js 自定义数据属性
H5规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。
例:
<div id="div1">div>
<script>
var oDid=document.getElementById("div1");
oDid.dataset.appid="appid";
var appid=oDid.dataset.appid;
document.writeln(appid); //appid
document.writeln(oDid.getAttribute("data-appid")); //appid
document.writeln(oDid.data-appid); //NAN
script>
可以看到div新增了一个自定义属性data-appid=”appid”。
我们可以用dataset设置自定义属性,同时也可以用getAttribute()来得到自定义属性,但是要注意不能使用对象属性方法来获得自定义属性的值;当然我们也可以用setAttribute()属性来设置自定义属性,也很方便。
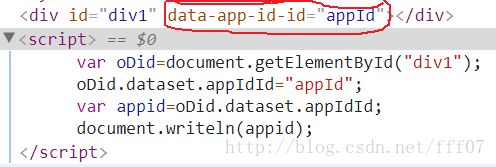
但要注意当自定义属性包含大写字母时,会将大写字幕装换成小写字母并在前面多了一个”-”
例:div.dataset.appIdId=”appId”;
data-app-id-id=”appid”
<div id="div1">div>
<script>
var oDid=document.getElementById("div1");
oDid.dataset.appIdId="appId";
var appid=oDid.dataset.appIdId;
document.writeln(appid);
script>