- 女人会如何挑选追求她的男人?有5种淘汰测试
百里子清
文|百里子清专栏主要分享追女人相关的小知识、小技巧、小经验。帮助大家解决追求女人所遇到的各种问题,让大家追到自己心仪的姑娘。相信有不少男人听说过女人的“淘汰测试“。有些人管这个也叫”废物测试“。不管是怎么称呼。总之,女人面对追求她的男人,必定会设置一些考验。她们有自己的想法。她们会根据自己的想法来考察男人。如果这个男人,能够通过她的考察。那么,她才会考虑答应男人的追求。而对于男人来说,我们自己要明
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 单片机C语言程序设计实训100例--Proteus仿真实战
本文还有配套的精品资源,点击获取简介:《单片机C语言程序设计实训100例--Proteus仿真实战》是一本面向初学者和进阶者的实践指南,通过100个实例帮助读者掌握8051单片机的C语言编程技能。涵盖了I/O端口控制、定时器/计数器、中断系统、串行通信等关键知识点,并结合Proteus仿真,使得学习过程更为直观和高效。本课程设计项目经过测试,旨在帮助学生掌握单片机C语言编程的实际应用,为进入更复杂
- docker镜像加速器配置daemon.json不生效
蓝色天空的银码星
docker容器linux
现象安装docker26.1.4,启动服务拉取镜像发现超时,走的是官方镜像仓库地址,配置本地加速后/etc/docker/daemon.json,重启仍然走的官方地址加速器地址:https://docker.imgdb.de/dockerinfo|grep'RegistryMirrors'展示的是:io.docker,非我们配置的地址再继续测试:1、不通过系统服务systemctl启动docker
- 牛客-倒置字符串(包含解题思路)
小漫cool
JavaSE字符串正则表达式leetcode
将一句话的单词进行倒置,标点不倒置。比如Ilikebeijing.经过函数后变为:beijing.likeI输入描述:每个测试输入包含1个测试用例:Ilikebeijing.输入用例长度不超过100输出描述:依次输出倒置之后的字符串,以空格分割示例1输入Ilikebeijing.输出beijing.like解题思路:输入的是带空格字符串,输出的是逆转后的字符串带空格,空格之间的字符串不变,所以想到
- 10分钟搞定 MinIO 单节点多磁盘部署!打造稳定高可用对象存储【二】
MinIO是一个**高性能、开源的对象存储系统**,主要用于存储非结构化数据(如图片、视频、文档、备份等),与AmazonS3完全兼容。它被广泛用于云原生应用、大数据分析、AI模型存储、容器平台(如Kubernetes)等场景。MinIO支持多种部署模式,其中:单节点单磁盘(Single-NodeSingle-Drive)模式适用于开发测试、小规模应用或资源受限的场景。它的部署简单,不依赖集群、分
- ISO11898 与 SAE J1939 通信协议详细介绍
芊言凝语
汽车常见功能分享网络
ISO11898与SAEJ1939通信协议的详细介绍:ISO11898通信协议ISO11898是一系列国际标准,专门用于道路车辆的控制器局域网(CAN)的数据链路层和物理层6。它定义了CAN网络的基本操作,规定了网络设计、实施和测试的要求,为CAN网络的设计和实施提供了全面的指导。其核心技术特点包括高可靠性、实时性、支持多主控系统、高效的数据包结构以及灵活性等7。具体如下5:ISO11898-1:
- 如何使用Ansible一键部署MinIO集群?
由于测试环境资源有限,本文旨在利用ansible实现4节点单硬盘MinIO集群一键部署。多节点多硬盘在MINIO_VOLUMES环境变量指定多个驱动器路径就行了,没啥区别。hosts文件定义[root@ansibleansible]#catinventory/hosts[all:vars]#ansible_ssh_pass:主机密码#ansible_user:主机账号ansible_become=
- nodejs的npm
思静鱼
node.jsnpm前端node.js
1.什么是npm?npm(NodePackageManager)是Node.js的默认包管理工具,用于:安装和管理依赖(第三方库、框架等)。运行项目脚本(如启动服务、测试、构建等)。发布和共享代码(可将自己的模块发布到npm仓库)。2.为什么推荐用npmstart启动项目?在Node.js项目中,npmstart是标准的启动命令,以下是推荐原因:(1)标准化流程项目根目录的package.json
- macOS 上安装 Kubernetes(k8s)
老兵发新帖
macoskubernetes容器
在macOS上安装Kubernetes(k8s)主要有三种主流方案,以下根据安装复杂度、资源占用和适用场景分类说明,并附详细步骤:⚙️一、推荐方案:Minikube(单节点本地集群)适用场景:学习、开发测试、资源有限(需2-4GB内存)。安装步骤:安装依赖工具安装DockerDesktop(推荐)或VirtualBox:brewinstall--caskdocker或brewinstallvirt
- 快手开源 Kwaipilot-AutoThink 思考模型,有效解决过度思考问题
新闻在专为防止数据泄露设计的挑战性基准测试LiveCodeBenchPro中,Kwaipilot-AutoThink位列所有开源模型榜首,甚至超越了Seed和o3-mini等强大的专有系统。介绍KAT(Kwaipilot-AutoThink)是一个开源大语言模型,通过学习何时生成显式思维链及何时直接作答,有效缓解过度思考问题。它的发展遵循简洁的两阶段训练流程:阶段核心思想关键技术成果1.预训练阶段
- 深度学习图像分类数据集—百种病虫害分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:百种病虫害识别分类,训练集45095张,验证集7508张,测试集22619张具体类别为以下:insect_classes=["rice_leaf_roller","rice_leaf_caterpillar
- IOS testFlight添加新的测试成员
一杯开水
一、登录https://appstoreconnect.apple.com二、选择“用户与访问”用户与访问三、点击“+”按钮四、将待测试人员信息添加到用户五、等待邀请人确认邀请信息六、待邀请人收到并确认七、将用户添加到testFlight测试组八、让测试人员安装testFlightAPP,输入邀请码即可
- 基于 Python 的网站信息探测工具设计与实现
计算机毕业设计指导
python网络服务器
基于Python的网站信息探测工具设计与实现摘要在渗透测试与网络安全评估中,信息探测是最基础且关键的一步。通过对目标网站的操作系统、服务器、CMS、端口、目录结构等信息进行自动化探测,可为后续攻击路径识别提供基础数据支撑。传统工具如WhatWeb、FOFA等虽功能强大,但在定制化与扩展性方面受限。本文设计并实现了一款基于Python的轻量级网站信息探测工具,支持URL/IP扫描、开放端口探测、CM
- 【软件测试】从软件测试到Bug评审:生命周期与管理技巧
卜及中
软件工程(测试)bug测试工具软件工程
文章目录一、软件测试的生命周期软件生命周期软件测试生命周期各阶段内容二、Bugbug的概念bug要素bug级别1.按严重程度(Severity)分类2.按优先级(Priority)分类示例冲突场景bug的生命周期三、测试时与开发人员意见不统一Bug是否描述清楚?站在用户角度重新思考问题Bug定级要有依据Bug评审一、软件测试的生命周期软件生命周期我们知道:软件生命周期(SoftwareDevelo
- 一份合格的缺陷报告应包含哪些内容?
海姐软件测试
缺陷管理面试bug
在软件测试过程中,缺陷报告(BugReport)是测试人员与开发团队沟通的核心文档。一份清晰、完整的缺陷报告能大幅提升修复效率,减少沟通成本。那么,一份标准的缺陷报告应该包含哪些关键内容呢?1.缺陷报告的核心要素(1)缺陷标题(Summary)要求:简洁、准确,能一眼看出问题本质。示例:✅"【登录页面】输入错误的手机号+密码,错误提示语未显示"❌"登录有问题"(2)缺陷描述(Description
- 如何高效Bug跟踪与管理方法
海姐软件测试
缺陷管理bug
在软件测试过程中,Bug的跟踪与管理直接影响项目质量和团队协作效率。结合多年测试经验,我总结了一套完整的Bug管理流程,涵盖工具使用、团队协作和优化策略。1.Bug管理核心流程(1)Bug提交阶段标准化缺陷报告(参考我上一篇回答:缺陷报告应包含哪些内容?)工具选择:Jira(适合敏捷团队,支持自定义工作流)禅道(国产开源,适合中小团队)Bugzilla(传统但稳定,适合C/S架构项目)(2)Bug
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 【Git使用】关联本地与远程仓库,并推送拉取
_水杉
场景情况是这样的,公司内部测试服务器上安装了一个Git,充当项目团队中的中央服务器。现在我本地已经创建了一个仓库A,也添加了一些文档,只是还没有推送到远程仓库。事实上,连远程仓库都还没创建呢。现在我要做的事:创建远程仓库R将本地仓库A中的内容推送到远程仓库R,以供项目团队内的其他人拉取创建远程仓库因为我们不会在Git中央服务器上工作(即写代码),所以只需创建一个裸仓库即可。一个远程仓库通常只是一个
- bug复现不了开发人员不解决,遇到疑难bug该如何排查 ,这两个方法你需要知道。
雨滴测试
功能测试bug功能测试
在测试的时候,有时候经常会遇到一些难以复现的bug,比如有的线上bug在少部分用户哪里出现,但是自己复现却是没有问题的;亦或者是在测试环境上发现了一个偶现bug,然后再复现就很难以找到了;亦或者是出现一个技术问题,像环境部署,明明部署的是没有问题,按照正确的步骤来的,但是就是无法访问系统。那么,像这类问题它都属于恢复性问题,就是正常情况下,它都是没有问题的,但是在操作的过程中产生了某些微小变化导致
- 工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysqlmacos工具macosmysqlvscode
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
- 3种经验测试方法
Nbq01
测试用例
1.错误推测法:基于经验的测试技术之错误推测法。也称为错误猜测法,就是根据经验猜想,已有的缺陷,测试经验和失败数据等可能有什么问题并依此设置测试用例。2.异常分析法基于经验测试技术之异常分析法。系统异常分析法就是针对系统有可能存在的异常操作,软硬件缺陷引起的故障进行分析,依此设计测试用例。主要针对系统的容错能力,故障恢复能力进行测试。比如华为,红米等。3.随机测试基于经验测试技术之随机测试。随机测
- Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作
yy鹈鹕灌顶
seleniumjava测试工具
在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安
- 智慧树微机原理(山东联盟)第六章测试
没昔
1【判断题】(5分)专用中断中的单步中断的中断类型号是1。A.错**B.对**2【判断题】(5分)INTR的优先级要高于NMI。A.错B.对3【单选题】(5分)下面哪一项不属于中断服务子程序的内容。A.关中断**B.中断屏蔽**C.开中断D.恢复现场4【判断题】(5分)中断服务子程序的返回要用IRET指令。A.错**B.对**5【判断题】(5分)CPU响应了可屏蔽中断之后,向外设发1个/INTA,
- Android-API调用学习总结
每次的天空
学习
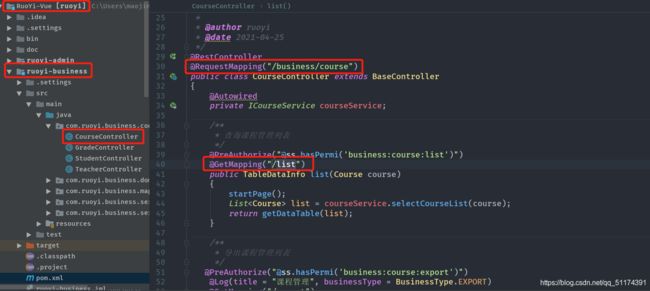
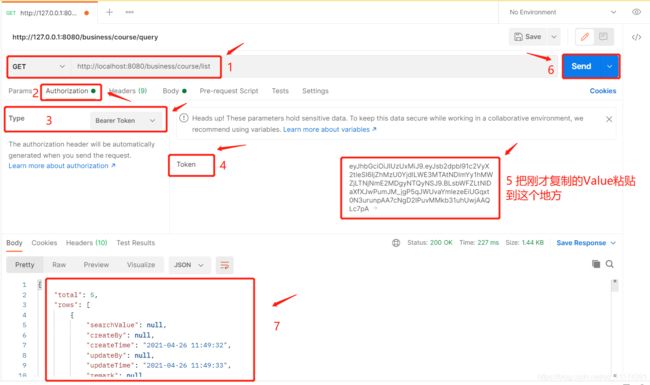
一、Postman检查API接口是否支持1.“HTTPRequest”来创建一个新的请求。——请求构建界面,这是你进行所有API调用的地方。2.设置请求方法和URL:选择请求方法:在URL输入框左侧,有一个下拉菜单。点击它,选择你想要测试的HTTP请求方法(例如:GET,POST,PUT,DELETE等)。GET:获取数据区别:GET请求通常用于从服务器获取或读取数据。它不应该对服务器上的数据产生
- vSphere开发指南1——vSphere Automation API
H_00c8
前言VMwarevCenterServer是VMware虚拟化管理平台,广泛的应用于企业私有云内网中。站在渗透测试工具开发的角度,我们需要通过命令行实现vCenterServer同虚拟机的交互。本系列文章将要比较多种不同的API,介绍实现细节,开源代码,实现以下功能:·读取虚拟机的配置·查看虚拟机文件·删除虚拟机文件·向虚拟机上传文件·从虚拟机下载文件·在虚拟机中执行命令简介本文将要介绍以下内容:
- Secs/Gem第二讲 (基于secs4net项目的ChatGpt介绍)
好的,我们正式进入:第二讲:深入SECS4NET项目结构——主机程序是怎么搭起来的?关键词:项目结构、类图、通信类、事件处理、连接生命周期、异步机制本讲目的我们从源码入手,一步步搞懂:SECS4NET主机(Host)是如何设计通信逻辑的有哪些关键类,类之间的关系是什么通信的生命周期怎么管理怎么实现“接收消息”和“主动发送”的功能如何集成到你自己的EAP或测试程序中你将不再只是“调Sample”,而
- 解决:电脑麦克风没声音,别人听不到:具体表现为电脑麦克风系统有检测到,但使用的时候就是没声音,插入耳机后用耳机麦克风又可以使用,只是需要不停的切换设备。
目录我所遇到的具体场景:总结:场景解决方法我所遇到的具体场景:重装完系统,在玩无畏契约时,虽然开着麦,但是说话队友听不到,按键发言,左边也有声音提示后寻求解决办法,在KOOK(语音软件)中试麦能听见声音,测试麦克风没有声音,说话和游戏内一样也听不到,和别人打QQ电话,能听见声音,在设置中,测试麦克风输入等都没问题,经过查阅许多老旧解决方法,无法解决,总结状况都尝试过后终于解决!总结:场景系统有检测
- netty的编解码器,以及内置的编解码器
程序员阿明
javaspringboot
一、编码器和解码器1、什么是编码和解码解码常用于入站操作,将字节转换为消息。编码用于出站,将消息转换为字节流2、解码器ByteToMessageDecoder和ReplayingDecoder,ReplayingDecoder扩展了ByteToMessageDecoder类,使得我们不必使用readableBytes()方法,下面是两类测试代码publicclassToIntegerDecoder
- 系统测试、单元测试、集成测试、验收测试、回归测试
系统测试、单元测试、集成测试、验收测试、回归测试单元测试:单元测试是对软件中的基本组成单位进行的测试,如一个模块、一个过程等等。它是软件动态测试的最基本的部分,也是最重要的部分之一,其目的是检验软件基本组成单位的正确性。一个软件单元的正确性是相对于该单元的规约而言的。因此,单元测试以被测试单位的规约为基准。单元测试的主要方法有控制流测试、数据流测试、排错测试、分域测试等等。集成测试:集成测试是在软
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多