2022年最新《谷粒商城开发教程》:2 - vue 简要笔记
- Java工程师的进阶之路
- 代码地址
- 1 - 构建工程篇
- 2 - vue 简要笔记
- 3 - 商品服务-API-三级分类
- 4 - 商品服务-API-品牌管理
- 5 - 商品服务-API-属性分组
目录
- 一、VS环境搭建
- 二、ES6
-
- 2.1、let作用域
- 2.2、解构表达式
- 2.3、函数优化.html
- 2.4、对象优化
- 2.5、map,reduce
- 2.6、promise
- 2.7、模块化
- 三、VUE
-
- 3.1、简介
- 3.2、安装
- 3.3、使用
- 3.4、模块化开发
- 3.5、自定义组件
- 3.6、路由跳转
- 3.7、整合elementUI
- 四、NPM
- 五、Babel
- 六、WebPack
-
- 6.1、简介
- 6.2、初始化项目
- 6.3、JS打包
- 6.4、CSS打包
一、VS环境搭建
之前写过了,需要在VScode中安装如下插件:
- Auto Close Tag
- Auto Rename Tag
- Chinese
- ESlint
- HTML CSS Support
- HTML Snippets
- JavaScript ES6
- Live Server
- open in brower
- Vetur33
- Vue 2Snippets 语法提示
- 谷歌浏览器中安装插件Vue Devtools
二、ES6
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如
- ES2015,就是ES6。
- ES2016,就是ES7。
- ES2017,就是ES8。
- ECMAScript是规范,JS的规范的具体实现。
2.1、let作用域
- let不会作用到{}外,var会越域跳到{}外
- var可以多次声明同一变量,let会报错
<script>
{
let a = 1;
var b = 2;
}
console.log(a); // 报错
console.log(b); // 2
script>
- var定义之前可以使用,let定义之前不可使用。(变量提升问题)
<script>
console.log(x) // undefined
var x = 10
console.log(y)
let y = 10 // 报错
script>
- const声明之后不允许改变(必须初始化)
<script>
const a = 1;
a = 3; //Uncaught TypeError: Assignment to constant variable.
script>
2.2、解构表达式
- 支持let arr = [1,2,3]; let [a,b,c] = arr;这种语法
- 支持对象解析:const { name: abc, age, language } = person; 冒号代表改名,旧:新
- 字符串函数
- 支持一个字符串为多行
- 占位符功能 ${}
<script>
//1、数组解构
let arr = [1,2,3];
let [a,b,c] = arr;
console.log(a,b,c); // 1 2 3
///
//2、对象解构
const wife = {
name : "jiali",
age : 21,
}
//赋值 - 支持重命名
const {name:wifeName,age} = wife;
console.log(wifeName,age); // jiali,21
///
//3、字符串扩展
let str = "jiali";
console.info(str.startsWith("jia")); //true
console.info(str.endsWith("li")); //true
console.info(str.includes("a")); //true
///
//4、字符串模板
let ss =
`
AAA
`;
console.log(ss); // AAA
///
//5、字符串插入变量和表达式和函数
function fun(){
return "这是一个函数"
}
let info = `${wifeName},明年${age+1}岁了,我想说${fun()}`;
console.info(info); // jiali,明年22岁了,我想说这是一个函数
script>
2.3、函数优化.html
<script>
//1、不传参数给b默认赋值为1
function add(a, b = 1) {
return a + b;
}
console.log(add(10)); // 11
///
//2、不定参数
function fun(...values) {
console.log(values.length)
}
fun(1, 2); // 2
///
//3、箭头函数
//3.1
//var print = function(obj){
// console.log(obj);
//}
var print = obj => console.log(obj);
print("hellow world") // hellow world
// 3.2
//var sum = function(a,b){
// c = a+b;
// return c;
//}
var sum = (a, b) => {
c = a + b;
return a + c;
};
console.log(sum(1, 2)); // 4
// 3.3
const wife = {
name: "jiali",
age: 21
}
// function hello(wife){
// console.log(wife.name);
// }
//箭头函数+解构函数
var hello = ({ name }) => console.log("hello " + name);
hello(wife); // hello jiali
script>
2.4、对象优化
<script>
const person = {
name: "laptoy",
age: 21,
language: ['java', 'js', 'css']
}
console.log(Object.keys(person)); // ["name", "age", "language"]
console.log(Object.values(person)); // ["jack", 21, Array(3)]
console.log(Object.entries(person)); // [Array(2), Array(2), Array(2)]
///
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
//1)、合并
Object.assign(target, source1, source2);
console.log(target); // {a:1,b:2,c:3}
///
//2)、声明对象简写
const age = 23
const name = "张三"
const person1 = { age: age, name: name }
// 等价于
const person2 = { age, name }//声明对象简写
console.log(person2);
///
//3)、对象的函数属性简写
let person3 = {
name: "laptoy",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
//箭头函数this不能使用,要使用的话需要使用:对象.属性
eat2: food => console.log(person3.name + "在吃" + food),
//常用
eat3(food) {
console.log(this.name + "在吃" + food);
}
}
person3.eat("香蕉"); //laptoy在吃香蕉
person3.eat2("苹果") //laptoy在吃苹果
person3.eat3("橘子"); //laptoy在吃橘子
///
//4)、对象拓展运算符
// 1、拷贝对象(深拷贝)
let p1 = { name: "Amy", age: 15 }
let someone = { ...p1 }
console.log(someone) //{name: "Amy", age: 15}
// 2、合并对象
let age1 = { age: 15 }
let name1 = { name: "Amy" }
let p2 = { name: "zhangsan" }
p2 = { ...age1, ...name1 }
console.log(p2) //{name: "Amy", age: 15}
script>
2.5、map,reduce
<script>
let arr = ["1", "2", "3"]
arr = arr.map(item => item * 2);
console.log(arr) // ["2", "4", "6"]
///
//reduce() 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,
//[2, 40, -10, 6]
//arr.reduce(callback,[initialValue])
/**
* 1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
* 2、currentValue (数组中当前被处理的元素)
* 3、index (当前元素在数组中的索引)
* 4、array (调用 reduce 的数组)
*/
let result = arr.reduce((a,b)=>{
console.log("上一次处理后:"+a); // 100 102 106 112
console.log("当前正在处理:"+b); // 2 4 6
return a + b;
},100);
console.log(result)
script>
2.6、promise
corse_score_10.json
{
"id": 100,
"score": 90
}
user_corse_1.json
{
"id": 10,
"name": "chinese"
}
user.json
{
"id": 1,
"name": "jiali",
"password": "123456"
}
1、传统请求方式 - 嵌套查询非常麻烦
<script>
$.ajax({
url: "user.json",
success(data) {
console.log("查询用户:", data);
$.ajax({
url: `user_corse_${data.id}.json`,
success(data) {
console.log("查询到课程:", data);
$.ajax({
url: `corse_score_${data.id}.json`,
success(data) {
console.log("查询到分数:", data);
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
script>
2、promise
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script>
let p = new Promise((resolve, reject) => {
$.ajax({
url: "user.json",
success: function (data) {
console.log("查詢用户信息成功", data)
resolve(data)
},
error: function (err) {
reject(err)
}
});
});
p.then((data) => {
return new Promise((resolve, reject) => {
$.ajax({
url: `user_corse_${data.id}.json`,
success: function (data) {
console.log("查詢用户课程成功", data)
resolve(data)
},
error: function (err) {
reject(err)
}
});
})
})
.then((data) => {
$.ajax({
url: `corse_score_${data.id}.json`,
success: function (data) {
console.log("查詢课程分数成功", data)
},
error: function (data) {
reject(err)
}
});
})
script>
3、再优化
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script>
function get(url, data) {
return new Promise((resolve, reject) => {
$.ajax({
url: url,
data: data,
success: function (data) {
resolve(data)
},
error: function (data) {
reject(data)
}
});
})
}
get("user.json")
.then((data) => {
console.log("用户查询成功",data)
return get(`user_corse_${data.id}.json`)
})
.then((data) => {
console.log("课程查询成功",data)
return get(`corse_score_${data.id}.json`)
})
.then((data)=>{
console.log("分数查询成功",data)
})
.catch((err)=>{
console.log("出现异常",err)
})
script>
2.7、模块化
模块化就是把代码进行拆分,方便重复利用。类似于java中的导包,而JS换了个概念,是导模块。
模块功能主要有两个命令构成 export 和import
- export用于规定模块的对外接口
- import用于导入其他模块提供的功能
user.js
var name = "laptoy"
var age = 21
function add(a,b){
return a + b;
}
// 导出变量和函数
export {name,age,add}
hello.js
// 导出后可以重命名
export default {
sum(a, b) {
return a + b;
}
}
//`export`不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量、函数、数组、对象。
main.js
import abc from "./hello.js"
import {name,add} from "./user.js"
abc.sum(1,2);
console.log(name);
add(1,3);
三、VUE
3.1、简介
MVVM思想 - 官网
- M:model 包括数据和一些基本操作
- V:view 视图,页面渲染结果
- VM:view-model,模型与视图间的双向操作(无需开发人员干涉)
视图和数据通过VM绑定起来,model里有变化会自动地通过Directives填写到视view中,视图表单中添加了内容也会自动地通过DOM Listeners保存到模型中。
只要Model发生了改变,View上自然就会表现出来。当用户修改了View,Model中的数据也会跟着改变。把开发人员从琐的D0M操作中解放出来,关注点放在如何操作Model上。
3.2、安装
1、直接联网导入:
2、但推荐使用NPM管理:
npm init -y初始化项目,生成了一个package.json文件,说明他是一个npm管理的项目,类似于maven的pom.xml- 然后
npm install vue,安装后在项目node_modules里有vue,类似maven install拉取远程到本地 - 通过
指定本地的文件导入
3.3、使用
3.3.1、基础指令
1、helloworld.html
<body>
<script src="../node_modules/vue/dist/vue.js">script>
<div id="app">
<input type="text" v-model="num">
<h1>Hello {{name}},现在数字是{{num}}h1>
div>
<script>
let vm = new Vue({
el:"#app",
data:{
name: "vue",
num: 1
}
})
script>
body>
文本框修改也会动态修改,也可以通过控制台vm.name/num=“?”修改 name/num 的值

2、v-text、v-html
<body>
<script src="../node_modules/vue/dist/vue.js">script>
<div id="app">
<span v-html="msg">span>
<span v-text="msg">span>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: "Hello World
"
},
})
script>
body>
3、v-bind
<body>
<script src="../node_modules/vue/dist/vue.js">script>
<div id="app">
<a v-bind:href="link">跳转a>
<span :class="{mySpan:isActive,'text-danger':hasError}"
:style="{color: color1,fontSize: size}">你好span>
div>
<script>
let vm = new Vue({
el:"#app",
data:{
link: "http://www.baidu.com",
isActive:true,
hasError:true,
color1:'red',
size:'36px'
}
})
script>
body>
4、双向绑定v-model
v-bind只能从model到view。v-model能从view到model
<body>
<div id="app">
<input type="checkbox" v-model="language" value="Java">java<br>
<input type="checkbox" v-model="language" value="PHP">PHP<br>
<input type="checkbox" v-model="language" value="Python">Python<br>
选中了{{language}}
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let vm = new Vue({
el: "#app",
data: {
language: []
},
})
script>
body>
5、v-on事件
事件监听可以使用 v-on 指令
v-on:事件类型=“方法” ,可以简写成@事件类型=“方法”
<body>
<div id="app">
<button v-on:click="num++">点赞button>
<button @click="decrease()">取消点赞button>
<h1>有{{num}}个赞h1>
<div style="border: 1px solid red;padding:20px;" @click.once="hello1">
大div
<div style="border: 1px solid pink;padding:20px;" @click.stop="hello2">
小div<br>
<a href="http://www.baidu.com" @click.prevent="hello3">百度a>
div>
div>
<input type="text" v-model="num" @keyup.up="num++" @keyup.down="num--" @click.ctrl="num=10" />
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let vm = new Vue({
el: "#app",
data: {
num : 1
},
methods: {
decrease(){
this.num--;
},
hello1(){
alert("我是大div")
},
hello2(){
alert("我是小div")
},
hello3(){
alert("我是事件")
}
},
})
script>
body>
6、v-for
遍历时加上:key来区分不同的数据,提高vue渲染效率,一般使用索引,因为索引唯一性
v-for="(value,key,index) in object"
<body>
<div id="app">
<ul>
<li v-for="(user,index) in users" :key="user.index">
{{index}} ==> {{user.name}} ==> {{user.age}}<br>
对象信息:
<span v-for="(v,k,i) in user">{{k}}--{{v}}--{{i}};span>
li>
ul>
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let vm = new Vue({
el: "#app",
data: {
users: [
{ name: 'jiali', age: 12 },
{ name: 'laptoy', age: 21 }
]
},
})
script>
body>
3.3.2、计算属性和侦听器
1、computed、watch
<body>
<div id="app">
<ul>
<li>airPod 价格: {{price1}},数量:<input type="number" v-model="num1">li>
<li>iphone 价格:{{price2}},数量:<input type="number" v-model="num2">li>
<li>总价{{totalPrice}}<br>
{{msg}}
ul>
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let vm = new Vue({
el: "#app",
data: {
price1: 1999,
price2: 8999,
num1: 1,
num2: 1,
msg: ""
},
computed: {
totalPrice() {
return this.price1 * this.num1 + this.price2 * this.num2
}
},
watch: {
num1: function (newVal, oldVal) {
if (newVal > 3) {
this.msg = "库存超出限制";
} else {
this.msg = ""
}
}
}
})
script>
body>
2、filter
<body>
<div id="app">
<ul>
<li v-for="user in users">
{{user.id}} ==> {{user.name}} ==> {{user.gender | genderFilter}}
li>
ul>
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let vm = new Vue({
el: "#app",
data: {
users: [
{ id: 1, name: "jiali", gender: 1 },
{ id: 2, name: "laptoy", gender: 0 }
]
},
filters: {
genderFilter(val) {
if (val == 1) {
return "女"
} else {
return "男"
}
}
}
})
script>
body>
3.3.3、组件化
在 vue 里,所有的 vue 实例都是组件
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。

为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的:
- 全局注册
Vue.component('my-component-name', {
template: '',
data() {
}
})
- 局部注册
const buttonCounter = {
template: '',
data() {}
}
new Vue({
el: '#app',
components: {
'button-counter': buttonCounter ,
}
})
代码演示:
<body>
<div id="app">
<button @click="count++">我被点击了 {{count}} 次button>
<counter>counter>
<button-counter>button-counter>
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
// 全局声明组件
Vue.component("counter", {
template: '',
data() {
return {
count: 1
}
}
})
// 局部声明组件
const buttonCounter = {
template: '',
data() {
return {
count: 1
}
}
}
new Vue({
el: "#app",
data: {
count: 1
},
components: {
'button-counter': buttonCounter
}
})
script>
body>
- 组件其实也是一个 vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
- 不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有 el 属性
- 组件渲染需要 html 模板,所以增加了 template 属性,值就是 HTML 模板
- 全局组件定义完毕,任何 vue 实例都可以直接在 HTML 中通过组件名称来使用组件
- data 必须是一个函数,不在是对象
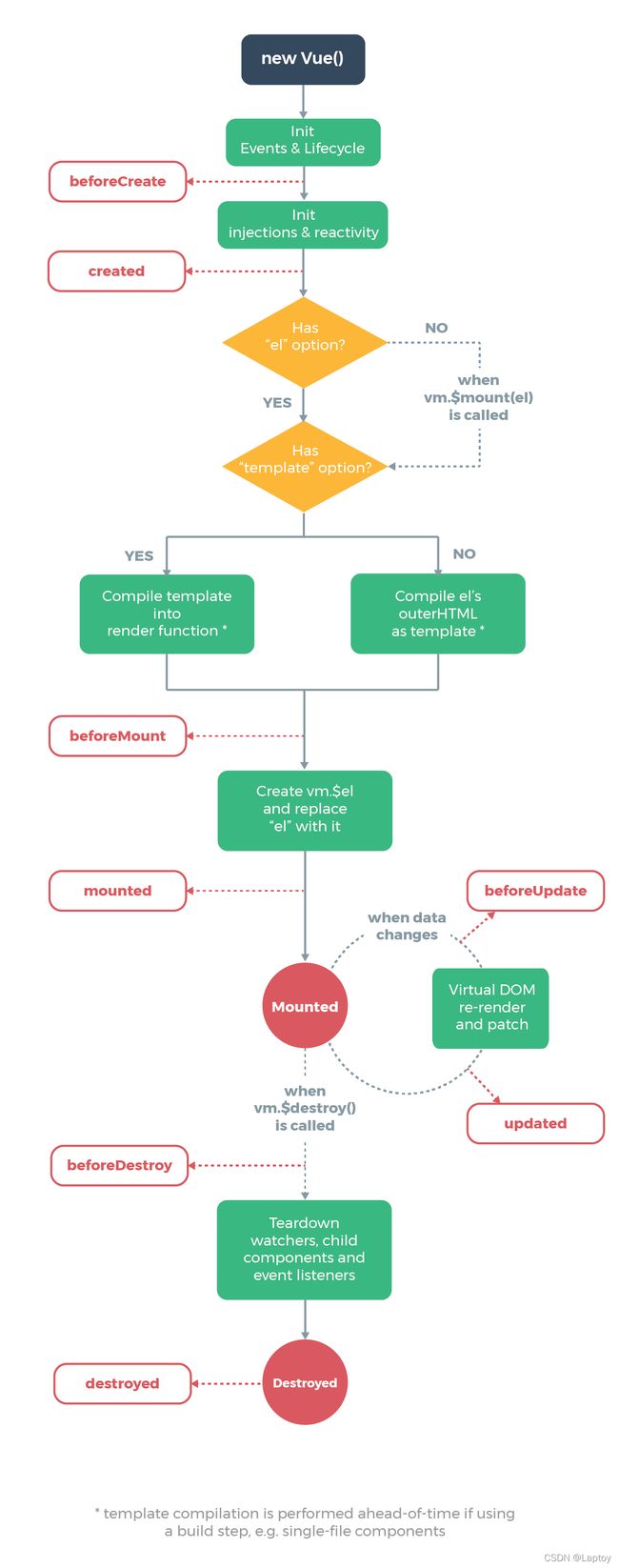
3.3.4、生命周期和钩子函数
每个vue实例在被创建时都要经过一系列的初始化过程:创建实例,装载模板、渲染模板等等。vue为生命周期中的每个状态都设置了钩子函数(监听函)。每当vue实列处于不同的生命周期时,对应的函数就会被触发调用。

<body>
<div id="app">
<span id="num">{{num}}span>
<button @click="num++">赞!button>
<h2>{{name}},有{{num}}个人点赞h2>
div>
<script src="../node_modules/vue/dist/vue.js">script>
<script>
let app = new Vue({
el: "#app",
data: {
name: "张三",
num: 100
},
methods: {
show() {
return this.name;
},
add() {
this.num++;
}
},
beforeCreate() {
console.log("=========beforeCreate=============");
console.log("数据模型未加载:" + this.name, this.num);
console.log("方法未加载:" + this.show());
console.log("html模板未加载:" + document.getElementById("num"));
},
created: function () {
console.log("=========created=============");
console.log("数据模型已加载:" + this.name, this.num);
console.log("方法已加载:" + this.show());
console.log("html模板已加载:" + document.getElementById("num"));
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
beforeMount() {
console.log("=========beforeMount=============");
console.log("html模板未渲染:" + document.getElementById("num").innerText);
},
mounted() {
console.log("=========mounted=============");
console.log("html模板已渲染:" + document.getElementById("num").innerText);
},
beforeUpdate() {
console.log("=========beforeUpdate=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板未更新:" + document.getElementById("num").innerText);
},
updated() {
console.log("=========updated=============");
console.log("数据模型已更新:" + this.num);
console.log("html模板已更新:" + document.getElementById("num").innerText);
}
});
script>
body>
默认加载情况 - 方法和 html 模板未加载所以报错

清空控制台,点击按钮

3.4、模块化开发
1、全局安装webpack - npm install webpack -g
2、全局安装vue脚手架 - npm install -g @vue/cli-init
3、初始化 vue 项目 - vue init webpack vue-demo(cmd窗口)
4、使用 vscode 打开该项目
5、启动 vue项目 - npm run dev(vscode终端)
6、打包项目 - npm run build(vscode终端)(非必须)
7、访问 - localhost:8080
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件 |
| assets | 放置一些图片,如logo等。 |
| components | 目录里面放了一个组件文件,可以不用。 |
| App.vue | 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录 |
| main.js | 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的 |
| package.json | 项目配置文件 |
| README.md | 项目的说明文档,markdown 格式 |
├── README.md 项目介绍
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
1、index.html - 入口页面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-demotitle>
head>
<body>
<div id="app">div>
body>
html>
2、main.js - 绑定index.html、导入./router文件夹、导入./App文件夹
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', // 绑定index.html的
router, // 导入路由
components: { App }, // 导入组件
template: '3、App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
div>
template>
<script>
export default {
name: 'App' // 模板命名为App
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
4、router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router) // 使用路由
export default new Router({
routes: [
{
path: '/', // 访问 / 跳转到HelloWorld组件
name: 'HelloWorld',
component: HelloWorld
}
]
})
5、components/HelloWorld.vue - 部分代码省略
<template>
<div class="hello">
<h1>{{ msg }}h1>
<h2>Essential Linksh2>
...
div>
template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "Welcome to Your Vue.js App",
};
},
};
script>
<style scoped>
...
style>
3.5、自定义组件
1、components/show.vue - 自定义一个组件
<template>
<div>
<h1>{{msg}}h1>
div>
template>
<script>
export default {
name: "Show",
data() {
return {
msg: "show show show",
};
},
};
script>
<style scoped>
style>
2、router/index.js - 自定义路由规则
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Show from '@/components/Show'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/show',
name: 'Show',
component: Show
}
]
})
3、访问 - http://localhost:8080/#/show

3.6、路由跳转
1、App.vue - 需要先在路由配好路径映射
<template>
<div id="app">
<img src="./assets/logo.png">
<router-link to="/show">去showrouter-link>
<router-view />
div>
template>
<script>
export default {
name: "App",
};
script>
<style>
...
style>
3.7、整合elementUI
3.7.1、操作
官网
1、安装 - npm i element-ui -S (当前项目终端执行)
2、main.js - 添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
// 让vue使用ElementUI组件
Vue.use(ElementUI);
3、Show.vue - 添加单选框
<template>
<div>
<h1>{{msg}}h1>
<el-radio v-model="radio" label="1">备选项el-radio>
<el-radio v-model="radio" label="2">备选项el-radio>
div>
template>
<script>
export default {
name: "Show",
data() {
return {
msg: "show show show",
radio: "1" // 默认选中 1
};
},
};
script>
<style scoped>
style>
3.7.2、整合案例
地址

1、App.vue - 没有用到动态路由也就跟路由没关系了
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>导航一template>
<el-menu-item-group>
<template slot="title">分组一template>
<el-menu-item index="1-1">选项1el-menu-item>
<el-menu-item index="1-2">选项2el-menu-item>
el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3el-menu-item>
el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4template>
<el-menu-item index="1-4-1">选项4-1el-menu-item>
el-submenu>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu">i>导航二template>
<el-menu-item-group>
<template slot="title">分组一template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-menu-item index="2-2">选项2el-menu-item>
el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3el-menu-item>
el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4template>
<el-menu-item index="2-4-1">选项4-1el-menu-item>
el-submenu>
el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting">i>导航三template>
<el-menu-item-group>
<template slot="title">分组一template>
<el-menu-item index="3-1">选项1el-menu-item>
<el-menu-item index="3-2">选项2el-menu-item>
el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3el-menu-item>
el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4template>
<el-menu-item index="3-4-1">选项4-1el-menu-item>
el-submenu>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看el-dropdown-item>
<el-dropdown-item>新增el-dropdown-item>
<el-dropdown-item>删除el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<span>王小虎span>
el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
el-table-column>
<el-table-column prop="name" label="姓名" width="120">
el-table-column>
<el-table-column prop="address" label="地址">
el-table-column>
el-table>
el-main>
el-container>
el-container>
template>
<script>
export default {
data() {
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
tableData: Array(20).fill(item),
};
},
};
script>
<style>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
四、NPM
4.1、简介
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven
4.2、初始化
npm init
文件夹下会生成package.json,类似与java项目中的pom.xml
4.3、修改npm镜像
# 经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
# 查看npm配置信息
npm config list
4.4、下载
- 使用
npm install 安装依赖包的最新版
- 模块安装的位置:
项目目录/node_modules
- 安装会自动在项目目录下添加
package-lock.json 文件,这个文件帮助锁定安装包的版本
- 同时
package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
npm install vuex
# npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
# 安装指定的版本
npm install vuex@3
# devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
# 使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
# 或
npm install -D eslint
# 全局安装
# Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
# 一些命令行工具常使用全局安装的方式
npm install -g webpack
4.5、其他命令
# 更新包(更新到最新版本)
npm update 包名
# 全局更新
npm update -g 包名
# 卸载包
npm uninstall 包名
# 全局卸载
npm uninstall -g 包名
五、Babel
5.1、简介
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
5.2、安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install --global babel-cli
babel --version
5.3、使用
1、初始化项目
npm init -y
2、创建ES6文件待转码
let input = [1, 2, 3]
input = input.map(item => item + 1)
console.log(input)
3、配置.babelrc
Babel的配置文件是 .babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下
{
"presets": [],
"plugins": []
}
presets字段设定转码规则,将es2015规则加入 .babelrc
{
"presets": ["es2015"],
"plugins": []
}
4、在项目中安装转码器
npm install --save-dev babel-preset-es2015
5、转码
# 转码单个文件
babel [file] -o [target]
# 转码整个目录
babel [dir] -d [target]
六、WebPack
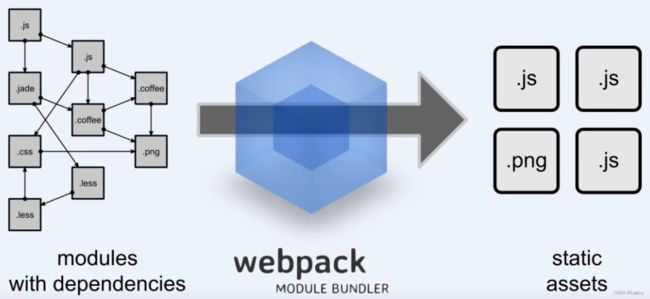
6.1、简介
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。减少了页面的请求
npm install -g webpack webpack-cli
webpack -v
6.2、初始化项目
1、初始化文件夹
npm init -y
2、创建src文件夹
2.1、src下创建common.js
exports.info = function (str) {
document.write(str);//在浏览器中输出
}
2.2、src下创建utils.js
exports.add = function (a, b) {
return a + b;
}
2.3、src下创建main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!'+ utils.add(100,200));
6.3、JS打包
主目录下创建配置文件 webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' // 打包后的文件名
}
}
webpack # 有黄色警告
webpack --mode=development # 没有警告
# 执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
简化命令
也可以配置项目的npm运行命令,修改 ·package.json 文件
"scripts": {
"dev": "webpack --mode=development"
}
直接执行打包
npm run dev
打包成功创建一个 html 文件 直接引入 bundle.js 就可以直接使用了

6.4、CSS打包
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为是模块和资源的转换器。
1、首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path");
module.exports = {
...
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建body.css
body{
background:pink;
}
4、修改main.js
require('./body.css');
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!'+ utils.add(100,200));
5、执行打包
webpack --mode=development