基于Leaflet的轨迹模拟回放
在gis场景中,轨迹回放是一个很常见的场景。比如在导航软件中,在行程结束后根据运动轨迹生成运动图,在keep软件中,会自动记录用户的锻炼轨迹,在结束后可以看到自己的运动轨迹等等。这些需求都是设备在运行中自动记录相应的点,在结合gis模拟即可。本文将采用Leaflet进行模拟轨迹回放。
环境:
1、leaflet.js
2、MovingMarker.js 插件
一、创建地图
// initialize the map on the "map" div with a given center and zoom
var map = new L.Map('map', {
zoom: 6,
minZoom: 3,
});
// create a new tile layer
var tileUrl = 'http://localhost:8086/data/basemap_water/{z}/{x}/{y}.png',
layer = new L.TileLayer(tileUrl,
{
attribution: 'Maps © OpenStreetMap contributors',
maxZoom: 18
});
// add the layer to the map
map.addLayer(layer);二、设置行为轨迹
var parisKievLL = [[28.8567, 112.3508], [30.45, 130.523333]];
var londonParisRomeBerlinBucarest = [[31.507222, 110.1275], [28.8567, 112.3508],
[31.9, 112.5], [31.516667, 113.383333], [31.4166,126.1]];
var londonBrusselFrankfurtAmsterdamLondon = [[21.507222, 110.1275], [30.85, 114.35],
[30.116667, 118.683333], [22.366667, 114.9], [31.507222, 110.1275]];
var barcelonePerpignanPauBordeauxMarseilleMonaco = [
[21.385064, 112.173403],
[23.698611, 114.895556],
[24.3017, 114.3686],
[34.837912, 115.579541],
[33.296346, 116.369889],
[35.738418, 116.424616]
];
map.fitBounds(londonParisRomeBerlinBucarest);三、设置运动的marker
var marker1 = L.Marker.movingMarker(parisKievLL, [10000]).addTo(map);
L.polyline(parisKievLL).addTo(map);
marker1.once('click', function () {
marker1.start();
marker1.closePopup();
marker1.unbindPopup();
marker1.on('click', function() {
if (marker1.isRunning()) {
marker1.pause();
} else {
marker1.start();
}
});
setTimeout(function() {
marker1.bindPopup('点我暂停 !').openPopup();
}, 2000);
});
marker1.bindPopup('点我开始!', {closeOnClick: false});
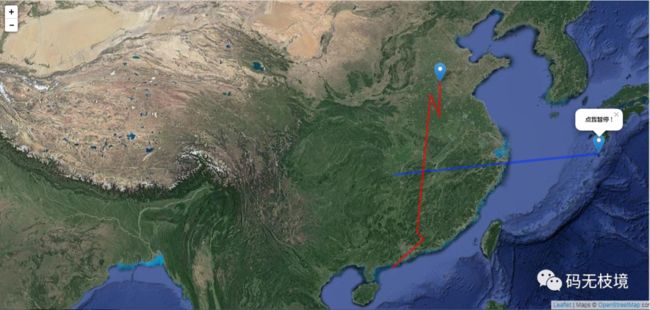
marker1.openPopup();四、效果如下所示: