springboot+vue 前后端分离项目怎么启动,怎么部署?vue项目windows linux部署 域名访问教程合集
文章目录
- windows nodejs的安装
- linux nodejs的安装及vue项目启动
- springboot 在idea如何启动
- springboot项目 脱离IDE如何启动( 例如测试环境)
- vue项目脱离IDE如何启动
- idea中如何打开并启动vue项目
- vue项目怎么通过域名访问
- vue项目怎么部署到服务器(生产环境)
-
- 部署遇到的坑
把之前的几篇博客都合到一起了 本文基本包含了大部分情况的部署 包含了windows和linux环境的教程,选择需要查看的目录即可
windows nodejs的安装
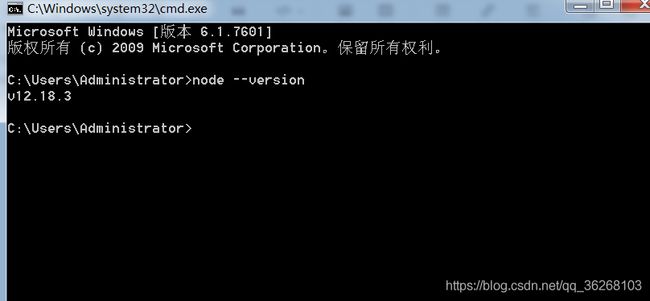
node,js是什么? 如果说相当于java中的jdk 那就很清晰了,使js脱离浏览器 可以运行的环境,下载地址:https://nodejs.org/en/download/ 安装时默认会选择配置环境变量,或自己手动配置,安装完成后,cmd命令检验是否成功 注意是双横杆
nodejs版本对操作系统是有要求的 例如比较新的nodeJs 15,16版本 需要window8以上
在window7上 我使用的是12版本,
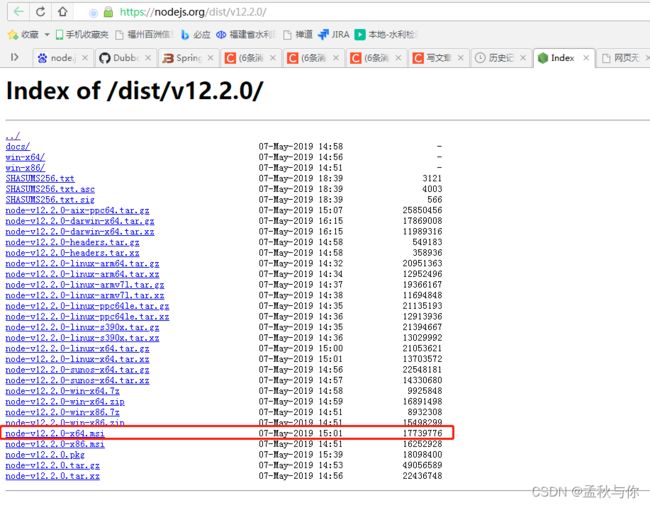
在这个地址里面可以选择自己需要的版本 https://nodejs.org/dist

linux nodejs的安装及vue项目启动
-
在linux上面用 wget + 上述地址 命令下载 (或在windows端下载 通过传输软件上传)
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz -
我们下载得到了一个 .xz 文件,和传统的tar/gz 不一样,我们需要先安装.xz的工具
# 这是博主所在目录
cd /app
# 下载xz包到当前目录
wget https://tukaani.org/xz/xz-5.2.3.tar.gz
# 新建一个目录 用于安装xz
mkdir xz
# 解压xz包
tar xvf xz-5.2.3.tar.gz
# 进入解压后的目录
cd xz-5.2.3
# 配置安装目录
./configure --prefix=/app/xz
如果出现如下错误:
configure: error: in /app/xz ’: configure: error: no acceptable C compiler found in $PATH See config.log’ for more details
说明缺少GCC软件套件
执行:yum install gcc
安装完成后 ,执行:./configure --prefix=/app/xz
# 安装
make
make install
# 编辑环境变量
vim /etc/profile
# 在最上方加上
export XZ_HOME=/app/xz
# 接上行 如果已有多个环境变量 用冒号隔开
# 例如:
export PATH=$PATH:/usr/local/mysql/bin:$XZ_HOME/bin
# 如果无需配置其它环境变量:
export PATH=$PATH:$XZ_HOME/bin
# 重加载 使修改生效
source /etc/profile
-
此时我们可以使用xz解压工具了
# 回到你的下载目录 cd /app # 解压nodejs.xz xz -d node-v16.14.0-linux-x64.tar.xz #得到一个tar 再次解压 tar -xvf node-v16.14.0-linux-x64.tar # 建立软链接 ln -s /app/node-v16.14.0-linux-x64/bin/node /usr/local/bin/node ln -s /app/node-v16.14.0-linux-x64/bin/npm /usr/local/bin/npm -
这时我们cd到vue项目目录 可以使用npm install了
-
推荐使用cnpm ,linux使用cnpm教程:
# 进入到npm的同级目录 cd /app/node-v16.14.0-linux-x64/bin/npm /usr/local/bin # 安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org # 同样建立软链接 ln -s /app/node-v16.14.0-linux-x64/bin/cnpm /usr/local/bin/cnpm -
安装项目
cnpm install
期间可能报错
node-sass@^4.7.2 scripts.postinstall run “node scripts/build.js” error: Error [RunScriptError]: Run “sh -c node scripts/build.js” error, exit code 1
这是因为node-sass没有安装成功,npm install node-sass很可能失败 我们使用cnpm安装:
cnpm install node-sass --save
# 把项目目录删除
rm -rf node_modules/
# 再次安装
cnpm install
-
启动
# 仅做演示 dev启动 cnpm run dev
springboot 在idea如何启动
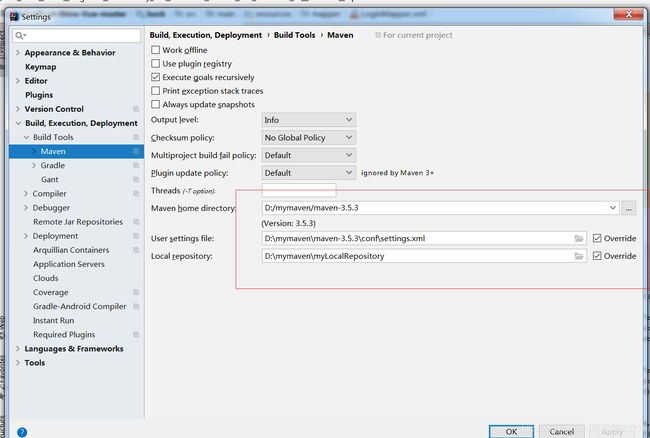
maven路径修改 改成自己的对应路径! (需网上 下载maven 注意maven需要配置环境变量)
打开项目之后 (如果没自动识别为maven项目,右击pom.xml 添加为maven项目)
等待jar包下载,jar包自动下载过程中可能遇到下载不了的情况:

maven conf settings.xml配置文件中 找到 mirror节点, 据说是在2020年1月后,maven地址中央仓库
改成https传输,网上下载的maven 可能还是http 需要改成https,网上很多中仓仓库网址都是复制粘贴错的,最简单的方法 在浏览器输入看看网址能不能进去 是否有效即可验证!!
当然,下载的maven可能mirror里面被注释掉了,那么需要手动加上,另外推荐用阿里的仓库,推荐私服

<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
另外在本地仓库目录,也就是下面箭头这个目录,搜索lastupdated ,把这个结尾的文件都删掉,maven下载过程中,网络异常便会生成这种格式的文件,且reimport不会重新下载
等待jar包下载完成。
springboot项目 脱离IDE如何启动( 例如测试环境)
1.springboot 默认使用内置tomcat,打成jar包,用cmd 输入 java -jar jar包名
2.springboot使用外置tomcat,需要在pom.xml中排除tomcat, 把war包放在webapps 启动tomcat
<packaging>warpackaging>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-tomcatartifactId>
exclusion>
exclusions>
dependency>
vue项目脱离IDE如何启动
vue部署 (脱离IDE启动):
1.安装node.js环境(配置环境变量)
2.用管理员身份打开命令窗口 输入下面两行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(需要等待一段时间 淘宝镜像安装 如果需要下载的组件较少 不用cnpm命令也可以不安装)
npm install -g vue-cli
(需要等待一段时间 vue-cli安装 -g:全局)
3. 命令窗口cd到vue项目目录下
输入:
npm cache clean --force (清除npm缓存)
npm install
(生成node_modules命令 )
npm run dev (启动开发环境项目命令)
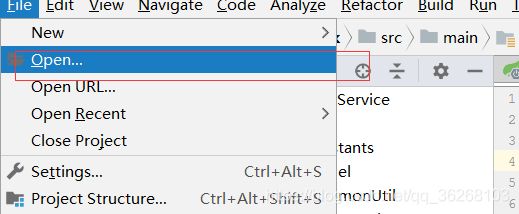
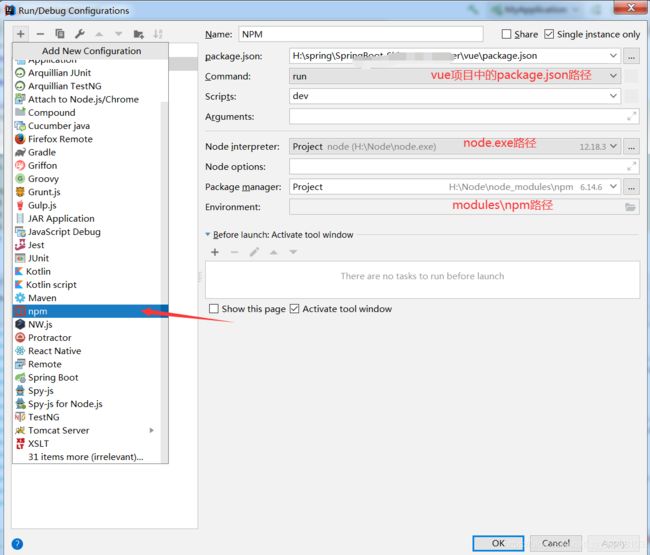
idea中如何打开并启动vue项目
npm启动(端口不能重复)
题外话:在其它电脑部署相同项目时,发现 idea npm启动时出现报错:
‘webpack-dev-server’ 不是内部或外部命令,也不是可运行的程序
解决方案: 在项目目录把node_modules文件夹删除 cmd打开命令窗口
npm install
如果还出现错误 再删除 重复多试几次,根据经验 可能是安装过程出现错误 例如网络不好 服务器繁忙等
或者使用cnpm install
-----------
启动完成
vue项目怎么通过域名访问
-
实名认证 购买云服务、域名等前置操作(腾讯云、阿里云)
-
腾讯云:控制台主页,搜索DNS 解析 DNSPod,在域名解析列表中, 把ip地址与域名绑定。
需要注意的是,我们绑定的是ip,而不是端口,http默认端口是80,所以我们的vue项目使用80端口 或者使用Nginx,即可达到只输入域名就访问项目网页的效果。换言之 如果我们的项目端口是81,那么需要输入 xxx.com:81,如果是80端口 只需要输入 xxx.com

阿里云也有相对应的步骤。
-
如果是windows服务器:
在服务器的C:\Windows\System32\drivers\etc文件夹中,(找不到该文件夹 先把电脑的显示隐藏文件夹打开,如果仍然没有,cmd输入命令:for /f %P in ('dir %windir%\WinSxS\hosts /b /s') do copy %P %windir%\System32\drivers\etc & echo %P & Notepad %P )
在host最后新起一行 127.0.0.1 xxx.com
# xxx.com 是你的域名
-
vue项目中 config/index.js host设置成0.0.0.0
特地测试:如果设成域名,只是从服务器本身可以用域名打开,其它电脑不能域名访问,99%的人都不是想要这种效果。 -
在build/webpack.dev.conf.js中的devServer对象属性中添加属性disableHostCheck: true,这个是解决浏览器打开www.local.com出现Invalid Host header页面的问题
-
注 :同样是解决Invalid Host header问题:
在package.json文件修改scripts命令:webpack-dev-server --disableHostCheck=true -
提示 如果是大陆服务器 网站需要备案
vue项目怎么部署到服务器(生产环境)
之前介绍的 cnpm run dev是本地开发启动方式,
当然硬要把代码复制过去服务器 cnpm install ,cnpm run dev
这么启动 也是能启起来的,个人项目虽然不是很推荐 但也可以那么去干。
如果是公司项目 要部署到生产 ,那都是通过打包部署。
前端同学这部分应该会比较熟悉,所以用后端的语言和思维角度来叙述:
vue打包部署 就类比java: 我们不会将写的java代码复制一份到服务器上面,都是打包运行的。 早期java比较流行的war包或文件夹运行方式 将文件夹丢到tomcat的webapps下面, 然后将tomcat启动 项目就部署好了,虽然现在很多是打jar包运行的, 但jar包内置tomcat 其实也是靠tomcat跑起来的。
vue项目也是类似的, 执行 cnpm run build命令后,会有一个dist文件夹 这个就是打包的文件夹了,我们学java的时候 应该听过一句话:tomcat是一个web服务器 ,我们可以将dist文件夹 丢到tomcat webapps目录下,并启动tomcat , 输入ip+port+dist (例如 192.168.1.1:8080/dist)看看是否正常打开 能打开这样就部署好了。
也可以用Nginx启动,Nginx不仅可以做反向代理 本身也是一个web服务器, 此外还可以用nodejs启动(这种方式我没试过)
部署遇到的坑
看这篇博客的同学,很多应该是后端刚接触vue项目的吧,这里列出我部署前遇到的坑 看看能不能给大家减少弯路:
-
可能会遇到项目部署成功 首页能打开 但是访问后端404的问题:例如前端写了个 proxy : /api , 我们首页访问后端的地址 浏览器按F12 变成了 x.x.x.x/api/login , 我们需要用到Nginx反向代理 , 将x.x.x.x/api 转到后端项目。
(如果需要Nginx的教程 在我博客搜一下Nginx就好了) -
打包dist过程报错 TypeError:xxxxx @uglifyjs-webpack-plugin (uglifyjs-webpack-plugin 是一个打包压缩插件)具体内容忘记了,就有点类似java的 classNotFound或者找不到xx方法 , 看起来和java的版本冲突差不多的问题,首先要考虑的就是版本问题 降版本或升级版本。
我遇到的情况 并不是版本问题 因为版本一个个试 但都是报错 而且错误还不同 ,有的版本提示token ’ xxx 错误,有的提示 is not function 打包不通过。
于是网上查找了很多,有人说改成terser-webpack-plugin ,换了后也是报错,干脆将该插件注释,打包通过了,结果发现访问登录页时 还是报token ’ xxx 错误,这个比较有误导性,其实类似于java的语法错误,最后点进控制台报错里面看 才发现是vue项目中 某个配置中出现了问题 例如 prod.env.reportName 但是这个reportName属性是不存在的(项目是别人写的 可能当时别人忘记写了),因为run dev的时候用不上 也不报错,所以一直没有发现。
举这个例子是为了说明 报类似的错 第一反应可能是去排除版本问题 ;但如果自己代码有问题时 其实也可能这么提示,像我的表面是插件报错,可当把插件注释了仍然报错,那就有理由怀疑是项目代码的问题 导致插件里面的方法报错了, 可以通过注释部分内容 让打包先通过 观察控制台的报错内容。