.Net在线编辑器:KindEditor及CkEditor+CkFinder配置说明
一、KindEditor(免费)
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。
KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
目前最新版本 KindEditor 3.5.2,官网及下载地址
KindEditor配置步骤:
1、在项目中建立KindEditor文件夹,把下载下来后的文件解压,将其中的skins,plugins,kindeditor.js 拷到该KindEditor文件夹目录下;
2、在.aspx文件中放入TextBox控件,并设置控件ID
如:<asp:TextBox ID="txtContent" TextMode="MultiLine" runat="server"></asp:TextBox>
3、在.aspx文件中引入kindeditor.js文件及Js代码,可将TextBox控件设置成KindEditor在线编辑器,代码如下:
<script src="../kindeditor/kindeditor.js" type="text/javascript"></script>
<script type="text/javascript">
KE.show({
id: txtContent,
imageUploadJson: '/handler/upload_json.ashx',
items : [
'source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink'
]
});
</script>
其中,id为TextBox控件的ID,imageUploadJson: '/handler/upload_json.ashx'可设置图片上传(文件上传设置同理),item为设置编辑器工具栏上的每一个功能是否显示,可根据需要手动增删对应单词,如不需要“HTML代码”功能则删除“'source',”;
4、在.aspx页面的第一句话及Page指令中加上validaterequest=”false”,禁止.net自动屏蔽上传Html代码;
如:<%@ Page Language="C#" ValidateRequest="false"...
5、设置完毕,后台可直接通过TextBox的text属性来获取编辑器内容;
另:设置KindEditor的图片上传功能
1、在刚才在.aspx页面中添加的js代码中添加imageUploadJson参数,
如:imageUploadJson: '/handler/upload_json.ashx'
2、建立一般处理程序页面upload_json.ashx,该页面用于编写文件上传代码,在下载下来的源码有,在asp.net中,稍作修改,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Collections;
using System.IO;
using System.Globalization;
using LitJson; // 需先手动添加LitJson.dll的引用,在asp.net\bin中
namespace Yongbin.Shop.Web.handler
{
/// <summary>
/// upload_json 的摘要说明
/// </summary>
public class upload_json : IHttpHandler
{
//文件保存目录路径
private String savePath = "/upload/" + DateTime.Now.ToString("yyyyMMdd") + "/"; // 修改上传目录
//文件保存目录URL(显示在kindeditor编辑器中的地址)
private String saveUrl = "/upload/" + DateTime.Now.ToString("yyyyMMdd") + "/";
//定义允许上传的文件扩展名
private String fileTypes = "gif,jpg,jpeg,png,bmp";
//最大文件大小
private int maxSize = 1000000;
private HttpContext context;
public void ProcessRequest(HttpContext context)
{
this.context = context;
HttpPostedFile imgFile = context.Request.Files["imgFile"];
if (imgFile == null)
{
showError("请选择文件。");
}
String dirPath = context.Server.MapPath(savePath);
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath); // 复制过来的代码改了这里,自动创建目录
}
String fileName = imgFile.FileName;
String fileExt = Path.GetExtension(fileName).ToLower();
ArrayList fileTypeList = ArrayList.Adapter(fileTypes.Split(','));
if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize)
{
showError("上传文件大小超过限制。");
}
if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1)
{
showError("上传文件扩展名是不允许的扩展名。");
}
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = dirPath + newFileName;
imgFile.SaveAs(filePath);
String fileUrl = saveUrl + newFileName;
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["url"] = fileUrl;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
private void showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
3、配置成功
二、CkEditor(免费)+CkFinder(收费)
看过一个非官方非正式的关于.net在线编辑器的使用调查,CkEditor是被使用做多的,属于重量级编辑器,功能很强大;
CKEditor是新一代的FCKeditor,是一个重新开发的版本。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
(CKEditor 不具备上传功能,需要集成 文件管理器CKFinder 才能实现上传功能。)
我这里使用的版本是ckeditor_3.2及ckfinder_aspnet_1.4.3
1、下载 ckeditor_3.2及ckfinder_aspnet_1.4.3,解压;
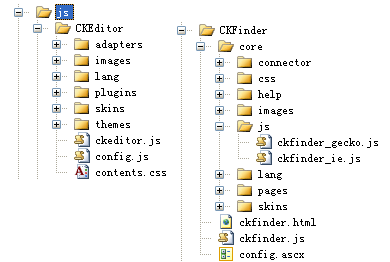
2、将下载的两个文件夹拷到网站目录同个文件夹下,删除没必要的文件,其中的 _sample和_source部分,语言包lang中保留zh-cn.js,zh.js,en.js,其它都可不要,其实什么install.txt,license.txt,changelog.txt都可以删除不要。如图:

3、破解CKFinder,打开ckfinder/core/js/ckfinder_ie.js及chfinder_gecko.js,搜索 en.call(window,qo); 删掉该段代码;
4、项目中添加引用ckfinder/bin/release/CKFinder.dll(在下载的源文件中)
5、在页面中或者模板页中引入 ckeditor.js 和 ckfinder.js文件
6、在.aspx页面的第一句话及Page指令中加上validaterequest=”false”,禁止.net自动屏蔽上传Html代码;
如:<%@ Page Language="C#" ValidateRequest="false"...
7、在.aspx文件中放入TextBox控件,并设置控件CssClass="ckeditor",或是Html控件,则加上class="ckeditor"再随便加个id="xxx";
如:<asp:TextBox ID="txtContent" CssClass="ckeditor" extMode="MultiLine" runat="server"></asp:TextBox>
后台便可通过txtContent.text来取得编辑器的内容;
8、在 ckeditor/config.js中配置编辑器的样式,如:
CKEDITOR.editorConfig = function( config )
{
//在CKEditor中集成 CKFinder,配置CKFinder路径,从网站根目录开始,“..”表示网站根目录
CKFinder.SetupCKEditor(null, '../admin/js/ckfinder/'); // 主要是增加这一句,下面可不添加,编辑器会按默认进行设置
config.skin = 'v2'; // 皮肤
//config.uiColor = '#FFF'; // 皮肤背景颜色
//config.resize_enabled = false; // 取消 “拖拽以改变尺寸”功能
config.language = 'zh-cn'; //配置语言
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';// 字体
config.width = 771; //宽度
config.height = 300; //高度
//config.toolbar = "Basic"; // 基础工具栏
config.toolbar = "Full"; // 全能工具栏
// 自定义工具栏
config.toolbar_Full =
[
['Source', '-', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'About']
];
};
9、修改ckeditor/config.ascx,配置CKFinder的文件上传权限及目录:
修改如下地方:
/// <summary>检查用户上传权限</summary>
/// <returns>true可使用上传,false禁止使用</returns>
public override bool CheckAuthentication()
{
return true;
}
public override void SetConfig()
{
// 指定文件上传路径,“~”表示网站根目录,相关文件夹会自动创建
BaseUrl = "~/UploadFiles/ckfinderUpload/userfiles/";
BaseDir = "";
Thumbnails.Url = "";
Thumbnails.Dir = "";
// 主要修改上面这四句,其它默认便可
// 。。。。。。
}
10、设置权限让IIS用户对上传目录有写的权限
11、配置成功