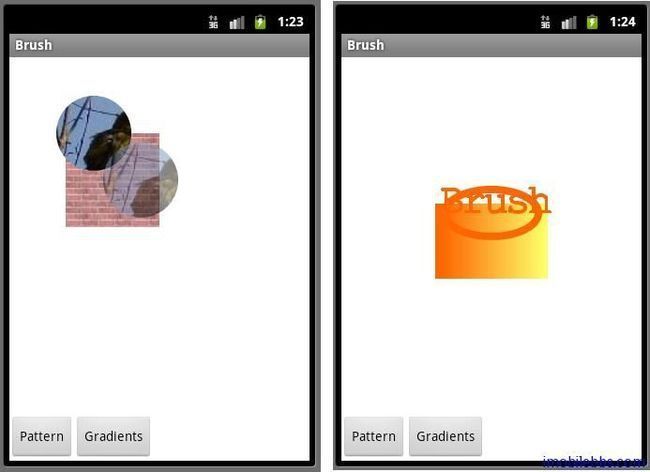
Android简明开发教程十六:Button 画刷示例
将RadioButton 换成Button ,类似的在res/layout 中新建brush.xml:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:background=”@drawable/white”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”>
<com.pstreets.graphics2d.GuidebeeGraphics2DView
android:id=”@+id/graphics2dview”
android:layout_weight=”1″
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”/>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”wrap_content” android:layout_height=”wrap_content”
android:orientation=”horizontal”
>
<Button android:text=”Pattern”
android:id=”@+id/btnPattern”
android:layout_width=”wrap_content”
android:textColor=”@color/black”
android:checked=”true”
android:layout_height=”wrap_content”>
</Button>
<Button android:text=”Gradients”
android:id=”@+id/btnGradients”
android:layout_width=”wrap_content”
android:textColor=”@color/black”
android:layout_height=”wrap_content”>
</Button>
</LinearLayout>
</LinearLayout>
修改Brushes.java ,完整代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
public
class
Brushes
extends
Graphics2DActivity
implements
OnClickListener {
private
Button btnPattern;
private
Button btnGradients;
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.brush);
graphic2dView = (GuidebeeGraphics2DView)
findViewById(R.id.graphics2dview);
btnPattern = (Button) findViewById(R.id.btnPattern);
btnGradients = (Button) findViewById(R.id.btnGradients);
btnPattern.setOnClickListener(
this
);
btnGradients.setOnClickListener(
this
);
}
@Override
protected
void
drawImage() {
drawPatterns();
}
@Override
public
void
onClick(View view) {
if
(view == btnPattern) {
drawPatterns();
}
else
{
drawGradient();
}
graphic2dView.refreshCanvas();
}
private
void
drawPatterns() {
TextureBrush brush1;
TextureBrush brush2;
TextureBrush brush3;
AffineTransform matrix1 =
new
AffineTransform();
AffineTransform matrix2 =
new
AffineTransform();
Bitmap bitmap
= BitmapFactory.decodeResource(getResources(),
R.drawable.brick);
int
[] rgbData =
new
int
[bitmap.getHeight()
* bitmap.getWidth()];
bitmap.getPixels(rgbData,
0
, bitmap.getWidth(),
0
,
0
,
bitmap.getWidth(), bitmap.getHeight());
brush1 =
new
TextureBrush(rgbData, bitmap.getWidth(),
bitmap.getHeight());
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.bird);
rgbData =
new
int
[bitmap.getHeight() * bitmap.getWidth()];
bitmap.getPixels(rgbData,
0
, bitmap.getWidth(),
0
,
0
,
bitmap.getWidth(), bitmap.getHeight());
brush2 =
new
TextureBrush(rgbData, bitmap.getWidth(),
bitmap.getHeight());
brush3 =
new
TextureBrush(rgbData, bitmap.getWidth(),
bitmap.getHeight(),
127
);
matrix2.translate(
50
,
50
);
// Clear the canvas with white color.
graphics2D.clear(Color.WHITE);
graphics2D.setAffineTransform(matrix1);
graphics2D.fillRectangle(brush1,
new
Rectangle(
20
,
50
,
100
,
100
));
graphics2D.fillOval(brush2,
10
,
10
,
80
,
80
);
graphics2D.setAffineTransform(matrix2);
graphics2D.fillOval(brush3,
10
,
10
,
80
,
80
);
}
private
void
drawGradient() {
/* The linear gradient color */
LinearGradientBrush brush1;
/* The radial gradient color */
RadialGradientBrush brush2;
/* The second radial gradient color */
RadialGradientBrush brush3;
char
[] engText =
"Brush"
.toCharArray();
FontEx font = FontEx.getSystemFont();
int
fontSize =
44
;
int
X =
15
;
int
Y =
50
;
int
[] fractions =
new
int
[] {
13
,
242
};
Color[] colors =
new
Color[] {
new
Color(
0xffff6600
),
new
Color(
0xffffff66
) };
brush1 =
new
LinearGradientBrush(
50
,
50
,
150
,
125
,
fractions, colors,
Brush.NO_CYCLE);
fractions =
new
int
[] {
13
,
128
,
255
};
colors =
new
Color[] {
new
Color(
0xffff6600
),
new
Color(
0xffffff66
),
new
Color(
0xffff6600
) };
brush2 =
new
RadialGradientBrush(
90
,
100
,
50
,
fractions, colors);
fractions =
new
int
[] {
0
,
255
};
colors =
new
Color[] {
new
Color(
0xFFFFFF00
),
new
Color(
0xFF000000
) };
brush3 =
new
RadialGradientBrush(
50
,
50
,
100
,
fractions, colors);
// Clear the canvas with white color.
graphics2D.clear(Color.white);
graphics2D.fillRectangle(brush1,
new
Rectangle(
10
,
75
,
120
,
80
));
Pen pen =
new
Pen(brush2,
8
);
graphics2D.drawOval(pen,
20
,
60
,
100
,
50
);
graphics2D.setDefaultBrush(brush3);
pen =
new
Pen(brush2,
2
);
graphics2D.setDefaultPen(pen);
graphics2D.drawChars(font, fontSize, engText,
0
,
engText.length, X, Y);
}
}
|
介绍了RadioButton和Button 后,这时应该对使用Android提供的控件的用法有了基本的认识。 控件提供了onClick(),onLongClick(),onFocusChange(),onKey(),onTouch(),onCreateContextMenu()等多种事件以相应用户。用多种方法来处理用户事件。一种是示例代码同过Activity实现OnClickListener接口,再有是采用如下代码为Button支持事件处理方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// Create an anonymous implementation of OnClickListenerprivate
OnClickListener mCorkyListener =
new
OnClickListener() {
public
void
onClick(View v) {
// do something when the button is clicked
}
};
protected
void
onCreate(Bundle savedValues) {
...
// Capture our button from layout
Button button = (Button)findViewById(R.id.corky);
// Register the onClick listener with the implementation above
button.setOnClickListener(mCorkyListener);
...
}
|
在创建自定义控件时,也可以重载onKeyDown(int, KeyEvent),onKeyUp(int, KeyEvent) ,onTouchEvent(MotionEvent)等来处理用户事件。