Visual Studio 2005 开发WPF应用程序系列文章——什么是WPF
你也许听说过Avalon(现在被称为Windows Presentation Foundation,或WPF),也许看过相关的屏幕截图或demo,但是现在你可以亲手尝试了。让我们开始创建下一代Windows应用程序吧。
微软公司早在2003年洛杉矶的PDC上就公布了Avalon,他们将其视为下一代用户界面技术,并且得到了开发者和用户的一致赞同。
在2005年的PDC上,微软公司展示了比2003年更加完整的Avalon版本,并给它取了一个官方新名称:Windows Presentation Foundation(WPF)。在此之前,它已经完成了从演示软件到开始阶段alpha版本的API的转变。到了几个月之后的今天,它又成长成为更加先进的beta版本--你可以使用它来开发你的下一代用户界面程序了。
那么,WPF是什么,为什么它那么重要呢?
首先,它清晰而又有效的将用户界面和程序实现分开。它使得设计可视化的用户界面的设计者和编写内部核心代码的开发人员可以并行工作。这是非常重要的:
·将两者分开,软件开发公司可以使得设计者们集中精力将设计工作做得更好,同时让开发者支持他们。
·随着软件外包和订购的逐渐风行,WPF使得一些商业的设计者们能够更好的从事界面设计工作,并集成一些简单的功能,而购买的核心代码能够独立的完成内部的一些关键逻辑而不干扰设计过程。
·它更好的支持应用软件的国际化。不同的独立的界面可以使用不同的本地化方案,而内部的代码是通用的。
·它支持软件的"空标签":可以为不同的用户采用定制的界面而保持核心的逻辑不变。开发者们创建程序逻辑,然后为不同的用户使用不同的界面并贴上他们的商标等。
WPF使用一种基于XML的语言来定义用户界面从而完成上述的工作。这种语言被称为XAML,XML应用程序标记语言。
其次,WPF使用一种基于向量而不是基于光栅的绘制引擎,这和曹其的Windows的绘制引擎是截然不同的。光栅绘制引擎通过在屏幕上绘制象素点来绘制表面。象素只是点;这样的话,如果屏幕分辨率(DPI,每英寸点)增加了,它的效果就会变差。随着现在屏幕都采用超高DPI的分辨率,字体必须使用成百上千个DPI来达到一定的浏览效果。比如微软Word里缺省的英文字体12号的Times New Roman,在现在的普通分辨率情况下效果还可以但是到了超高分辨率的显示器上效果就不行了。管理这些基于光栅的图像的点将会消耗大量的处理能力,同时也是很浪费的。而采用基于向量的方式来替代象素,在一个可扩展的坐标系里绘制字体和其他线型,使得它们可以独立于DPI。想想Windows Metafile(WMF)和位图文件(BMP)之间的差距你就明白了。同时,向量图也使得一些变换如3D,旋转和动画变得更加方便和易于操作。
好,下面开始我们的第一个基于WPF的应用程序之旅吧。
首先你需要安装一下一些软件:
1. 首先你需要安装.NET Framework 3.0。
2. 你需要安装WinFX runtime components。
3. 还需要安装VS2005
4. 最后你需要下载Visual Studio development tools(Orcas)来进行WinFX开发。它包含了VS里的"Cider"设计器来编辑XAML。
5. 最后你需要下载Expression Designer for XAML
作为程序员你可以使用Cider工具来在VS.NET里创建基本的XAML用户界面,这样的方式你会感到很熟悉,和在VS中进行一般的Windows 窗体设计差不多。但是,如果要是用一些XAML提供的高级特性,我建议你还是研究一下Expression Designer for XAML。
第一个WPF Windows Application:
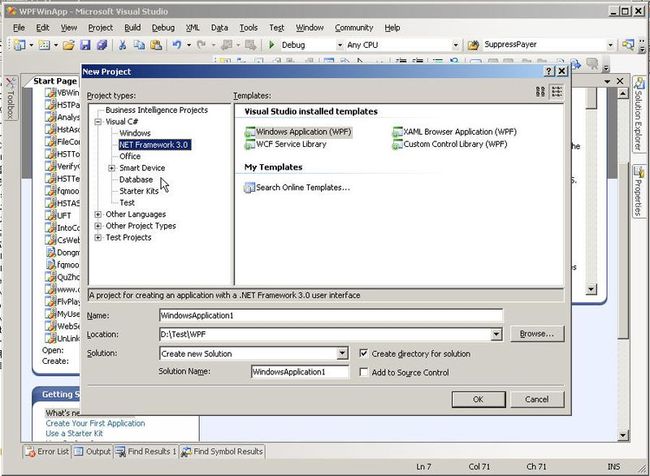
如果所有的工具都安装正确,你就可以开发你的第一个WPF程序了。打开VS2005,选择文件->新建工程。你将会看到工程对话框,如图1所示。

在图1中,你可以看到一套新的工程类型,名为Windows Application,包括Windows Application(WPF),服务库,XAML Browser Application (WPF)浏览器程序和控件库。它们分别用来创建XAML客户端程序,Indigo服务,XAML浏览器(Web窗体)程序,和控件库。
这篇文章里,我主要讲解创建一个Windows windows应用程序的流程,所以我们选择和其对应的工程模板。
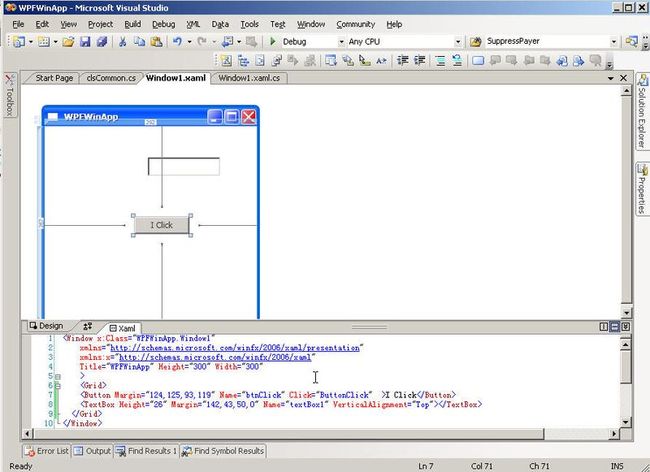
当你第一次创建这个程序的时候,你将会看到和标准的VS设计环境类似的界面,但是事实上它是一个VS的新的XAML设计器,代号"Cider"。如图2所示。

如果你仔细看图2,你会发现在设计面板的下部有一个新tab,名为"Xaml"。点击它,你会看到当前设计的XAML,这个XAML包含了一个button,一个textbox:
当你改变Cider可视化编辑器里的对话框的布局的时候,工具会自动更新XAML的内容。
对控件的基于设计者的事件添加机制还没有被Cider所支持,不过如果手工对XML进行一些修改就可以很容易的增加一些事件。比如,你可以手工为"Click"属性增加一个点击事件处理:
<Button Margin="124,125,93,119" Name="btnClick" Click="ButtonClick" >I Click</Button>
你可以看到,这里做的就是为按钮增加了一个新的"Click"属性,并且给出了点击按键事件句柄的名称。如果你选择了"Source"那个tab,你可以为这个事件创建处理句柄。
Avalon使用一种被称为"Routed Events"的机制来绑定XAML和后端代码,如同其名--事件在运行时在独立的XAML UI和代码之间相互传递。
这样的话,你需要声明事件句柄来使用RoutedEventArgs参数:
void ButtonClick(object sender, RoutedEventArgs e)
{
System.Windows.MessageBox.Show("Hello World to:" +
textBox1.Text);
}
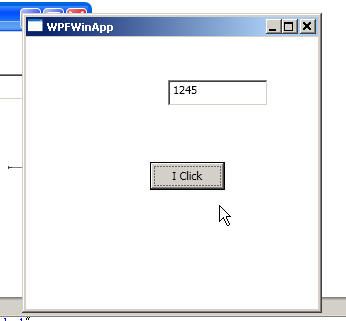
如果你此时运行程序,你将看到WPF基于向量的引擎已经开始工作了,如图3所示。

这样你就完成了你的第一次Avalon的学习之旅,也许它没有想象中的激动人心,但是毕竟你已经开始掌握这一先进技术了。
Microsoft Expression是一个比基本的Cider工具更加强大的XAML设计工具,它包含在VS.NET的WinFX工具集中。有兴趣的朋友可以自己 使用Expression来设计XAML 这个应用程序。