注册【小程序】和注册页面
文章目录
-
- 注册小程序
-
- App函数介绍
- App函数作用
-
- 作用一: 判断打开场景
- 作用二: 定义全局数据
- 作用三: 生命周期函数
- 注册页面
-
- Page函数中基本操作
- Page页面的生命周期
注册小程序
App函数介绍
每个小程序都需要在 app.js 中调用 App函数 注册小程序实例
在注册时, 可以绑定对应的生命周期函数;
在生命周期函数中, 执行对应的代码;
在App函数中可以放什么可以查文档, 链接: https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
我们来思考:注册App时,我们一般会做什么呢?
1.判断小程序的进入场景
2.监听生命周期函数,在生命周期中执行对应的业务逻辑,比如在某个生命周期函数中进行登录操作或者请求网络数据;
3.因为App()实例只有一个,并且是全局共享的(单例对象),所以我们可以将一些共享数据放在这里;
App函数的参数如下
App函数作用
作用一: 判断打开场景
小程序的打开场景较多:
常见的打开场景:群聊会话中打开、小程序列表中打开、微信扫一扫打开、另一个小程序打开等等
小程序的打开场景非常的多, 官方文档中有罗列处理: https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
我们是通过生命周期函数确定场景
onLaunch: 监听小程序的初始化, 当小程序初始化时会执行, 全局只会执行一次
onShow: 小程序启动时或切前台, 就会执行一次onShow (因此一般使用该生命周期判断小程序进入的场景)
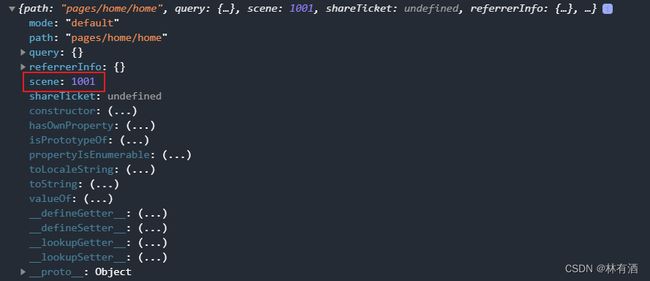
onHide: 离开小程序, 切后台时, 就会执行onHide在onLaunch和onShow生命周期回调函数中,会有options参数,options是一个对象, 对象中有scene值, scene值就是对应的场景ID;
App({
onLaunch(options) {
console.log(options);
},
onShow(options) {
console.log(options);
},
onHide() {
console.log("onHide");
}
})
作用二: 定义全局数据
在小程序中是没有类似于Vuex, Pinia这样的状态管理工具的, 因此我们可以将一些重要的全局数据, 定义在App函数中
在Object中定义全局App的数据, 一般我们将这个数据保存的变量命名为globalData
但是App中定义的数据数据不是响应式的, 通常是存放一些固定的数据
App({
// 定义全局的App数据
globalData: {
token: "chenyqtoken",
userInfo: {
nickName: "why",
level: 99
}
}
})
定义的数据可以在其他任何页面中访问:
Page({
// 页面的onLoad生命周期, 表示页面已加载
onLoad() {
// 在onLoad获取共享的数据: App实例中的数据
// 1.获取App对象实例
const app = getApp()
// 2.从app实例对象获取数据
const token = app.globalData.token
const info = app.globalData.userInfo
console.log(token, info);
}
})
在其他页面中, 如果想要将数据展示到页面中, 需要先将获取到的数据存放到data中才能展示到页面
Page({
data: {
token: "",
userInfo: {}
},
onLoad() {
const app = getApp()
const token = app.globalData.token
const userInfo = app.globalData.userInfo
console.log(token, userInfo);
// 将获取到的数据存放到data中
this.setData({
token,
userInfo
})
}
})
作用三: 生命周期函数
在生命周期函数中,完成应用程序启动后的初始化操作
比如登录操作(这个后续会详细讲解)一般在onLaunch中进行登录操作;
比如读取本地数据(类似于token,然后保存在全局方便使用)
比如发送网络请求, 在这里的请求一般是整个应用程序需要的数据;
演示代码
App({
globalData: {
token: "",
userInfo: {}
},
onLaunch(options) {
// 0.读取本地的数据
const token = wx.getStorageSync("token")
const userInfo = wx.getStorageSync("userInfo")
console.log(token);
console.log(userInfo);
// 1.进行登录操作(逻辑判断), 当本地没有数据时, 表示用户没有登录
if (!token || !userInfo) {
console.log("登录的一堆操作");
// 登录成功后将数据保存到本地
wx.setStorageSync("token", "chenyatoken")
wx.setStorageSync("userInfo", {nickName: "chenyq", level: 99})
}
// 2.将获取到的数据保存到globalData中
this.globalData.token = token
this.globalData.userInfo = userInfo
// 3.发送网络请求
wx.request({ url: 'url' })
}
})
注册页面
Page函数中基本操作
小程序中的每个页面, 都有一个对应的js文件, 其中调用Page函数注册页面示例
在注册页面时, 可以绑定初始化数据、生命周期回调、事件处理函数等。
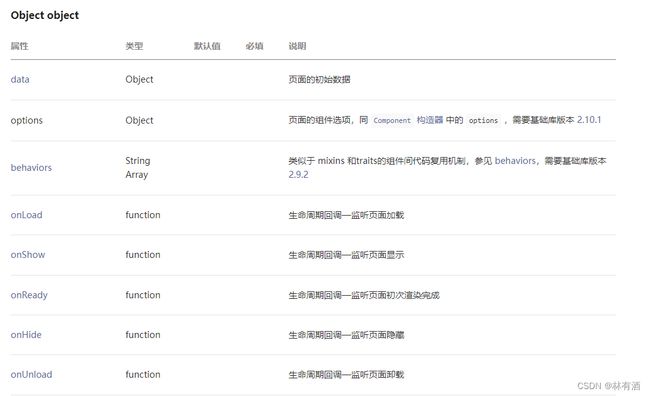
参数的官方文档: https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
我们来思考:注册一个Page页面时,我们一般需要做什么呢?
1.在生命周期函数中发送网络请求,从服务器获取数据, 一般是onLoad生命周期中发送;
Page({
// 作用一: 发送网络请求, 请求数据
onLoad() {
// 一般在onLoad钩子函数中发送网络请求
wx.request({ url: 'url', })
}
})
2.初始化本地的一些数据,以方便被wxml引用展示;
Page({
data: {
// 初始化一些本地的固定数据
conter: 100
}
})
3.监听wxml中的事件,绑定对应的事件函数;
Page({
// 绑定wxml中产生事件后的回调函数
onBtnClick() {
console.log("监听事件点击");
}
})
4.其他一些监听(比如页面滚动、下拉刷新、上拉加载更多等);
Page({
// 监听下拉刷新
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
// 监听上拉加载
onReachBottom() {
console.log("onReachBottom");
},
// 监听页面滚动
onPageScroll() {
console.log("onPageScroll");
}
})
Page页面的生命周期
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
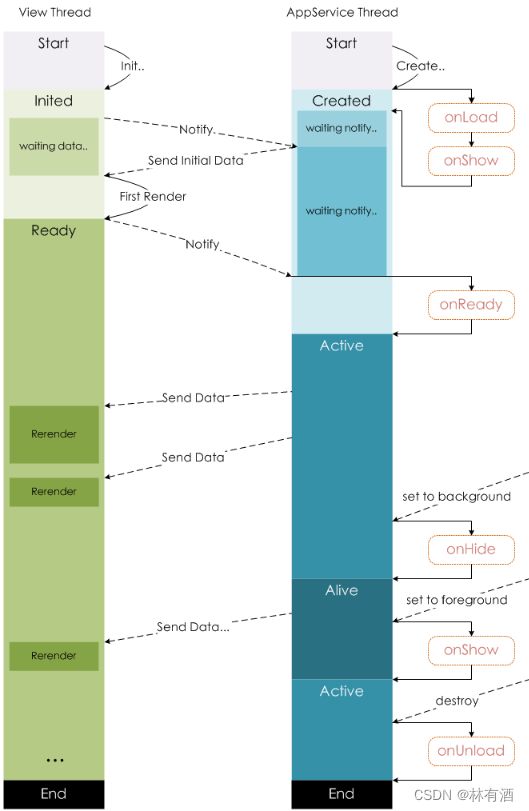
下图说明了页面 Page 实例的生命周期。
page页面生命周期的执行顺序如下
Page({
onLoad() {
console.log("onLoad");
},
onShow() {
console.log("onShow");
},
onReady() {
console.log("onReady");
},
onHide() {
console.log("onHide");
},
onUnload() {
console.log("onUnload");
}
})