大缓存大小,是AMD的两倍。与往常一样,现代Zen2CPU具有更高的内存支持频率–DDR4-3200MHz;LPDDR4-4266MHz与DDR4-2666,适用于Intel的LPDDR3-2133。选i99880h这些点很重要!看完你就知道了https://list.jd.com/list.html?
- 微服务网关springcloud gateway整合nacos实现动态路由
程序猿20
nacos微服务springcloudgatewaynacos微服务
1.添加依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-config2.添加配置spring:cloud:nacos:config:#配置中心地址server-addr:127.0.0.1:8848#配置文件格式file-extension:ymlusername:password:3.定义读取配置和监听类packagecom.demo.
- docker——入门介绍、组件介绍、安装与启动、镜像相关命令、容器相关命令、应用部署
山上有个车
dockerdocker容器运维
文章目录一、入门介绍什么是虚拟化名词解释什么是Dockerdocker的优点容器与虚拟机比较二、组件介绍三、安装与启动安装docker所需依赖换yum源安装docker查看docker版本启动docker关闭dockerdocker开机启动查看docker详细信息四、镜像相关命令镜像加速五、容器相关命令六、应用部署部署mysql部署redis运行nginx一、入门介绍什么是虚拟化在计算机中,虚拟化
- 计算机毕业设计ssm旅游景点推荐系统02d989(附源码)新手必备
毕设程序源码
课程设计
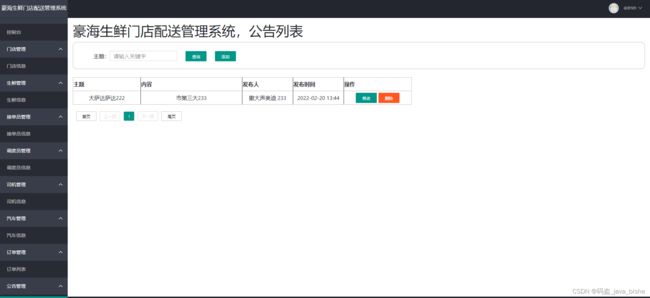
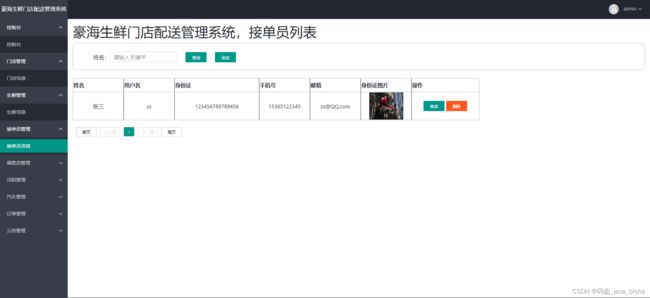
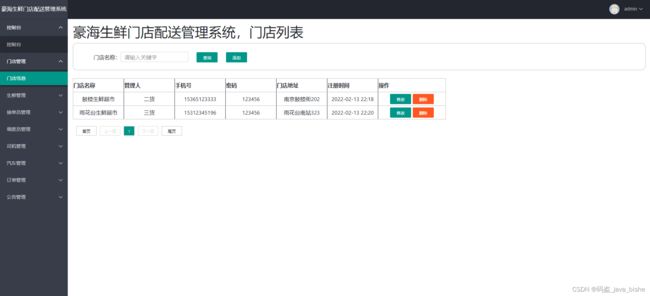
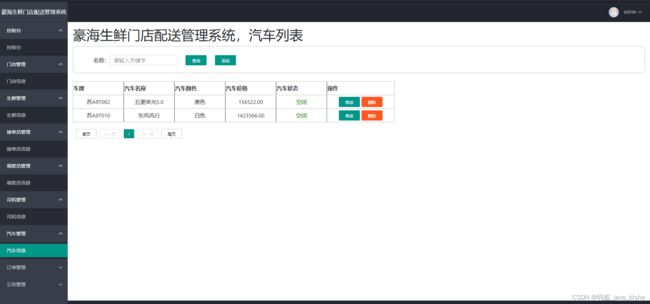
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:ssm+mybatis+Maven+mysql5.7或8.0等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论
- Spring Cloud Gateway 动态路由加载:使用 Nacos 实现动态路由配置
Takumilovexu
微服务javaspringcloud开发语言
文章目录背景介绍代码实现关键步骤解析总结在微服务架构中,路由配置的动态更新是非常重要的环节。通过动态路由,我们可以在不重启服务的情况下,灵活地增加、修改或删除路由配置。今天,我将分享如何在SpringCloudGateway中使用Nacos实现动态路由配置的实现方法。背景介绍在日常开发中,经常遇到运行时动态管理路由配置的需求。传统方式通常需要重启网关服务,这显然不够优雅且效率较低。为了解决这个问题
- MyBatis技术详解与实战
小码快撩
mybatisjava开发语言
引言MyBatis是一款优秀的Java持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数以及获取结果集的工作,使开发者能更专注于对业务逻辑的实现。本文将详细介绍MyBatis的核心概念,并通过示例代码进行深入讲解。一、配置文件MyBatis配置文件(通常命名为mybatis-config.xml)是MyBatis框架的核心配置文件,它定义
- Mysql学习笔记(一):Mysql的架构
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
一、mysql的组成部分下面是来自Mysql实战的图片,该图片很好的表示了mysql的组成mysql架构图我们主要是和server层打交道,该层由连接器,分析器,优化器执行器、(查询缓存)组成二、连接器的作用每个客户端的连接都会有一个线程(在mysql5.5之后,mysql支持线程池插件,使得少数线程可以服务大量的服务的连接)。首先,再进行三次握手之后,建立了网络连接,然校验用户名,原始主机信息和
- SpringCloud系列教程:微服务的未来(十七)监听Nacos配置变更、更新路由、实现动态路由
程序猿零零漆
SpringCloud专栏springcloud微服务java
前言在微服务架构中,API网关是各个服务之间的入口点,承担着路由、负载均衡、安全认证等重要功能。为了实现动态的路由配置管理,通常需要通过中心化的配置管理系统来实现灵活的路由更新,而无需重启网关服务。Nacos作为一个开源的动态服务发现与配置管理平台,可以方便地实现这一目标。本文将介绍如何利用Nacos配置中心来动态更新SpringCloudGateway的路由配置,确保路由信息的实时更新,并提升系
- QT +MYSQL+PYTHON,完成一个数据库表的增删改查
laocooon523857886
QTPython数据库qtmysql
ui_form.py#-*-coding:utf-8-*-##################################################################################FormgeneratedfromreadingUIfile'form.ui'####Createdby:QtUserInterfaceCompilerversion6.8.1#
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- Go语言开发项目文件规范
liberty030706
golang开发语言后端
1.controllers存放控制器结构体接收请求:从HTTP请求中解析数据(如路径参数、查询参数、请求体等)。调用业务逻辑:与服务层(ServiceLayer)或模型层(ModelLayer)交互,处理业务逻辑。返回响应:根据处理结果返回HTTP响应(如JSON、HTML页面等)。代码示例:packageadminimport"github.com/gin-gonic/gin"typeArtic
- SSM框架探秘:Spring 整合 Mybatis 框架
苏-言
mybatisspringjava
搭建和测试MyBatis的环境:编写AccountMapper.xml映射配置文件:select*fromaccount;在web项目中编写SqlMapConfig.xml的配置文件,编写核心配置文件在AccountMapper接口中编写方法:publicinterfaceAccountMapper{publicListfindAll();}编写测试方法(此时数据库还没有数据):@Testpubl
- MyBatis最佳实践:注解开发
苏-言
mybatisjavaspring
注解:@Insert:添加@Update:修改@Delete:删除@Select:查询@Result:实现结果集封装@Results:可以和@Reslult一起使用,封装多个结果集@One:实现一对一和多对一的结果集封装@Many:实现一对多结果集封装MyBatis注解不能实现动态SQL使用:SqlMapConfig.xml配置文件编写注解:增删改查:@Select("select*fromuse
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,