WPF编游戏系列 之七 动画效果(2)
上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理。由于所有的动画效果都是针对窗口界面的Canvas,所以先要为它添加一些RenderTranform属性,这些属性不要填写任何效果,后面会由Storyboard和EventTrigger为其提供。
<Canvas Name="queryCanvas" Visibility="Collapsed" RenderTransformOrigin="0.5,0.5"> <!-- TransformGroup都定义在这里 -->
<Canvas.RenderTransform> <TransformGroup> <ScaleTransform></ScaleTransform> <RotateTransform></RotateTransform> </TransformGroup> </Canvas.RenderTransform>
<!-- 下面是窗口界面代码 --> <Border Name="queryBorder" BorderThickness="9" CornerRadius="9"
Width="920" Height="440" Canvas.Left="40" Canvas.Top="160"> <ScrollViewer Name="queryScrollViewer"
ScrollViewer.VerticalScrollBarVisibility="Visible"> <StackPanel Orientation="Vertical">
<!-- 我就是那个关闭窗口图标,你不认识我啦! --> <Image Source="image/close.png" Name="closeImage" Height="20" Width="20" Cursor="Hand" Margin="5" HorizontalAlignment="Right"> <Image.ToolTip>Close</Image.ToolTip> </Image> <Grid Name="queryGrid"></Grid> </StackPanel> </ScrollViewer> </Border> </Canvas>
1. 下面就要在Window.Resources中为显示和关闭效果添加Storyboard了,其中showQueryCanvas就是显示效果,closeQueryCanvas是关闭效果。另,程序中涉及到的RenderTransform.Children[0]和[1],就是上面Resources里的ScaleTransform和RotataTransform。
<Window.Resources> ... ...
<Storyboard x:Key="showQueryCanvas"> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="Opacity" From="0.2" To="1" Duration="0:0:2.5">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="70" To="0" Duration="0:0:2" >
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0" To="1" Duration="0:0:2"
AccelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05"
DecelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2"
AccelerationRatio="1">
</DoubleAnimation> </Storyboard> <Storyboard x:Key="closeQueryCanvas"> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="360" Duration="0:0:1.5" >
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:3">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation> <DoubleAnimation Storyboard.TargetName="queryCanvas" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0" Duration="0:0:1.5" AccelerationRatio="1">
</DoubleAnimation> </Storyboard> </Window.Resources>
2. 效果Over,就要启动事件了。关闭事件已经在上一篇写到关闭窗口图标事件中了,本篇只介绍显示效果事件。显示事件也同样定义到Window.Triggers中。下面程序中myHome、myShop、upgradeShop、myBank为程序上方四个图标的Name值。
<Window.Triggers> <!-- 关闭窗口图标事件就写在这里 --> ... ...
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Name="closeQueryCanvasStoryboard"
Storyboard="{StaticResource closeQueryCanvas}">
</BeginStoryboard> </EventTrigger>
<!-- 下面是显示窗口事件 --> <EventTrigger SourceName="myHome" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="myShop" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="upgradeShop" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> <EventTrigger SourceName="myBank" RoutedEvent="Image.MouseLeftButtonDown"> <BeginStoryboard Storyboard="{StaticResource showQueryCanvas}"></BeginStoryboard> </EventTrigger> </Window.Triggers>
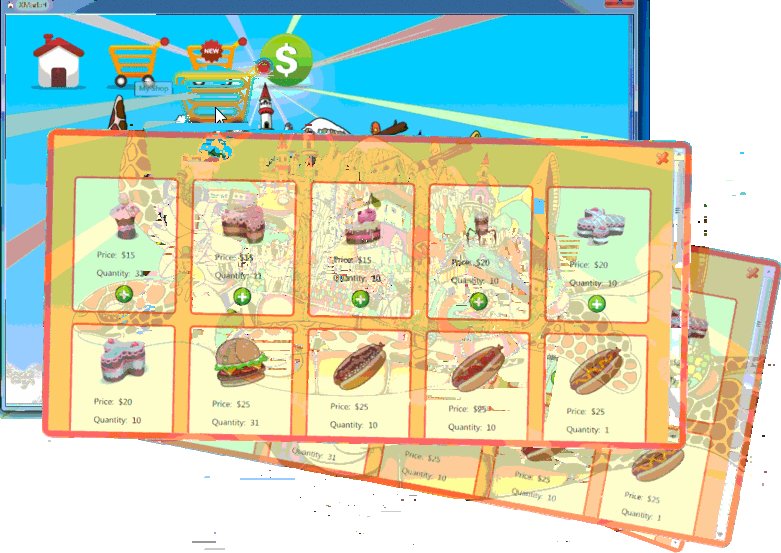
3. 显示窗口效果
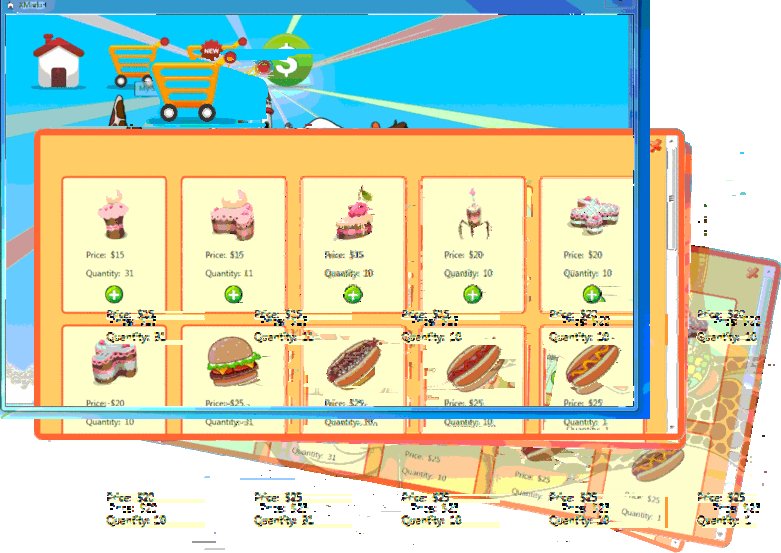
4. 关闭窗口效果
待续 … …